【C++学习】VScode配置C/C++开发环境
VSCode是一个高级编辑器,只能用来写C/C++/Python/Java等代码,不能直接编译这些代码。所以,我们需要搭建编译和调试环境,本文以C/C++为例,使用MinGW-w64,将其移植到Windows平台的一个gcc编译器。下面具体介绍如何搭建。
一、下载和配置MinGW-w64编译器套件
下载地址:MinGW官网地址
点击上面链接后,找到下图红框处的版本,下载!
下载好之后,得到一个下图所示的文件:
接下来对该压缩文件进行解压缩:
解压好后,进入上图文件夹,拷贝mingw64这个文件夹到任意盘的根目录下,注意:路径的名字不能出现中文、空格、特殊字符等。
在mingw64文件夹中,相关文件内容如下图所示:
二、配置MinGW64
在Windows主机上,快捷键win+s,或直接在搜素框中搜素:环境变量,就能够看到:
点击编辑系统环境变量后出现【环境变量】界面:
点击上图红框处的环境变量(N)后,在系统变量下的系统变量的path中添加第一节中解压的mingw文件下bin目录作为mingw的环境值。此时,下图所示,可以通过windows的命令终端来查看mingw环境配置是否成功
三、安装C/C++插件
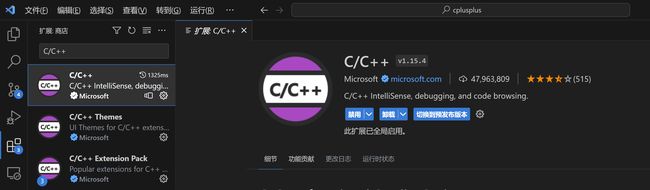
要在VSCode上编译代码,还得配置C/C++插件,再次在VSCode的插件中搜素:C/C++,点击安装:
安装好C/C++插件后,一定要重启VScode(很重要)。
四、在VSCode中编写C语言代码并成功编译
4.1. 打开文件夹
在VSCode上编辑代码的前提需要打开文件夹,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
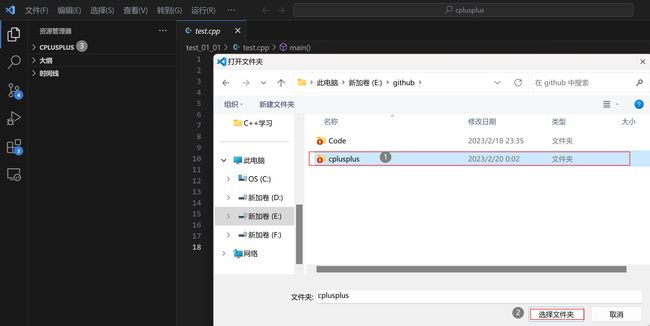
下图中,文件夹选择可以在导航处【文件】->【打开文件夹】处根据自己的意愿选择文件夹,此外文件夹的名字(字母变成了大写,不要担心这是VSCode自定义的);对于第一次使用VSCode的朋友来说,可以直接在资源管理器界面直接打开文件夹按钮处选择文件夹。最后注意:需要信任文件夹。
4.2 新建C语言文件,编写C语言代码
创建一个下图所示的C语言文件(test_01_03文件夹下的test.c):
接下来如何编译test.c文件?需要编译配置。
4.3 设置C/C++编译的选项:c_cpp_properties.json
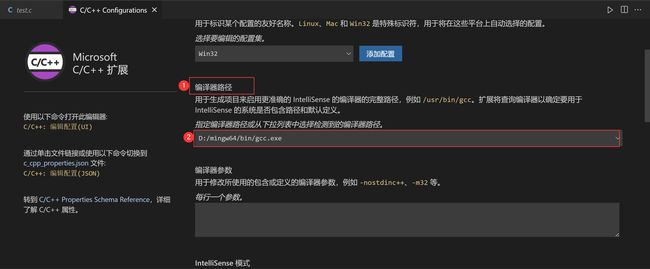
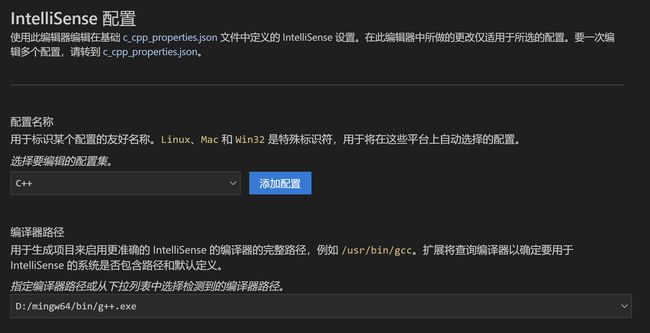
鼠标在.c的源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择:[C/C++:编辑配置(UI)],然后进入设置页面。
接着模式这快按着下图进行选择:
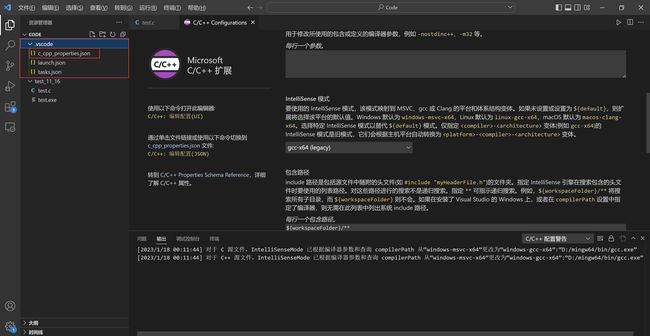
配置好后生成.vscode
接下来需要创建执行任务!
