SSM:实现用户信息的增删改和分页展示
maven项目:实现用户信息的增删改和分页展示
-
接着上一篇博客项目的基础上开始
-
在page目录下,创建failer.jsp,当用户登录失败后,进入failer.jsp提示用户登录失败
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <html> <head> <title>操作失败</title> </head> <body> <p> 登录失败,点击这里回到<a href="${pageContext.request.contextPath}/page/login.jsp">登录</a> </p> </body> </html> -
在page目录下,创建header.jsp、aside.jsp、success.jsp,其中success.jsp为用户登录成功后进入用户首页,success.jsp中包含header.jsp和aside.jsp,其中header.jsp为页面的头部,aside为页面的左侧部
-
header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <header class="main-header"> <a href="all-admin-index.html" class="logo"> <span class="logo-mini"><b>用户</b></span> <span class="logo-lg"><b>用户</b>后台管理</span> </a> <nav class="navbar navbar-static-top"> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigation</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <li class="dropdown user user-menu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <img src="../img/user2-160x160.jpg" class="user-image" alt="User Image"> <span class="hidden-xs">${sessionScope.user.username}</span> </a> <ul class="dropdown-menu"> <!-- User image --> <li class="user-header"> <img src="../img/user2-160x160.jpg" class="img-circle" alt="User Image"> <p> ${sessionScope.user.username} - 数据管理员 <small>最后登录 11:20AM</small> </p> </li> <li class="user-footer"> <div class="pull-left"> <a href="#" class="btn btn-default btn-flat">修改密码</a> </div> <div class="pull-right"> <a href="#" class="btn btn-default btn-flat">注销</a> </div> </li> </ul> </li> </ul> </div> </nav> </header> -
aside.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%> <aside class="main-sidebar"> <section class="sidebar"> <div class="user-panel"> <div class="pull-left image"> <img src="../img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p> ${sessionScope.user.username}</p> <a href="#"><i class="fa fa-circle text-success"></i> 在线</a> </div> </div> <div class="input-group"> <input type="text" name="q" class="form-control" placeholder="搜索..."> <span class="input-group-btn"> <button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i> </button> </span> </div> </form>--> <ul class="sidebar-menu"> <li class="header">菜单</li> <li id="admin-index"><a href="/page/success.jsp"><i class="fa fa-dashboard"></i> <span>首页</span></a></li> <!-- 菜单 --> <li class="treeview"> <a href="#"> <i class="fa fa-folder"></i> <span>后台通用页面</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li id="admin-datalist"> <a href="/page/UserList.jsp"> <i class="fa fa-circle-o"></i> 数据列表页 </a> </li> </ul> </li> </ul> </section> </aside> -
success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>首页</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="../plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="../plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="../plugins/morris/morris.css"> <link rel="stylesheet" href="../plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="../plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="../plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="../plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="../plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="../plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="../plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="../plugins/select2/select2.css"> <link rel="stylesheet" href="../plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="../plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="../plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="../plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="../plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css"> </head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <!-- 内容区域 --> <div class="content-wrapper"> </div> <!-- 内容区域 /--> </div> <script src="../plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="../plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <script src="../plugins/raphael/raphael-min.js"></script> <script src="../plugins/morris/morris.min.js"></script> <script src="../plugins/sparkline/jquery.sparkline.