- 前端布局的方式有哪些
IT木昜
大白话前端面试题前端
前端布局的方式有哪些在前端开发里,布局就像是装修房子,把不同的东西合理地摆放在合适的位置,让整个空间既美观又实用。下面给你介绍几种常见的前端布局方式:1.普通流布局(标准文档流布局)这就像是按顺序往书架上摆书,一本挨着一本,从左到右,从上到下依次排列。在网页里,元素默认就是按照这种方式排列的。比如段落、标题这些元素,一个接一个地显示在页面上。块级元素(像、等)会独占一行,就像大本书会占一整层书架;
- 前端布局与交互实现技巧
跨界科技汇
前端前端学习笔记
前端布局与交互实现技巧1.保持盒子在中间位置在网页设计中,经常需要将某个元素居中显示。以下是一种常见的实现方式:HTML结构居中盒子CSS样式html,body{height:100%;}.head{width:100%;height:100%;background-color:pink;}.head.main{position:absolute;left:0;top:0;right:0;bott
- android定义前端布局单位
新青年.
android前端
fungetWindowWidth(context:Activity):Int{//context.resources.configuration.screenWidthDpvalresources=context.resourcesvaldisplayMetrics=resources.displayMetricsreturnif(android.os.Build.VERSION.SDK_INT
- 扒一扒找工作的时候遇到过的笔试题。。。
燃烧我的卡路里_93b1
有人说:面试是一种学习。但问题是:面试过后,又该如何学习?今天来分享一波笔试题,还找了下大佬来帮忙分析了下,总结了几个小问题笔试题之——关于grid网格面试题:如何用grid写一个左右固定,中间自适应的三栏式布局?笔试题剖析:这道题考核的有两点:第一点是左右固定,中间自适应的三栏式。如果这个不理解,那么这道题就没法继续。三栏式是前端布局中的经典案例,以前的解决方式有圣杯布局,双飞翼布局等。所以考核
- 入门代码,前端布局+填内容+定位页面实现!!!
白白♛~
html5javascript
环境:JDK8软件:VsCodeSetup.x64.58.2.exe1、计算机基础知识1.1进制转换记住:8位无符号二进制:0-25516位无符号二进制:0-6553532位无符号二进制:0-4,294,967,295有符号:-2147483648~2147483647各种进制转十进制:位*权再相加。十进制转二进制:不熟练的时候:短除以2,逆序取余熟练:直接用位权去逼近十进制转8进制:短除以8,逆
- React前端布局问题
Dully_5169
缘由:因为后端返回的两个不同的list数据。因为前端需要做进一步处理。data,templateList分别A、B数据list。varStyle:保存当前Blist迭代出来数据(具体为某个字段样式值),避免最后component.put()操作识别字符串。varSpan:保存当前A、B数据list迭代后匹配进行绑定。varDiv:将本次varSpan加到数组中,等待进一步处理因为如果div-pos
- 前端常见的十种布局
虚无火星车
状态模式开源listpython前端
前端常见的十种布局方式作为一个开发小白,也是第一次编写博客文章,若有错误请各位大牛大佬指正,轻喷!!!我在学校接触最多的就是前端,然后最近在学习新的前端知识,发现前端布局常见的有很多种,不同的应用场景有不同的布局方式,下面就来简单介绍一下吧。开源地址:引迈-JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构静态布局浮动布局定位布局栅格布局table布局
- 2019-01-24
wangzt1991
前端布局神器display:flex2009年,W3C提出了一种新的方案--Flex布局,可以简便、完整、响应式地实现各种页面布局。目前已得到所有现在浏览器的支持。flex浏览器支持一、Flex布局是什么?Flex是FlexibleBox的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{display:-webkit-flex;/*
