Web基础与HTTP协议
文章目录
- DNS 域名解析
-
- 域名结构
- DNS 解析过程
- 网页的概念
-
- 网页
- 网站
- 主页
- 域名
- HTTP
- URL
- HTML
- 超链接
- 发布
- HTML概述
-
- HTML文档的结构
- 静态网页与动态网页
- HTTP 协议概述
-
- HTTP 方法
- GET 和 POST 比较
- HTTP 状态码
- HTTP 请求流程分析
-
- 请求报文
- 响应报文
DNS 域名解析
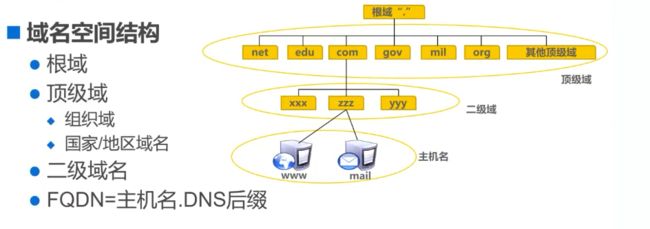
域名结构
DNS 解析过程
客户端 -> 本地缓存域名服务器 -> 根域服务器 -> 二级域服务器 -> 子域服务器 -> 根据主机名解析出IP (迭代、递归)
网页的概念
网页
- 纯文本格式文件
- 编写语言为HTML
- 在用户的浏览器中被“翻译”成网页形式显示出来
网站
- 有一个一个页面构成的,是多个网页的结合体
主页
- 打开网站后的第一个网页称为网站主页或首页
域名
- 浏览网页时输入的网址
HTTP
- 用来传输网页的通信协议
URL
- 是一种万维网寻址系统
HTML
- 用来编写网页的超文本标记语言
超链接
- 超链接是将网站中不同网页链接起来的功能
发布
HTML概述
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
HTML文档的结构
文件名以 .html 或 .htm 为后缀
网页基本标签格式
....
....
头标签中常用标签:
标签 描述
定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
</code></pre>
<pre><code>内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
<h1> 定义字体大小
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/89f391d8b13b461fa599b75ce439c71a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/89f391d8b13b461fa599b75ce439c71a.jpg" alt="Web基础与HTTP协议_第4张图片" width="650" height="682" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/89a9b45077a74859a3f5e3f0653b4751.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/89a9b45077a74859a3f5e3f0653b4751.jpg" alt="Web基础与HTTP协议_第5张图片" width="650" height="458" style="border:1px solid black;"></a></p>
<h1>静态网页与动态网页</h1>
<ul>
<li> <p>静态网页<br> 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。</p> </li>
<li> <p>动态网页<br> 所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。<br> 动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。</p> </li>
<li> <p>动态网页语言<br> 早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。</p> </li>
</ul>
<p>目前常用的动态网页编程语言如下:</p>
<ul>
<li> <p>PHP<br> 即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。</p> </li>
<li> <p>JSP<br> 即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。</p> </li>
<li> <p>Python<br> 是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。</p> </li>
<li> <p>Ruby<br> 是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。</p> </li>
</ul>
<h1>HTTP 协议概述</h1>
<p>HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。</p>
<p>HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。</p>
<ol>
<li>HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。</li>
<li>HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。</li>
<li>HTTP/1.1:引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作。还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度。</li>
<li>HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源。</li>
</ol>
<h2>HTTP 方法</h2>
<p>HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。</p>
<pre><code>HTTP 方法 描述
GET 对服务器资源获取的简单请求
PUT 向服务器提交数据,以修改数据
DELETE 删除服务器上的某些资源
POST 用于发送包含用户提交数据的请求
HEAD 请求页面的首部,获取资源的元信息
</code></pre>
<ul>
<li> <p>GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。</p> </li>
<li> <p>与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。</p> </li>
<li> <p>POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。</p> </li>
<li> <p>DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作</p> </li>
</ul>
<h2>GET 和 POST 比较</h2>
<p>GET 方法:从指定的服务器上获得数据<br> GET请求能被缓存<br> GET请求会保存在浏览器的浏览纪录里<br> GET请求有长度的限制<br> 主要用于获取数据<br> 查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123</p>
<p>POST 方法:提交数据给指定服务器处理<br> POST请求不能被缓存<br> POST请求不会保存在浏览器的浏览纪录里<br> POST请求没有长度限制<br> 查询的字符串不会显示在URL中,比较安全</p>
<h2>HTTP 状态码</h2>
<p>HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。<br> 通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。</p>
<pre><code>状态码首位 已定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
</code></pre>
<pre><code>HTTP 常见状态码
状态码 功能描述
200 一切正常
301 永久重定向
302 临时重定向
401 用户名或密码错误
403 禁止访问(客户端IP地址被拒绝)