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="../plugins/knob/jquery.knob.js"></script> <script src="../plugins/daterangepicker/moment.min.js"></script> <script src="../plugins/daterangepicker/daterangepicker.js"></script> <script src="../plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="../plugins/datepicker/bootstrap-datepicker.js"></script> <script src="../plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="../plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="../plugins/fastclick/fastclick.js"></script> <script src="../plugins/iCheck/icheck.min.js"></script> <script src="../plugins/adminLTE/js/app.min.js"></script> <script src="../plugins/treeTable/jquery.treetable.js"></script> <script src="../plugins/select2/select2.full.min.js"></script> <script src="../plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="../plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="../plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="../plugins/bootstrap-markdown/js/markdown.js"></script> <script src="../plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="../plugins/ckeditor/ckeditor.js"></script> <script src="../plugins/input-mask/jquery.inputmask.js"></script> <script src="../plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="../plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="../plugins/datatables/jquery.dataTables.min.js"></script> <script src="../plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="../plugins/chartjs/Chart.min.js"></script> <script src="../plugins/flot/jquery.flot.min.js"></script> <script src="../plugins/flot/jquery.flot.resize.min.js"></script> <script src="../plugins/flot/jquery.flot.pie.min.js"></script> <script src="../plugins/flot/jquery.flot.categories.min.js"></script> <script src="../plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="../plugins/bootstrap-slider/bootstrap-slider.js"></script> <script src="../plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script> <script src="../plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale: 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } $(document).ready(function() { // 激活导航位置 setSidebarActive("admin-index"); }); </script> </body> </html>
-
-
修改UserHandler类中login函数
利用HttpSession存储用户名username
//处理url为/user/login请求 @RequestMapping("/login") //参数名与表单中input标签中name需要一致,方便获取表单中的用户输入值 public ModelAndView login(String username, String password, HttpSession session){ System.out.println("响应/user/login请求"); // 对 用户名和密码 进行 校验 User user=userService.login(new User(username, password)); if (user == null) { System.out.println("登录失败"); ModelAndView mv=new ModelAndView(); mv.setViewName("page/failer"); return mv; } else { System.out.println("登录成功"); session.setAttribute("username", username); ModelAndView mv=new ModelAndView(); mv.setViewName("page/success"); return mv; } } -
在page目录下创建用户信息展示页面UserList.jsp,依旧从AdminLTE导入,并进行修改,表格中的展示的数据先写死,并运行项目,是否可以运行正确,如果有异常,进行自我检查
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>用户信息展示</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="../plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="../plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="../plugins/morris/morris.css"> <link rel="stylesheet" href="../plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="../plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="../plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="../plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="../plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="../plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="../plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="../plugins/select2/select2.css"> <link rel="stylesheet" href="../plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="../plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="../plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="../css/style.css"> <link rel="stylesheet" href="../plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="../plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="../plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="../plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css"> </head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <div class="content-wrapper"> <!-- 内容头部 --> <section class="content-header"> <h1> 用户管理 <small>用户列表</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li> <li><a href="#">用户管理</a></li> <li class="active">用户列表</li> </ol> </section> <!-- 内容头部 /--> <!-- 正文区域 --> <section class="content"> <!-- .box-body --> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">列表</h3> </div> <div class="box-body"> <!