前端面试题 - html标签和属性
1、em标签和strong标签的区别
这是斜体:Indicates emphasis
这是粗体:Indicates stronger emphasis区别1️⃣:
em标签表示强调,strong 标签表示更强烈的强调。
在浏览器中,em 标签用斜体表示,strong标签用粗体表示。
区别2️⃣:
em 标签用来局部强调,strong 标签用来全局强调。
em标签的强调是有顺序的,只有阅读到文章某处时才会注意到它。
strong标签的强调是无序的,看见文章时立马就凸显出来的关键词句。
区别3️⃣:
em 标签表示内容的着重点,strong 标签表示内容的重要。
em 标签会改变所在句子的语意,strong 标签不会改变所在句子的语意。
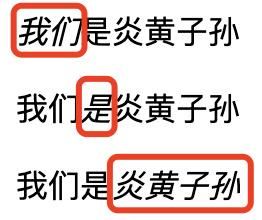
可通过如下例子来说明:
我们是炎黄子孙
我们是炎黄子孙
我们是炎黄子孙
2、b标签和strong标签的区别
这是粗体:bold
这是粗体:Indicates stronger emphasisb标签基于物理的样式,strong标签基于内容的样式。
b标签和strong标签都是使字体加粗。
b标签只对视觉效果进行了强调,语义上没有帮助。
strong标签的语义性更强,搜索引擎更关注strong标签下的关键词,更有利于网站排名。在一些网站上,strong标签也用来表示强调,但如果页面上有太多strong标签,可能不利于网站排名。
总结:通常strong标签替换b标签来使用。
3、i标签和em标签的区别
这是斜体:italic
这是斜体:Indicates emphasisi标签基于物理的样式,em标签基于内容的样式。
i标签是视觉要素,仅表示样式上是斜体,没有强调的语义。
这两个标签在HTML4.01中不推荐使用,建议用CSS样式。
em标签是表达要素。 em标签表示一般的强调文本,这个标签具有语义。该标签中的内容在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。
总结:通常 em标签替换 i标签使用。
4、HTML标签,基于内容的样式和基于物理样式有什么区别?
(1)基于内容的样式
基于内容的样式标签会告诉浏览器它所包含的文本具有特定的含义、上下文或者用法。然后浏览器就会把与该含义、上下文或者用法一致的格式应用在文本上。基于内容的样式标签赋予含义,而不是格式化。因此,它们对于自动处理来说非常重要,计算机并不关心文档的外观如何。
使用 HTML/XHTML 基于内容的样式标签时要遵从一些规则,一旦开始使用基于内容的样式之后,文档将会更加一致,而且可以更好地帮助执行自动搜索和内容编辑。这些标签是:
注:基于内容的样式更有利于SEO优化。
(2)基于物理的样式
在某些情况下,可能是出于合法性或者版权等方面的原因的考虑,你希望文本以某种特殊的方式来显示(例如斜体或加粗),在这种情况下,就可以对文本使用物理样式。
在使用 HTML 或 XHTML 时,都应该避免使用物理标签。应当尽可能地使用基于内容的样式。
当前的 HTML/XHTML 标准一共提供了 9 种物理样式,包括粗体(bold)、斜体(italic)、等宽(monospaced)、下划线(underlined)、删除线(strikethrough)、放大(larger)、缩小(smaller)、上标(superscripted)和下标(subscripted)文本。这些标签是:
注:请记住这些物理样式标签对紧接的文本产生的强烈效果。要实现在整个文档范围内对文本显示的全面控制,请使用CSS样式表。
5、title标签和h1标签的区别
(1)基本区别:
h标签分为h1、2、3、4、5、6,都是标题标签,写在html的body部分。h1标签通常写在文章的正文标题部分,展示给用户看的。
title标签只有一个,写在网页的head部分,展示给搜索引擎看的,搜索引擎的搜索结果中展示的标题就是title标签里的内容。
(2)设置这两个标签的注意事项:
一个网页中,h1标签最好只出现一次,而其他h标签可以出现多次。建议h标签应用于网页中可以被称之为标题的部分。而针对文章页而言,往往title标签也会用到h1标签。title标签不会在网页中展示,其设置的目的更多是应用在搜索引擎上。titile标签应该在每一个网页中都存在,且除了你的关键词之外还需要包含你的品牌词。当前网页越重要的关键词应该越靠左设置。title标签的字数建议不超过30个字。超出了在搜索引擎上就会出现省略号。
6、src属性和href属性的区别
src和href的作用都是用于请求资源。
(1)请求资源类型不同
href:超文本引用,用于建立文档与资源的联系,常用的有:link、a。
src:将其所指向的资源下载并应用到当前页面,常见的有script、img。
(2)作用结果不同
href:用于文档与资源之间确立联系。
src:请求到的资源替换当前内容。
(3)浏览器的解析不同
href:将资源解析成css文件,会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 link 方式加载 css,而不是使用 @import 方式。
src:会暂停其他资源的处理,直到该资源加载、解析和执行完毕,将其所指向资源应用到当前内容。这也是为什么把js文件放在底部而不是头部的原因。
7、![]() 的title属性和alt属性的区别
的title属性和alt属性的区别
title 通常是当鼠标滑动到元素上时显示。
alt是标签的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提高图片访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
8、iframe标签有哪些缺点?
