4.fiddler抓包工具和postman接口测试工具的使用
一、基本概念
1.1 为什么要做接口测试
不同端的工作进度不一样,需要对最开始出来的接口进行接口测试
接口的由来:连接前后端及移动端
意义:
节约时间,缩短项目时间
提高工作效率
提高系统的健壮性
1.2 什么是接口测试
接口的种类:
1.外部接口
2.内部接口:
1)上层服务与下层服务
2)统计服务
1.3 接口的分类
面试可能会问:
post和get的区别?
post请求的数据是放在WebForm中的,以表单的形式提交,相对安全
get请求的数据较小,通过地址栏提交,地址栏的大小有限制,相对不安全
不同接口类型的差异:
参数提交方式
请求数据大小
安全性
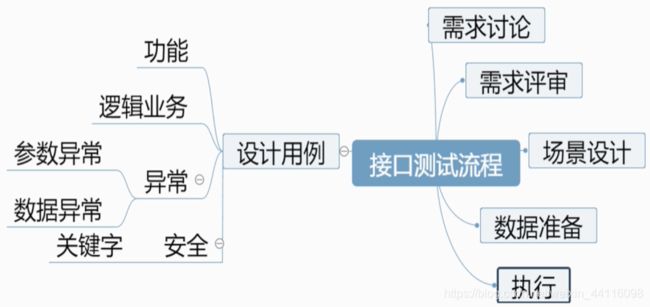
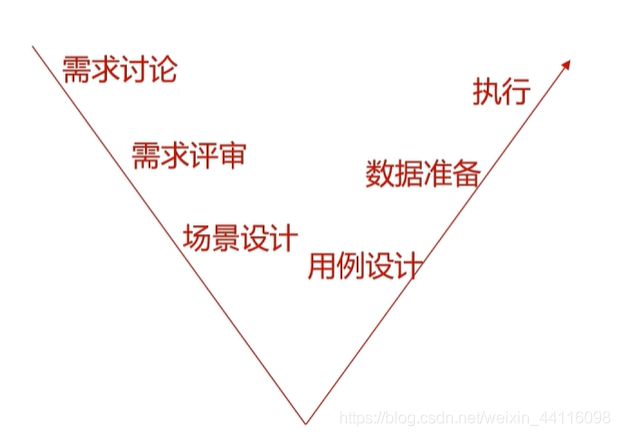
1.4 接口测试流程
为什么要设计测试用例?
理清思路,避免漏测
提高测试效率
跟进测试进度
告诉领导做过测试
跟进重复性工作
二、 接口测试
2.1 接口测试的用例设计
2.1.1 功能用例设计–postman
功能是否正常
2.1.2 逻辑用例设计
是否依赖业务
2.1.3 异常
【1】参数异常
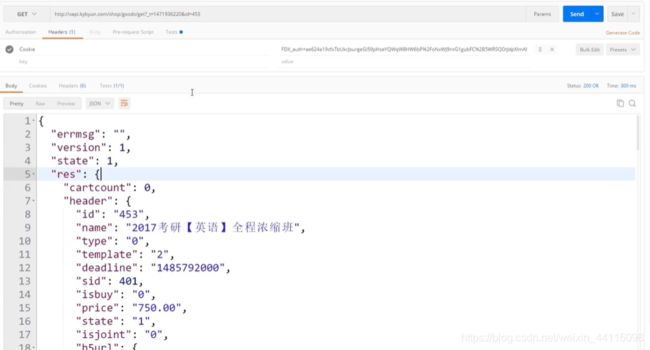
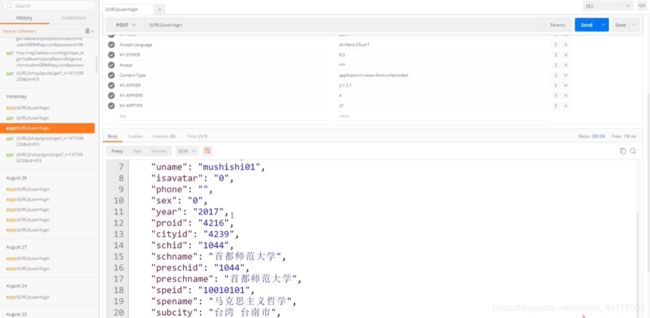
postman使用JSON查看数据结构
【2】数据异常
①关键字数据
②数据为空
③长度不一致
④错误数据
2.1.4 安全
【1】cookie
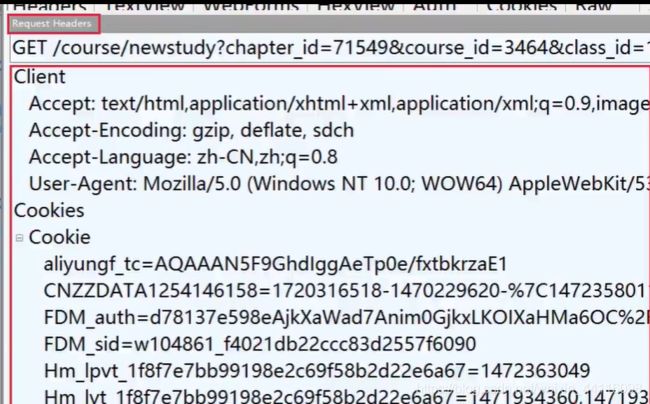
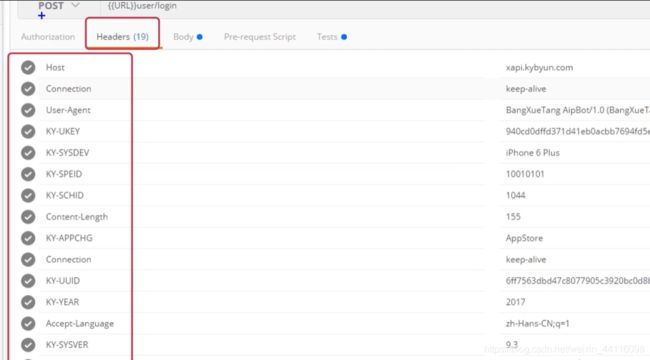
【2】header
在接口测试中,尤其是移动端,需要验证header

