若依框架学习笔记——验证码篇
本篇文章记录自己学习若依框架业务开发逻辑的笔记
当我在运行若依项目时,会首先进入到项目的登录界面,但是登陆界面的验证码验证功能在我以往的学习中并未接触过。因此,写下这篇文章记载学习下大佬的开发逻辑。
通过对ruoyi-ui前端模块的分析,我们能够发现,项目先通过url请求前端路径
http://localhost/dev-api/captchaImag
进行代理
然后在vue.config.js中将路径重写,把dev-api重写为' ',然后映射给后端8080端口,解决跨域问题,因此后端得到的路径为http://localhost:8080/captchaImag,所以下一步,我们直接去ruoyi-admin模块下寻找captchaImag,看看这里的代码逻辑。
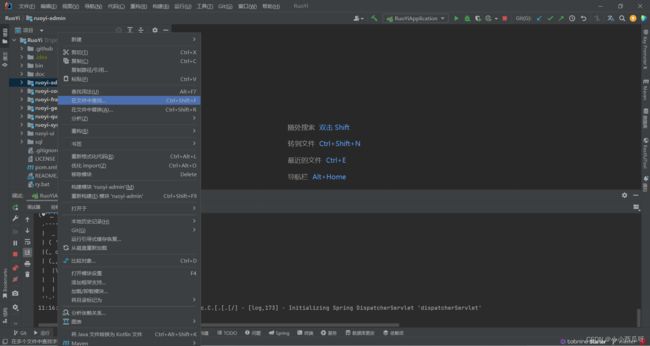
快捷寻找方法:
一、ctrl+shift+ F或者右键+在文件中查找
二、将captchaImag输入搜索款可直接定位至其映射下
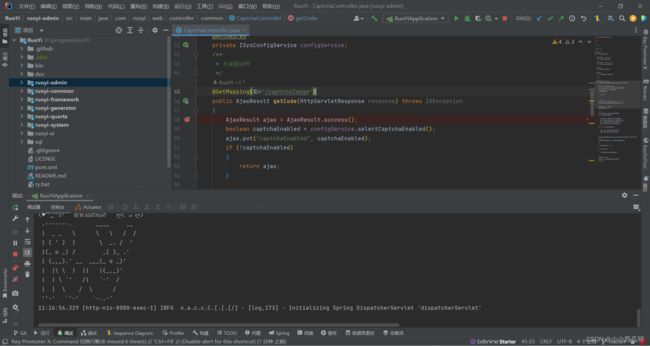
于是我们找到了
@GetMapping("/captchaImage")这个映射。
这个映射请求的是
public AjaxResult getCode(HttpServletResponse response) throws IOException这个方法
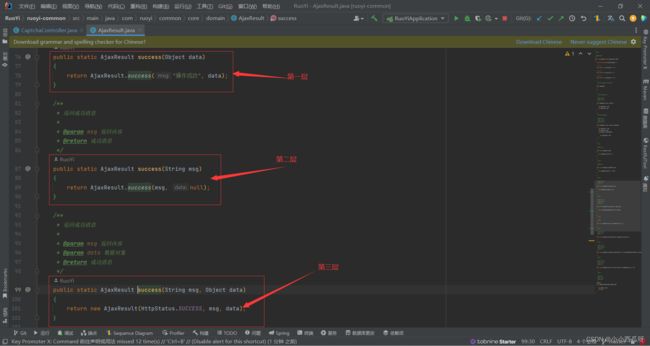
在这个方法中第一步,他通过三层嵌套创建了一个AjaxResult对象
AjaxResult ajax = AjaxResult.success();因为他的最终一层嵌套返回的是AjaxResult对象
return new AjaxResult(HttpStatus.SUCCESS, msg, data);这个对象实际就是后台给前端返回的一个模型。包含了状态,信息,数据三个信息。
后台给前端传的数据都装在ajax中。
然后
boolean captchaEnabled = configService.selectCaptchaEnabled();获取验证码开关传给catchaEnabled
/**
* 获取验证码开关
*
* @return true开启,false关闭
*/
