web前端-TypeScript学习
web前端-TypeScript学习
- TypeScript 介绍
- TypeScript 初体验
-
- 安装编译TS的工具包
- 编译并运行TS代码
- TypeScript 常用类型
-
- 类型注解
- 常用基础类型
-
- 原始类型
- 数组类型
- 类型别名
- 函数类型
- 对象类型
- 接口
- 元祖
- 类型推论
- 类型断言
- 字面量类型
- 枚举
- any类型
- typedof
- TypeScript 高级类型
-
- class类
-
- class的基础描述
- 实例属性初始化
- class类中的构造函数
- class中的实例方法
- class 类的继承
- class 类成员可见性修饰符
- readonly 只读修饰符
- 类型兼容性
-
- class 兼容性
- 接口(interface)兼容性
- 函数兼容性
- 交叉类型
- 泛型和keyof
-
- 泛型函数
- 泛型约束
- 泛型接口
- 泛型类
- 泛型工具类
-
- Partial
- Readoly
- Pick
- Record
- Partial
- 索引签名类型 和 索引查询类型
- 映射类型
- TypeScript 类声明文件
-
-
- TS的两种文件类型
- 类型声明文件的使用说明
-
TypeScript 介绍
TypeScript 是什么?
TypeScript(简称:TS)是JavaScript的超集(JS有的TS都有)。
TypeScript = Type +JavaScript(在JS基础之上,为JS添加了类型支持)。
TypeScript是微软开发的开源编程语言,可以在任何运行JavaScript的地方运行。
TypeScript为什么要为JS添加类型支持?
背景: JS的类型系统存在”先天缺陷“,JS代码中绝大部分错误都是类型错误(Uncaught TypeError)。
问题: 增加了找Bug、改Bug的时间,严重影响开发效率。
从编程语言的动静来区分,TypeScript属于静态类型的变成语言,JS属于动态类型的变成语言。
静态类型: 编译器做类型检查。动态类型: 执行期做类型检查。 代码的执行顺序,先编译,后执行。
对于JS来说,需要等到代码真正去执行的时候才能发现错误(晚)
对于TS来说,在代码编译的时候,(代码执行前)就可以发现错误(早)
并且,配合VSCode等开发工具,TS可以提前到编写代码的同时就发现代码中的错误,,减少Bug,改Bug的时间
那么TypeScript相比于JS的优势?
- 更早(编写代码的同时)发现错误,
减少找Bug,改Bug时间,提升了开发效率。 - 程序中任何位置的代码都有
代码提示,随时随地的安全感,增强了开发体验。 - 强大的
类型支持提升了代码的可维护性,使得重构代码更加容易。 - 支持
最新的ECMAScript语法,优先体验最新的语法,让你走在前端技术的最前沿。 - TS
类型推断机制,不需要在代码中的每个地方都显示标注类型,让你在享受优势的同时,尽量降低了成本。
除此之外,Vue3源码使用TS重写,Angular默认支持TS、React与TS完美配合,TypeScript已经成为大中型前端项目的首选编程语言。
TypeScript 初体验
安装编译TS的工具包
问题: 为什么需要安装编译TS的工具包?
回答:Node.js/浏览器,只认识JS代码,不认识TS代码。需要先将TS代码转换为JS代码,然后才能运行。
TS编译工具是一个全局包,安装指令:npm install -g typescript.
typescript包: 用来编译TS代码的包,提供了tsc命令,实现了TS->JS的转化。
验证是否安装成功: tsc -v查看TypeScript的版本
编译并运行TS代码
- 创建hello.ts(注意:TS文件的后缀名为
.ts) - 将TS编译为JS: 在终端中输入命令,
tsc hello.ts(此时,在同级目录中会出现一个同名的JS文件) - 执行JS代码: 在终端输入命令: node hello.js
说明: 所有合法的JS代码都是TS代码, 有JS基础只需要学习JS的类型即可。
注意: 有TS编译生成的JS文件,代码中就没有类型信息了
按照上面的步骤, 当我们每次修改代码之后,都需要重复执行两个命令,才能运行TS代码,太繁琐。
所以为了简化这个过程:我们可以安装ts-node包, 直接在Node.js中执行TS代码。
安装命令:npm install -g ts-node ,使用方式: ts-node hello.ts
ts-node命令在内部偷偷的将TS->JS然后,在运行JS代码
这里在使用ts-node的指令发生一个错误TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts"
原因是 我学习ES6模块化语法,和TS学习在同一工程下, 然后我在package.json中配置了type: module, 然后执行ts-node报错了。 删除type: module就可以正常运行了。 具体原因有待查证。

TypeScript 常用类型
TypeScript是JS的超集,TS提供了JS的所有功能,并且额外增加了:类型系统。
- 所有的JS代码都是 TS代码。
- JS所有类型(比如number/string等),但是
JS不会检查变量的类型是否发生变化。而TS会检查
TypeScript类型系统的主要优势:可以显示标记出代码的意外行为,从而降低了发生错误的可能性。
类型注解
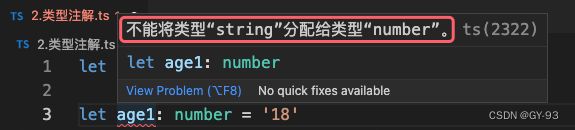
let age: number = 18
代码中:number就是类型注解。 其作用是为变量添加约束类型。比如,在上述代码中,约定变量age的类型是number(数值类型)。约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错:

