深入了解Object.defineProperty方法
Object.defineProperty 语法
Object.defineProperty(obj, prop, descriptor)
obj需要定义属性的对象prop需要定义的属性descriptor属性的描述描述符
返回值:返回此对象
[举个例子]
let obj = Object.create(null);
let descriptor = {
configurable:false,
writable:false,
enumerable:false,
value:'hello world'
};
Object.defineProperty(obj,'hello',descriptor);
console.log(obj.hello);//hello world
二、descriptor 描述符
在JS中对象具有两种属性,分别是数据属性和访问器属性,所以其描述符也根据属性分类,分为数据描述符和访问器描述符。
注意
在使用描述符时,必须是两种形式之一,且两者不能同时使用。
用对象字面量等方式构造的对象属性默认为true,只有用Object.defineProperty等方式新增的对象属性默认为false
2.1 数据描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。
它具有以下可选的键值:
configurable:表示该属性能否通过delete删除,能否修改属性的特性或者能否修改访问器属性,默认为 true当且仅当该属性的 configurable 为 true时,才能实现上述行为。
enumerable:表示该属性是否可以枚举,即可否通过for…in访问属性。默认为true。
value:表示该属性的值。可以是任何有效的JS值。默认为undefined。
writable:表示该属性的值是否可写,默认为false。当且仅当属性的writable为true时,其值才能被赋值运算符改变。
[举个例子]
let obj = {
hello:'world'
};
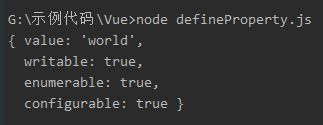
console.log(Object.getOwnPropertyDescriptor(obj, 'hello'));
2.2 访问器描述符
访问器描述符是一个有getter-setter函数对描述的属性的读写。
它具有以下可选的键值:
configurable:表示该属性能否通过delete删除,能否修改属性的特性或者能否修改访问器属性,默认为 true当且仅当该属性的 configurable 为 true时,才能实现上述行为。
enumerable:表示该属性是否可以枚举,即可否通过for…in访问属性。默认为true。
get:在读取属性时调用的函数,默认值为undefined。
set:在写入属性时调用的函数,默认值为undefined。
[举个例子]
let obj = {
_hello:'hello world' //表示私有变量
};
Object.defineProperty(obj,'hello',{
get() {
console.log('get');
return this._hello;
},
set:function (value) {
console.log('set');
this._hello = value;
}
});
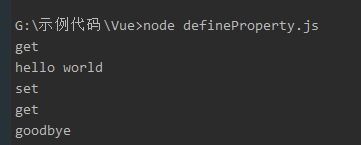
console.log(obj.hello);
obj.hello = 'goodbye';
console.log(obj.hello);
执行结果:

在这个例子中,_hello和hello属性的值绑定了,即obj.hello = obj._hello,除非重新定义obj.hello属性。所以这个例子不是很优雅,那么下面的例子也是实现了同样的功能,但是看上去更舒服一点。
function Hello() {
let hello = 'hello world';
Object.defineProperty(this, 'hello', {
get(){
console.log('get');
return hello;
},
set(value){
console.log('set');
hello = value;
}
})
}
let obj = new Hello();
console.log(obj.hello);
obj.hello = 'goodbye';
console.log(obj.hello);
从本质上来讲两种方式没区别,之所以这个例子看上去比较优雅,是因为采用了闭包的思想,隐藏了他们访问的都是同一块内存区域的本质。
2.3 注意点
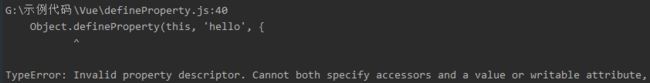
数据描述符和访问器描述符不能同时使用,否则会报错。
function Hello() {
let hello = "hello world";
Object.defineProperty(this, 'hello', {
get(){
console.log('get');
return hello;
},
set(value){
console.log('set');
hello = value;
},
writable:true
})
}
let obj = new Hello();