- 前端布局单位笔记单位
欧偶藕
前端笔记
前端单位px:表示像素vh主要用于页面视口大小布局,在页面布局上更加方便简单把屏幕平均划分为100等份.vw主要用于页面视口大小布局,在页面布局上更加方便简单把屏幕平均划分为100等份.rem:相对单位,相对的只是HTML根元素font-size的值em:相对长度单位,父级元素的字体大小
- 微信小程序之绘制多个marker以及调用手机地图软件导航
Android毕业设计源码
微信小程序微信小程序notepad++小程序
此文章是为了说明使用微信小程序在腾讯地图上绘制多个marker地图点;然后点击某一个marker进行导航的信息;具体的功能演示如下:一、功能演示二、前端布局代码//地图的布局文件信息//以下是点击地图marker之后,下方显示的内容信息企业名称搜索显示全部{{choiceModel.name}}联系电话:15249243002企业地址:{{choiceModel.addr}}三、js逻辑处理代码1
- 前端布局单位选择之 rem
禅与计算机程序设计艺术
前端布局单位选择之remRootem(REM)是CSS3中新定义的一种长度单位。和之前的em单位相比在使用上具有明显的优势。著名的响应式web框架Fundation就是用REMs作为基本的长度单位。进行布局的话建议用less去写,因为less中可以用变量,这样我们可以省去频繁用计算器的时间了。less中我们可以这样写;@rem:40rem;定义变量@rem这里的40是指你打开谷歌开发者工具后点击移
- ModernCSS.dev - 来自微软前端工程师的 CSS 高级教程,讲解如何用新的 CSS 语法来解决旧的问题
那些免费的砖
前端css
今天给大家安利一套现代CSS的教程,以前写网页的问题,现在都可以用新的写法来解决了。ModernCSS.dev是一个现代CSS语法的教程,讲解新的CSS语法如何解决一些传统问题,一共有30多课。这套教程的作者是StephanieEckles,网名5t3ph,她就职于微软,专注于前端领域,同时她还是一位妈妈。她在网上分享了很多前端教程,这次给大家推荐是其中一套。这是一套关于解决前端布局问题的系列教程
- 前后端分离-----登录--shiro
子非鱼呀
vue-前后端分离vue.jselementuijavascript
一.基础登录1.前端布局(1)进行登录页面的布局登录exportdefault{name:"Login",data(){return{//定义登录表单loginForm:{},loginRules:{username:[{required:true,message:'请输入账号',trigger:'blur'},{min:2,max:10,message:'长度在2到10个字符',trigger:
- 百度富文本编辑jsp上传_百度富文本编辑器数据上传回显问题,图片,附件上传解决方案...
weixin_39799290
百度富文本编辑jsp上传
2.前端页面必须引用的两个文件,放在自己项目文件里创建个文件夹什么的然后引用3.设置编辑器的大小4.如何取值和调用编辑器,取值有这四种方式是比较实用的。看你们喜欢使用哪一种,一种是纯内容,有带html格式的,有的带你编辑的格式什么的5.引用和页面都调试好了以后是一下效果图,页面当然我用的是Layui框架6.前端布局完了以后到了上传数据了,上传数据的时候我用的是:ajax提交后台MVC控制器;这里使
- vue-element-admin 搭建项目 前后端交互
freya_Du
vuees6css3sass前端
首先进行开发的一定不要直接用vue-element-admin,这个冗余内容很多,不适合二次开发,二次开发的话选择vue-admin-template!!!template就容易上手多了1.然后就是改前端布局,css什么的,在当前它的index.vue里面改它的布局样式就好啦2.页面布局完成后需要前后端交互了,这时候需要删掉一些mock的数据,,否则就会出现双层接口地址,就像下面这样3.需要删除的
- 基于Java的在线考试系统的设计与实现.zip(论文+项目源码+ppt答辩)
程序员小蛋
计算机毕业论文和程序设计java在线考试系统试题管理选题管理计算机设计