4.4 创建执行任务:tasks.json
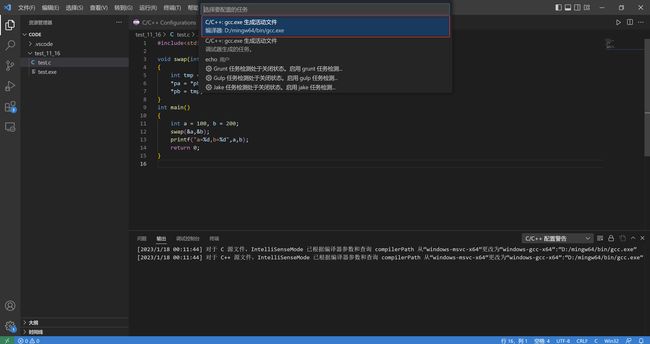
要编译4.2中的test.c文件,需要在【终端】->【配置任务】:
在上图弹出的页面中,选择【C/C++:gcc.exe 生成活动文件】后,就会在文件夹下生成一个task.json文件,该文件是专门用来执行代码编译任务的。
五、编译与执行
5.1 编译
完成上述步骤之后,我们已经完成了所有的准备,可以编译并生成可执行程序。
具体步骤如下:
- 鼠标点在要编译的C语言代码中
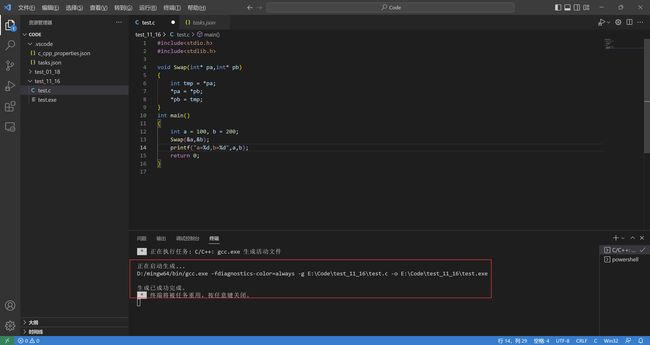
- 然后【终端】->【 运行生成任务】或直接
ctrl+shift+B
4.2节的test.c文件编译成功后生成一个test.exe可执行程序。
5.2 执行
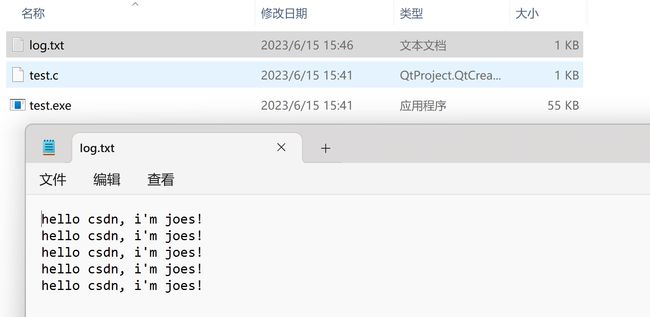
编译好可执行程序后,按键盘快捷键ctrl+`,打开VSCode的终端;输入: .\ + 可执行程序,即可执行代码:
生成log.tex文件:
5.3 代码bug调试
众所周知,代码并不是一蹴而就的,需要不断优化不断调试来排除bug,当遇到bug时:
根据编译结果,终端出现乱码,可以判断该程序有bug,可以通过gdb调试,上图代码量特别少,直接查看修改:
修改好后直接编译,没问题后执行生成的可执行程序:
六、一个工程中有多个.c文件需要编译怎么办?
