ASP.NET Core MVC 从入门到精通之Identity入门
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,Request,Response,Session,序列化,文件上传,自动映射,Html辅助标签,模型校验,鉴权、授权基础等内容,今天继续讲解ASP.NET Core MVC 中等Identity入门相关内容,仅供学习分享使用。
什么是Identity?
ASP.NET Core Identity是用于构建ASP.NET Core Web应用程序的身份认证系统,包括用户数据,用户身份以及注册登录信息数据存储,可以让您的应用拥有登录功能以及持续化存储登录用户相关数据。
ASP.NET Core Identity:
-
一个 API,它支持用户界面 (UI) 登录功能。
-
管理用户、密码、配置文件数据、角色、声明、令牌、电子邮件确认等等。
用户可使用存储在 Identity 中的登录信息创建帐户,或者可使用外部登录提供程序。支持的外部登录提供程序包括 Facebook、Google、Microsoft 帐户和 Twitter。
Identity 通常使用 SQL Server 数据库进行配置,以存储用户名、密码和配置文件数据。或者,可使用其他持久性存储,例如 Azure 表存储。
在本主题中,你将学习Identity的注册,登录,登出等相关应用。
Identity应用步骤
1. 通过模板创建项目
选择模板【ASP.NET Core Web应用(模型-视图-控制器)】,然后点击下一步
打开配置新项目页面,输入【项目名称】,然后点击下一步
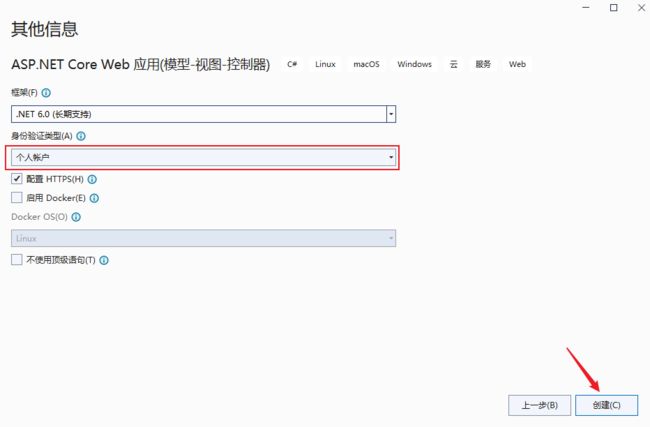
在其他信息页面,选择框架【.NET 6.0(长期支持)】,身份验证类型,选择【个人账户】,然后点击【创建】,如下所示:
生成的项目将 ASP.NET Core Identity作为Razor类库提供。 IdentityRazor 类库公开具有 Identity 区域的终结点。
2. 创建数据库
在数据库管理器中,创建空数据库,如下所示:
3. 修改数据库连接字符串
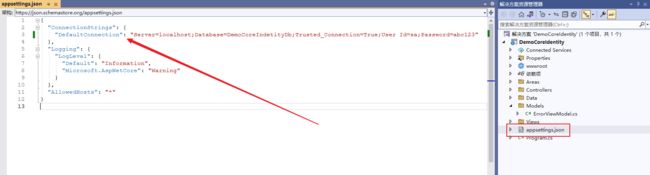
在创建好后的项目中,打开项目配置文件【appsettings.json】,修改默认数据库连字符串,如下所示:
4. 数据库更新迁移
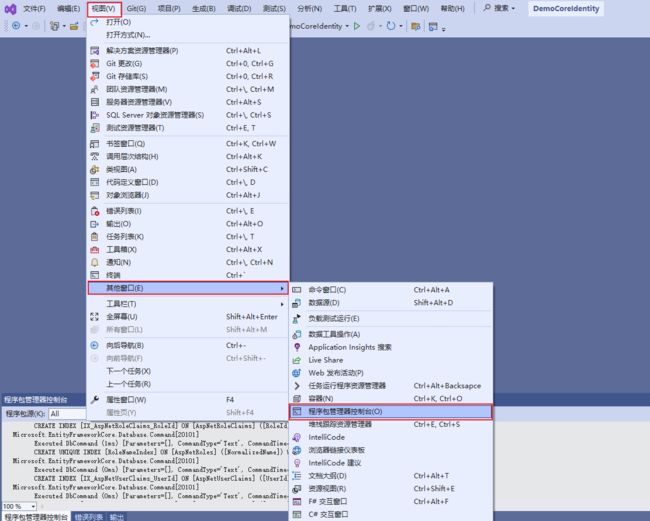
通过VisualStudio打开程序包管理器控制台
,输入以下命令【Update-Database】,进行数据库迁移,如下所示:
待执行数据迁移成功后,打开刚刚创建的数据库,发现多出了几个表,如下所示:
如此,则表示迁移成功。
之所以能够迁移成功,是因为模板在创建项目时,已经为我们创建了初始化脚本,如下所示:
5. 配置Identity服务
根据官方文档,注入Identity相关服务,如下所示:
using DemoCoreIdentity.Data;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
#region Identity
builder.Services.AddDefaultIdentity(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores();
builder.Services.AddControllersWithViews();
builder.Services.Configure(options =>
{
// Password settings.