404 请求的文件不存在
414 请求URI头部过长
500 服务器内部错误
502 无效网关
503 当前服务不可用
504 网关请求超时
</code></pre>
<h2>HTTP 请求流程分析</h2>
<p>用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。</p>
<h3>请求报文</h3>
<p>请求行:请求行由请求方法、URL 以及协议版本三部分组成。<br> 请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。<br> 空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。<br> 请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。</p>
<p>常用的请求头:<br> 请求头 描述<br> Host 接受请求的服务器地址,可以是 IP:端口号,也可以是域名<br> User-Agent 发送请求的应用程序名称<br> Connection 指定与连接相关的属性,如 Connection:Keep-Alive<br> Accept-Charset 通知服务端可以发送的编码格式<br> Accept-Encoding 通知服务端可以发送的数据压缩格式<br> Accept-Language 通知服务端可以发送的语言</p>
<h3>响应报文</h3>
<p>状态行:状态行由协议版本,状态码,状态码描述三部分组成。<br> 响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。<br> 空行:响应头部的最后会有一个空行,表示响应头部结束。<br> 响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。</p>
<p>常见响应头:<br> 响应头 描述<br> Server 服务器应用程序软件的名称和版本<br> Content-Type 响应正文的类型(是图片还是二进制字符串)<br> Content-Length 响应正文长度<br> Content-Charset 响应正文使用的编码<br> Content-Encoding 响应正文使用的数据压缩格式<br> Content-Language 响应正文使用的语言</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1669439925759598592"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,http,服务器)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943985463522029568.htm"
title="Android 开源组件和第三方库汇总" target="_blank">Android 开源组件和第三方库汇总</a>
<span class="text-muted">gyyzzr</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a>
<div>转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943982937041072128.htm"
title="2025代码块种类以及作用" target="_blank">2025代码块种类以及作用</a>
<span class="text-muted">2501_92758067</span>
<a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/phpstorm/1.htm">phpstorm</a><a class="tag" taget="_blank" href="/search/idea/1.htm">idea</a><a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a>
<div>https://www.bilibili.com/opus/1088624478422827030https://www.bilibili.com/opus/1088624529930977287https://t.bilibili.com/1088633635294150662https://www.bilibili.com/opus/1088633635294150662https://t.b</div>
</li>
<li><a href="/article/1943979785097113600.htm"
title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a>
<span class="text-muted"></span>
<div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div>
</li>
<li><a href="/article/1943978399890468864.htm"
title="如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错" target="_blank">如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错</a>
<span class="text-muted"></span>
<div>Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp</div>
</li>
<li><a href="/article/1943975880120397824.htm"
title="php SPOF" target="_blank">php SPOF</a>
<span class="text-muted">贵哥的编程之路(热爱分享 为后来者)</span>
<a class="tag" taget="_blank" href="/search/PHP%E8%AF%AD%E8%A8%80%E7%BB%8F%E5%85%B8%E7%A8%8B%E5%BA%8F100%E9%A2%98/1.htm">PHP语言经典程序100题</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主</div>
</li>
<li><a href="/article/1943975880678240256.htm"
title="php 高并发下日志量巨大,如何高效采集、存储、分析" target="_blank">php 高并发下日志量巨大,如何高效采集、存储、分析</a>
<span class="text-muted">贵哥的编程之路(热爱分享 为后来者)</span>
<a class="tag" taget="_blank" href="/search/PHP%E8%AF%AD%E8%A8%80%E7%BB%8F%E5%85%B8%E7%A8%8B%E5%BA%8F100%E9%A2%98/1.htm">PHP语言经典程序100题</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.问题背景高并发系统每秒产生大量日志(如访问日志、错误日志、业务日志等)。单机写入、存储、分析能力有限,容易成为瓶颈。需要支持实时采集、分布式存储、快速检索与分析。2.主流架构方案一、分布式日志采集架构[应用服务器(PHP等)]|v[日志采集Agent(如Filebeat、Fluentd、Logstash)]|v[消息队列/缓冲(如Kafka、Redis、RabbitMQ)]|v[日志存储(如E</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943973484015185920.htm"
title="npm proxy setting" target="_blank">npm proxy setting</a>
<span class="text-muted">kjndppl</span>