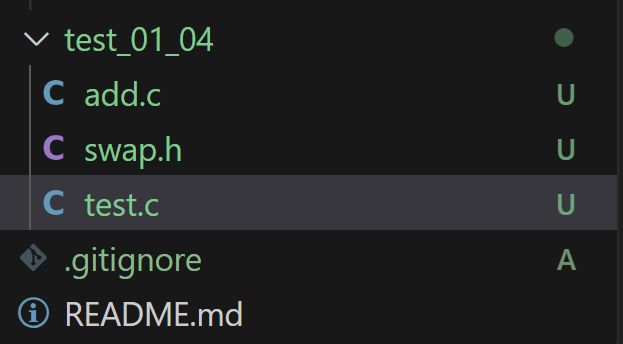
在工程实践中,一个文件夹下不可避免有多个文件需要编译,下图test_01_04文件夹中:
这时需要修改tasks.json文件,针对编译多个源代码文件,在arg中修改:
${file}//更改前
${workspaceFolder}\\*.c//更改后
对于C++代码则改为:
${file}//更改前
${workspaceFolder}\\*.cpp//更改后
修改编译输出的文件名
${fileDirname}\\${fileBasenameNoExtension}.exe//更改前
${workspaceFolder}\\${workspaceRootFolderName}.exe//更改后
把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名
七、编写C++代码并运行
7.1 配置g++.exe为编译器
具体步骤与4.3节相似,在配置名称处的win32后,点击添加配置,在新的文本框中输入C++,编译器路径具体下图所示:
模式依然选择gcc-64:
7.2 生成C++源文件编译的tasks信息
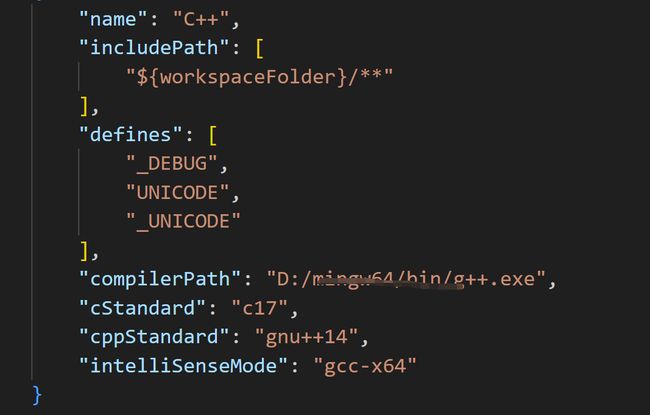
此时,c_cpp_properties.json文件中会出现下图C++的配置:
此外,tasks.json中也会多出C++的配置。
7.3 编译C++代码
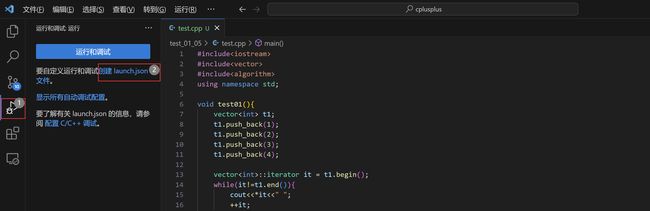
创建test.cpp文件,输入下列代码,并编译:
#include
#include
#include
using namespace std;
void test01(){
vector t1;
t1.push_back(1);
t1.push_back(2);
t1.push_back(3);
t1.push_back(4);
vector::iterator it = t1.begin();
while(it!=t1.end()){
cout<<*it<<" ";
++it;
}
cout< 编译后产生test.exe的可执行程序,该可执行程序运行的结果:
八、VSCode的调试
在VSCode上调试需要依赖一个名为launch.json的文件
8.1 创建launch.json文件
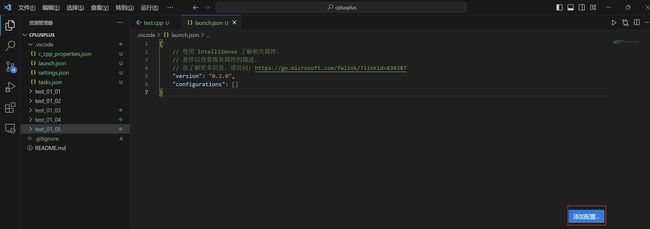
首先点击【调试】,创建launch,json文件:
在弹出的窗口选择 C++(GDB/LLDB)。
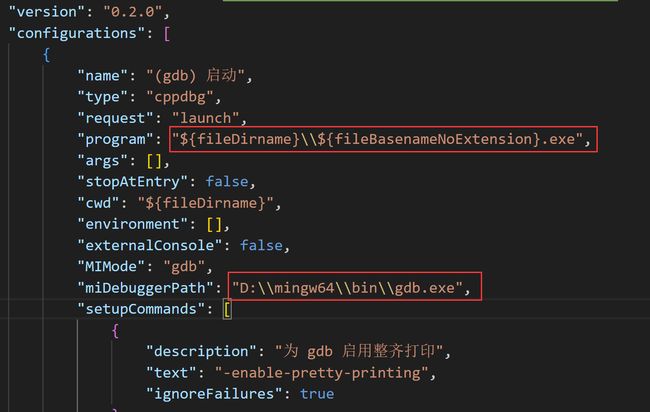
点击【添加配置】 -> [C/C++: (gdb) 启动];产生的配置文件中,需要对program和miDebuggerPath进行配置,program处与tasks.json文件的输出可执行程序相同;miDebuggerPath只需输入安装的mingw64文件中关于gdb的地址即可。
8.2 开始调试
当launch.json文件生成后,我们只要在打断点开始调试就行。调试的快捷键和VS系列的IDE相似:
- F9 - 打断点/取消断点
- F5 - 启动调试
- F10 - 逐过程调试
- F11 - 逐语句调试
启动调试后,也可以使用监视窗口查看变量等程序执行过程中的信息。