flutter 无限轮播组件 Swiper适配fultter3.0
flutter_swiper
flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配.
先放上github上的几张图看一下效果。
安装
增加
flutter_swiper: ^1.0.6 //请在pub上查看最新版本,由于最新版本1.0.6没有适配flutter2.0,择安装 flutter_swiper_null_safety: ^1.0.2 在flutter3.0上有时候报错可以续选flutter_swiper_view 1.1.8
首先非常感谢作者开源的这个库,帮助大家提升了开发效率。
flutter_swiper这个库的最后一次提交距离现在已经有三年时间了,在这三年的时间中,Flutter 发展非常快,比如说 dart 2.12 开始支持的空安全,dart 2.17 开始支持枚举成员变量,Flutter 3,以及 AndroidX 的支持等等。
为了支持空安全,我也使用过另外一个作者维护的 card_swiper,Flutter 3 发布后,这个库也没能及时更新,并且我发现它存在 SwiperPagination.rect 指示器不显示的 bug。
于是flutter_swiper_view作者 fork 作者的代码,维护了一份代码: GitHub - feicien/flutter_swiper_view: The best swiper for flutter , with multiple layouts, infinite loop. Compatible with Android & iOS.
经过摸索,成功把它上传到了 pub.dev 仓库:flutter_swiper_view | Flutter Package
可能以后大家维护的这份代码也会弃坑,所以建议大家都尝试一下:如何自己维护代码,并把它发布到 pub.dev 上。
这样,无论是这个库还是其它库,作者弃坑了,或者长时间不维护,我们都可以自己来维护。
我想这也是开源项目的魅力吧。
到项目根目录下的 pubspec.yaml ,并且根目录运行命令行
flutter packages get cached_network_image: ^3.0.0,
基本使用
import 'package:flutter/material.dart';
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter_swiper_null_safety/flutter_swiper_null_safety.dart';
class SettingsPage extends StatefulWidget {
_IndexPageState createState() => _IndexPageState();
}
class _IndexPageState extends State {
// late List listData;
List swiperDataList=["https://img.ivsky.com/img/tupian/li/201810/30/motianlun-005.jpg",
"https://img.ivsky.com/img/tupian/li/201811/06/xiaosongshu-002.jpg",
"https://img.ivsky.com/img/tupian/li/201811/06/ludeng-006.jpg"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('轮播图'),
),
body: Column(
children: [
ConstrainedBox(
child: Swiper(
outer: false,
autoplay:true,
autoplayDelay:3000,
//duration:5000,
itemBuilder: (c, i) {
return CachedNetworkImage(
imageUrl: "${swiperDataList[i]}",
placeholder: (context, url) => new CircularProgressIndicator(),
errorWidget: (context, url, error) => new Icon(Icons.error),
fit: BoxFit.cover,
);
},
pagination:
new SwiperPagination(
margin: new EdgeInsets.all(5.0),
builder: DotSwiperPaginationBuilder(
color: Colors.blue,
activeColor: Colors.red,
),
),
itemCount: swiperDataList == null ? 0 : swiperDataList.length,
),
constraints:
new BoxConstraints.loose(new Size(MediaQuery.of(context).size.width, 180.0))),
],
),
);
}
}
![]()
Swiper基本参数
| 参数 | 默认值 | 描述 |
|---|---|---|
| scrollDirection | Axis.horizontal | 滚动方向,设置为Axis.vertical如果需要垂直滚动 |
| loop | true | 无限轮播模式开关 |
| index | 0 | 初始的时候下标位置 |
| autoplay | false | 自动播放开关. |
|
3000 | 自动播放延迟毫秒数. |
| autoplayDiableOnInteraction | true | 当用户拖拽的时候,是否停止自动播放. |
| onIndexChanged | void onIndexChanged(int index) | 当用户手动拖拽或者自动播放引起下标改变的时候调用 |
| onTap | void onTap(int index) | 当用户点击某个轮播的时候调用 |
| duration | 300.0 | 动画时间,单位是毫秒 |
| pagination | null | 设置 new SwiperPagination() 展示默认分页指示器 |
| control | null | 设置 new SwiperControl() 展示默认分页按钮 |
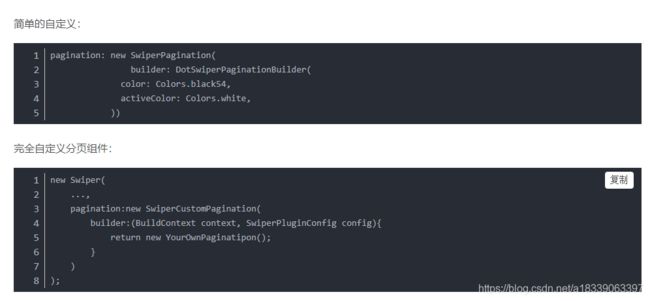
分页指示器 pagination
分页指示器继承自 SwiperPlugin,SwiperPlugin 为 Swiper 提供额外的界面.设置为new SwiperPagination() 展示默认分页.
