- 上位机知识篇---SD卡&U盘镜像
常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-
- docker-compose方式搭建lnmp环境——筑梦之路
筑梦之路
linux系统运维国产化dockerandroidadb
docker-compose.yml文件#生成docker-compose.ymlcat>docker-compose.ymlnginx/conf.d/default.conf">www/index.phpecho"开始启动服务..."docker-composeup-d#获取本机ipip_addr=$(hostname-I|awk'{print$1}')echo"部署完成!"echo"访问测试页
- Linux/Centos7离线安装并配置MySQL 5.7
有事开摆无事百杜同学
LInux/CentOS7linuxmysql运维
Linux/Centos7离线安装并配置MySQL5.7超详细教程一、环境准备1.下载MySQL5.7离线包2.使用rpm工具卸载MariaDB(避免冲突)3.创建系统级别的MySQL专用用户二、安装与配置1.解压并重命名MySQL目录2.创建数据目录和配置文件3.设置目录权限4.初始化MySQL5.配置启动脚本6.配置环境变量三、启动与验证1.启动MySQL服务2.获取初始密码3.登录并修改密码
- Linux操作系统磁盘管理
CZZDg
linux运维服务器
目录一.硬盘介绍1.硬盘的物理结构2.CHS编号3.磁盘存储划分4.开机流程5.要点6.磁盘存储数据的形式二.Linux文件系统1.根文件系统2.虚拟文件系统3.真文件系统4.伪文件系统三.磁盘分区与挂载1.磁盘分区方式2.分区命令3.查看与识别命令4.格式化命令5.挂载命令四.LVM逻辑卷1.概述2.管理命令五.磁盘配额1.概述usrquota:支持对用户的磁盘配额grpquota:支持对组的磁
- tcpdump交叉编译
weixin_45673259
tcpdump测试工具网络
1.下载路径官网:https://www.tcpdump.org/2.编译解压:tar-xflibpcap-1.10.4.tar.xztar-xftcpdump-4.99.4.tar.xz编译libpcap./configure--host=mips-v720s229-linux--target=mips-v720s229-linuxCC=/opt/A1/mips-gcc720-uclibc229
- 【Linux内核模块】Linux内核模块程序结构
byte轻骑兵
#嵌入式Linux驱动开发实战linux运维服务器
如果你已经写过第一个"HelloWorld"内核模块,可能会好奇:为什么那个几行代码的程序能被内核识别?那些module_init、MODULE_LICENSE到底是什么意思?今天咱们就来扒一扒内核模块的程序结构,搞清楚一个合格的内核模块到底由哪些部分组成,每个部分又承担着什么角色。目录一、内核模块的"骨架":最简化结构解析二、头文件:内核模块的"说明书"2.1最常用的三个头文件2.2按需添加的其
- LVM逻辑卷扩容
目录1.逻辑卷的简介2.逻辑卷的概念3.相关命令4.建立逻辑卷1.逻辑卷的简介1.LVM是逻辑卷管理(LogicalVolumeManager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分区管理的灵活性。2.LVM最大的特点就是可以对磁盘进行动态管理。使用了LVM管理分区,动态的调整分区的大小,标准分区是做不到的。2.逻辑卷的概念
- Rocky Linux 8.5/CentOS 8 安装Wine
chen_teacher
linux运维服务器
RockyLinux8.5/CentOS8安装Wine首先配置EPEL镜像配置方法安装Wine首先配置EPEL镜像EPEL(ExtraPackagesforEnterpriseLinux),是由FedoraSpecialInterestGroup维护的EnterpriseLinux(RHEL、CentOS)中经常用到的包。下载地址:https://mirrors.aliyun.com/epel/相
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- 【Linux内核模块】Linux内核模块简介
byte轻骑兵
#嵌入式Linux驱动开发实战linuxarm开发运维
你是否好奇过,为什么Linux系统可以在不重启的情况下支持新硬件?为什么修改一个驱动程序不需要重新编译整个内核?这一切都离不开Linux的"模块化魔法"——内核模块(KernelModule)。作为Linux内核最灵活的特性之一,内核模块让开发者可以动态扩展内核功能,今天就来揭开这个神秘组件的面纱。目录一、什么是内核模块?1.1先打个比方:给内核装"插件"1.2技术定义:动态加载的内核代码段1.3