本在线考试系统主要应用于初高中课程考试,具有登录功能管理、注册管理、个人中心、公告管理、课程管理、考试管理、成绩管理功能。其中登录时需要选择相应角色,个人中心里可以修改密码和完善个人资料信息、公告管理中可以查看公告信息、课程管理中可以查看考生的课程信息、考试管理中可以进行在线考试、查看历史考试成绩和查看错题集,成绩管理中可以查看历史成绩。本系统使用Vue框架进行前端布局,主要使用ElementUI
- 了解CSS盒模型、页面布局在UI设计中的作用
米西伏西米
调研csswebui设计
我司实行UI规范已过去一段时间,页面风格已逐渐实现统一。但近期在实际业务开发中发现,在UI验收环节不断出现小数值调整情况,极大的延长验收时间。在和UI设计人员探讨后发现设计者对前端盒模型概念不甚了解,故此篇介绍了css盒模型和组件的概念,以及简单的前端布局思路,UI设计人员在设计时也能结合代码层面考虑,规范前端页面UI标准,减少双方沟通和开发成本。安卓、iOS、Web布局基本是互通的,因为本人为W
- 前端布局flex从入门到入土
凌康ACG
前端前端csshtml
前端布局flex从入门到入土作为一个后端,谈不上多会前端,但是一些常见的布局都可以做到,例如flex布局。推荐菜鸟教程的布局:https://www.runoob.com/w3cnote/flex-grammar.html例如某网站布局:场景一左中右布局,并且要求上下页铺满左中右使用绝对定位让上下占满看起来不错,但是当内容超出后就跟尴尬了:这时我们可以在中间的div设置overflow达到让内容不
- 前端布局学习笔记(第一篇:入门)
斌哥谈编程
CSS3前端csscss3html5
文章目录一、知识点1、margin、padding有什么区别,不想再混乱了2、五种最常见的CSS页面布局3、box-sizing属性是什么作用?4、行内元素水平方向不对齐有哪些原因?5、块标签、行内标签、行内块标签有哪些?区别是什么?6、如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?7、display有哪些值?说明他们的作用?8、请解释一下CSS3的flexbox(弹性盒布局模
- 前端:运用HTML+CSS+JavaScript实现拼图游戏
坚持不懈的大白
前端前端htmlcss拼图游戏javascript
前一段时间突然来了一个想法,就是运用前端知识实现一个拼图游戏,但是不知道具体怎样实现。今天,想到既然实现不了现实中我们看到的那种拼块,那么就用正方形来代替吧!效果如下:想到就是当小的图片块放到合适的位置上时,表示拼图完成。文章目录1.前端布局2.js脚本实现小图片块变换位置1.确定随机小图片块的选择2.打乱随机小图片块的对应关系3.点击小图片块进行拼图操作4.更改小图片块的大小和小图片块的个数5.
- web前端布局之flex布局
小小的糖人
csscsscss3
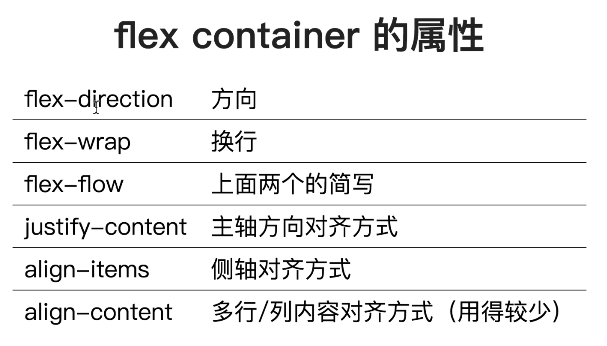
总的来说,flex布局的原理通过给父元素添加flex属性,来控制子元素的位置和排列方式。采用flex布局的元素称为flex容器。flex容器中存在两条轴,分别为主轴和侧轴,容器中的每个单元称为flex项目。在容器上可以设置6个属性:分别为:(flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content这样说
- Flask配合Echarts写一个动态可视化大屏
南宫乘风
Python学习flaskechartspython
ch技术后端:flask可视化:echarts前端:HTML+JavaScript+css大屏布局大屏拆分案例项目中大屏可按版块进行拆解,会发现这里大屏主要由标题、折线图、柱状图、地图、滚动图和词云等组成,整体可切分为8个版块,如下:下方为简单演示:HTML我们整体布局前,先通过简单的案例了解前端布局实现方法。创建一个html文件,这里先调整标题的布局位置,代码如下:ECharts机器监控实时跟踪
- 每个高级前端工程师都应该知道的前端布局
@大迁世界
前端
首发于公众号大迁世界,欢迎关注。每周一篇实用的前端文章️分享值得关注的开发工具分享个人创业过程中的趣事快来免费体验ChatGptplus版本的,我们出的钱体验地址:https://chat.waixingyun.cn可以加入网站底部技术群,一起找bug,另外新版作图神器已上线https://cube.waixingyun.cn/home1.响应式一套适用于手机、iPad和PC的代码。每次加载不同的