<a class="tag" taget="_blank" href="/search/%5BNode.js/1.htm">[Node.js</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/proxy/1.htm">proxy</a><a class="tag" taget="_blank" href="/search/password/1.htm">password</a>
<div>清理npmconfigdeletehttp-proxynpmconfigdeletehttps-proxy具体设置步骤如下:1.执行npmconfig后,将看到下一行提示信息npmconfigls-ltoshowalldefaults.2.执行npmconfigls-l后,在一大长串的settign中找出userconfig项(大概位于倒数第4项)[b]userconfig[/b]="C:\\Us</div>
</li>
<li><a href="/article/1943971716690669568.htm"
title="windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。" target="_blank">windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。</a>
<span class="text-muted">Ithao2</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/</div>
</li>
<li><a href="/article/1943971211121848320.htm"
title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a>
<span class="text-muted">前端视界</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div>
</li>
<li><a href="/article/1943969069501837312.htm"
title="EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口" target="_blank">EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口</a>
<span class="text-muted"></span>
<div>EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口去发现同类优质开源项目:https://gitcode.com/在开源项目中,寻找一款能够提升开发效率、简化流程的工具是每个开发者的追求。今天,我们要介绍的这款开源项目EasyCwmp,正是为了帮助开发者深入了解源码架构,掌握核心接口实现,从而加速项目开发进程。以下是关于EasyCwmp源码分析与接口实现详解的项目推荐文章。项目</div>
</li>
<li><a href="/article/1943967555555225600.htm"
title="基于Python的健身数据分析工具的搭建流程day1" target="_blank">基于Python的健身数据分析工具的搭建流程day1</a>
<span class="text-muted">weixin_45677320</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>基于Python的健身数据分析工具的搭建流程分数据挖掘、数据存储和数据分析三个步骤。本文主要介绍利用Python实现健身数据分析工具的数据挖掘部分。第一步:加载库加载本文需要的库,如下代码所示。若库未安装,请按照python如何安装各种库(保姆级教程)_python安装库-CSDN博客https://blog.csdn.net/aobulaien001/article/details/133298</div>
</li>
<li><a href="/article/1943967429147291648.htm"
title="tcpdump交叉编译" target="_blank">tcpdump交叉编译</a>
<span class="text-muted">weixin_45673259</span>
<a class="tag" taget="_blank" href="/search/tcpdump/1.htm">tcpdump</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>1.下载路径官网:https://www.tcpdump.org/2.编译解压:tar-xflibpcap-1.10.4.tar.xztar-xftcpdump-4.99.4.tar.xz编译libpcap./configure--host=mips-v720s229-linux--target=mips-v720s229-linuxCC=/opt/A1/mips-gcc720-uclibc229</div>
</li>
<li><a href="/article/1943964028313333760.htm"
title="小林渗透入门:burpsuite+proxifier抓取小程序流量" target="_blank">小林渗透入门:burpsuite+proxifier抓取小程序流量</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%80%A7%E6%B5%8B%E8%AF%95/1.htm">安全性测试</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截</div>
</li>
<li><a href="/article/1943962514060537856.htm"
title="Spring Cloud Gateway 的执行链路详解" target="_blank">Spring Cloud Gateway 的执行链路详解</a>
<span class="text-muted">愤怒的代码</span>
<a class="tag" taget="_blank" href="/search/SpringCloud/1.htm">SpringCloud</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a>
<div>SpringCloudGateway的执行链路详解核心目标明确SpringCloudGateway的请求处理全过程(从接收到请求→到转发→到返回响应),方便你在合适的生命周期节点插入你的逻辑。核心执行链路图(执行顺序)┌──────────────┐│客户端请求│└────┬─────────┘↓┌────┴─────────────┐│NettyHttpServer│←→ReactorNetty</div>
</li>
<li><a href="/article/1943962387782627328.htm"
title="Java 调用 HTTP 接口的 7 种方式:全网最全指南" target="_blank">Java 调用 HTTP 接口的 7 种方式:全网最全指南</a>
<span class="text-muted"></span>
<div>Java调用HTTP接口的7种方式:全网最全指南在开发过程中,调用HTTP接口是最常见的需求之一。本文将详细介绍Java中7种主流的调用HTTP接口的方式,包括每种工具的优缺点和完整代码实现。1.使用RestTemplateRestTemplate是Spring提供的同步HTTP客户端,适用于传统项目。尽管从Spring5开始被标记为过时,它仍然是许多开发者的首选。示例代码importorg.sp</div>
</li>
<li><a href="/article/1943962261408247808.htm"
title="rocketmq的重试队列和死信队列" target="_blank">rocketmq的重试队列和死信队列</a>
<span class="text-muted">还不够</span>
<a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a>