-- 数据表格 --> <div class="table-box"> <!--工具栏--> <div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建"><i class="fa fa-file-o"></i> 新建</button> <button type="button" class="btn btn-default" title="删除"><i class="fa fa-trash-o"></i> 删除</button> <button type="button" class="btn btn-default" title="开启"><i class="fa fa-check"></i> 开启</button> <button type="button" class="btn btn-default" title="屏蔽"><i class="fa fa-ban"></i> 屏蔽</button> <button type="button" class="btn btn-default" title="刷新"><i class="fa fa-refresh"></i> 刷新</button> </div> </div> </div> <div class="box-tools pull-right"> <div class="has-feedback"> <input type="text" class="form-control input-sm" placeholder="搜索"> <span class="glyphicon glyphicon-search form-control-feedback"></span> </div> </div> <!--工具栏/--> <!--数据列表--> <table id="dataList" class="table table-bordered table-striped table-hover dataTable"> <thead> <tr> <th class="" style="padding-right:0px;"> <input id="selall" type="checkbox" class="icheckbox_square-blue"> </th> <th class="sorting_asc">ID</th> <th class="sorting_desc">用户名</th> <th class="sorting_asc sorting_asc_disabled">密码</th> <th class="sorting_desc sorting_desc_disabled">年龄</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr> <td><input name="ids" type="checkbox"></td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td class="text-center"> <button type="button" class="btn bg-olive btn-xs">订单</button> <button type="button" class="btn bg-olive btn-xs">详情</button> <button type="button" class="btn bg-olive btn-xs">编辑</button> </td> </tr> </tbody> </table> <!--数据列表/--> </div> <!-- 数据表格 /--> </div> <!-- /.box-body --> <!-- .box-footer--> <div class="box-footer"> <div class="pull-left"> <div class="form-group form-inline"> 总共2 页,共14 条数据。 每页 <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> 条 </div> </div> <div class="box-tools pull-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous">首页</a> </li> <li><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">下一页</a></li> <li> <a href="#" aria-label="Next">尾页</a> </li> </ul> </div> </div> </div> </section> <!-- 正文区域 /--> </div> <!-- @@close --> <!-- 内容区域 /--> </div> <script src="../plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="../plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <script src="../plugins/raphael/raphael-min.js"></script> <script src="../plugins/morris/morris.min.js"></script> <script src="../plugins/sparkline/jquery.sparkline.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="../plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="../plugins/knob/jquery.knob.js"></script> <script src="../plugins/daterangepicker/moment.min.js"></script> <script src="../plugins/daterangepicker/daterangepicker.js"></script> <script src="../plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="../plugins/datepicker/bootstrap-datepicker.js"></script> <script src="../plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="../plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="../plugins/fastclick/fastclick.js"></script> <script src="../plugins/iCheck/icheck.min.js"></script> <script src="../plugins/adminLTE/js/app.min.js"></script> <script src="../plugins/treeTable/jquery.treetable.js"></script> <script src="../plugins/select2/select2.full.min.js"></script> <script src="../plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="../plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="../plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="../plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="../plugins/bootstrap-markdown/js/markdown.js"></script> <script src="../plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="../plugins/ckeditor/ckeditor.js"></script> <script src="../plugins/input-mask/jquery.inputmask.js"></script> <script src="../plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="../plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="../plugins/datatables/jquery.dataTables.min.js"></script> <script src="../plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="../plugins/chartjs/Chart.min.js"></script> <script src="../plugins/flot/jquery.flot.min.js"></script> <script src="../plugins/flot/jquery.flot.resize.min.js"></script> <script src="../plugins/flot/jquery.flot.pie.min.js"></script> <script src="../plugins/flot/jquery.flot.categories.min.js"></script> <script