常用基础类型
我们可以将TS中的常用基础类型细分为两类:1. JS已有类型 2.TS新增类型。
- JS已有类型:
- 原始类型: number/string/boolean/null/undefined/symbol
- 对象类型: object(包括,数组、对象、函数等对象)
- TS新增类型:
- 联合类型、自定义类型(类型别名)、接口、元祖、字面量类型、枚举、void、any等
原始类型
原始类型: number/string/boolean/null/undefined/symbol
特点: 简单 这些类型,完全按照JS中类型的名称来书写。
let age: number = 18
let anyname = 'ssss'
let isLoading: boolean = false
let a: null = null
let b: undefined = undefined
let s: symbol = Symbol()
数组类型
对象类型: object(包括,数组、对象、函数等对象)
特点: 对象类型,在TS中更加细化,每个具体的对象都有自己的类型语法。
- 数组类型的两种写法: 推荐使用
number[]写法
// 对象类型
let numbers: number[] = [1,2,3,3] // 推荐这种写法
let strings: Array<string> = ['a','b','c']
// 如果想要数组中既有number类型, 又有string类型, 则可以如下方式写:
let arr: (number | string)[] = [1,'a',2,'b']
解释: |(竖线)在TS中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)。
注意:这是TS中联合类型的语法,只有一根竖线,不要与JS中的或(||)混淆了
类型别名
类型别名(自定义类型): 为任意类型起别名。
使用场景: 当同一类型(复杂)被多次使用时, 可以通过类型别名,简化该类型的使用。
// 类型别名
type CustomArray = (number | string)[]
let arr1: CustomArray = [1,'a',2,'b']
解释:
- 使用
type关键字来创建类型别名 - 类型别名(此处:CustomArray),可以是任何合法的变量名称
- 创建类型别名后,直接
使用该类型别名作为变量的类型注解即可。
函数类型
函数类型实际上是指: 函数参数和返回值的类型。
为函数指定类型的两种方式:1. 单独指定参数、返回值类型。 2.同时指定参数、返回值的类型。
单独指定参数、返回值的类型
// 函数类型: 单独指定参数、返回值类型
function add(num1: number, num2: number): number {
return num1 + num2
}
// 简写成=> 函数
const add1 = (num1: number, num2: number): number => {
return num1 + num2
}
同时指定参数、返回值类型
// 同时指定参数、返回值类型
const add2: (num1: number, num2: number) => number = (num1, num2) => {
return num1 + num2
}
当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型。
注意: 这种形式只适用于函数表达式。
如果函数没有返回值,那么,函数的返回值类型为:void
// 返回值类型为void
function greet(name: string): void {
console.log('hello', name);
}
在使用函数实现某个功能时, 参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就可以用到可选参数了, 比如数组的slice方法, 可以在slice()也可以slice(1),还可以slice(1,3)
// 函数的可选参数
function mySlice(start?: number, end?: number): void {
console.log('其实索引:', start, '结束索引:', end);
}
mySlice()
mySlice(1)
mySlice(1,2)
可选参数: 在可穿可不穿的参数名称后面添加?(问号)
注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必传参数
对象类型
JS中的对象是有属性和方法构成的,而TS中对象的类型就是在描述对象的结构(有什么类型的属性和方法)
对象类型的写法:
// 对象类型的写法:
let person: { name: string; age: number; sayHi(name: string):void } = {
name: 'jack',
age: 19,
sayHi(name) {
},
}
// 上述写法也可等同于
let person1: {
name: string
age: number
sayHi(name: string):void
} = {
name: 'jack',
age: 19,
sayHi(name) {
},
}
- 直接使用
{}来描述对象结构。属性采用属性名:类型的形式;方法采用方法名():返回值类型的形式 - 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:
greet(name: string):void) - 在
一行代码中指定对象的多个属性类型时,使用;(分号)来分隔 - 如果
一行代码只指定一个属性类型(通过换行分隔多个属性类型),可以去掉;(分号) - 方法的类型也可以使用箭头函数形式
对象的属性或方法,也可以是可选的,此时就用到可选属性了。
比如,我们在使用axios({…})时,如果发送了GET请求,method属性就可以省略。
// 对象的属性或则方法 是可选的
function myAxios(config: { url: string; method?: string}) {
console.log(config);
}
可选属性的语法和函数可选参数的语法一致,都使用?(问号)来表示
接口
当一个对象类型被多次使用时, 一般会使用接口(interface)来描述对象的类型,达到复用的目的。
- 使用
interface关键字来声明接口 - 接口名称,可以是任意合法的变量名称
- 声明接口后,直接
使用接口名称作为变量的类型 - 因为每一行只有一个属性类型,因此属性类型后没有
;(分号)
interface Person {
name: string
age: number
sayHi():void
}
let person: Person = {
name: 'jack',
age: 18,
sayHi() {
console.log('hello');
},
}
console.log(person);
//{ name: 'jack', age: 18, sayHi: [Function: sayHi] }
- interface(接口)和type(类型别名)的对比:
- 相同点: 都可以对象指定类型
- 不同点:
接口,只能为对象指定类型, 类型别名,不仅可以为对象指定类型,实际上可以为任何类型指定别名。
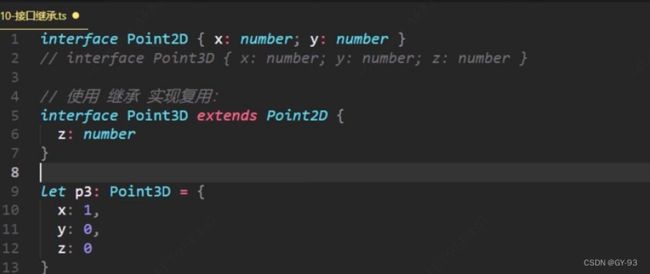
如果两个接口之间有相同的属性或方法, 可以将公共的属性或方法抽离出来,通过继承来实现复用。

