WPF 控件专题 TextBlock 控件详解
1、TextBlock 介绍
文本块控件,显示文本信息;
**************************************************************************************************************
2、TextBlock 常用的属性
Foreground:TextBlock的文本内容的颜色。
Background:背景,获取或设置要用于填充内容区域背景的 Brush。
FontFamily:获取或设置 TextBlock 的首选最常用字体系列。
FontSize:TextBlock的字体大小。
FontStretch:获取或设置 TextBlock 的常用字体拉伸特征。
FontStyle:获取或设置 TextBlock 的顶级字体样式。
FontWeight:获取或设置 TextBlock 的顶级字体粗细。
Height/Width:高度/宽度; Visibility:可见性;
HorizontalAlignment/VerticalAlignment:该元素在在父元素中水平对齐方式显示/垂直对齐方式显示;
IsMouseOver:获取一个值,该值指示鼠标指针是否位于此元素(包括可视化树中的子元素)的上方。
LineHeight:各行内容的高度。
Name:元素标识名称; Opacity:元素透明度;
Margin:元素的外边距;
Text:TextBlock 的文本内容。
TextAlignment:文本内容的水平对齐方式。
TextDecorations:获取或设置 TextDecorationCollection,它包含应用于 TextBlock 的文本的效果。
TextTrimming:在内容超出内容区域时要采用的文本剪裁行为。
TextWrapping:TextBlock文本进行换行的方式。
ToolTip:提示信息 。
**************************************************************************************************************
3、具体示例代码
秋风清,秋月明,落叶聚还散,寒鸦栖复惊,相思相见知何日,此时此夜难为情。
示例代码中,设置TextBlock的高度为90,字体大小为15,字体为微软雅黑,字体粗细为Black,字体拉伸特性为Condensed,字体颜色为灰白色,背景色为Teal,文本居中显示,自动换行,文本超出显示大小时,以点点代替显示剩余部分,控件水平居左垂直居中,各行的内容高度为30,绘制下划线,鼠标移入TextBlock中显示悬浮提示信息。
**************************************************************************************************************
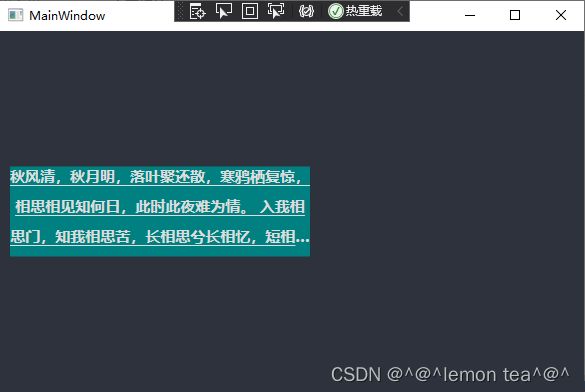
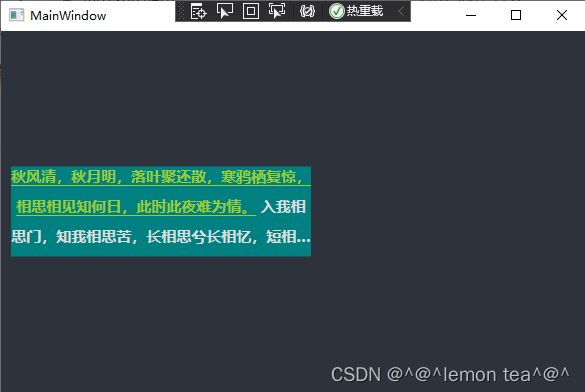
4、示例代码效果图,左图为第一段代码效果图,右图为使用Run后一段代码效果图;
在上述示例代码中,删除TextWrapping属性设置或者设置值为NoWrap,则表示文本显示内容超出宽度时,不换行显示;TextWrapping属性值为WrapWithOverflow或Wrap时,则超出大小时换行显示;效果图如下左图所示
不对TextTrimming属性设置或者设置值为None时,当内容超出宽度显示,超出的部分直接被截取不显示;值设置为CharacterEllipsis或WordEllipsis时,当内容超出宽度显示,这末尾已原点显示,表示后面还有未显示全的内容,效果图为上右图;
**************************************************************************************************************
5、总结和扩展
TextBlock中对TextDecorations设置有5种:None、Overline、StrikeThrough、Baseline、Underline;从下往上,分别为下划线(Underline),基线(Baseline),中划线(StrikeThrough),上划线(Overline)。
TextBlock控件主要用来显示文本信息的,可以搭配
TextBlock是没有BorderBrush和BorderThickness这两个属性的,也就是说不可以设置边框。
TextBlock文本纵向显示方案:1、将该TextBlock的宽度设置小一点,然后自动换行,即可实现该功能。2、每次获取文本的一个字符,然后换行,再获取下一个字符,继续换行,循环到所有字符结束。
**************************************************************************************************************