ag-grid 学习笔记四:ag-grid方法(重设行数据、增删改、反选、新增列、插入新行、合计行接口、遍历行对象、获取置顶行数量、获取底部合计行对象、获取行对象、刷新、单元格焦点)
一 setRowData重新设置表格行数据
重新设置表格数据很简单,只需要调用 gridOptions.api.setRowData(数据集)接口传入数据即可。
以下函数为调用方式。
function resetGrid() {
//新的数据项
var Newdata = [
{ name: '小明', sex: '男', age: '100', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },
{ name: '小花', sex: '女', age: '5', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路12号' },
{ name: '小张', sex: '男', age: '100', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路1号' },
{ name: '小蓝', sex: '女', age: '5', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路12号' },
{ name: '小华', sex: '男', age: '35', 'jg': '中国', 'sf': '浙江', 'dz': '杭州市古墩路12号' }
];
//调用接口重新设置数据
gridOptions.api.setRowData(Newdata);
}
```
# 二 ag二 ag-grid增加行删除行修改行
1. 更新行数据
更新行数据一共有两种接口方法,分别是rowNode.setData和api.updateRowData。
(1) rowNode.setData
代码如下:
function bySetRows() {
//第一种方法,通过setData更新,首先获取需要更新的节点
var rowNode = gridOptions.api.getRowNode(2);//获取表格第3行数据
//更新数据
var newRow = {
id: '66',
name: 'it小书童',
url: 'itxst.com',
catalog: Math.floor(Math.random() * 100000)
};
rowNode.setData(newRow);
}
(2) api.updateRowData
代码如下:
function byRowNode() {
var selRow = gridOptions.api.getSelectedRows(); //获取选中的行
if (selRow.length <= 0) {
alert("请选中一行数据");
return;
}
selRow[0].name = '11111'; //更新选中数据的第一行
gridOptions.api.updateRowData(
{
update: selRow
});
}
3. 删除数据
删除行数据跟更新数据一样的,也是使用rowNode.setData和api.updateRowData这两种方式。
(1) rowNode.setData
代码如下:
function delSetRows() {
gridOptions.rowData.splice(0, 1);//删除第一行数据
gridOptions.api.setRowData(gridOptions.rowData);
}
(2) api.updateRowData
代码如下:
function delRowNode() {
var selRows = gridOptions.api.getSelectedRows(); //获取选中的行
if (selRows.length <= 0) {
alert("请选中一行数据");
}
gridOptions.api.updateRowData({ remove: selRows });
}
5. 新增行数据
新增行数据有三种方式。
(1) 通过api.setRowData新增行
代码如下:
function add1() {
var newRow = {
name: '新增行1',
sex: '男',
age: 11
};
gridOptions.rowData.push(newRow)
gridOptions.api.setRowData(gridOptions.rowData);
}
(2) 通过updateRowData新增
代码如下:
function add2() {
var newRows = [{
name: '新增行2',
sex: '女',
age: 12
}];
gridOptions.api.updateRowData({ add: newRows });
}
(3) 新增到指定行
代码如下:
function add3() {
var newRows = [{
name: '插入行3',
sex: '女',
age: 44
}];
gridOptions.api.updateRowData({ add: newRows, addIndex: 1 });
}
三 ag-grid全选反选
1. 全选
调用gridOptions.api.selectAll();接口即可。
2. 清空选中
调用gridOptions.api.deselectAll();接口
3. 反选
暂时没有发现反选的接口。
4. 获取选中行
调用gridOptions.api.getSelectedRows();接口
四 setColumnDefs新增列
新增列,具体功能看以下代码:
function addColumn() {
columnDefs.push({ headerName: '地址', field: 'address' });
gridOptions.api.setColumnDefs(columnDefs);
//调整表格大小自适应
gridOptions.api.sizeColumnsToFit();
}五 插入新行
function addRow() {
var newdata = {
name: '马六',
sex: '男',
age: '100',
address: '绵阳'
};
//data 是原始的数据
data.push(newdata);
//添加新的行
gridOptions.api.setRowData(data);
}六 汇总行(汇总在底部和汇总在顶部)
在上篇也学习过汇总行,只不过本篇是调用接口进行汇总行设置,并在onGridReady: function ()中进行调用,而不是像上篇一样使用的属性,在顶部合计使用接口 gridOptions.api.setPinnedTopRowData(topRows);在底部合计使用: gridOptions.api.setPinnedBottomRowData(topRows);