- 使用
extends(继承)关键字实现了接口Point3D继承Point2D - 继承后,
Point3D就有了Point2D的所有属性和方法。
元祖
场景: 在地图中,使用经纬度坐标来标记位置信息。
可以使用数组记录坐标,那么,该数组中只有两个元素, 并且这个两个元素都有数值类型。
//使用`number[]`数组的缺点: 不严谨,因为该类型的数组中可以出现任意多个数字。
let posistion: number[] = [39.333, 116.2222]
更好的方法是使用元祖(Tuple)
元组是另一种类型的数组,它确切地知道包含多少个元素,以及特定索引对应的类型。
let posistion1: [number, number] = [39.333, 116.2222]
解释:
- 元组类型确切地标记出有多少个元素,以及每个元素的类型。
- 该示例中, 元素有两个元素, 每个元素的类型都是
number
类型推论
在TS中, 某些没有明确指出类型的地方,TS的类型推论机制会帮助提供类型。
换句话说:由于类型推论的存在,在这些地方,类型注解可以省略不写
发生类型推论的2中常见场景: 1.声明变量并初始化时。 2. 决定函数返回值时。

注意:这两种情况下, 类型注解可以省略不写!
我们推荐能省略类型注解的地方就省略(充分利用TS类型推论的能力,提升开发效率)

类型断言
有时候你会比TS更加明确一个值类型,此时, 可以使用类型断言来指定更具体的类型。

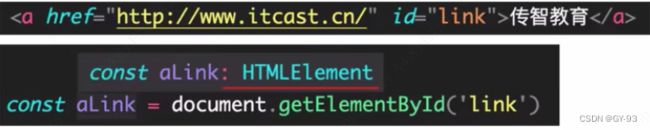
注意:getElementById方法返回的值的类型是HTMLElement该类型只包含所有公共标签的公共属性和方法,不包含a标签特有的href等属性。
因此,这个类型太宽泛(不具体),无法使用href等a标签特有的属性和方法。
解决方式: 这种情况下就需要使用类型断言指定更加具体的类型
使用类型断言:
const aLink = document.getElementById('link') as HTMLAnchorElement
解释:
- 使用
as关键字实现类型断言 - 关键字
as后面的类型是一个更加具体的类型(HTMLAnchorElement 是HTMLElement的子类型) - 通过类型断言,aLink的类型变得更加具体,这样就可以访问a标签特有的属性或方法
另外一种语法, 使用<>语法:
const bLink = <HTMLAnchorElement>document.getElementById('link')
技巧: 在浏览器控制台,通过conslog.dir()打印DOM元素,在属性列表的最后面,即可看到该元素的类型。
字面量类型
let str1 = 'Hello TS'
const str2 = 'Hello TS'
通过TS类型推论机制,可以得到答案:
- 变量str1的类型为:
string - 变量str2的类型为:
Hello TS
解释:
- str1是一个变量(let),它的值可以是任意字符串,所以类型为:
string - str2 是一个常量(const),它的值不能变化只能是
Hello TS,所以,它的类型为:Hello TS
注意:此处的Hello TS,就是一个字面量变量。也就是说某个特定的字符串也可以作为TS中的类型除字符串外,任意的JS字面量(比如对象、数组等)都可以作为类型使用
字面量类型:
使用模式:字面量类型配合联合类型一起使用。
使用场景:用来表示一组明确的可选值列表。
比如,在贪吃蛇游戏中,游戏的方向的可选值只能上、下、左、右中的任意一个。
function changeDirection(direction: 'up' | 'down' | 'left' | 'right') {
console.log(direction);
}
参数direction的值只能是up/down/left/right中任意一个。
优势: 相比于string类型,使用字面量类型更加精确、严谨。
枚举
枚举的功能类似于字面量类型 + 联合类型组合的功能, 也可以表示一组明确的可选值。
枚举: 定义一组命名常量。它描述一个值, 该值可以是这些命名常量中的一个。
// 声明一个枚举
enum Direction {
UP,
Down,
Left,
Right
}
function changeDirection(direction: Direction) {
console.log(direction);
}
- 使用
enum关键字定义枚举。 - 约定枚举名称,枚举中的值以大写字母开头
- 枚举中的多个值之间通过
,(逗号)分割 - 定义好枚举后, 直接使用枚举名称作为类型注解。
注意:形参direction的类型为枚举Direction,那么实参的值就应该是枚举Direction成员的任意一个, 例如:changeDirection(Direction.Down) 类似于JS中的对象,通过点(.)语法访问枚举成员
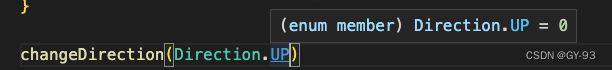
当我们把枚举成员作为函数的实参,它的值是什么呢?
通过鼠标移入Direction.UP,可以看到枚举成员UP的值为0. 枚举成员是有值的,默认为: 从0开始自增的数值
我们把枚举成员的值为数字的枚举,成为数字枚举。
除了上述说的数字枚举, 我们还可以定义枚举成员的值是字符串的枚举(字符串枚举)
enum Direction1 {
UP = 'UP',
Down = 'Down',
Left = 'Left',
Right = 'Right'
}
注意: 字符串枚举是没有自增长行为,因此字符串枚举的每个成员必须有初始化值
枚举是TS为数不多的费JavaScript类型扩展(不仅仅是类型)的特性之一。
因为其他类型仅仅是被当做类型,而枚举不仅用作类型,还提供值(枚举成员都是有值的)。
也就是说,其它的类型会在编译为JS代码自动移除,但是枚举类型会被编译为JS代码!
说明: 枚举和前面讲到的字面量类型 + 联合类型组合的功能类似都用一组明确的可选值列表。一般情况下,推荐使用字面量类型 + 联合类型组合的方式因此相比枚举,这种方式更加直观、简洁、高效。
any类型
原则: 不推荐使用any!这会让TypeScript变为‘AnyScript’(失去TS类型保护的优势)。因为当值的类型为any时,可以对该值进行任意操作,并且不会有代码提示。
以上操作都不会有任何类型错误提示,即使可能存在错误!尽可能的避免使用any类型,除非临时使用any来,“避免”书写很长,很复杂的类型!其他隐式具有any类型的情况: 1.声明变量不提供类型也不提供默认值。2.函数参数不加类型。
注意:因为不推荐使用any,所以这两种情况下都应该提供类型
typedof
众所周知,JS中提供了typeof操作符,用来在JS中获取数据的类型。