| 参数 | 默认值 | 描述 |
|---|---|---|
| alignment | Alignment.bottomCenter | 如果要将分页指示器放到其他位置,那么可以修改这个参数 |
| margin | const EdgeInsets.all(10.0) | 分页指示器与容器边框的距离 |
| builder | SwiperPagination.dots | 目前已经定义了两个默认的分页指示器样式: SwiperPagination.dots 、 SwiperPagination.fraction,都可以做进一步的自定义. |
控制按钮 control
控制按钮组件也是继承自 SwiperPlugin,设置 new SwiperControl() 展示默认控制按钮.
| 参数 | 默认值 | 描述 |
|---|---|---|
| iconPrevious | Icons.arrow_back_ios | 上一页的IconData |
| iconNext | Icons.arrow_forward_ios | 下一页的IconData |
| color | Theme.of(context).primaryColor | 控制按钮颜色 |
| size | 30.0 | 控制按钮的大小 |
| padding | const EdgeInsets.all(5.0) | 控制按钮与容器的距离 |
控制器(SwiperController)
SwiperController 用于控制 Swiper的index属性, 停止和开始自动播放. 通过 new SwiperController() 创建一个SwiperController实例,并保存,以便将来能使用。
| 方法 | 描述 |
|---|---|
| void move(int index, {bool animation: true}) | 移动到指定下标,设置是否播放动画 |
| void next({bool animation: true}) | 下一页 |
| void previous({bool animation: true}) | 上一页 |
| void startAutoplay() | 开始自动播放 |
| void stopAutoplay() | 停止自动播放 |
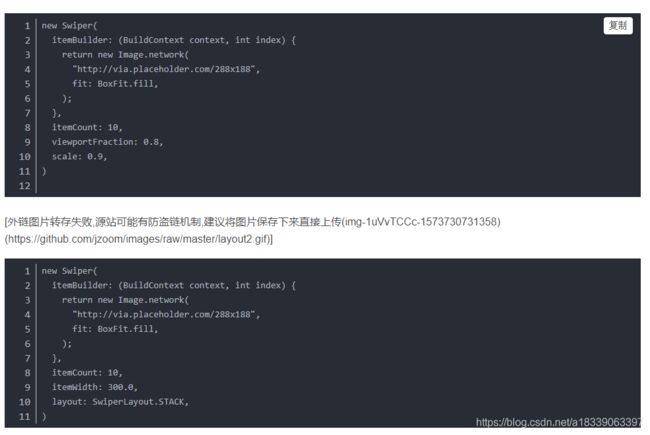
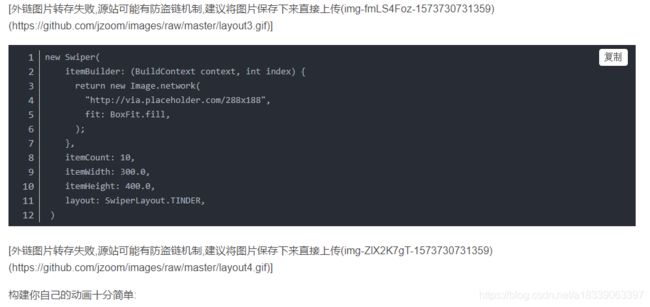
内建的布局
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QLZW8mVs-1573730731358)(https://github.com/jzoom/images/raw/master/layout1.gif)]
文档
本文实例
flutter_swiper_view | Flutter Package