src="../plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="../plugins/bootstrap-slider/bootstrap-slider.js"></script> <script src="../plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script> <script src="../plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale: 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } $(document).ready(function() { // 激活导航位置 setSidebarActive("admin-datalist"); // 列表按钮 $("#dataList td input[type='checkbox']").iCheck({ checkboxClass: 'icheckbox_square-blue', increaseArea: '20%' }); // 全选操作 $("#selall").click(function() { var clicks = $(this).is(':checked'); if (!clicks) { $("#dataList td input[type='checkbox']").iCheck("uncheck"); } else { $("#dataList td input[type='checkbox']").iCheck("check"); } $(this).data("clicks", !clicks); }); }); </script> </body> </html>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PH59MLOi-1595579843440)(F:\4.jpg)]
-
进行分页展示用户数据
-
修改beam目录下User类,新增int age属性,并添加getAge()、setAge()、User(username,password,age)方法
-
在数据库whlg表中新增字段age,int类型,默认值为18
-
在bean目录下创建pageInfo类
package com.frist.bean; import java.util.List; public class PageInfo<E> { private List<E> list; //页面需要展示的数据 private int totalInfo; //数据总个数 private int totalPage; //页面总数 private int pageSize; //页面的大小 private int currentPage;//当前页面 public PageInfo() { } public PageInfo(List<E> list, int totalInfo, int totalPage, int pageSize, int currentPage) { this.list = list; this.totalInfo = totalInfo; this.totalPage = totalPage; this.pageSize = pageSize; this.currentPage = currentPage; } public List<E> getList() { return list; } public void setList(List<E> list) { this.list = list; } public int getTotalInfo() { return totalInfo; } public void setTotalInfo(int totalInfo) { this.totalInfo = totalInfo; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } @Override public String toString() { return "PageInfo{" + "list=" + list + ", totalInfo=" + totalInfo + ", totalPage=" + totalPage + ", pageSize=" + pageSize + ", currentPage=" + currentPage + '}'; } } -
在aside.jsp中
将这段代码
<a href="/page/UserList.jsp"> <i class="fa fa-circle-o"></i> 数据列表页 </a>修改为:
<li id="admin-datalist"> <a href="/user/findBypage"> <i class="fa fa-circle-o"></i> 数据列表页 </a> </li> -
在控制器层中UserHandler类中添加/user/findBypage处理方法
@RequestMapping("/findBypage") public ModelAndView findBypage(@RequestParam(defaultValue = "1") int currentPage){ ModelAndView mv = new ModelAndView(); PageInfo<User> pageInfo = userService.findByPage(currentPage); System.out.println(pageInfo); // 将数据返回到页面上 mv.setViewName("page/UserList"); mv.addObject("pageInfo", pageInfo); return mv; } -
修改UserList.jsp
将tbody标签中写死的部分修改为
<c:forEach items="${pageInfo.list}" var="user"> <tr> <td><input name="ids" type="checkbox"></td> <td>${user.id}</td> <td>${user.username}</td> <td>${user.password}</td> <td>${user.age}</td> <td class="text-center"> <a class="btn bg-olive btn-xs">编辑</a> <a class="btn bg-olive btn-xs">详情</a> <a class="btn bg-olive btn-xs">删除</a> </td> </tr> </c:forEach> -
修改UserList.jsp,
将div的类为 “box-footer” (选择页面)修改为:
<div class="box-footer"> <div class="pull-left"> <div class="form-group form-inline"> 总共${pageInfo.totalPage}页,共${pageInfo.totalInfo}条数据。 每页 <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> </select> 条 </div> </div> <div class="box-tools pull-right"> <ul class="pagination"> <li> <a href="${pageContext.request.contextPath}/user/findBypage?currentPage=1" aria-label="Previous">首页</a> </li> <li><a href="${pageContext.request.contextPath}/user/findBypage?currentPage=${pageInfo.currentPage - 1}">上一页</a></li> <c:forEach begin="1" end="${pageInfo.totalPage}" var="pageNum"> <li><a href="${pageContext.request.contextPath}/user/findBypage?currentPage=${pageNum}">${pageNum}</a></li> </c:forEach> <li><a href="${pageContext.request.contextPath}/user/findBypage?currentPage=${pageInfo.currentPage + 1}">下一页</a></li> <li> <a href="${pageContext.request.contextPath}/user/findBypage?currentPage=${pageInfo.totalPage}" aria-label="Next">尾页</a> </li> </ul> </div> </div> -
在service层中UserService接口中添加findBypage方法,在UserServiceImpl实现类中实现findBypage方法
UserService
public interface UserService { List<User> findAll();//没有实现该方法,UserService为一个接口,该方法在UserServiceImpl类中具体实现 User login(User user); void register(User user); PageInfo<User> findByPage(int currentPage); }UserServiceImp