<div>原文:https://www.jianshu.com/p/1281f7fee69c消费端,一直不回传消费的结果。rocketmq认为消息没收到,consumer下一次拉取,broker依然会发送该消息。所以,任何异常都要捕获返回ConsumeConcurrentlyStatus.RECONSUME_LATERrocketmq会放到重试队列。这个重试TOPIC的名字是%RETRY%+consumer</div>
</li>
<li><a href="/article/1943961125532004352.htm"
title="数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验" target="_blank">数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验</a>
<span class="text-muted">ui设计前端开发老司机</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”</div>
</li>
<li><a href="/article/1943960369345130496.htm"
title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a>
<span class="text-muted">可曾去过倒悬山</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div>
</li>
<li><a href="/article/1943960369915555840.htm"
title="无面试无offer? 你需要AI 求职co-pilot的帮助!" target="_blank">无面试无offer? 你需要AI 求职co-pilot的帮助!</a>
<span class="text-muted"></span>
<div>大家好啊,我写的开源免费求职AIco-pilot工具发布了v3.0.0,欢迎大家参与、使用!https://github.com/weicanie/prisma-ai一、项目介绍开源免费的求职co-pilot,自动化简历准备至offer到手的整个流程。优化您的项目、定制您的简历、为您匹配工作,并帮助您做好面试准备。二、核心价值prisma-ai旨在解决求职者在准备简历和寻找工作时最头疼的3个问题:</div>
</li>
<li><a href="/article/1943957596671111168.htm"
title="docker0网卡没有ip一步解决" target="_blank">docker0网卡没有ip一步解决</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>正常查看ip的时候一直显示没有ip这里先删除docker0网卡iplinkdeletedocker0然后重启服务systemctlrestartdocker再次查看显示有ip了并且查看配置文件也是正常的cat/etc/docker/daemon.json{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb</div>
</li>
<li><a href="/article/1943956589136375808.htm"
title="OKHttp3源码分析——学习笔记" target="_blank">OKHttp3源码分析——学习笔记</a>
<span class="text-muted">Sincerity_</span>
<a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E7%9B%B8%E5%85%B3/1.htm">源码相关</a><a class="tag" taget="_blank" href="/search/Okhttp/1.htm">Okhttp</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90/1.htm">源码解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a><a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>文章目录1.HttpClient与HttpUrlConnection的区别2.OKHttp源码分析使用步骤:dispatcher任务调度器,(后面有详细说明)Request请求RealCallAsyncCall3.OKHttp架构分析1.异步请求线程池,Dispather2.连接池清理线程池-ConnectionPool3.缓存整理线程池DisLruCache4.Http2异步事务线程池,http</div>
</li>
<li><a href="/article/1943952432815992832.htm"
title="Rocky Linux 8.5/CentOS 8 安装Wine" target="_blank">Rocky Linux 8.5/CentOS 8 安装Wine</a>
<span class="text-muted">chen_teacher</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>RockyLinux8.5/CentOS8安装Wine首先配置EPEL镜像配置方法安装Wine首先配置EPEL镜像EPEL(ExtraPackagesforEnterpriseLinux),是由FedoraSpecialInterestGroup维护的EnterpriseLinux(RHEL、CentOS)中经常用到的包。下载地址:https://mirrors.aliyun.com/epel/相</div>
</li>
<li><a href="/article/1943951549751422976.htm"
title="NGS测序基础梳理01-文库构建(Library Preparation)" target="_blank">NGS测序基础梳理01-文库构建(Library Preparation)</a>
<span class="text-muted">qq_21478261</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E4%BF%A1%E6%81%AF/1.htm">生物信息</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E5%AD%A6/1.htm">生物学</a>
<div>本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg</div>
</li>
<li><a href="/article/1943950542111830016.htm"
title="OkHttp3源码解析--设计模式,android开发实习面试题" target="_blank">OkHttp3源码解析--设计模式,android开发实习面试题</a>
<span class="text-muted"></span>
<div>this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi</div>
</li>
<li><a href="/article/1943950037142794240.htm"
title="Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)" target="_blank">Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)</a>
<span class="text-muted"></span>
<div>Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/</div>
</li>
<li><a href="/article/122.htm"
title="java数字签名三种方式" target="_blank">java数字签名三种方式</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a>
