JavaScript实现简单的学生管理系统实现增删改查
JavaScript实现简单的学生管理系统实现增删改查
**
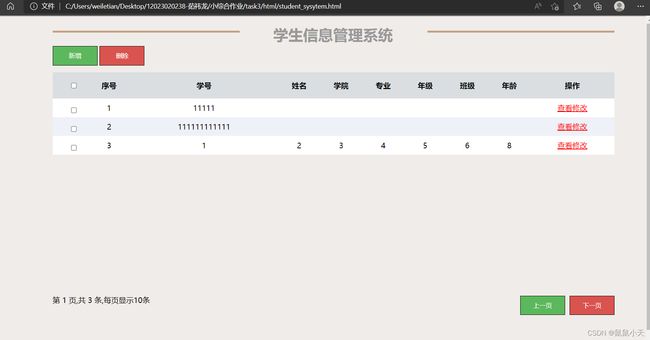
效果图如下(代码放在下面)
**
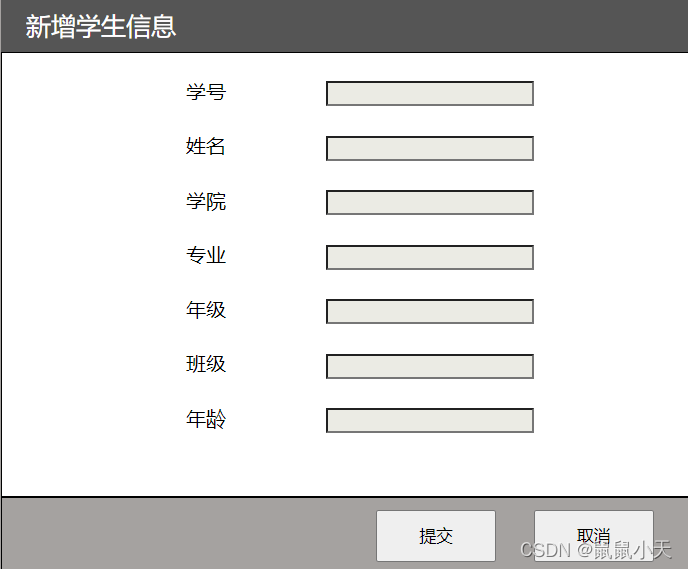
新增学生信息
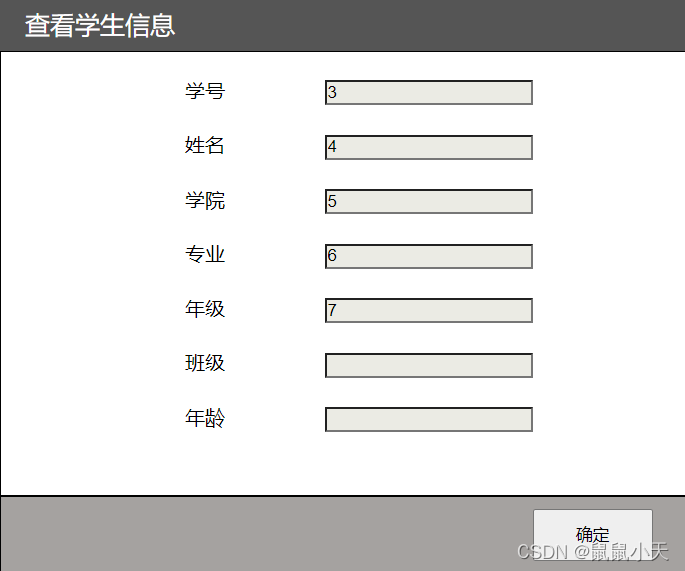
查看学生信息
修改学生学生信息
代码部分
**
html部分
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生信息管理系统title>
<link rel="stylesheet" href="../css/style.css">
head>
<body>
<div class="bg">div>
<div class="W">
<div class="title">
<div class="border-line-left">div>
<h1 class="titleword">学生信息管理系统h1>
<div class="border-line-right">div>
div>
<div class="chioce1">
<button class="btn-add">新增button>
<button class="btn-del">删除button>
div>
<div class="Mainpage">
<table class="mainpage">
<thead class="MessageBoard">
<tr>
<th><input type="checkbox" class="check-all">th>
<th>序号th>
<th>学号th>
<th>姓名th>
<th>学院th>
<th>专业th>
<th>年级th>
<th>班级th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
<div class="info">
<div class="info-title">
<P class="info-title-p">新增学生信息P>
div>
<div class="info-main">
学号<input type="text"><br /><br />
姓名<input type="text"><br /><br />
学院<input type="text"><br /><br />
专业<input type="text"><br /><br />
年级<input type="text"><br /><br />
班级<input type="text"><br /><br />
年龄<input type="text">
div>
<div class="chioce3">
<button class="info-button-2">取消button>
<button class="info-button-1">提交button>
div>
div>
<div class="check_info">
<div class="check_info-title">
<P class="check_info-title-p">查看学生信息P>
div>
<div class="check_info-main">
学号<input type="text"><br /><br />
姓名<input type="text"><br /><br />
学院<input type="text"><br /><br />
专业<input type="text"><br /><br />
年级<input type="text"><br /><br />
班级<input type="text"><br /><br />
年龄<input type="text"><br /><br />
div>
<div class="chioce4">
<button class="sure">确定button>
div>
div>
<div class="change_info">
<div class="change_info-title">
<P class="change_info-title-p">修改学生信息P>
div>
<div class="change_info-main">
学号<input type="text"><br /><br />
姓名<input type="text"><br /><br />
学院<input type="text"><br /><br />
专业<input type="text"><br /><br />
年级<input type="text"><br /><br />
班级<input type="text"><br /><br />
年龄<input type="text">
div>
<div class="chioce5">
<button class="change_info-button-2">取消button>
<button class="change_info-button-1">保存button>
div>
div>
div>
<div class="chioce2">
<span class="showpage">span>
<button class="button-Previous">上一页button>
<button class="button-nextpage">下一页button>
div>
div>
<script type="text/javascript" src="../js/student.js">script>
body>
html>
CSS部分
* {
margin: 0;
padding: 0;
}
a {
color: red;
text-decoration: underline;
}
.info-button-2:hover {
background-color: #d9534f;
}
.info-button-1:hover {
background-color: #5cb85c;
}
.sure:hover {
background-color: #5cb85c;
}
.change_info-button-2:hover {
background-color: #d9534f;
}
.change_info-button-1:hover {
background-color: #5cb85c;
}
/* 设置弹框时的背景颜色 */
.bg {
position: absolute;
width: 100%;
height: 100%;
background-color: #00000050;
visibility: hidden;
z-index: 1;
}
/* 信息收集表 */
.info {
width: 551px;
height: 452px;
visibility: hidden;
position: absolute;
left: 524px;
z-index: 2;
}
/* 表头 */
.info-title {
width: 551px;
height: 41px;
color: #ffffff;
background-color: #555555;
font-size: 20px;
}
/* 表头文字 */
.info-title-p {
margin-left: 20px;
line-height: 41px;
}
/* 主体 */
.info-main {