- Linux中LVM逻辑卷扩容
在Linux系统中对根目录所在的LVM逻辑卷进行扩容,需要依次完成物理卷扩容➔卷组扩容➔逻辑卷扩容➔文件系统扩容四个步骤。以下是详细操作流程:一、确认当前磁盘和LVM状态#1.查看磁盘空间使用情况df-h/#2.查看块设备及LVM层级关系lsblk#3.查看LVM详细信息(物理卷PV、卷组VG、逻辑卷LV)pvdisplayvgdisplaylvdisplay二、扩容物理卷(PV)场景1:已有未分
- 在 Windows 上安装 Docker Desktop
不老刘
人工智能windowsdocker容器
还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke
- 【Linux】进程间通信-管道通信实验
会的全对٩(ˊᗜˋ*)و
Linuxlinux经验分享
要求:利用有名管道编写简单的聊天程序,聊天双方在线才能说话,一方说话后需另一方应答才能继续说话,即一来一往的聊天模式,如果输入quit则退出聊天程序。代码实现:进程A#include#include#include#include#include#include#defineFIFO_A"/tmp/chat_fifo_a"//进程A写消息,进程B读消息#defineFIFO_B"/tmp/chat
- 【个人笔记】负载均衡
撰卢
笔记负载均衡运维
文章目录nginx反向代理的好处负载均衡负载均很的配置方式均衡负载的方式nginx反向代理的好处提高访问速度进行负载均衡保证后端服务安全负载均衡负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器负载均很的配置方式upstreamwebservers{server192.168.100.128:8080server192.168.100.129:8080}server{lis
- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- 上位机知识篇---Linux中的文件挂载
Atticus-Orion
上位机操作篇linux运维网络文件挂载
文章目录前言1.挂载的基本概念文件系统挂载点设备文件2.挂载的命令挂载文件系统示例卸载文件系统示例3.挂载的常用选项示例4.自动挂载(/etc/fstab文件)示例使用UUID挂载5.挂载网络文件系统(NFS)挂载NFS示例6.挂载ISO文件挂载ISO文件示例7.查看已挂载的文件系统8.挂载的注意事项9.挂载的常见问题挂载失败卸载失败10.总结前言在Linux系统中,文件挂载是指将一个文件系统(如
- 《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南性能优化C++性能优化性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- 如何在 Linux 上安装 RTX 5090 / 5080 /5070 Ti / 5070 驱动程序 — 详细指南
知识大胖
NVIDIAGPU和大语言模型开发教程linux运维服务器
简介为了获得最佳性能,您需要在Linux上运行5090/5080/5070Ti/5070或其他50系列GPU(或Windows上的WSL)。这篇文章将包含有关如何操作的详细指南。主线内核和驱动程序怪癖之旅Nvidia50系列GPU拥有最新的Nvidia技术。但是,新硬件需要一些新软件或更新,这需要一些耐心。如果您在这里,您可能会遇到Ubuntu默认设置的障碍。不要害怕!我最近自己摸索了这个迷宫,结
- STM32 CubMax 6.1.1 版本安装包
姜奇惟Sparkling
STM32CubMax6.1.1版本安装包【下载地址】STM32CubMax6.1.1版本安装包本仓库提供STM32CubeMX6.1.1版本的安装包,支持Linux、macOS和Windows64位系统。STM32CubeMX是STMicroelectronics推出的一款图形化配置工具,能够自动生成适用于STM32微控制器的初始化代码,极大地简化了开发流程。用户只需根据操作系统选择相应的安装包
- 在 Linux(openEuler 24.03 LTS-SP1)上安装 Kubernetes + KubeSphere 的防火墙放行全攻略
目录在Linux(openEuler24.03LTS-SP1)上安装Kubernetes+KubeSphere的防火墙放行全攻略一、为什么要先搞定防火墙?二、目标环境三、需放行的端口和协议列表四、核心工具说明1.修正后的exec.sh脚本(支持管道/重定向)2.批量放行脚本:open_firewall.sh五、使用示例1.批量放行端口2.查看当前防火墙规则3.仅开放单一端口(临时需求)4.检查特定