@Override public PageInfo<User> findByPage(int currentPage) { PageInfo<User> pageInfo=new PageInfo<>(); //指定每一页显示的数据个数为3 pageInfo.setPageSize(3); //获得数据个个数 int numInfo=userDao.getTotalNum(); pageInfo.setTotalInfo(numInfo); //设置页面总数 int totalPage=(int)Math.ceil(numInfo / (double)pageInfo.getPageSize()); pageInfo.setTotalPage(totalPage); //对当前页面进行处理 if(currentPage < 1){ pageInfo.setCurrentPage(1); } else if(currentPage > totalPage){ pageInfo.setCurrentPage(totalPage); } else{ pageInfo.setCurrentPage(currentPage); } // 指定当前页的数据 指定sql语句中的两个参数 int start = (pageInfo.getCurrentPage() - 1) * pageInfo.getPageSize(); List<User> list = userDao.findAllByPage(start, pageInfo.getPageSize()); pageInfo.setList(list); return pageInfo; } -
在UserDao中添加 getTotalNum()、findAllByPage()方法,在UserDao.xml中实现
UserDao
import org.apache.ibatis.annotations.Param; import java.util.List; public interface UserDao { // 查询全部用户 的方法 List<User> findAll(); // List集合的接口泛型就是 将运行期间的错误 转换到 编译期间 User.login() Student.login() User checkUser(User user); void registerUser(User user); int getTotalNum(); List<User> findAllByPage(@Param("start") int start, @Param("pageSize") int pageSize); }UserDao.xml
<select id="getTotalNum" resultType="int"> select count(*) from t_user; </select> <select id="findAllByPage" parameterType="int" resultType="User"> select * from t_user limit #{start},#{pageSize} </select> -
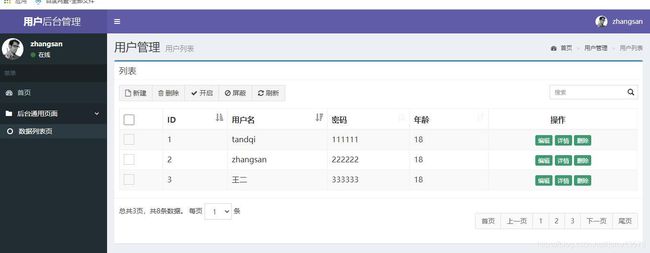
运行项目测试,
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IWejfIAW-1595579843442)(F:\5.jpg)]
7.对用户信息进行删除、修改、新增操作
-
在page目录下创建updateUser.jsp和insertUser.jsp
updataUser.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>用户信息修改</title> <meta name="description" content="AdminLTE2定制版"> <meta name="keywords" content="AdminLTE2定制版"> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/morris/morris.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/select2/select2.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css"> <link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css"> </head> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- 页面头部 --> <jsp:include page="header.jsp"></jsp:include> <!-- 页面头部 /--> <!-- 导航侧栏 --> <jsp:include page="aside.jsp"></jsp:include> <!-- 导航侧栏 /--> <!-- 内容区域 --> <div class="content-wrapper"> <!-- 内容头部 --> <section class="content-header"> <h1> 用户管理 <small>用户表单</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li> <li><a href="#">用户管理</a></li> <li class="active">用户表单</li> </ol> </section> <!-- 内容头部 /--> <form action="/user/update" method="post"> <!-- 正文区域 --> <section class="content"> <!--产品信息--> <div class="panel panel-default"> <div class="panel-heading">用户信息</div> <div class="row data-type"> <div class="col-md-2 title">id</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="id" placeholder="id" value="${user.id}"> </div> <div class="col-md-2 title">用户名称</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="username" placeholder="用户名称" value="${user.username}"> </div> <div class="col-md-2 title">密码</div> <div class="col-md-4 data"> <input type="password" class="form-control" name="password" placeholder="密码" value="${user.password}"> </div> <div class="col-md-2 title">年龄</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="age" placeholder="年龄" value="${user.age}"> </div> </div> </div> <!--订单信息/--> <!--工具栏--> <div class="box-tools text-center"> <button type="submit" class="btn bg-maroon">保存</button> <button type="button" class="btn bg-default" onclick="history.back(-1);">返回</button> </div> <!--工具栏/--> </section> <!-- 正文区域 /--> </form> </div> <!-- 内容区域 /--> </div> <script src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script> <script> $.widget.bridge('uibutton', $.ui.button); </script> <script src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script> <script src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script> <script src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script> <script src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script> <script src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script> <script src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script> <script src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script> <script src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.min.js"></script> <script> $(document).ready(function() { // 选择框 $(".select2").select2(); // WYSIHTML5编辑器 $(".textarea").wysihtml5({ locale : 'zh-CN' }); }); // 设置激活菜单 function setSidebarActive(tagUri) { var liObj = $("#" + tagUri); if (liObj.length > 0) { liObj.parent().parent().addClass("active"); liObj.addClass("active"); } } </script> </body> </html>insertUser.jsp,大体界面和updateUser.jsp类似,将updateUser.jsp中from修改为下列代码
