QTextEdit、QPlainTextEdit 多行输入框
QTextEdit、QPlainTextEdit 多行输入框
QTextEdit 和 QPlainTextEdit 是 PyQt6 里的多行文字输入框组件,这篇教学会介绍如何在 PyQt6 窗口里加入 QTextEdit 和 QPlainTextEdit 多行文字输入框,并实作修改样式以及读取输入文字等基本应用。
快速导览:
QTextEdit、QPlainTextEdit 的差异
加入 QTextEdit、QPlainTextEdit 多行输入框
多行输入框位置设定
多行输入框样式设定
多行输入框常用方法
取得多行输入框内容
QTextEdit、QPlainTextEdit 的差异
QTextEdit、QPlainTextEdit 都是多行文字的输入框,如果只是要应用多行文字的输入,两者的「基本用法完全相同」,不过因为 QPlainTextEdit 是经过更多改良的多行输入框,输入的每个段落与字元的可以保留自己的属性,也支援一些特殊字元的功能 ( 例如 \n换行符 ),可以进行更进阶的用法 ( 例如点击某一行,就让该行文字变色...等 ),如果单纯只是要使用多行文字输入,只要选择其中一个使用即可 ( 直接使用 QPlainTextEdit 就可以 )
加入 QTextEdit、QPlainTextEdit 多行输入框
建立 PyQt6 窗口组件后,透过 QtWidgets.QLineEdit(widget)方法,就能在指定的组件中建立多行输入框,下方的程式码执行后,会在窗口里加入 QTextEdit 和 QPlainTextEdit 多行输入框各一个。
from PyQt6 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(300, 300)
input = QtWidgets.QTextEdit(Form) # QTextEdit 多行輸入框
input.setGeometry(20,20,200,100)
input_p = QtWidgets.QPlainTextEdit(Form) # QPlainTextEdit 多行輸入框
input_p.setGeometry(20,130,200,100)
Form.show()
sys.exit(app.exec())
class 写法:
from PyQt6 import QtWidgets
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(300, 300)
self.ui()
def ui(self):
self.input = QtWidgets.QTextEdit(self) # QTextEdit 多行輸入框
self.input.setGeometry(20,20,200,100)
self.input_p = QtWidgets.QPlainTextEdit(self) # QPlainTextEdit 多行輸入框
self.input_p.setGeometry(20,130,200,100)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())
多行输入框位置设定
透过下列方法,可以将 QTextEdit、QPlainTextEdit 组件定位到指定的位置:
| 方法 | 参数 | 说明 |
|---|---|---|
| move() | x, y | 设定摆放在父组件中的 xy 坐标,x 往右为正,y 往下为正,尺寸根据内容自动延伸。 |
| setGeometry() | X,X,Y,W,H | 设定摆放在父组件中的 xy 坐标和长宽尺寸,x 往右为正,y 往下为正,如果超过长宽尺寸,输入的文字会被裁切无法显示。 |
下方的程式码执行后,会放入两个 QPlainTextEdit,一个使用 move() 定位并使用预设宽度,另外一个使用 setGeometry() 方法定位 ( QTextEdit 的作法完全相同 )。
from PyQt6 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(360, 300)
input_1 = QtWidgets.QPlainTextEdit(Form)
input_1.move(20,20)
input_2 = QtWidgets.QPlainTextEdit(Form)
input_2.setGeometry(20,230,200,50)
Form.show()
sys.exit(app.exec())
class 写法:
from PyQt6 import QtWidgets
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(300, 300)
self.ui()
def ui(self):
self.input_1 = QtWidgets.QPlainTextEdit(self)
self.input_1.move(20,20)
self.input_2 = QtWidgets.QPlainTextEdit(self)
self.input_2.setGeometry(20,230,200,50)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())
多行输入框样式设定
透过 setStyleSheet(),可以使用类似网页的 CSS 语法设定 PlainTextEdit 样式,下方的程式码执行后,当输入框为焦点时,会变成白底蓝框红字的样式 ( QTextEdit 的作法完全相同 )。
from PyQt6 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(360, 300)
input = QtWidgets.QPlainTextEdit(Form)
input.setGeometry(20,20,200,100)
input.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