- 解决Linux绑定失败地址已使用(端口被占用)的问题
誰能久伴不乏
linux服务器网络
文章目录解决`bindfailed:Addressalreadyinuse`问题一、问题原因1.**端口已经被其他程序占用**2.**端口处于`TIME_WAIT`状态**3.**未正确关闭套接字**二、如何排查和解决问题1.**确认端口是否被占用**2.**查找并杀掉占用端口的进程**3.**等待端口释放(`TIME_WAIT`状态)**4.**强制重用端口**(仅限开发环境)5.**使用其他端
- linux/ubuntu启动引导过程详细分析
奇妙之二进制
#linuxubuntupostgresql
文章目录**一、固件初始化阶段(BIOS/UEFI)****1.BIOS(基本输入输出系统)模式****2.UEFI(统一可扩展固件接口)模式****二、引导加载程序阶段(GRUB2)****1.GRUB2的加载过程****2.GRUB配置解析****3.内核参数传递****三、内核加载与初始化****1.内核解压缩与启动****2.initramfs(初始内存文件系统)加载****3.根文件系统
- 深入理解 Linux 中的 stat 函数与文件属性操作
在Linux系统编程中,获取和操作文件属性是一项基础且重要的任务。stat函数作为获取文件状态信息的核心接口,为我们提供了丰富的文件元数据。本文将详细解析stat函数的用法、结构体成员含义,以及与文件时间戳、权限相关的实用操作。一、stat函数:文件信息的"万能查询器"stat函数的原型非常简洁:intstat(constchar*pathname,structstat*statbuf)功能:通过
- CMD,PowerShell、Linux/MAC设置环境变量
sky丶Mamba
零基础转大模型应用开发linuxmacos运维
以下是CMD(Windows)、PowerShell(Windows)、Linux/Mac在临时/永久环境变量操作上的对比表格:环境变量操作对照表(CMDvsPowerShellvsLinux/Mac)操作CMD(Windows)PowerShell(Windows)Linux/Mac(Bash/Zsh)设置临时变量setVAR=value$env:VAR="value"exportVAR=val
- Linux信号处理完全指南:程序员必知的10个关键点
操作系统内核探秘
linux信号处理网络ai
Linux信号处理完全指南:程序员必知的10个关键点关键词:Linux信号、信号处理、进程通信、sigaction、可重入函数、信号掩码、信号生命周期、优雅退出、竞态条件、coredump摘要:本文以“生活中的紧急通知”为类比,用通俗易懂的语言拆解Linux信号处理的核心机制。通过10个程序员必须掌握的关键点,结合代码示例和生活案例,帮你彻底理解信号的生成、传递、处理全流程,掌握编写健壮信号处理逻
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
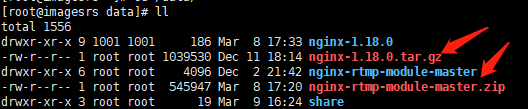
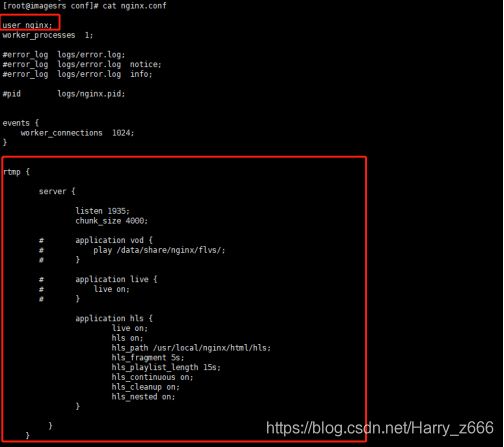
- 麒麟v10arm64自制nginx1.26.1的docker镜像包
睡不醒的双眼皮
dockernginx
#基础镜像openeuler2203arm64#1.宿主机下载nginx对应版本编译./configure--prefix=/usr/local/nginx--conf-path=/etc/nginx/nginx.conf&&make&&makeinstall2.#创建构建镜像目录mkdir/opt/dockerfilecp-r/usr/local/nginx/opt/dockerfile/ngi
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- linux orangepi串口5开发并且初始化
2301_78702511
linux运维服务器
因为串口5文件并没有配置,所以需要我们进行配置;#include//包含标准输入输出库#include//包含字符串处理函数库#include//包含错误号库#include//包含POSIX线程库#include//包含WiringPi库,用于GPIO控制#include//应该是包含WiringPi串口库的,但注意这个头文件可能不是标准WiringPi的一部分#include//包含标准库函数
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>



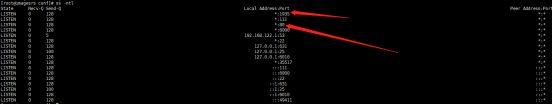
 点击开始推流;
点击开始推流;
 LVC 查看:正常
LVC 查看:正常