<div>以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51</div>
</li>
<li><a href="/article/249.htm"
title="Hibernate学习笔记" target="_blank">Hibernate学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所</div>
</li>
<li><a href="/article/376.htm"
title="设计模式之装饰器模式Decorator(结构型)" target="_blank">设计模式之装饰器模式Decorator(结构型)</a>
<span class="text-muted">漂泊一剑客</span>
<a class="tag" taget="_blank" href="/search/Decorator/1.htm">Decorator</a>
<div>1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
</div>
</li>
<li><a href="/article/503.htm"
title="读取磁盘文件txt,并输入String" target="_blank">读取磁盘文件txt,并输入String</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/String/1.htm">String</a>
<div>public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
</div>
</li>
<li><a href="/article/630.htm"
title="js三级联动下拉框" target="_blank">js三级联动下拉框</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%89%E7%BA%A7%E8%81%94%E5%8A%A8/1.htm">三级联动</a>
<div>
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
</div>
</li>
<li><a href="/article/757.htm"
title="erlang之parse_transform编译选项的应用" target="_blank">erlang之parse_transform编译选项的应用</a>
<span class="text-muted">616050468</span>
<a class="tag" taget="_blank" href="/search/parse_transform/1.htm">parse_transform</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">游戏服务器</a><a class="tag" taget="_blank" href="/search/%E5%B1%9E%E6%80%A7%E5%90%8C%E6%AD%A5/1.htm">属性同步</a><a class="tag" taget="_blank" href="/search/abstract_code/1.htm">abstract_code</a>
<div> 最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少</div>
</li>
<li><a href="/article/884.htm"
title="JAVA JSON的解析" target="_blank">JAVA JSON的解析</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
// </div>
</li>
<li><a href="/article/1011.htm"
title="POJ-1273-Drainage Ditches" target="_blank">POJ-1273-Drainage Ditches</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/ACM_POJ/1.htm">ACM_POJ</a>
<div>POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma</div>
</li>
<li><a href="/article/1138.htm"
title="工作流Activiti5表的命名及含义" target="_blank">工作流Activiti5表的命名及含义</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a><a class="tag" taget="_blank" href="/search/Activiti/1.htm">Activiti</a>
<div>activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A</div>
</li>
<li><a href="/article/1265.htm"
title="android的广播机制和广播的简单使用" target="_blank">android的广播机制和广播的简单使用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E6%92%AD%E6%9C%BA%E5%88%B6/1.htm">广播机制</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E6%92%AD%E7%9A%84%E6%B3%A8%E5%86%8C/1.htm">广播的注册</a>
<div> Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应</div>
</li>
<li><a href="/article/1392.htm"
title="Spring事务传播行为详解" target="_blank">Spring事务传播行为详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E4%BC%A0%E6%92%AD%E8%A1%8C%E4%B8%BA/1.htm">事务传播行为</a>
<div> 在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这</div>
</li>
<li><a href="/article/1519.htm"
title="eidtplus operate" target="_blank">eidtplus operate</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/eidtplus/1.htm">eidtplus</a>
<div>开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------</div>
</li>
<li><a href="/article/1646.htm"
title="【Kafka一】Kafka入门" target="_blank">【Kafka一】Kafka入门</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka</div>
</li>
<li><a href="/article/1773.htm"
title="Spring 事务实现机制" target="_blank">Spring 事务实现机制</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86/1.htm">代理</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a>
<div>Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口 </div>
</li>