实际上,TS也提供了typeof操作符,可以在类型上下文中引用变量或属性的类型(类型查询)。
使用场景:根据已有变量的值,获取该值的类型,来简化类型书写:

- 使用
typeof操作符获取变量p的类型,结果与第一种(对象字面量形式的类型)相同 - typeof出现在
类型注解的位置(参数名称的冒号后面)所处的环境就在类型上下文(区别于JS代码) - 注意:typeof只能用来查询变量或属性的类型,无法查询其他形式的类型(比如:函数调用的类型)

TypeScript 高级类型
class类
TypeScript全面支持ES2015中引入的class关键字,并为其添加了类型注解和其他语法(比如,可见修饰符等)
class的基础描述
class Person {
name: string = 'a'
}
const p = new Person()
console.log(p); // Person { name: 'a' }
- 根据TS中的类型推论,可以知道Person类的实例对象p的类型是Person。
- TS中的
class,不仅仅提供了class的语法功能,也作为一种类型存在
实例属性初始化
class Person {
name = 'a'
age: number
}
- 声明成员age,类型为number(没有初始值)
- 声明成员name,并设值初始值,此时,可省略类型注解(TS会自动推论为string类型)
class类中的构造函数
class Person1 {
age: number
gender: string
constructor(age: number, gender: string) {
this.age = age
this.gender = gender
}
}
class中的实例方法
class Point {
x = 10
y = 10
scale(n: number): void {
this.x *= n
this.y *= n
}
}
- 方法的类型注解(参数和返回值)与函数用法相同
class 类的继承
类继承的两种方式: 1.extends(继承父类); 2 implements(实现接口)
说明:JS中只有extends,而implements是TS提供的
class Animal {
move() {
console.log("moveing long");
}
}
class Dog extends Animal {
bark() {
console.log('汪1111');
}
}
const dog = new Dog()
dog.move()
dog.bark()
- 通过
extends关键字实现继承 - 子类Dog继承父类Animal,则Dog的实例对象dog就同时具有了父类Animal和子类Dog的所有属性和方法
// 定义一个接口
interface Singable {
sing(): void
}
class Person implements Singable {
sing(): void {
console.log('实现接口的方法');
}
}
const p = new Person()
p.sing()
- 通过
implements关键字让class实现接口 - Person类实现接口Singable意味着,Person类中必须提供Singable接口中指定的所有方法和属性
class 类成员可见性修饰符
类成员可见性: 可以使用TS来控制class的方法或属性对于class外的代码是否可见
可见性修饰符包括:public(公有的)、protected(受保护的)、private(私有的)
- public: 表示公有的、公开的,
公有成员可以被任何地方访问,默认public
class Animal {
public move() {}
}
- 在类属性或方法前面添加
public关键字,来修饰该属性或方法是公有的。 - 因为
public是默认可见性,所以,可以直接省略。
protected:表示受保护的,仅对其声明所在类和子类中(非实例对象)可见
class Animal1 {
protected move() {}
}
class Dog extends Animal1 {
bark() {
console.log('1111');
this.move()
}
}
- 在类属性或方法前面添加
protected关键字,来修饰该属性或方法是受保护的 - 在子类的方法内部可以通过this来访问父类中受保护的成员,但是,
对实例不可见
private: 表示私有的,只在当前类中可见,对实例对象以及子类也是不可见的。
class Animal2 {
private move() {}
walk() {
this.move()
}
}
- 在类属性或方法前面添加
private关键字,来修饰该属性或方法是私有的。 - 私有的属性或方法只在当前类中可见,对子类和实例对象也都是不可见的
readonly 只读修饰符
除了可见性修饰符之外,还有一个常见修饰符就是:readonly(只读修饰符)
readonly:表示只读,用来防止在构造函数之外对属性进行赋值。
class Person1 {
// 只要是readonly修饰的属性,必须手动提供明确的类型