<form action="/user/insert" method="post"> <!-- 正文区域 --> <section class="content"> <!--产品信息--> <div class="panel panel-default"> <div class="panel-heading">用户信息</div> <div class="row data-type"> <div class="col-md-2 title">id</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="id" placeholder="id"> </div> <div class="col-md-2 title">用户名称</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="username" placeholder="用户名称"> </div> <div class="col-md-2 title">密码</div> <div class="col-md-4 data"> <input type="password" class="form-control" name="password" placeholder="密码"> </div> <div class="col-md-2 title">年龄</div> <div class="col-md-4 data"> <input type="text" class="form-control" name="age" placeholder="年龄"> </div> </div> </div> <!--订单信息/--> <!--工具栏--> <div class="box-tools text-center"> <button type="submit" class="btn bg-maroon">保存</button> <button type="button" class="btn bg-default" onclick="history.back(-1);">返回</button> </div> <!--工具栏/--> </section> <!-- 正文区域 /--> </form> -
修改UserList.jsp
-
修改div类名为pull-left
<div class="pull-left"> <div class="form-group form-inline"> <div class="btn-group"> <button type="button" class="btn btn-default" title="新建" onclick="javascript:button_insert();"><i class="fa fa-file-o"></i> 新建</button> </div> </div> </div> -
修改td类名为text-center
<td class="text-center"> <a href="/user/to_update?user_id=${user.id}" class="btn bg-olive btn-xs">编辑</a> <a href="/user/delete?user_id=${user.id}" class="btn bg-olive btn-xs">删除</a> </td> -
在script中添加button_insert()响应函数
function button_insert(){ window.location.href="/page/insertUser.jsp"; }
-
-
在controller层中UserHandler添加对/user/to_update , /user/delete , /user/insert ,/user/update 路径处理函数
@RequestMapping("/to_update") public ModelAndView to_update(int user_id){ User user = userService.findById(user_id); ModelAndView mv = new ModelAndView(); mv.addObject("user", user); mv.setViewName("page/updateUser"); return mv; } @RequestMapping("/update") public String update(User user){ userService.update(user); return "redirect:/user/findBypage"; } @RequestMapping("/delete") public String delete(int user_id){ userService.delete(user_id); return "redirect:/user/findBypage"; } @RequestMapping("/insert") public String insert(String username, String password,int age){ User user=new User(username,password,age); userService.insert(user); return "redirect:/user/findBypage"; } -
在service层中UserService接口中添加findById、update、insert、delete函数申明,在UserServiceImpl中实现这些申明的函数
UserService
public interface UserService { List<User> findAll();//没有实现该方法,UserService为一个接口,该方法在UserServiceImpl类中具体实现 User login(User user); void register(User user); PageInfo<User> findByPage(int currentPage); User findById(int user_id); void update(User user); void delete(int user_id); void insert(User user); }UserServiceImpl
@Override public User findById(int user_id) { User user=userDao.findById(user_id); return user; } @Override public void update(User user) { return userDao.update(user); } @Override public void delete(int user_id) { userDao.delete(user_id); return; } @Override public void insert(User user) { return userDao.insert(user); } -
在Dao层中UserDao中添加findById、update、insert、delete函数申明,在UserDao.xml中实现这些申明的函数
UserDao
public interface UserDao { // 查询全部用户 的方法 List<User> findAll(); User checkUser(User user); void registerUser(User user); int getTotalNum(); List<User> findAllByPage(@Param("start") int start, @Param("pageSize") int pageSize); void delete(int user_id); void update(User user); void insert(User user); User findById(int user_id); }UserDao.xml
<select id="findById" parameterType="int" resultType="User"> select * from t_user where id=#{user_id}; </select> <select id="update" parameterType="User"> update t_user set username = #{username}, password = #{password}, age = #{age} where id = #{id} </select> <select id="insert" parameterType="User"> insert into t_user(username,password,age) values (#{username} , #{password} ,#{age}) </select> <select id="delete" parameterType="int"> delete from t_user where id=#{user_id} </select>
-
-