删除header前:

删除header后:

【3】唯一识别码
只在移动端接口测试中会使用,与header类似
2.2 接口测试工具
提高工作效率
2.3 如何正确选择接口测试工具
选择时,根据以下情况进行选择:
时间
简易程度
业务复杂度
测试员能力
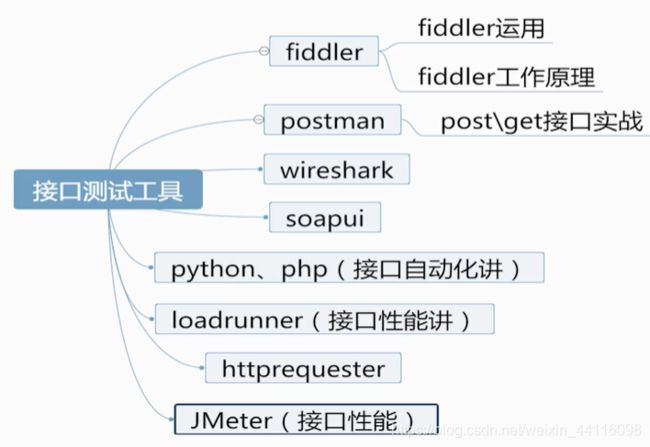
2.4 接口测试工具分类
【抓取接口】
抓包工具分析与抉择:
httpwatch
缺点:只能在IE和firefox浏览器中,其他浏览器不支持,看数据比较麻烦
wireshark
缺点:wireshark是经过电脑的所有请求,都会抓取,看数据也比较麻烦
fiddler(常用)
【测试接口】
接口测试工具与抉择
loadrunner
fiddler
soapui
Jmeter
postman(常用)
接口测试工具三剑客
fiddler
postman
Python自己开发
为什么要自己开发接口测试程序?
工具没法满足需求时
业务限制
安全性
三、 fiddler的运用
3.1 什么是Fiddler
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你电脑和互联网之间http通讯,设置断点,查看所有的“进出”Fiddler的数据
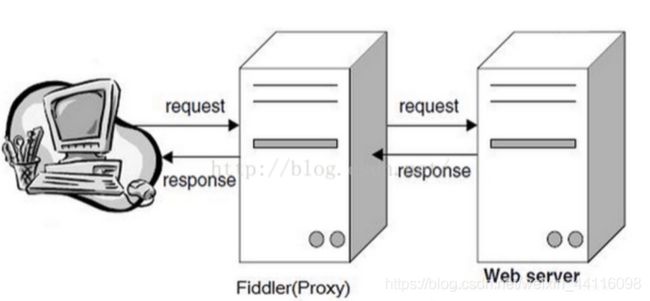
3.2 Fiddler的工作原理
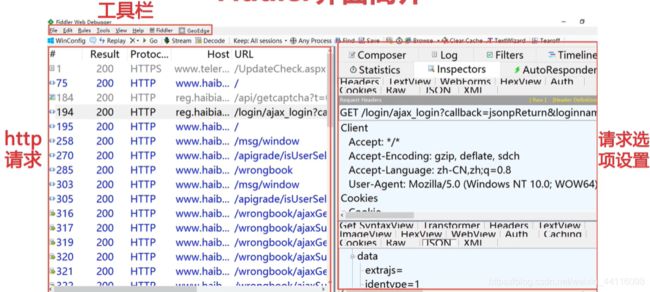
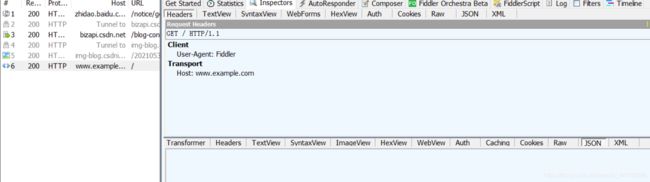
3.3 Fiddler的界面简介
3.4 Fiddler的运用