readonly age: number = 18
constructor(age: number) {
this.age = age
}
}
- 使用
readonly关键字修饰该属性是只读的,注意只能修饰属性不能修饰方法。 - 注意: 属性age后面的类型注解(比如,此处的number)如果不加,则age的类型为18(字面量类型)
接口或则{} 表示的对象类型,也可以使用readonly。
类型兼容性
两种类型系统:
- Structura Type System(结构化类型系统)
- Nominal Type System (标明类型系统)
class 兼容性
TS采用的是结构化类型系统, 也叫做duck typing(鸭子类型), 类型检查关注的是值所具有的形状, 也就是说,在结构 类型系统重, 如果两个对象具有相同的形状,则认为他们属于同一类型。
class Point { x: number; y: number }
class Point2D { x: number; y:number }
const p: Point = new Point2D()
- Point和Point2D是两个名称不同的类
- 变量p的类型显示标注为Point类型,但是,它的值确实Point2D的实例, 并且没有类型错误
- 因为TS是结构化类型系统,只检查Point和Point2D的结构是否相同(想通,都具有x和y两个属性,属性类型也想通)
- 但是,如果在Nominal Type System中(比如,C#、Java等),他们是不同的类,类型无法兼容。
注意: 在结构化类型系统重,如果两个对象都具有相同的形状,则认为他们属于同一类型,这种说法并不准确。
更准确的说法:对于对象类型来说, y的成员至少与x相同, 则x兼容y(成员多的可以赋值给少的)
class Point { x: number; y: number }
class Point3D { x: number; y:number; z: number }
const p: Point = new Point3D()
- Point3D的成员
至少与Point相同, 则Point兼容Point3D - 所以,成员多的Point3D可以赋值给成员少的Point
接口(interface)兼容性
除了class 之外,TS中的其他类型也存在相互兼容的情况,包括:接口兼容性、 函数兼容性等
接口之间的兼容性,类似于class。并且class和interface 之间也可以兼容。
interface Point { x: number; y: number }
interface Point2D { x: number; y: number }
interface Point3D { x: number; y: number; z: number }
let p1: Point = { x: 10, y: 20}
let p2: Point2D = p1
let p3: Point3D = { x: 10, y: 20, z: 30}
p2 = p3
// 定义一个类Point4D 和 Point3D的结构完全一致
class Point4D {
x: number; y: number; z: number
}
// 声明的类型是接口, 但是可以把类的实力对象复制给p4
let p4: Point2D = new Point4D()
console.log(p4);// Point4D { x: 10, y: 20, z: 30 }
函数兼容性
函数之间兼容性比较复杂需要考虑:1.参数个数、2.参数类型、3.返回值类型
参数个数,参数多的兼容参数少的(或则说,参数少的可以赋值给参数多的)
- 参数少的可以赋值给参数多的,所以f1可以赋值给f2
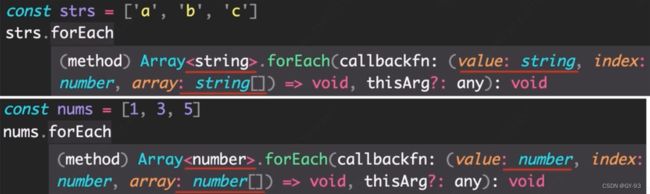
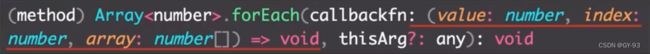
- 数组forEach方法第一个参数是回调函数, 该示例中类型为:
(value: string, index: number, array:string[]) => void - 在JS中省略用不到的函数参数实际上是很常见的,这样的使用方式,促使了TS中函数类型之间的兼容性
- 并且因为回调函数是有类型的,所以,TS会自动推倒出参数item、index、array的类型
参数类型,想同位置的参数类型要相同(原始类型)或兼容(对象类型)
type F1 = (a: number) => void
type F2 = (b: number) => void
let f1: F1 = (a) => { }
let f2: F2 = f1
- 函数类型F2兼容函数类型F1,因为F1和F2的第一个参数类型相同
- 注意: 此处与前面讲的接口兼容性冲突
- 技巧:
将对象拆开,把每个属性看做一个个参数,则,参数少的(f3)可以赋值给参数多的(f4)
- 如果返回值类型是原始类型,此时两个类型要相同,比如f5和f6
- 如果返回值类型是对象类型, 此时成员多的可以赋值给成员少的,比如f7和f8
交叉类型
交叉类型(&): 功能类似于接口继承(extends),用于组合多个类型为一个类型(常用与对象类型)