<li><a href="/article/1900.htm"
title="bootstrap源码学习与示例:bootstrap-dropdown(转帖)" target="_blank">bootstrap源码学习与示例:bootstrap-dropdown(转帖)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/dropdown/1.htm">dropdown</a>
<div>bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
</div>
</li>
<li><a href="/article/2027.htm"
title="读《研磨设计模式》-代码笔记-中介者模式-Mediator" target="_blank">读《研磨设计模式》-代码笔记-中介者模式-Mediator</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(</div>
</li>
<li><a href="/article/2154.htm"
title="常用代码记录" target="_blank">常用代码记录</a>
<span class="text-muted">chenjunt3</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a><a class="tag" taget="_blank" href="/search/J%23/1.htm">J#</a>
<div>
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC</div>
</li>
<li><a href="/article/2281.htm"
title="搜索引擎与工作流引擎" target="_blank">搜索引擎与工作流引擎</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a>
<div>
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先</div>
</li>
<li><a href="/article/2408.htm"
title="oracle Health Monitor" target="_blank">oracle Health Monitor</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/Health+Monitor/1.htm">Health Monitor</a>
<div>About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M</div>
</li>
<li><a href="/article/2535.htm"
title="JSON字符串转换为对象" target="_blank">JSON字符串转换为对象</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div> 作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
</div>
</li>
<li><a href="/article/2662.htm"
title="C语言学习八结构体,综合应用,学生管理系统" target="_blank">C语言学习八结构体,综合应用,学生管理系统</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a>
<div>实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,</div>
</li>
<li><a href="/article/2789.htm"
title="vagrant学习笔记" target="_blank">vagrant学习笔记</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/vagrant/1.htm">vagrant</a>
<div>想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.</div>
</li>
<li><a href="/article/2916.htm"
title="14.性能优化-优化-软件配置优化" target="_blank">14.性能优化-优化-软件配置优化</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E9%85%8D%E7%BD%AE/1.htm">软件配置</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m</div>
</li>
<li><a href="/article/3043.htm"
title="一个不错的shell 脚本教程 入门级" target="_blank">一个不错的shell 脚本教程 入门级</a>
<span class="text-muted">HarborChung</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样</div>
</li>
<li><a href="/article/3170.htm"
title="Spring4新特性——核心容器的其他改进" target="_blank">Spring4新特性——核心容器的其他改进</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E4%BB%A3%E7%90%86/1.htm">动态代理</a><a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E6%B3%A8%E5%85%A5/1.htm">依赖注入</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3297.htm"
title="Linux设置tomcat开机启动" target="_blank">Linux设置tomcat开机启动</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%9C%BA%E8%87%AA%E5%90%AF%E5%8A%A8/1.htm">开机自启动</a>
<div>执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses</div>
</li>
<li><a href="/article/3424.htm"
title="第13章 Ajax进阶(下)" target="_blank">第13章 Ajax进阶(下)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3551.htm"
title="Troubleshooting Crystal Reports off BW" target="_blank">Troubleshooting Crystal Reports off BW</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a>
<div>http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t</div>
</li>
<li><a href="/article/3678.htm"
title="Java开发熟手该当心的11个错误" target="_blank">Java开发熟手该当心的11个错误</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为</div>
</li>
<li><a href="/article/3805.htm"
title="正则表达式大全" target="_blank">正则表达式大全</a>
<span class="text-muted">yang852220741</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>