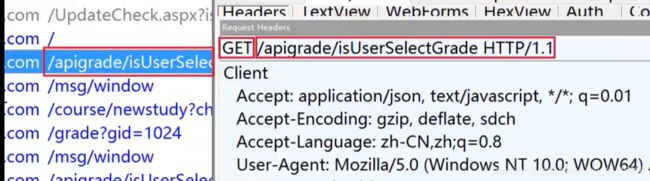
3.4.1 查看接口请求方式
3.4.2 查看请求数据、响应数据
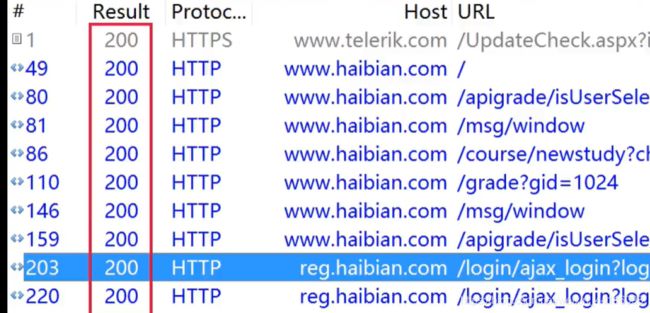
3.4.3 接口返回状态
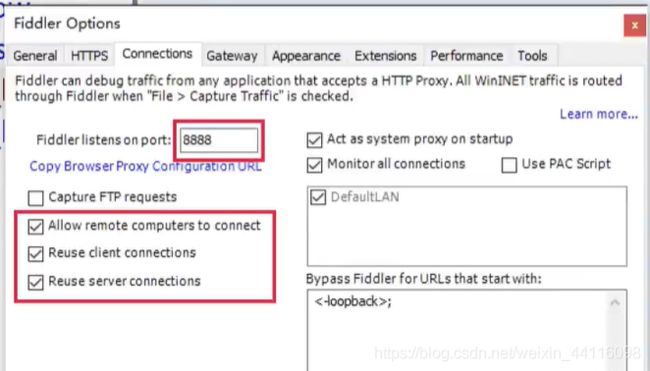
3.4.4 设置代理
3.4.5 header、cookie
3.4.6 设置断点
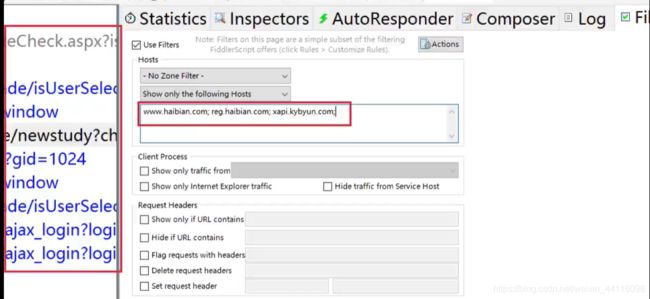
3.4.7 添加筛选
3.4.8 fiddler进行接口测试
3.5 抓包工具介绍
3.5.1 fiddler抓包使用场景
【1】前后端问题定位
【2】修改请求参数查看响应
3.5.2 简介
客户端与服务器之间的代理,抓取客户端的请求,服务端的响应信息
3.5.3 抓包操作
http协议,设置https
3.5.4 http的抓包操作
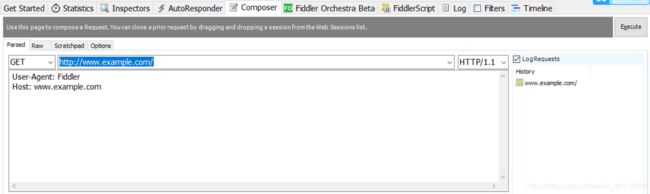
【1】进入响应界面,输入必要的数据
【2】进入fiddler,开启抓取状态
【3】切回到应用中,进行功能操作
【4】停止抓取(过滤器),选择相应的请求查看数据
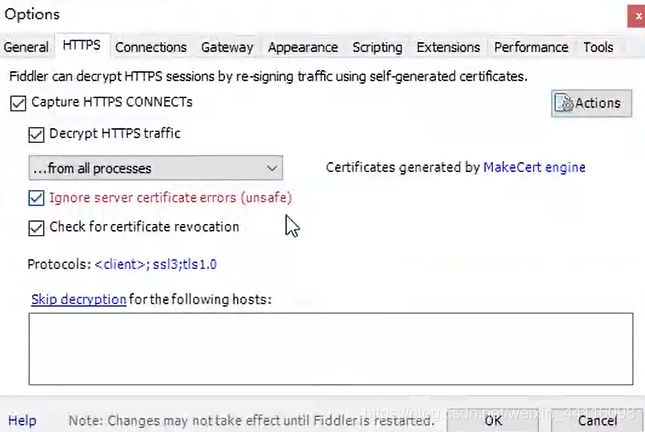
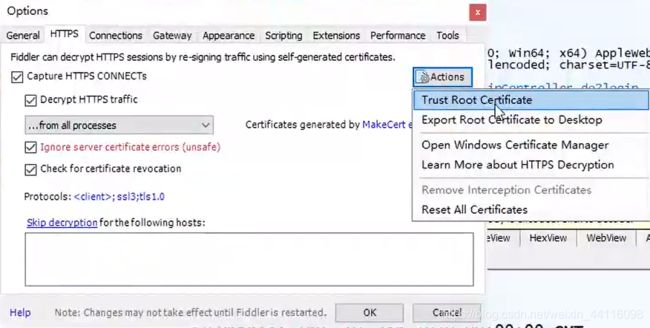
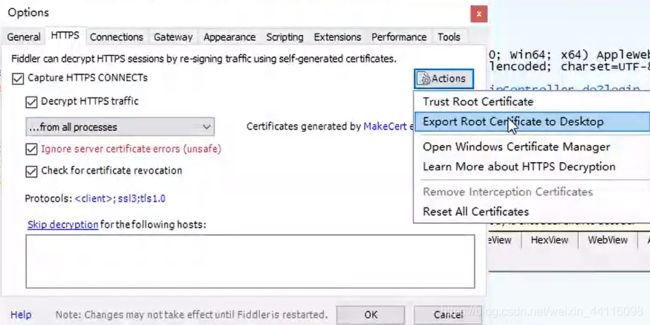
3.5.5 https的抓包设置
Fiddler:
Tools–>Options–>HTTPS标签(安装证书)
对于电脑:关闭系统防火墙 退出杀毒软件(win 10 自带的不需要管)