onGridReady: function () {
//表格创建完成后执行的事件
gridOptions.api.sizeColumnsToFit();//调整表格大小自适应,若是不设置,则表格可能不能充满容器
staticsCount();
}function staticsCount() {
var age = 0;
for (var i = 0; i < data.length; i++) {
age = age + parseInt(data[i].age) ;
}
var topRows = [
{ name: '合计', age: age}
];
gridOptions.api.setPinnedTopRowData(topRows); //在顶部显示合计行
gridOptions.api.setPinnedBottomRowData(topRows); //在底部显示合计行
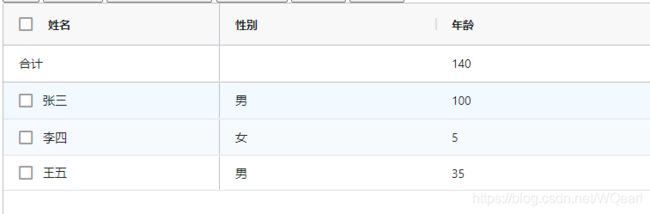
}实现结果:
七 遍历行对象
1.forEachNode方法遍历行对象,参数为回调方法,执行回调方法时会传入node行节点对象和index当前索引,类似js的数组的forEach方法。注意遍历的是所有行包含被筛选过滤的行;
2.forEachNodeAfterFilter方法遍历的筛选后的行;
3.forEachNodeAfterFilterAndSort循环筛选排序后的行;
4.forEachNode返回包含所有的行节点对象,包括分组产生的新行(行组就是类似树形结构的显示效果),而forEachLeafNode方法只返回原始数据产生的行数据。
以下代码是以foreachnode为例子:
function ForeachAllRows() {
var rowNode = gridOptions.api.forEachLeafNode(function (node, index) {
var x = JSON.stringify(node.data);
alert(x);
});
}八 获取置顶行数量和置顶行数据
getPinnedTopRowCount方法获取置顶行数量,而getPinnedTopRow方法返回对象为rowNode对象。
具体使用代码如下:
//置顶行行数
function GetTopRowCount() {
var count = gridOptions.api.getPinnedTopRowCount();
alert(count);
}
//置顶行数据
function GetTopRowData() {
var topRow = gridOptions.api.getPinnedTopRow(0); //获取第一个置顶行数据
var x = JSON.stringify(topRow.data);
alert(x);
}九 获取底部行数量和置顶行数据
getPinnedBottomRowCount方法获取置顶行数量,而getPinnedBottomRow方法返回对象为rowNode对象。
具体使用代码如下:
//底部合计行行数
function GetBottomRowCount() {
var count = gridOptions.api.getPinnedBottomRowCount();
alert(count);
}
//底部合计行数据
function GetBottomRowData() {
var topRow = gridOptions.api.getPinnedBottomRow(0); //获取第一个置顶行数据
var x = JSON.stringify(topRow.data);
alert(x);
}十 getRowNode获取行对象
getRowNode获取行对象,行对象包含行原始数据、行高等各种属性。
具体使用代码如下所示:
function GetRowDatas() {
var rowNode = gridOptions.api.getRowNode(2); //获取第三行数据
var x = JSON.stringify(rowNode.data);
alert(x);
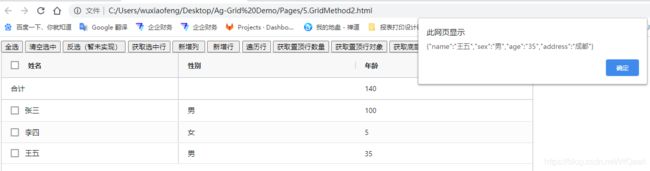
}效果如下图
十一 refreshCells刷新更新数据
ag-grid可以通过refreshCells方法来更新表格显示的数据(也可以通过updateRowData 或者 updateRowData)更新。
| 方法 | 说明 | 应用场景 |
| updateRowData | 整个表格更新 | 分页加载的全部数据 |
| updateRowData | 整行数据更新 | 选中行弹出层,编辑表单 |
| refreshCells | 单元格更新 | 双击单元格进行编辑更新数据 |
具体使用代码如下:
function refreshData() {
data[0].name = 'good'; //更新第一行的名字为good
var params = {
force: true
};
gridOptions.api.refreshCells(params);
}十二 单元格焦点相关方法
单元格相关的方法包含getFocusedCell、 setFocusedCell 、clearFocusedCell 、tabToNextCell 、tabToPreviousCell
//设置焦点
function setFocusedCell() {
//cell对象为{rowIndex: 0, column: Column, floating: null}
var cell = gridOptions.api.setFocusedCell(2, 'name', null);
}
//取当前焦点的单元格
function getFocusedCell() {
var cell = gridOptions.api.getFocusedCell();
}
//清除焦点
function clearFocusedCell() {
gridOptions.api.clearFocusedCell();
}
//设置下一个单元格为当前焦点
function tabToNextCell() {
gridOptions.api.tabToNextCell();
}
//设置上一个单元格为当前焦点
function tabToPreviousCell() {
gridOptions.api.tabToPreviousCell();
}以下是这篇笔记所涉及到的所有代码,可以直接运行。
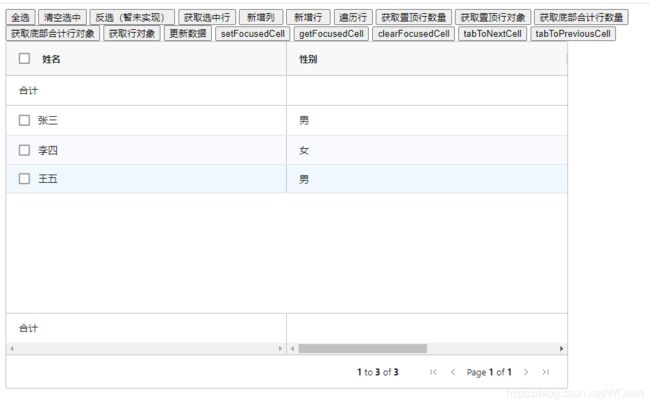
ag-grid入门示例
这个代码界面如图所示:
注:
此篇笔记学习自 ag-grid中文教程 ,大部分东西都是从中学习而来。