交叉类型(&)和接口继承(extends)的对比:
以上代码,接口继承会报错(类型不兼容);交叉类型没有错误,可以简单的理解为:
![]()

泛型和keyof
泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于:函数、接口、class中。

泛型函数
创建泛型函数:
// 定义一个泛型函数
function id<Type>(value: Type): Type { return value}
- 语法: 在函数名称后面添加
<>,尖括号中添加类型变量,比如此处的Type 类型变量Type, 是一种特殊类型的变量,它处理类型而不是值- 该类型变量相当于一个类型容易,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)
- 因为Type是类型,因此可以将其作为函数参数和返回值类型,表示参数和返回值具有相同的类型
类型变量Type,可以是任意合法的变量名称
// 调用泛型函数
const num = id<number>(10)
const str = id<string>('str')
- 语法: 在函数名称后面添加
<>,尖括号中指定具体的类型,比如此处的number - 当传入类型number后,这个类型就会被函数声明时指定的类型变量Type捕获到。
- 此时,Type的类型就是number,所以,函数id参数和返回值类型也是number。
同样,如果传入类型string, 函数id参数和返回值类型都是string。
这样通过 泛型就做到了让id函数与多种不同的类型一起工作了,实现了复用的同时保证了类型安全。
- 在调用泛型函数时,
可以省略<类型>来监护泛型函数的调用 - 此时,TS内部会采用一种叫做
类型参数推断的机制,来根据传入的实参自动判断出类型变量Type的类型。
推荐: 使用这种简化的方式调用泛型函数,使代码更短、更已于阅读。
说明: 当编译器无法推断类型或者推断的类型不准确时,就需要显示传入类型参数。
泛型约束
泛型约束:默认情况下,泛型函数的类型变量Type可以代表多个类型,这导致无法访问任何属性。
Type可以代表任意类型, 无法保证一定存在length属性,比如number类型就没有length。此时就需要为泛型添加约束来收缩类型(缩窄类型取值范围)。
添加泛型约束收缩类型,主要有以下两种方式: 1.指定更加具体的类型; 2. 添加约束
- 添加约束:
// 定义一个接口 接口中有一个属性length
interface ILength { length: number}
function id<Type extends ILength>(value: Type): Type {
console.log(value.length);
return value;
}
- 创建描述约束的接口
ILength,该接口要求提供length属性 - 通过
extends关键字使用该接口,为泛型(类型变量)添加约束 - 该约束表示:
传入的类型必须具有length属性
注意: 传入的实参(比如,数组)只要有length属性即可,这也符合前面讲到的接口的兼容性

注意:此处的extends不是继承的意思,是Type要满足ILength的接口约束(这里传入的参数必须满足具有一个叫length属性的约束)
泛型的类型变量可以有多个,并且类型变量之间还可以约束(比如,第二个类型变量受第一个类型变量约束)。比如,创建一个函数来回去对象属性的值:

- 添加了第二个类型变量
Key,两个类型变量之间使用(,)逗号分隔 keyof关键字接受一个对象类型,生成其名称(可能是字符串或数字)的联合类型- 本示例中
keyof Type实际上获取的是person对象所有的联合类型,也就是name | age | gender - 类型变量Key受Type约束,可以理解为: Key只能是Type所有键中的任意一个,或者说只能访问对象中存在的属性

泛型接口
泛型接口: 接口也可以配合泛型来使用, 以增加其灵活性,增强其复用性。
发型接口:
// 定义一个泛型接口
interface IdFunc<Type> {
id: (value: Type) => Type
ids: () => Type[]
}
let obj: IdFunc<number> = {
id(value) {
return value
},
ids() {
return [1, 3, 5]
},
}
- 在接口名称的后面添加
<类型变量>,那么,这个接口就变成了泛型接口 - 接口的类型变量,对接口中所有其他成员可见, 也就是
接口中所有成员都可以使用类型变量。 - 使用泛型接口,
需要显示指定具体的类型(比如,此处的idFunc) - 此时,id方法的参数和返回值类型都是number;ids方法的返回值类型是number[].
实际上JS中的数组在TS中就是一个泛型接口:

当我们在使用数组时,TS会根据数组的不同类型,来自动将类型变量设置为相应的类型。
泛型类
泛型类:class也可以配合泛型来使用。比如React的class组件的基类Component就是泛型类型

React.Component泛型类两个类型变量,分别指定props和state类型
创建一个泛型类:
class GenericNumber<NumType> {
defaultValue: NumType
add: (x: NumType, y: NumType) => NumType
}
- 类似于泛型接口,在class名称后面添加
<类型变量>这个类就变成了反省类。 - 此处的add方法,采用的是箭头函数形式的类型书写方式。
const myNum = new GenericNumber<number>()
myNum.defaultValue = 0
类似于泛型接口,在创建class实例时,在类名后面通过<类型>来指定明确的类型

泛型工具类
泛型工具类:TS内置了一些常用的工具类型,来简化TS中的一些常规操作。他们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且都是内置的,可以直接在代码中使用。这些工具类型有很多,这里主要学习一下几个:
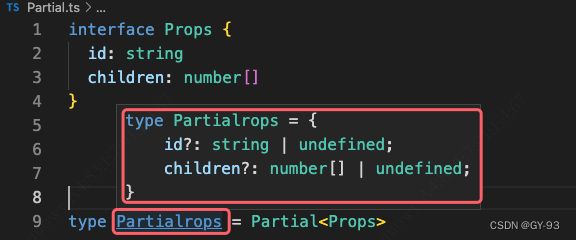
Partial
Partial用来构造(创建)一个类型, 将Type的所有属性都设置为可选。
经过Partial构造出来的新类型Partialrops结构和Props相同, 但是所有属性都变为可选的。