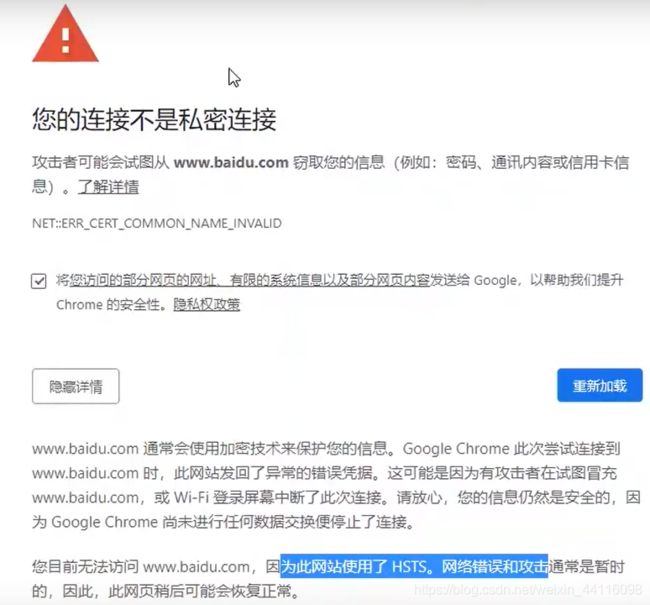
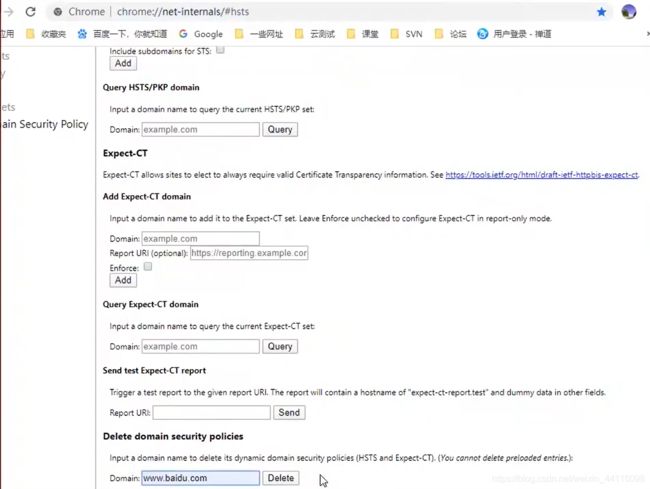
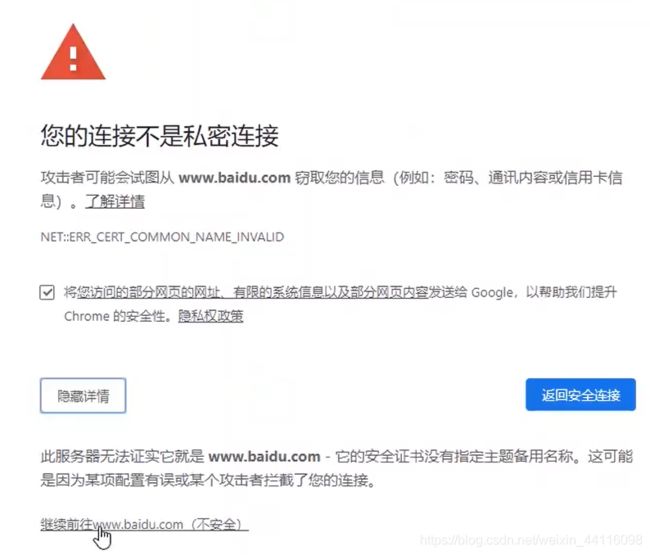
如果抓包百度浏览器时,百度浏览页面出现以下界面,登录网址 chrome://net-internals/#hsts 在最低下将百度的网址删掉,再重新进百度页面

解决:


3.6 Fiddler的断点使用
前端:用户,使用者能够看到界面化程序
后端:服务器端
前台:买家端
后台:卖家端
前台和后台总的叫前端
3.6.1 请求前断点(断言)–修改请求报文
抓包使用场景1:
假设前台页面限制某个输入框只能输入20个字符,需要测试接口该输入框长度超过20个字符接口是怎么处理的?
步骤:
【1】先停止抓包
【2】打开页面,进入需要抓包的操作页面
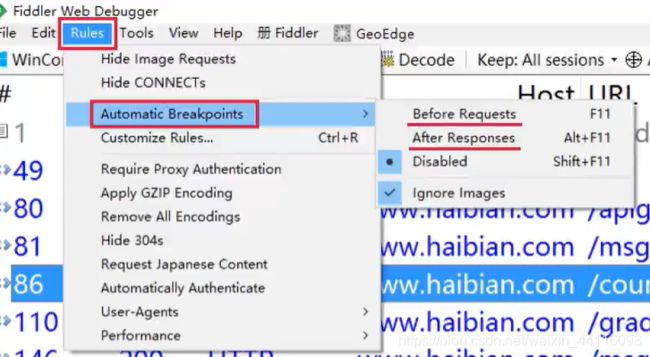
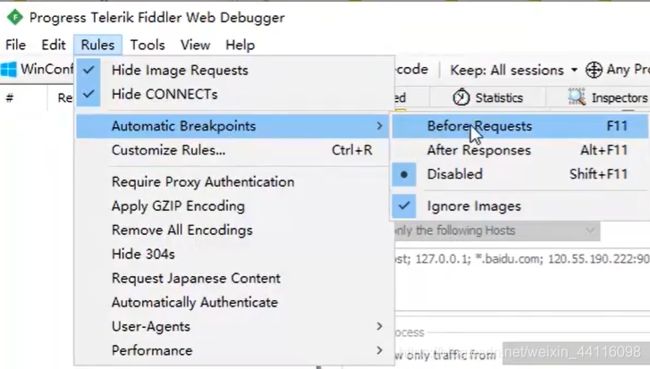
【3】打开rules–>automatic breakpoints–>before request 点击勾选 ==:红色标记