public boolean selectCaptchaEnabled();如果获取到验证码开关为关闭(即传给catchaEnabled参数为false)
则直接将ajax返回,该方法结束
if (!captchaEnabled)
{
return ajax;
}若开关为开启(即传给catchaEnabled参数为true)则继续执行后面代码
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;//验证关键
String capStr = null, code = null;
BufferedImage image = null;uuid用来保存验证码答案,最后和用户输入的信息进行对比判断
verifyKey是验证的关键,他将一个常量
和uuid拼接在一起,保存在redis的一个key里面
在注释//生成验证码后面的这些代码便是验证码发挥作用的核心
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
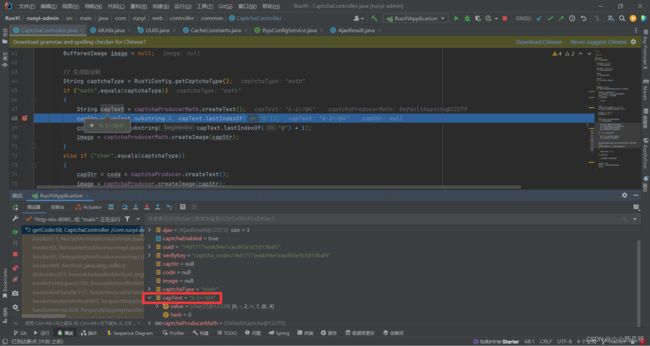
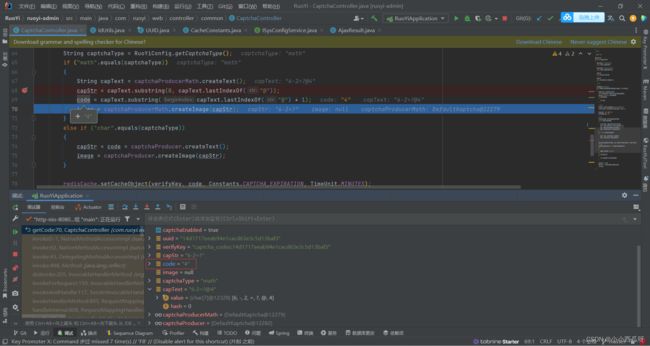
return ajax;我们通过断点进行分析
我们发现,这里的capText保存的是 6-2=?@4
往后走
capStr保存capText被@分割后的前半部分内容,即 6-2=?
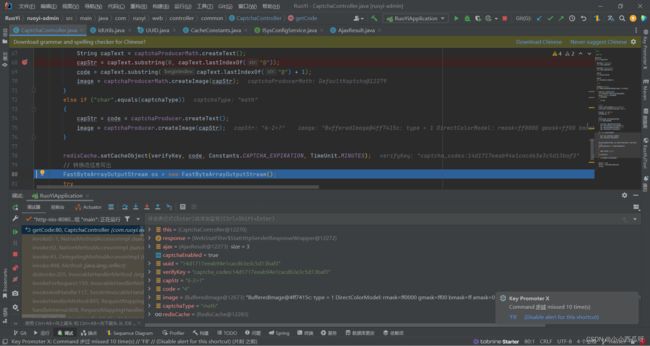
再往下走
code保存 capText被@分割后的后半部分内容,即正确答案:4
将capText信息分割完毕并分别存储于capStr和code变量后继续往下走
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);这行代码将verifyKey和code的值存入redis ,后面的CAPTCHA_EXPIPATION和TimeUnit.MINUTES传给redis的数据分别是2和minutes,表示传给redis的verifyKey和code的值的有效期为2分钟。
我们接着往下走即可证明:
当我们往下走
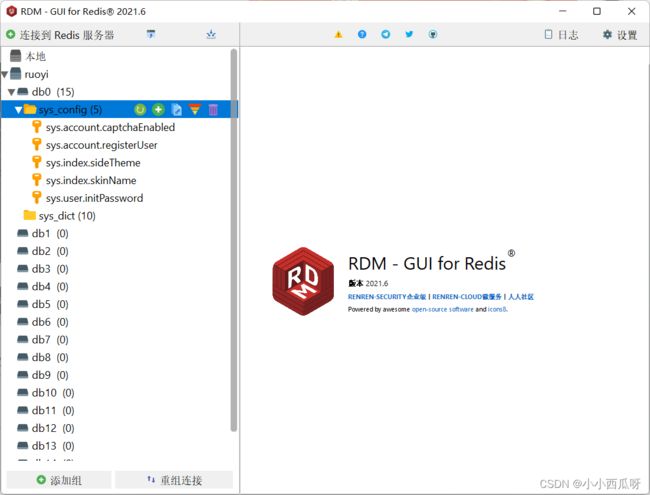
即可看到redis中多了一个键
TTL:98代表验证码还有98秒过期
然后后面代码将capStr的内容写成图片,然后将uuid和图片存入ajax中,然后返回ajax,最后反馈给前端。