nuxt SSR部署到iis7方案
nuxt SSR部署到iis7方案
当前演示环境:
1. 操作系统:win10
2. iis版本:iis7
3. node版本:nvm(1.1.9)安装的node版本(14.18.2 x64)
参考资料:
1. 资料 [nuxt发布到windows IIS部署(nuxt+node+pm2+iis)](https://blog.csdn.net/qq_24821757/article/details/113250704)
2. 资料 [Node.js 服务部署(pm2 详细使用)](https://www.jianshu.com/p/f4e81412d4f2)
3. 资料 [pm2官方地址](https://pm2.keymetrics.io/)
4. 资料 [IIS Server Variables](https://docs.microsoft.com/en-us/previous-versions/iis/6.0-sdk/ms524602(v=vs.90)?redirectedfrom=MSDN)
5. 资料 [Using the URL Rewrite Module](https://docs.microsoft.com/en-us/iis/extensions/url-rewrite-module/using-the-url-rewrite-module)
6. 资料 [IIS安装ARR(Application Request Router)反向代理插件](https://www.cnblogs.com/pengqf/p/9345624.html)
7. 资料 [IIS7.0+部署ARR负载均衡](https://blog.csdn.net/aoxi0033/article/details/101818133?spm=1001.2101.3001.6650.13&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-13.opensearchhbase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-13.opensearchhbase)
提示:如果操作过程中出现问题,请检查是否是权限不足原因,可使用管理员身份执行
1. nuxt的发布
nuxt配置文件nuxt.config.js
{
// 打包输出目录
"buildDir": "nuxt-dist",
// doc文档head部分设置选项
"head": {
title: "网站标题",
htmlAttrs: {
"lang": "en"
},
bodyAttrs: {
class: "body-box"
},
meta: [],
link: []
},
// 全局css
"css": [],
// 全局插件
"plugins": [],
// 渲染选项
render: {},
// 构建选项
build: {},
// 其他
...
}
项目根目录执行打包命令:
npm run build
执行打包命令后将会生成nuxt-dist文件夹,把nuxt-dist、static、nuxt.config.js、package.json、package-lock.json、assets(未改变配置选项,默认情况下)统一放入一个新建的文件夹nuxtapp,在nuxtapp目录下执行命令,安装需要的包
> npm i
nuxapp用于实际部署到生产环境
2. 服务器部署环境搭建
2.1 安装node.js
安装node.js的两种方式:
a. 官方地址下载 下载地址
b. 使用windows下的多版本node切换软件nvm,可以选择exe下载方式 下载地址
nvm常用命令:
// 查看目前已经安装的版本
> nvm list
// 显示可下载版本的部分列表
> nvm list available
// 安装指定的版本的nodejs
> nvm install [version]
// 使用指定版本的nodejs
> nvm use [version]
查看node.js是否安装成功命令
> node -v
> npm -v
安装成功后,可设置npm全局安装包的地址 npm中文文档
npm常用命令
// 查看npm帮助文档
> npm help
// 查看npm当前版本
> npm -v
// 安装npm包命令
> npm i [npm包名] [-g全局安装] [-S|--save安装到生产环境] [-D|--save-d安装到开发环境]
// 设置npm淘宝镜像,设置成功后可使用cnpm命令,cnpm命令不会改变npm的源,cnpm与npm使用方式相同
> npm install -g cnpm --registry=https://registry.npm.taobao.org
// 修改npm的源代码
> npm config set registry https://registry.npm.taobao.org
// 查看源,可以看到设置过的所有的源
> npm config get registry
// 修改npm配置文件,编辑 ~/.npmrc 加入下面内容
> registry = https://registry.npm.taobao.org
// 查看全局包的安装目录
> npm root -g
// 查看全局安装过的包
]> npm list -g --depth 0
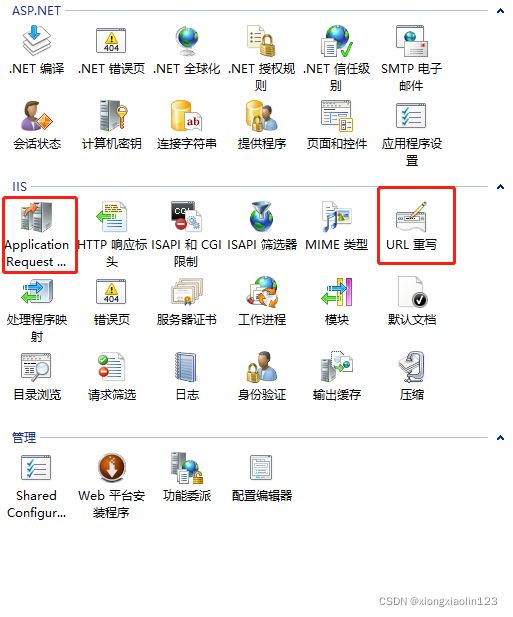
2.2 安装IIS7环境下的插件
a. ARR(Application Request Routing)点击 下载地址
b. url-rewrite点击 下载地址
安装完成后会显示在IIS里面
ARR是全局配置,URL重写是每个站点都可以配置
2.3 安装pm2(node.js进程守护)
pm2 官方地址
使用管理员启动cmd,全局安装pm2
> npm i pm2 -g
设置pm2开机自启动
a. 安装pm2系统服务并配置,安装完成后重启服务器
> npm i pm2-windows-service -g
b. 添加系统环境变量 PM2_HOME= C:\Users***.pm2 (具体路径可用 pm2 -v 查看)
c. 使用管理员启动cmd,执行以下命令
> pm2-service-install
提示Perform environment setup ? 选 n, 继续,此时, PM2服务已安装成功并已启动, 可以通过 [win + r] - [services.msc] 来查看,服务名称为PM2 (参考文章Node.js 服务部署)
d. 安装windows系统下的自启动脚本
// 全局安装pm2-windows-startup自启动包
> pm install pm2-windows-startup -g
// 生成window下开机自启动脚本命令
> pm2-startup install
e. ,在项目根目录nuxtapp下安装node-cmd,用于在node中执行cmd命令(也可以不安装node-cmd,直接使用pm2 命令执行pacakge.js内的脚本,或使用其他方式,比如process.yml配置文件)
// 是否全局安装视具体情况而定
> npm install node-cmd [-g]
安装成功后,在项目根目录nuxtapp下创建一个启动应用脚本(最好在nuxtapp根目录统计创建,不过需要修改执行脚本内容,本处只是为了演示)
const cmd=require('node-cmd');
cmd.run('npm start');
然后管理员身份执行cmd
> pm2 start start.js
运行成功后,如果出现小黑框,请尝试重启服务器解决
当前部署目录结构
3. nuxt网站运行正常之后,将其添加到开机启动
查看当前托管运行的网站是否正常
> pm2 ls
保存当前进程状态,保存后可重启服务执行pm2 ls查看是否保存成功
> pm2 save
生成开机自启动脚本
> pm2-startup install
4. IIS发布网站
开启ARR的Proxy反向代理功能
添加网站nodeapp
编辑绑定和基本设置
设置hosts文件
使用文本编辑器打开项目根目录下nuxtapp的web.config文件(如果没有就创建一个),编辑web站点,配置重写规则,或者使用IIS7工具直接配置入站规则
完成以上步骤后,打开浏览器输入www.nuxtapp.com,可查看iis是否发布成功