width: 404px;
height: 334px;
background-color: #fff;
padding-left: 147px;
padding-top: 20px;
border: 1px solid #000;
}
.info-main input {
/* display: block; */
background-color: #ebebe4;
margin-left: 80px;
}
/* 主信息 */
tbody td {
height: 40px;
text-align: center;
}
/* 选择栏 */
.chioce3 {
width: 551px;
height: 60px;
border: 1px solid #000;
}
/* 表单按钮 */
.info-button-1 {
width: 96px;
height: 41px;
float: right;
margin-right: 30px;
margin-top: 10px;
}
.info-button-2 {
width: 96px;
height: 41px;
float: right;
margin-right: 30px;
margin-top: 10px;
}
/* 查看信息表 */
.check_info {
width: 551px;
height: 452px;
visibility: hidden;
position: absolute;
left: 524px;
z-index: 2;
}
/* 查看信息表表头 */
.check_info-title {
width: 551px;
height: 41px;
color: #ffffff;
background-color: #555555;
font-size: 20px;
}
/* 查看信息表表头文字 */
.check_info-title-p {
margin-left: 20px;
line-height: 41px;
}
/* 查看信息表主体 */
.check_info-main {
width: 404px;
height: 334px;
background-color: #fff;
padding-left: 147px;
padding-top: 20px;
border: 1px solid #000;
}
.check_info-main input {
background-color: #ebebe4;
margin-left: 80px;
}
/* 查看信息表选择栏 */
.chioce4 {
width: 551px;
height: 60px;
border: 1px solid #000;
}
/* 查看信息表表单按钮 */
.sure {
width: 96px;
height: 41px;
float: right;
margin-right: 30px;
margin-top: 10px;
}
/* 修改信息表 */
.change_info {
width: 551px;
height: 452px;
visibility: hidden;
position: absolute;
left: 524px;
z-index: 2;
}
/* 修改信息表表头 */
.change_info-title {
width: 551px;
height: 41px;
color: #ffffff;
background-color: #555555;
font-size: 20px;
}
/* 修改信息表表头文字 */
.change_info-title-p {
margin-left: 20px;
line-height: 41px;
}
/* 修改信息表主体 */
.change_info-main {
width: 404px;
height: 334px;
background-color: #fff;
padding-left: 147px;
padding-top: 20px;
border: 1px solid #000;
}
.change_info-main input {
background-color: #ebebe4;
margin-left: 80px;
}
/* 修改信息表选择栏 */
.chioce5{
width: 551px;
height: 60px;
border: 1px solid #000;
}
/* 修改信息表表单按钮 */
.change_info-button-1 {
width: 96px;
height: 41px;
float: right;
margin-right: 30px;
margin-top: 10px;
}
.change_info-button-2{
width: 96px;
height: 41px;
float: right;
margin-right: 30px;
margin-top: 10px;
}
/* 网页 */
.W {
width: 1600px;
height: 770px;
background-color: #f0ece9;
border: 2px solid #b6b4b6;
}
/* title */
.title {
width: 1202px;
height: 63px;
margin-left: 200px;
}
/* 顶部的文字 */
.titleword{
width: 400px;
height: 50px;
display: inline-block;
text-align: center;
color: #999999;
margin-top: 17px;
}
/* 顶部的线 */
.border-line-left{
width: 400px;
height: 30px;
float: left;
border-bottom: 4px solid #c3a080;
}
/* 顶部的线 */
.border-line-right{
width: 400px;
height: 30px;
float: right;
border-bottom: 4px solid #c3a080;
}
/* 新增 删除*/
.chioce1{
height: 56px;
width: 1202px;
margin-left: 200px;
}
/* 新增 */
.btn-add{
width: 96px;
height: 41px;
display: inline-block;
color: white;
background-color: #5cb85c;
border: 1px solid black;
}
/* 删除 */
.btn-del{
width: 96px;
height: 41px;
display: inline-block;
color: white;
background-color:#d9534f;
border: 1px solid black;
}
/* 主界面 */
.Mainpage{
height: 456px;
width: 1202px;
}
/* 表格 */
.mainpage{
text-align: center;
border-collapse: collapse;
width: 1202px;
margin-left: 200px;
}
/* 信息提示栏 */
.MessageBoard{
width:1202px;
height: 56px;
background-color: #dadee1;
}
/* 第一个小圆点按钮 */
.check-all {