【4】回到页面上去操作数据,如:提交数据、提交保存等关键步骤
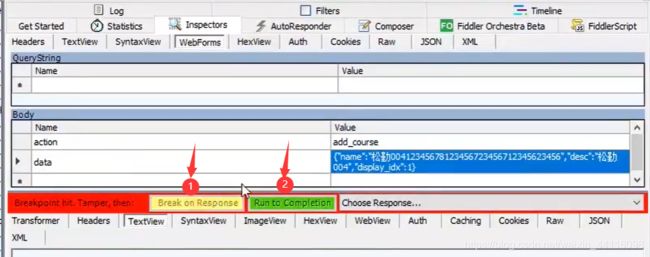
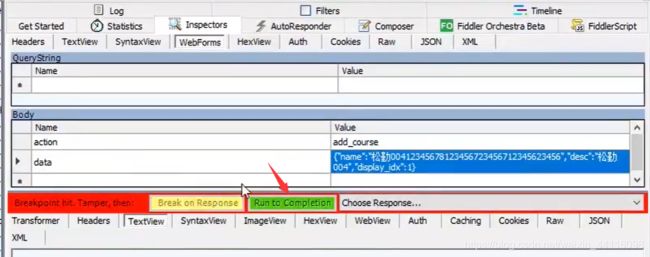
【5】找到对应的请求,在webform标签中找到要修改的参数信息
【6】进行修改
【7】点击:break on response,再点击:run to completion

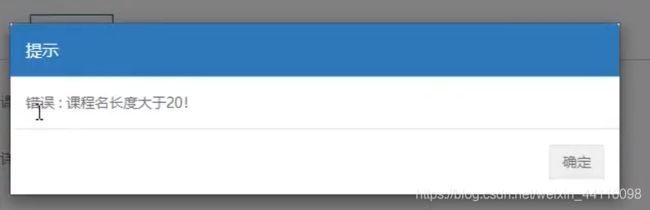
【8】确认系统界面上的响应信息,是否符合要求
网页反馈:

可以通过fiddler就一个验证出服务端是否对前端的字段数据类型或者长度进行校验
3.6.2 请求后断点(断言)–修改响应报文
响应断点:after response
抓包使用场景2
假设你测试某个UI功能,其中某个字段的长度最大值为100,但你的请求获取到的内容都很小,无法看到字段长度很长时界面的展示情况,name,你可以修改响应报文,把返回的内容自行修改
步骤:
【1】开启响应断言的设置
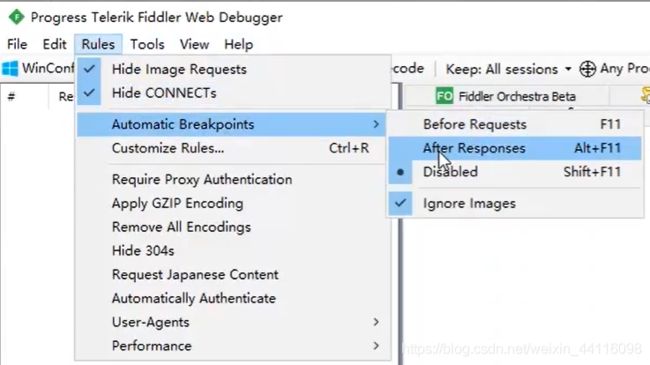
打开rules–>automatic breakpoints–>after request 点击勾选 ==:红色标记

【2】操作数据,抓取请求内容
【3】修改response中的textview 修改响应数据信息(根据测试点进行修改)
【4】点击run to completion