background:#ccc;
color:#f00;
}
QPlainTextEdit:focus {
border:3px solid #09c;
background:#fff;
}
''')
Form.show()
sys.exit(app.exec())
class 写法:
from PyQt6 import QtWidgets
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(300, 300)
self.ui()
def ui(self):
self.input = QtWidgets.QPlainTextEdit(self)
self.input.setGeometry(20,20,200,100)
self.input.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
background:#ccc;
color:#f00;
}
QPlainTextEdit:focus {
border:3px solid #09c;
background:#fff;
}
''')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())
多行输入框常用方法
下方列出使用多行输入框的常用方法:
| 方法 | 参数 | 说明 |
|---|---|---|
| setPlainText() | bool | 预设输入的文字内容。 |
| setReadOnly() | bool | 设定只能读取,预设 False。 |
| setDisabled() | bool | 设定是否禁用,预设 False。 |
| setFocus() | 设定为焦点。 | |
| textChanged.connect() | fn | 文字改变时要执行的方法。 |
| cursorPositionChanged.connect() | fn | 游标位置改变时要执行的方法。 |
| toPlainText() | 取得输入框的所有内容文字。 | |
| textCursor().blockNumber() | 取得游标在哪一行。 | |
| document().findBlockByNumber(n).text() | 取得游标所在的 n 行里的内容文字。 |
取得多行输入框内容
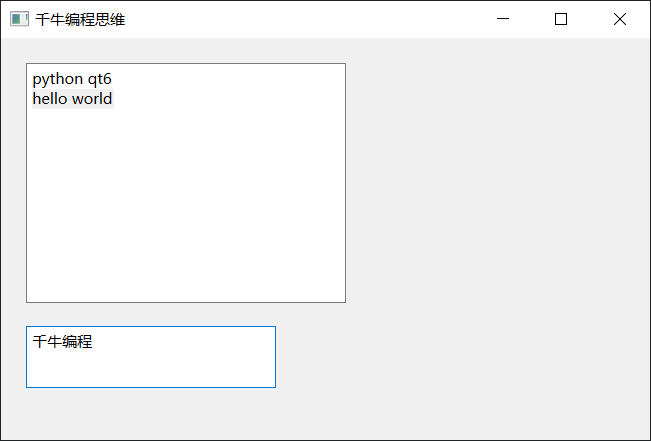
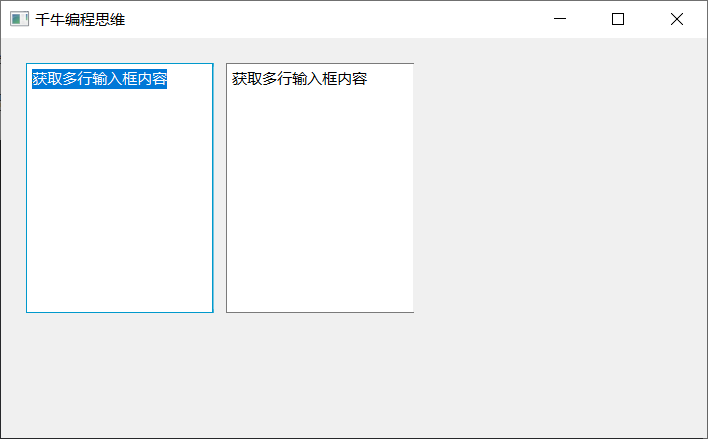
运用cursorPositionChanged.connect(fn)方法,就能在输入框内容的游标位置改变时,执行特定的方法,下方的程式码执行后,当单行输入框的内容发生改变,就会透过另外一个输入框,显示游标所在的那一行的内容。
from PyQt6 import QtWidgets, QtGui,QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(360, 300)
def show():
n = input_1.textCursor().blockNumber() # 取得所在行數
text = input_1.document().findBlockByNumber(n).text() # 取得該行內容
input_2.setPlainText(text) # 另外一個輸入框顯示內容
input_1 = QtWidgets.QPlainTextEdit(Form)
input_1.setGeometry(20,20,150,200)
input_1.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
}
QPlainTextEdit:focus {
border:3px solid #09c;
}
''')
input_1.cursorPositionChanged.connect(show) # 游標改變時,執行 show 方法
input_2 = QtWidgets.QPlainTextEdit(Form)
input_2.setGeometry(180,20,150,200)
Form.show()
sys.exit(app.exec())
class 写法 ( 注意不能使用 show 作为方法名称,会覆写基底的 show 方法造成无法显示 ):
from PyQt6 import QtWidgets
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(360, 300)
self.ui()
def ui(self):
self.input_1 = QtWidgets.QPlainTextEdit(self)
self.input_1.setGeometry(20,20,150,200)
self.input_1.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
}
QPlainTextEdit:focus {
border:3px solid #09c;
}
''')
self.input_1.cursorPositionChanged.connect(self.showText) # 游標改變時,執行 showText 方法
self.input_2 = QtWidgets.QPlainTextEdit(self)
self.input_2.setGeometry(180,20,150,200)
def showText(self):
n = self.input_1.textCursor().blockNumber() # 取得所在行數
text = self.input_1.document().findBlockByNumber(n).text() # 取得該行內容
self.input_2.setPlainText(text) # 另外一個輸入框顯示內容
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())