- 每个高级前端工程师都应该知道的前端布局
首发于公众号大迁世界,欢迎关注。每周一篇实用的前端文章️分享值得关注的开发工具分享个人创业过程中的趣事快来免费体验ChatGptplus版本的,我们出的钱体验地址:https://chat.waixingyun.cn可以加入网站底部技术群,一起找bug,...1.响应式一套适用于手机、iPad和PC的代码。每次加载不同的样式时,它们都能在一个项目中兼容。这就是所谓的响应性。然后,我希望产品经理能多
- 【直接收藏】分享 42 个常用前端布局方案
前端小灰狼
CSS前端面试
对CSS布局掌握程度决定你在Web开发中的开发页面速度。随着Web技术的不断革新,实现各种布局的方式已经多得数不胜数了。本篇文章总结了四十二种CSS的常见布局,这四十二种布局可以细分为如下几类:水平居中垂直居中水平垂直居中两列布局三列布局等分布局StickyFooter布局全屏布局这些内容也正是本篇文章的目录。水平居中实现水平布局比较简单,方法也比较多,这里总结了7种常用的布局方法,其公共的CSS
- 【校招VIP】CSS校招考点之水平/垂直居中
校招VIP
前端专题css前端
考点介绍:前端布局非常重要的一环就是页面框架的搭建,也是最基础的一环。在页面框架搭建之中,又有居中布局/多列布局/全局布局。今天介绍一下居中布局的水平居中和垂直居中。『CSS校招考点之水平/垂直居中』相关题目及解析内容可点击文章末尾链接查看!一、考点题目1、请使用绝对定位实现水平垂直居中。解答:在平时,我们经常会碰到让一个div框针对某个模块上下左右都居中(水平垂直居中),其实针对这种情况,我们有
- 基于前端布局神器display:flex 页面布局justify-content 属性
Moon_cs
我们要解决问题,要先知道Flex布局是什么?有关于Flex布局布局网上搜的有一大堆,怎么使用,怎么设置,我这里是解决问题,使用display布局之后所有元素进行等比划分尤其是列表循环的数据比较多的时候,这个时候就要进行跨行的姿势了。一般的一个布局下面有三个区域划分用到下面这个是没有问题的,.box{padding:10px;width:500px;height:auto;background:gr
- 前端:运用html+css+jquery.js实现截图游戏
坚持不懈的大白
前端前端javascripthtml
前端:运用html+css+jquery.js实现截图游戏1.前言2.实现原理3.参考代码和运行结果1.前言最近在刷手机视频时,总是能刷到一个这样的视频,视频上是一个截图游戏,当图片上的某个片段正好在图片的正确位置时,暂停视频,截好图发到评论区,显示你很牛逼,哈哈。如果读者觉得小编这篇博客让读者学到了一些关于前端布局的知识,希望读者能点赞支持一下。,上述运行结果正好演示这个截图效果。2.实现原理怎
- 【前端布局技术】BFC、IFC详解
cannotbecounted
前端css
BFC、IFC详解盒模型盒模型的结构盒模型的类型BFC、IFCBFC如何创建BFCBFC的应用1.解决外边距塌陷问题(即垂直方向上的塌陷)2.解决包含塌陷3.清除浮动4.阻止标准流元素被浮动元素覆盖IFC盒模型在讲BFC、IFC之前,首先来了解一下盒模型。盒模型的结构盒模型由以下4个部分组成:内容content+内边距padding+边框border+外边距margin盒模型的类型盒模型分为两类:
- 可视化布局工具》 推荐几个免费的前端布局工具
加金开发
java基础
(通用推荐:比较中和)下载地址》》》》》》(被官方下架。百度搜索ViewDiv)即可:有绿色破解版https://download.csdn.net/download/qq_33131171/11780610直接拖拽,然后下载源码(推荐小白)连接:https://www.layoutit.com/build完美的功能强大与可视调试(推荐会点代码的)连接:https://www.layui.com/
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开