【5】在客户端中进行相关字段的验证
【6】确认显示或数据是否符合要求
接口测试:
接口文档–>开发提供
四、Postman的运用
4.1 什么是Postman
由谷歌开发的一款接口软件测试插件
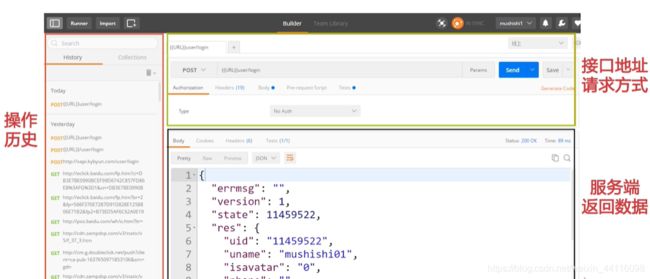
4.2 Postman的组成介绍
4.3 postman能别人所不能
如何自动反复测试一个需要携带header的post请求,并且对针对线上、测试环境同一个数据进行测试,并对实际结果作比较,以作为测试结果?
关键词:自动,反复,线上,线下
4.4 一个测试员的必经之路
4.5 基础概念
4.5.1 什么是接口?
偏向于软件接口
人类与电脑等信息机器或人类与程序之间的接口称为用户界面,如:微信界面
电脑等信息机器硬件组件间的接口叫硬件接口,如:USB接口
电脑等信息机器软件组件间的接口叫软件接口
4.5.2 接口测试流程
功能测试流程:
需求–>计划–>用例设计–>执行–>报告
接口测试流程:–>属于专项测试
接口文档–>用例设计–>执行用例(bug)–>专项报告
没有接口文档,如何做接口测试?
答:用抓包工具fiddler,但抓的不够规范
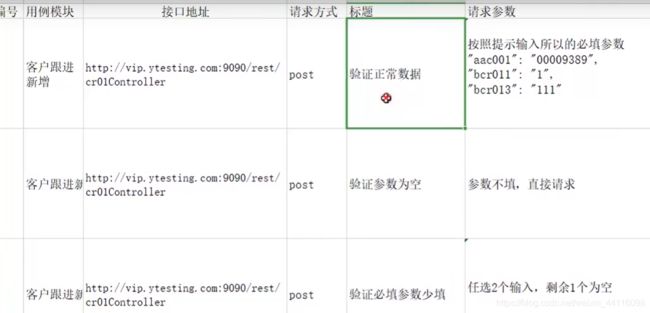
4.5.3 接口文档解析
接口名称:表明接口作用
接口地址:URL,URL包括HTTP/HTTPS
请求方式:post/get
请求参数:必填项和选填项的测试
注:如果文档中说明了选填参数的相应情况,那么也要设计用例进行覆盖
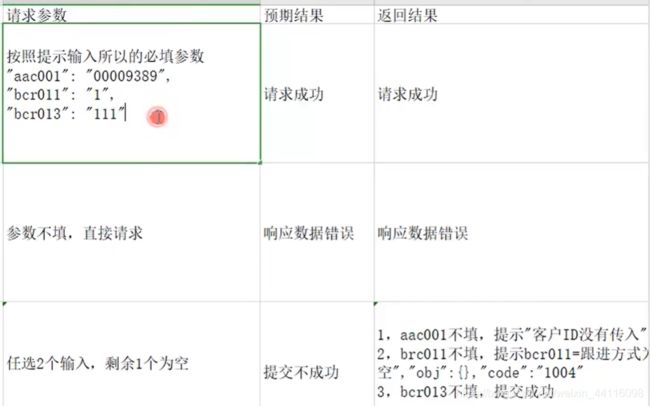
返回格式:xml/json
返回参数:预期结果,用来比对实际结果
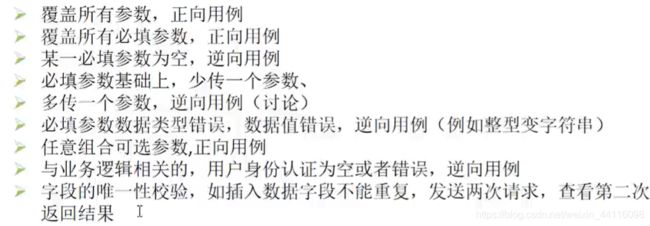
4.5.4 测试用例的设计
4.6接口测试
4.6.1 接口测试实战
postman,Jmeter
面试官问:你会用Jmeter吗?
回答:Jmeter我们一般用来做性能测试,接口测试工具我们使用postman
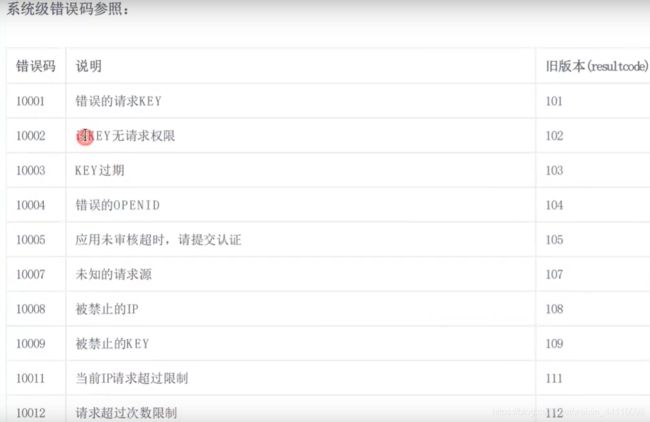
错误码参照:是否需要设计用例进行覆盖

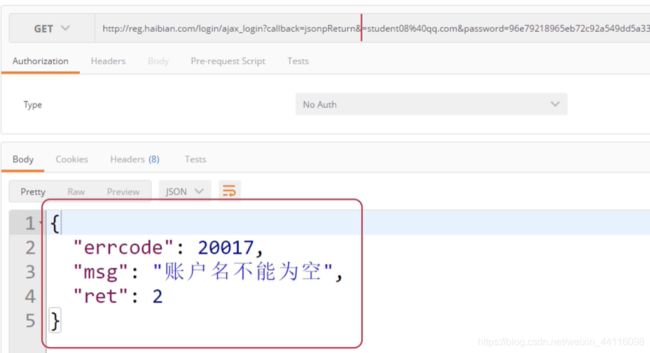
示例:


接口测试结果:

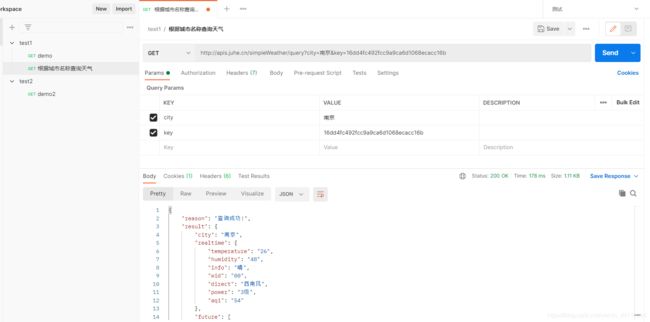
4.6.2 postman的基础使用
输入url后点击save–>选择要保存的模块,然后对请求重命名,便于查找,然后输入key值和value值进行测试
当出现bug时:----有效沟通
接口测试时,发现bug后先和开发确认
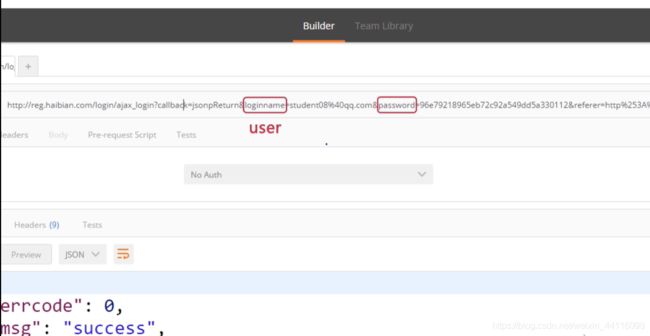
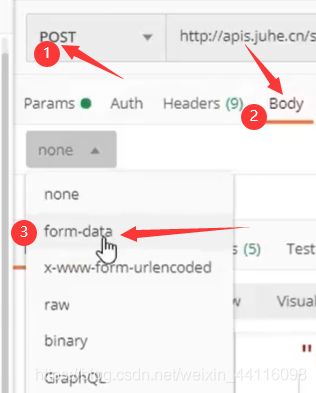
post接口测试:

