JavaWeb【总结】——(请求和响应)浏览器发送请求的方式 & 服务器响应的方式
本文目录
- 引出
- JavaWeb相关知识
-
- 1.网页状态码+web相关背景知识+如何在idea中建tomcat web项目
- 2.Web的请求request:get和post,响应response
- 3.同步请求和异步请求Ajax,以及异步的Json响应
- 4.同步jsp和异步ajax的axios下,转发或重定向思考
- 浏览器发送请求
-
- 1.浏览器地址栏发送请求----全是get
- 2.form表单:可以是get或post
- 3.超链接:等价于浏览器地址栏---get
- 服务器响应
-
- 1.响应静态页面:webapp下的静态资源;
- 2.Servlet处理:resp.getWriter().write("xxxxxxxxxx");
- 3.Servlet处理:重定向 resp.sendRedirect("/path")
- 4.Servlet处理:内部转发---servlet或jsp
- 5.Servlet处理:异步Ajax的标准响应格式Json
- 应用案例
-
- 1.同步请求的案例
- 2.异步请求的案例
- 总结
引出
根据前面学到的同步、异步,servlet的转发重定向,JavaScript等相关内容,有必要用浏览器发送请求的方式,以及服务器响应的方式这个角度进行思考。


JavaWeb相关知识
1.网页状态码+web相关背景知识+如何在idea中建tomcat web项目
Servlet学习 & Web相关背景知识 + 网页状态码(304) & JavaWeb项目初步
![]()
2.Web的请求request:get和post,响应response
web的 请求request (post和get请求)和 响应response + 【案例】表格显示在网页
3.同步请求和异步请求Ajax,以及异步的Json响应
从 Jsp同步请求 到 Ajax 的 axios 的异步请求,以及异步标准响应
![]()
4.同步jsp和异步ajax的axios下,转发或重定向思考
什么时候用转发,什么时候用重定向 & 请求request,响应response
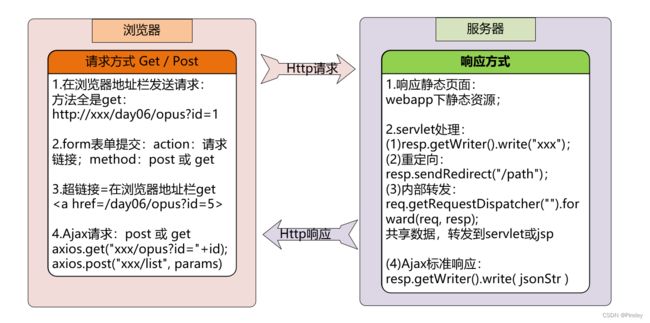
浏览器发送请求
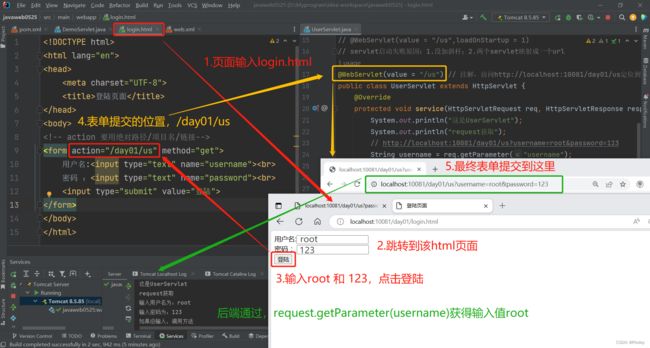
1.浏览器地址栏发送请求----全是get
方法全是get
http://localhost:8080/day06/opus/updatePage/vue/update?id=47
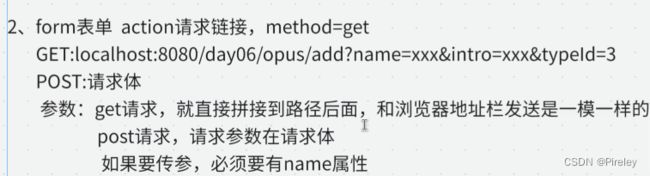
2.form表单:可以是get或post
一个form表单的get方法案例:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>图书添加页面</title>
</head>
<body>
<h1>添加图书信息</h1>
<form action="/day06/opus/addMess" method="get">
书名:<input type="text" name="name"><br>
简介:<input type="text" name="intro"><br>
类型:
<%-- 用forEach把类型信息拼出来--%>
<select name="typeId">
<c:forEach items="${bookTypes}" var="type">
<option value="${type.id}">${type.name}</option>
</c:forEach>
</select><br>
<span style="color: darkred">${msg}</span>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