width: 12px;
height: 12px;
margin-left: 15px;
background-color: #dedede;
border: 1px solid black;
}
/* 余下的小圆点按钮 */
.last {
width: 12px;
height: 12px;
margin-left: 15px;
background-color: #dedede;
border: 1px solid black;
margin-top: 14px;
}
/* 第一行高度 */
.MessageBoard th{
height: 55px;
}
/* 奇数信息显示栏 */
.informationdisplaybar-evennumber{
width: 1202px;
height: 41px;
background-color: #ffffff;
}
/* 偶数信息显示栏 */
.informationdisplaybar-oddnumber{
width: 1202px;
height: 41px;
background-color: #eef1f8;
}
/* 翻页界面 */
.chioce2{
height: 61px;
width: 1202px;
margin-left: 200px;
position: relative;
}
/* 上一页 */
.button-Previous{
width: 96px;
height: 41px;
display: inline-block;
color: white;
background-color: #5cb85c;
border: 1px solid black;
position:absolute;
left: 1000px;
top: 21px;
}
/* 下一页 */
.button-nextpage{
width: 96px;
height: 41px;
display: inline-block;
color: white;
background-color:#d9534f;
border: 1px solid black;
position:absolute;
left: 1106px;
top: 21px;
}
/* 显示当前页数 */
.showpage{
float: left;
line-height: 62px;
}
JavaScript部分
var bg = document.querySelector(".bg");
//打印信息
var table = document.querySelector("tbody");
function show(page) {
clear();
jump(page);
btn_all.checked = false;
shwow_page();
change();
check();
alls();
}
//创建数组存储学生信息
var arr = new Array();
//当前页数
var cu_page = 0;
shwow_page();
// 添加学生
var add = document.querySelector(".btn-add")
add.onclick = function () {
// 弹出信息框
var info = document.querySelector(".info");
info.style.visibility = "visible";
bg.style.visibility = "visible";
// 取消提交
var add_cancel = document.querySelector(".info-button-2")
add_cancel.onclick = function () {
info.style.visibility = "hidden";
var infomation = info.querySelectorAll("input");
for (var i = 0; i < infomation.length; i++) {
infomation[i].value = null;
}
bg.style.visibility = "hidden";
//提交信息
var add_sure = document.querySelector(".info-button-1")
add_sure.onclick = function () {
var infomation = info.querySelectorAll("input");
var stu = new student(
infomation[0].value,
infomation[1].value,
infomation[2].value,
infomation[3].value,
infomation[4].value,
infomation[5].value,
infomation[6].value,
);
}
for (var i = 0; i < infomation.length; i++) {
infomation[i].value = null;
}
arr.push(stu);
show(cu_page);
info.style.visibility = "hidden";
bg.style.visibility = "hidden";
}
}
//小按钮控制全选按钮
function alls() {
var btn_checkbox = document.querySelectorAll(".last")
for (let index = 0; index < btn_checkbox.length; index++) {
btn_checkbox[index].onclick = function () {
var btn_all = document.querySelector(".check-all")
var flag = true;
for (var k = 0; k < btn_checkbox.length; k++) {
if (!btn_checkbox[k].checked) {
flag = false;
}
}
btn_all.checked = flag;
}
}
}
//查看学生信息
function check() {
var views = document.querySelectorAll(".view");
var check_info = document.querySelectorAll("input");
for (let i = 0; i < views.length; i++) {
views[i].onclick = function () {
bg.style.visibility = "visible";
let x = 7;
let inf = Object.values(arr[i + cu_page * 10]);
for (k of inf) {
check_info[x].value = k;
x++;
}
document.querySelector(".check_info").style.visibility = "visible";
}
document.querySelector(".sure").onclick = function () {
document.querySelector(".check_info").style.visibility = "hidden";
bg.style.visibility = "hidden";
}
}
}