或者点击x-www-form-urlencoded(表单格式),然后输入key和value
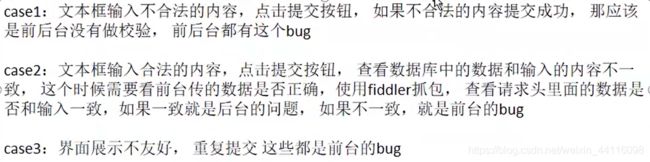
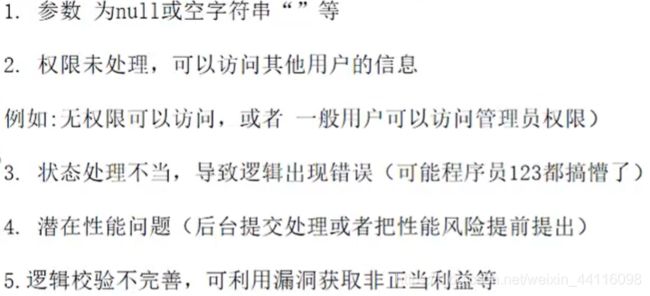
4.6.3 接口测试中经典bug
4.6.4 面试过程中可能会遇到的问题
1、到底什么是接口?
2、系统对外的接口?程序内部的接口?
3、接口的组成有哪些?
4、 接口测试的意义?
提高产品质量,提高产品的逻辑、准确性
5、接口测试常见请求?post和get的区别?
6、接口测试用例设计需要注意什么?
7、 接口测试流程
8、接口响应状态码
http响应码,200表示OK等
9、http/https协议的区别
4.7 postman中的变量使用
自我介绍时:描述自己的擅长点
介绍如何使用postman做接口测试的?
①none:没有参数
②form-data:可以传text文本信息或传文件
③x-www-form-urlencoded:表单格式,键值对
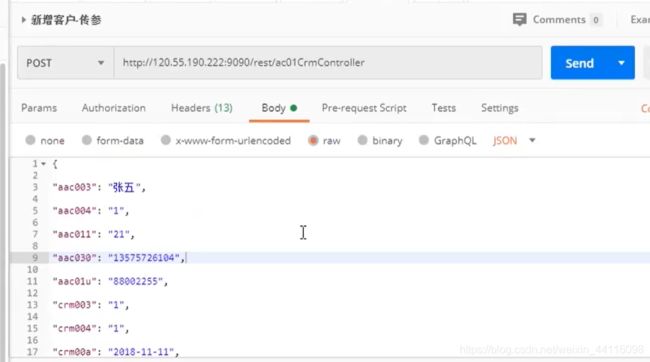
④raw:文本格式,报文
⑤binary:直接上传文件,多数以多媒体文件为主
⑥GraphQL:新出的功能
4.7.1 postman中有哪些变量可以设置
本地变量、全局变量(提问较多)、环境变量(提问较多)、数据变量(用参数化的方式提问)
优先级:数据变量 > 本地变量 > 环境变量 > 全局变量
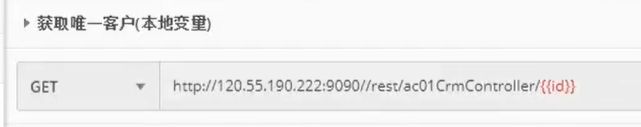
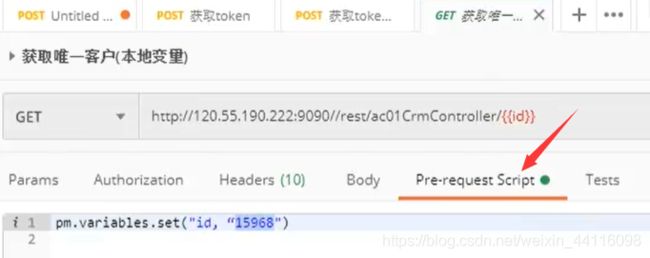
4.7.2 本地变量(Local Variable)
主要针对单个url请求设置的变量,作用域只是局限在请求范围内