Readoly
Readoly 用来构造一个类型,将Type的所有属性都设置为readonly(只读)

构造出来的新类型ReadonlyPros结构和Props相同,但是所有属性都变为只读的。

当我们想重新给id属性赋值时,就会报上述错误。
Pick
- Pick工具类型有两个类型变量: 1表示选择谁的属性; 2表示选择哪几个属性
- 其中第二个类型变量,如果只选择一个则只传入该属性名即可。
第二个类型变量传入的属性只能是第一个类型变量中存在的属性- 构造出来的新类型
PickProps,只有id和title两个属性变量
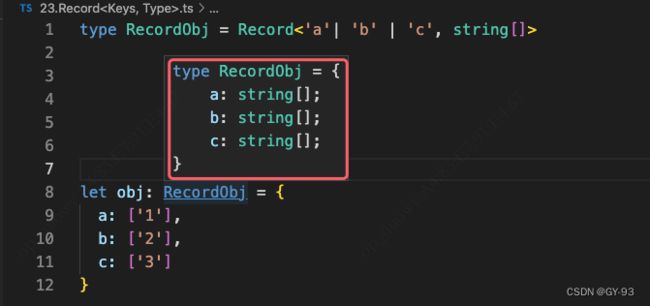
Record
Record构造一个对象类型,属性键为Keys,属性类型为Type
- Record工具类型有两个类型变量:
1 表示对象有哪些属性 2表示对象属性的类型 - 构建的新对象类型RecordObj表示: 这个对象有三个属性分别为
a/b/c,属性值的类型都是string[]
索引签名类型 和 索引查询类型
绝大多数情况下,我们都可以在使用对象前就确定对象的结构,并为对象添加准确的类型。
使用场景:当无法确定对象中有哪些属性(或者说对象中可以出现任意多个属性),此时,就用到索引签名类型了
- 使用
[key: string]来约束该接口中允许出现的属性名称。表示只要是string类型的属性名称,都可以出现在对象中 - 这样obj中就可以出现任意多个属性(比如,a、b等)
key只是一个占位符,可以换成任意合法的变量名称。- 隐藏的前置知识:
JS中对象({})的键是string类型的
在JS中数组是一类特殊的对象,特殊在数组的键(索引)是数值类型。并且,数组也可以出现多个元素。所以在数组对应的泛型接口中,也用到了索引签名类型

interface MyArray<T> {
[n: number]: T
}
let arr: MyArray<number> = [1, 3, 5]
- MyArray接口模拟原生的数组接口,并使用
[n: number]来作为签名索引类型 - 该索引签名类型表示: 只要是number类型的键(索引)都可以出现在数组中, 或者说数组中可以有任意多个元素。
- 同时也符合数组索引是number类型这一前缀。
映射类型
映射类型:基于旧类型创建新类型(对象类型)减少重复、提高开发效率。比如,类型PropKeys有x/y/z。另一个类型Type1中也有x/y/z,并且Type1中x/y/z的类型相同
type PropKeys = 'x' | 'y' | 'z'
type Type1 = { x: number, y: number, z: number}
这样书写是没有问题的,但是x/y/z重复书写两次。像这种情况,就可以使用映射类型来进行简化。
type PropKeys = 'x' | 'y' | 'z'
type Type2 = { [Key in PropKeys]: number }
- 映射类型是基于索引签名类型的,所以,该语法类似于索引类型签名,也使用了
[] Key in PropKeys表示Key可以是PropKeys联合类型中的任意一个,类似于forin(let in obj)- 使用映射类型创建的新对象类型Type2类型和Type1结构完全相同
- 注意:
映射类型只能在类型别名中使用,不能在接口中使用

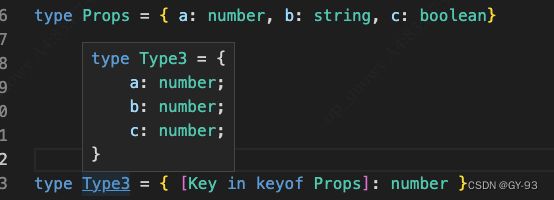
映射类型除了根据联合类型创建新型类型外,还可以根据对象类型来创建:
type Props = { a: number, b: string, c: boolean}
type Type3 = { [Key in keyof Props]: number }
- 首先,先执行
keyof Props获取到对象类型Props重所有键的联合类型即,'a' | 'b' | 'c' - 然后,
Key in ...表示Key可以是Props中所有的键名称中的任意一个
实际上,前面讲到的泛型工具类(比如:Partial)都是基于映射类型实现的。
比如:Partial的实现是:

interface Props {
id: string
children: number[]
}
type Partialrops = Partial<Props>
keyof T即keyof Props表示获取Props的所有键,也就是 :‘id’ | 'chilfren'- 在[]后面添加
?(问号),表示将这些属性变为可选的,以此来实现Partial的功能 - 冒号后面的
T[P]表示获取T中每个键对应的类型。比如,如果是‘id’则类型是string;children则是number[] - 最终,新类型Partialrops和旧类型Props结构完全相同,只是让所有类型都变为可选了
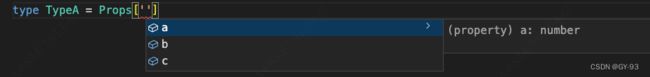
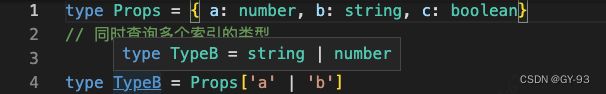
上面用到的T[P]语法,在TS中叫做索引查询(访问)类型,其作用:用来查询属性的类型