//修改学生信息
function change() {
var changes = document.querySelectorAll(".change");
var change_info = document.querySelectorAll("input");
for (let i = 0; i < changes.length; i++) {
changes[i].onclick = function () {
// 设置背景颜色
bg.style.visibility = "visible";
//引入原数据
let x = 14;
let inf = Object.values(arr[i + cu_page * 10]);
for (k of inf) {
change_info[x].value = k;
x++;
}
//修改数据
document.querySelector(".change_info").style.visibility = "visible";;
document.querySelector(".change_info-button-1").onclick = function () {
var stud = new student(
change_info[14].value,
change_info[15].value,
change_info[16].value,
change_info[17].value,
change_info[18].value,
change_info[19].value,
change_info[20].value
)
arr[i + cu_page * 10] = stud;
show(cu_page);
bg.style.visibility = "hidden";
document.querySelector(".change_info").style.visibility = "hidden";
for (let s = 14; s < 21; s++) {
change_info[s].value = "";
}
}
}
document.querySelector(".change_info-button-2").onclick = function () {
document.querySelector(".change_info").style.visibility = "hidden";
bg.style.visibility = "hidden";
for (let s = 14; s < 21; s++) {
change_info[s].value = "";
}
}
}
}
//翻页--上一页
function Previous() {
if (cu_page == 0) {
alert("已经是第一页!")
return false;
}
cu_page--;
show(cu_page);
}
var pre = document.querySelector(".button-Previous")
pre.onclick = function () {
Previous()
}
//翻页--下一页
function ne() {
if (cu_page + 1 >= arr.length / 10) {
alert("已经是最后一页!")
return false;
}
cu_page++;
show(cu_page); 2
}
var next = document.querySelector(".button-nextpage")
next.onclick = function () {
ne();
}
//删除学生
var btn_delete = document.querySelector(".btn-del");
btn_delete.onclick = function () {
var btn_checkbox = document.querySelectorAll(".last")
for (var i = btn_checkbox.length - 1; i >= 0; i--) {
if (btn_checkbox[i].checked == true) {
arr.splice(i + cu_page * 10, 1);
}
}
if (((cu_page) == arr.length / 10) && cu_page != 0) {
cu_page--;
show(cu_page);
}
else {
show(cu_page);
}
}
// 全选按钮
var btn_checkbox = document.querySelectorAll(".last");
var btn_all = document.querySelector(".check-all")
btn_all.onclick = function () {
var btn_checkbox = document.querySelectorAll(".last")
for (var i = 0; i < btn_checkbox.length; i++) {
btn_checkbox[i].checked = this.checked;
}
}
// 输入后清除表格
function clear() {
var lines = table.getElementsByTagName("tr")
if (lines == undefined) {
return false;
}
for (var i = lines.length - 1; i >= 0; i--) {
table.deleteRow(i);
}
}
//定义方法向表格中填入信息
var table = document.querySelector("tbody");
function jump(page) {
for (let i = page * 10; i < (page + 1) * 10; i++) {
if (arr[i] == undefined) {
break;
}
var line = table.insertRow();
line.style.background = i % 2 == 0 ? "white" : "#eef1f8";
line.insertCell().innerHTML = '';
line.insertCell().innerHTML = i + 1;
let inf = Object.values(arr[i]);
for (k of inf) {
line.insertCell().innerHTML = k;
}
line.insertCell().innerHTML = '查看修改'
}
}
//自定义学生信息
function student(id, name, college, professional, grade, classes, age) {
this.id = id;
this.name = name;
this.college = college;
this.professional = professional;
this.grade = grade;
this.classes = classes;
this.age = age;
}
//显示页数
function shwow_page() {
document.querySelector(".showpage").innerHTML = "第 " + (cu_page + 1) + " 页,共 " + arr.length + " 条,每页显示10条";
}