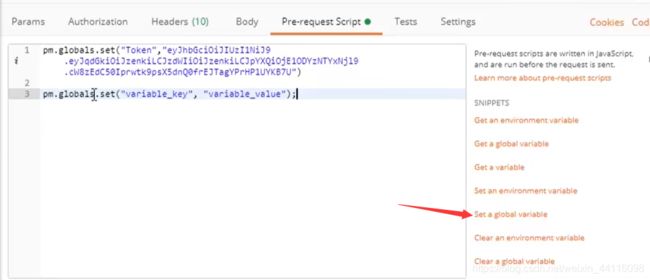
本地变量放置在前置请求脚本(pre-request-script)中
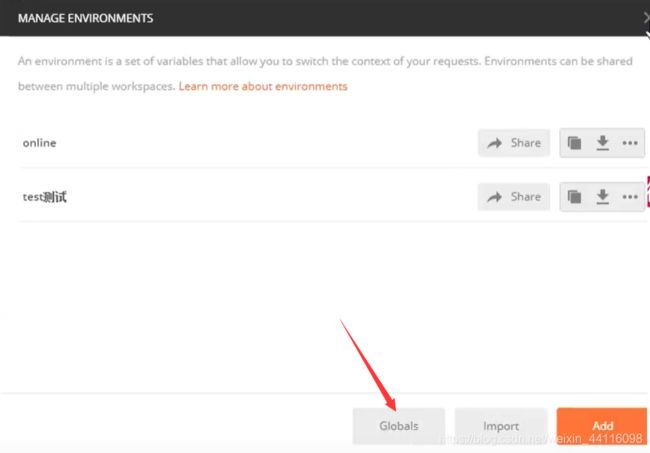
4.7.3 全局变量(Global Variable)
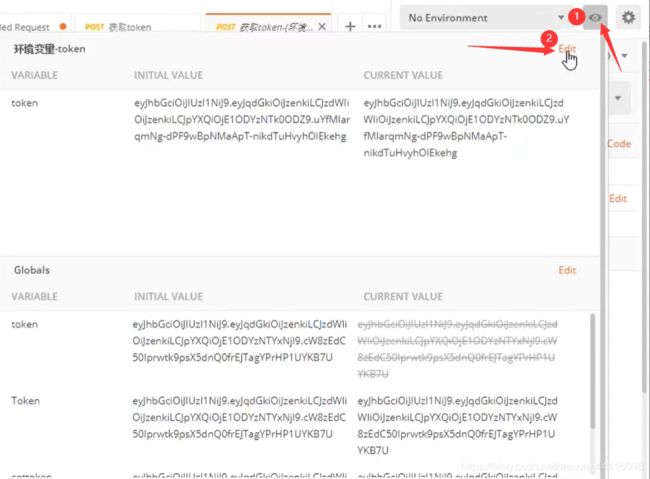
当环境变量和全局变量名称一样时,切换到某个环境时,环境变量会覆盖全局变量
全局变量实战在所有的环境中,变量值是一样的,全局变量的作用域是所有请求
全局变量设置有两种方式:界面设置/脚本设置
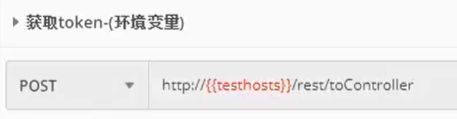
4.7.4 环境变量(Environment Variable)
在同一个变量值随着环境的不同而变化
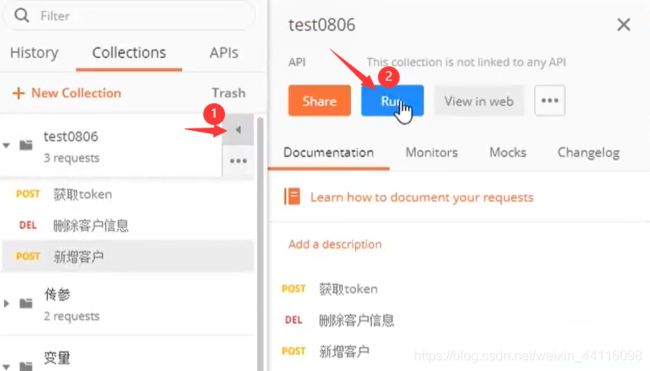
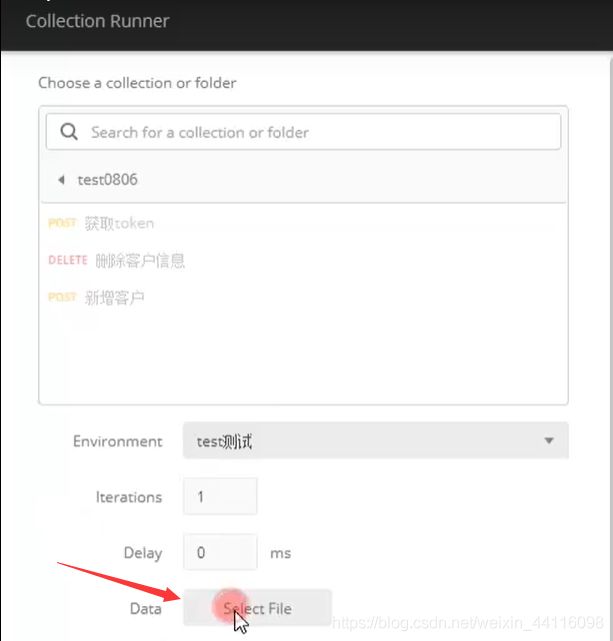
4.7.5 数据变量(Data Variable)—参数化
是通过导入外部数据文件(json文件或者CSV文件),来获取变量数据
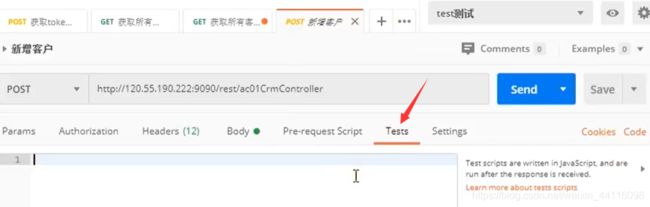
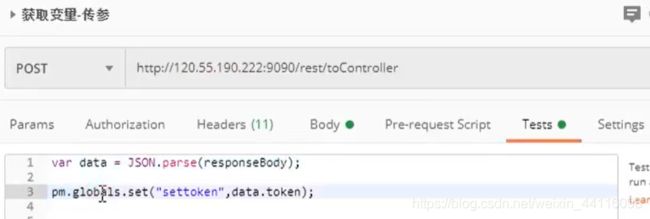
4.7.6 传参数
当登录接口返回的数据token需要被用到其他业务上的接口
当前接口的请求数据用到上一个接口的响应数据,如:token