Props['a']表示查询类型Props中属性‘a’对应的类型number。所以,TypeA的类型为number。 注意:[]中的属性必须存在于被查询类型中,否则就会报错
索引查询类型的其它使用方式: 同时查询多个索引的类型

使用字符串字面量的联合类型,获取属性a和b的对应类型,结果为: string | number

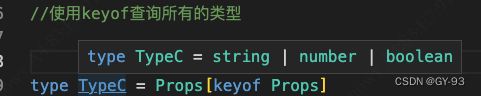
使用keyof操作符获取Props重所有对应的类型,结果为: string | number | boolean
TypeScript 类声明文件
今天几乎所有的JavaScript应用都会引入许多第三方库来完成任务需求。
这些第三方库不管是否使用了TS编写的,最终都要编译成JS代码,才能发布给开发者使用。
我们知道是TS提供了类型,才有了代码提示和类型保护等机制。
但在项目开发中使用第三方库时,你会发现他们几乎都有相应的TS类型,这些类型是怎么来的呢?类型声明文件类:用来为已存在的JS库提供类型信息。
这样在TS项目中使用这些库时,就像用了TS一样,都会有代码提示、类型保护等机制了。
TS的两种文件类型
TS中有两种文件类型: 1. .ts文件,2.d.ts文件
- .ts文件
既包含类型信息又可执行代码- 可以被编译.js文件,然后,执行代码
- 用途: 编写程序代码的地方
- .d.ts文件:
只包含类型信息的类型声明文件不会生成.js文件,仅用于提供类型信息- 用途: 为JS提供类型信息
总结: .ts是implementation(代码实现文件);.d.ts是decalaration(类型声明文件),如果需要为JS库提供类型信息,要使用.d.ts文件
类型声明文件的使用说明
在使用TS开发项目时, 类型声明文件的使用包括以下两种方式:
- 使用已有的类型声明文件
- 创建自己的类型声明文件
使用已有的类型声明文件: 1 内置类型声明文件 2 第三库的类型声明文件
内置声明文件:TS位JS运行时可用的所有标准化内置API都提供了声明文件, 比如,在使用数组的时候,数组所有方法都会有相应的代码提示以及类型信息:

实际上这都是TS提供的内置类型声明文件。
第三方库的类型声明文件: 目前,几乎所有常用的第三方库都有相应的类型声明文件。第三方库的类型声明文件有两种存在形式: 1库自带的类型声明文件2由DefinitelyTyped提供
库自带的类型声明文件: 比如axios

这种情况下,正常导入该库,TS就会自动加载自己的类型声明文件,以提供该库的类型声明
由DefinitelyTyped提供: DefinitelyTyped是一个github仓库,用来提供高质量TypeScript类型声明。
可以通过npm/yarn来下载该仓库提供的TS类型声明包,这些包的名称格式为@type/*。
比如: @type/react 、@type/lodash等
在实际开发项目时,如果你使用的第三方库没有自带的生命文件,VSCode会给出明确的提示。

当安装@type/*类型声明包,TS也会自动加载该类声明包,以提供该库的类型声明。
- 创建自己的类型声明文件: 1
项目内共享类型2为已有JS文件提供类型声明- 项目内共享类型,如果
多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供类型,实现类型共享 - 为
已有JS文件提供类型声明:- 在
将JS项目迁移到TS项目时,为了让已有的.js文件有类型声明 - 成为库作者,创建库给他人使用。
- 注意:
类型声明文件的编写与模块化方式有关,不同的模块化方式有不同的写法。但由于历史原因,JS谋爱话的发展经历史多种变化(AMD、CommonJS、UMD、ESModule等),而TS支持各种模块化的类型声明。这就导致类型声明文件相关内容又多又杂
- 在
- 项目内共享类型,如果
- 操作步骤:
- 创建
index.d.ts类型声明文件 - 创建需要共享的类型,并
使用export到处(TS的类型也可以使用import/export实现模块化功能) - 在需要使用共享类型的.ts文件中,通过import导入即可(.d.ts后缀导入时, 直接省略)
- 创建
演示: 基于最新的ESModule(import/export)来为已有的.js文件,创建类型声明文件。
开发环境准备: 使用webpack搭建,通过ts-loader处理.ts文件
为已有JS文件提供类型声明:
说明: TS项目中也可以使用.js文件
说明:在导入.js文件时,TS会自动加载与.js同名的.d.ts文件,已提供类型声明。
declare关键字: 用于类型声明,为其他地方(比如.js文件)已存在的变量声明类型,而不是创建一个新的变量。