options.Password.RequireDigit = true;
options.Password.RequireLowercase = true;
options.Password.RequireNonAlphanumeric = true;
options.Password.RequireUppercase = true;
options.Password.RequiredLength = 6;
options.Password.RequiredUniqueChars = 1;
// Lockout settings.
options.Lockout.DefaultLockoutTimeSpan = TimeSpan.FromMinutes(5);
options.Lockout.MaxFailedAccessAttempts = 5;
options.Lockout.AllowedForNewUsers = true;
// User settings.
options.User.AllowedUserNameCharacters =
"abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789-._@+";
options.User.RequireUniqueEmail = false;
});
builder.Services.ConfigureApplicationCookie(options =>
{
// Cookie settings
options.Cookie.HttpOnly = true;
options.ExpireTimeSpan = TimeSpan.FromMinutes(5);
options.LoginPath = "/Identity/Account/Login";
options.AccessDeniedPath = "/Identity/Account/AccessDenied";
options.SlidingExpiration = true;
});
#endregion
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.MapRazorPages();
app.Run(); 上述代码用默认选项值来配置 Identity。 可通过依赖关系注入向应用提供服务。通过调用 UseAuthentication 启用 Identity。 UseAuthentication 向请求管道添加身份验证中间件。
Identity测试
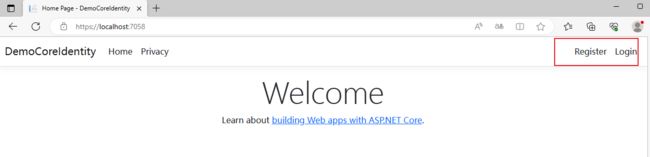
运行程序,默认打开Home/Index页面
1. 注册用户
点击注册链接,打开注册窗口,输入用户名,密码,点击注册按钮,如下所示:
注意,如下注册校验不通过,会有错误信息提示,如下所示:
2. 登录
注册成功后,点击登录链接,即可打开登录窗口,如下所示:
登录成功后,显示如下所示
3. 登出
点击Logout链接,可以登出,重新返回Home/Index首页,并显示未登录状态。如下所示:
身份验证
通过模板创建的项目,默认情况下,Home/Index是没有身份验证的,可以在HomeController增加Authorize特性,增加身份验证,如下所示:
using DemoCoreIdentity.Models;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using System.Diagnostics;
namespace DemoCoreIdentity.Controllers
{
[Authorize]
public class HomeController : Controller
{
private readonly ILogger _logger;
public HomeController(ILogger logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
} 注意,如果要对某一个action增加验证,则可以将Authorize特性添加在action上,进行更详细的身份验证。
添加成功后,再次运行程序打开Home/Index时,则会自动跳转到登录页面,如下所示:
以上就是ASP.NET Core MVC使用Identity进行身份验证的全部内容。