(1)iframe会阻塞主页面的Onload事件
(2)搜索引擎的检索程序无法解读这种页面,不利于SEO优化
(3)iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载
(4)会产生很多页面,不容易管理
(5)iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差
(6)很多的移动设备无法完全显示框架,设备兼容性差
(7)iframe框架页面会增加服务器的http请求,对于大型网站是不可取的
现在基本上都是用Ajax来代替iframe,以iframe已经渐渐的退出了前端开发。
9、行内元素有哪些?块级元素有哪些? 空(void)元素有哪些?
行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:即没有内容的HTML元素,例如:br、meta、hr、link、input、img
10、行内元素和块级元素的区别
(1)行内元素与块级元素可以相互转换,通过修改display属性值来切换块级元素和行内元素,行内元素display:inline,块级元素display:block。
(2)行内元素和其他行内元素都会在一条水平线上排列,都是在同一行的;
块级元素却总是会在新的一行开始排列,各个块级元素独占一行,垂直向下排列。
(3)行内元素不可以设置宽高,宽高随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;
块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。
(4)块级元素可以包含行内元素和块级元素,还可以容纳内联元素和其他元素;
行内元素不能包含块级元素,只能容纳文本或者其他行内元素。
11、canvas和svg的区别
Canvas和SVG是html5的2种可视化技术,都是在画布上绘制图形和放入图片。
一.Canvas 和 SVG 简介
1.什么是Canvas?
Canvas 是H5新标签
Canvas画布,利用JavaScript在网页绘制图像
在标签中给上宽高: 不用加单位
如果在css中给宽高会对图像造成拉伸 (默认宽高300px*150px)
通过获取绘制工具getContext(“2d”) 来在画布中绘制图形
2.什么是SVG?
SVG 可缩放矢量图形(Scalable Vector Graphics),基于可扩展标记语言XM,出来的时间比较老。
SVG 用来定义用于网格的基于矢量的图形。
二.Canvas 和 SVG 区别
1.绘制的图片格式不同
Canvas 的工具getContext 绘制出来的图形或传入的图片都依赖分辨率,能够以 .png 和 .jpg格式保存存储图像,可以说是位图。
SVG 可以在H5中直接绘制,但绘制的是矢量图。
由于位图依赖分辨率,矢量图不依赖分辨率,所以Canvas和SVG的图片格式的不同实际上是他们绘制出来的图片的格式不同造成的。
2.Canvas不支持事件处理器,SVG支持事件处理器
Canvas 绘制的图像都在Canvas这个画布里面,是Canvas的一部分,不能用js获取已经绘制好的图形元素。
如下:
html:
js:
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle="red";
ctx.lineWidth=20;
ctx.strokeRect(200,50,300,100);
ctx.fillStyle="silver";
ctx.fillRect(200,100,300,200);在控制台中可以看到canvas标签里面是没有单独的长方形存在的。
Canvas就像动画,每次显示全部的一帧的内容,想改变里面某个元素的位置或者变化需要在下一帧中全部重新显示。
而SVG绘图时,每个图形都是以DOM节点的形式插入到页面中,可以用js或其他方法直接操作。
3.适用范围不同
由于Canvas 和 SVG 的工作机制不同,
Canvas是逐像素进行渲染的,一旦图形绘制完成,就不会继续被浏览器关注。而SVG是通过DOM操作来显示的。
SVG适合带有大型渲染区域的应用程序,比如地图。
而Canvas适合有许多对象要被频繁重绘的图形密集型游戏。
12、div+css的布局较table布局有什么优点?
13、html全局属性有哪些?
html全局属性(global attribute):可与所有html元素一起使用的属性。
⚠️粉红色背景色是HTML5 新属性
accesskey:设置访问元素的键盘快捷键
class:设置元素的类名,多个类名用空格分开
contenteditable: 设置元素的内容是否可编辑
contextmenu: 自定义鼠标右键弹出菜单内容
data-*: 为元素增加自定义属性
dir: 设置元素文本方向
draggable: 设置元素是否可拖拽
dropzone: 指定是否将数据复制、移动、链接或删除
hidden: 隐藏元素
id: 元素的唯一id
lang: 设置元素内容的语言
spellcheck: 检测元素是否拼写错误
style: 设置元素的行内样式
tabindex: 设置元素的 Tab 键控制次序
title: 规定元素的额外信息(可在工具提示中显示)
translate: 指定是否一个元素的值在页面载入时是否需要翻译
14、html5有哪些新特性?移除了哪些元素?
(1)HTML5 不是 SGML 的子集,主要是关于图像、位置、存储、多任务等功能的增加。
新增选择器 document.querySelector、document.querySelectorAll
拖拽释放(Drag and drop) API
媒体播放的 video 和 audio
本地存储 localStorage 和 sessionStorage
离线应用 manifest
桌面通知 Notifications
语意化标签 article、footer、header、nav、section
增强表单控件 calendar、date、time、email、url、search
地理位置 Geolocation
多任务 webworker
全双工通信协议 websocket
历史管理 history
跨域资源共享(CORS) Access-Control-Allow-Origin
页面可见性改变事件 visibilitychange
跨窗口通信 PostMessage
Form Data 对象
绘画 canvas
(2)移除的元素:
纯表现的元素:basefont、big、center、font、 s、strike、tt、u
对可用性产生负面影响的元素:frame、frameset、noframes
(3)支持HTML5新标签:
IE8/IE7/IE6支持通过document.createElement方法产生的标签
可以利用这一特性让这些浏览器支持HTML5新标签
浏览器支持新标签后,还需要添加标签默认的样式
(4)当然也可以直接使用成熟的框架、比如html5shim
(5)如何区分 HTML 和 HTML5
DOCTYPE声明、新增的结构元素、功能元素