get方法的案例
<form action="/day06/user/login" method="post">
<%-- 没有name无法给后台传数据--%>
用户名:<input type="text" name="username"><br>
密 码:<input type="text" name="password"><br>
<input type="submit" value="登陆">
<span style="color: darkred">${msg}</span>
</form>
3.超链接:等价于浏览器地址栏—get
<a href="/day06/opus/update?id=${opus.id}">修改</a>
服务器响应
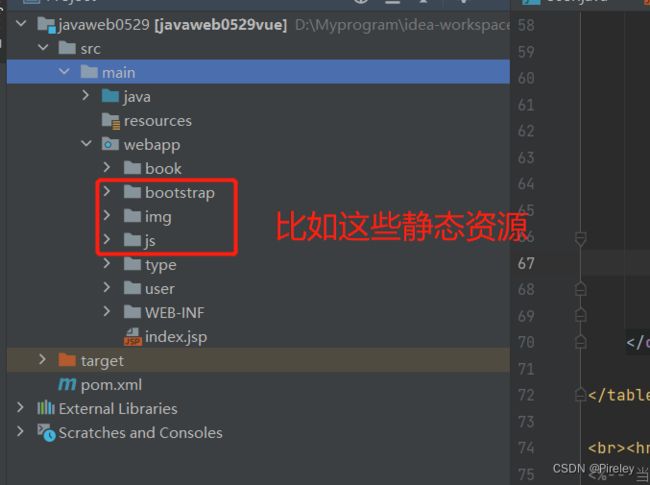
1.响应静态页面:webapp下的静态资源;
2.Servlet处理:resp.getWriter().write(“xxxxxxxxxx”);
配置resp.setContentType(“text/html;charset=utf-8”);
![]()
// 解决中文的显示问题
response.setCharacterEncoding("UTF-8"); // 设置成编码
response.setContentType("text/html;charset=utf-8"); // 展示的方式
response.getWriter().write("inputSuccess"
);
3.Servlet处理:重定向 resp.sendRedirect(“/path”)
既可以重定向到servlet,也可以重定向到jsp,让浏览器直接执行该地址
![]()
resp.sendRedirect(req.getContextPath()+"/news/list.jsp");
4.Servlet处理:内部转发—servlet或jsp
共享数据,传到下一个servlet或者jsp
![]()
req.getRequestDispatcher("/news/list").forward(req, resp);
5.Servlet处理:异步Ajax的标准响应格式Json
import com.alibaba.fastjson.JSON;
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write(
JSON.toJSONString(
new ResData(3001, "不能删除别人", null)));
应用案例
1.同步请求的案例
同步的登录和注册的实现,以及用session进行登录信息的保存:
同步登陆+注册—— 登陆 和 注册功能 的实现 & 从html 到 jsp 迭代升级 & session保存登陆信息
![]()
同步请求下,数据list显示到前端,分页显示,以及数据的增删改查
用Jsp语法 到 实现数据的分页展示 到 只看自己的数据 + 模糊查询 & 迭代升级
用Jsp语法实现同步请求的 增删改查 + 删除权限控制
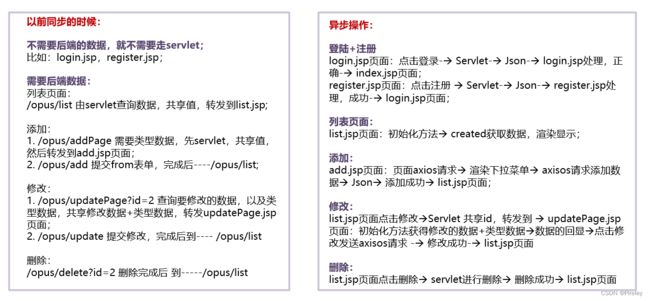
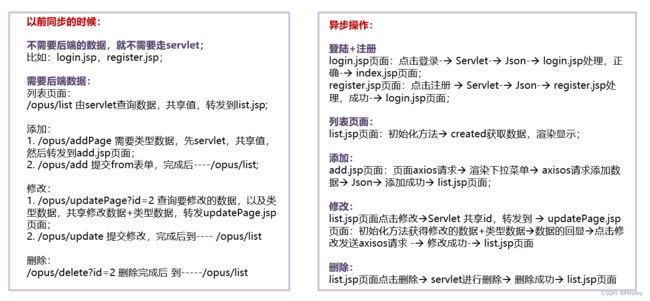
2.异步请求的案例
用异步实现登陆和注册功能,以及在异步请求中遇到的bug汇总
异步登陆+注册——登陆和注册功能 的 迭代升级 & 从Jsp到JavaScript + axios + vue & 诸多bug & 同步到异步
![]()
异步分页显示,到增删改查全流程实现,以及同步异步在增删改查方法的流程的区别分析
Tomcat异步分页+增删改查——从同步到异步 & 从jsp 到 js + axios + vue 实现 数据分页显示 & 数据增删改查
![]()
总结
javaweb开发相关背景知识;
浏览器请求和服务器响应方式总结;
同步和异步的登录注册,分页显示,增删改查案例;