使用Html+Css+JS实现商品的展示,价格计算等功能
- 调用外部数据,动态建立路径导航
- 调用外部数据,动态建立图片展示页面,为并未主图绑定鼠标移入、移动、移出事件,实现放大镜详情展示

- 并为左右按钮绑定左右按钮事件,进行切换
- 为小图绑定切换事件,由小图切换主图
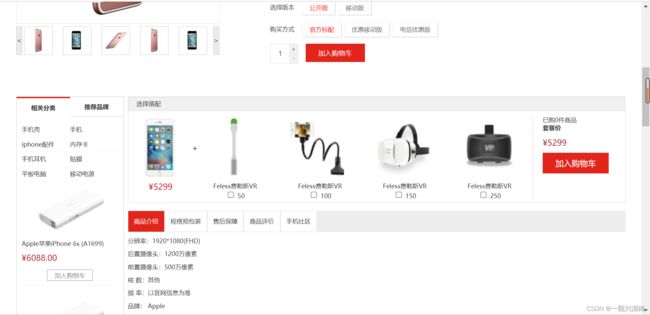
- 动态渲染选择区域
- 高亮切换选中的样式
- 计算选中样式的总价格
- 切换选项卡以及选项卡的内容
- 搭配其他东西的价格计算
代码
html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
head>
<body>
<div class="wrap">
<div class="header">
<div class="top">
<div class="topMain">
<div class="login">
<p>欢迎来到AppleStore! 请p>
<a href="##">登录a>
<a href="##">注册a>
div>
<div class="topNav">
<a href="###">我的订单a>
<a href="###">我的购物车a>
<a href="###">我的AppleStorea>
<a href="###">我的AppleStore会员a>
<a href="###">企业采购a>
<a href="###">关注AppleStorea>
<a href="###">合作招商a>
<a href="###">关商家后台a>
div>
div>
div>
<div class="bottom">
<div class="logo">
<a href="###">
<img src="images/Logo.png" >
a>
div>
<div class="search">
<input type="text" name="" id="" value="" />
<button type="button">搜索button>
div>
div>
div>
<div class="typeNav">
<div class="typeNavMain">
<h3>全部商品分类h3>
<div>
<a href="##">服装城a>
<a href="##">美妆馆a>
<a href="##">尚品汇超市a>
<a href="##">全球购a>
<a href="##">闪购a>
<a href="##">团购a>
<a href="##">有趣a>
<a href="##">秒杀a>
div>
div>
div>
<div class="mainCon">
<div class="pathNav">
div>
<div class="infoWrap">
<div class="previw">
<div class="zoomImgBox">
div>
<div class="thumbnail">
<span class="leftbut"><span>
<div class="itemWrap">
<ul>
ul>
div>
<span class="rightbut">>span>
div>
div>
div>
<div class="chooseWrap">
<div class="infoTop">
div>
<div class="choose">
<div class="choosed">
div>
<div class="chooseArea">
div>
<div class="carWrap">
<div class="control">
<input type="text" name="" id="" value="1" />
<a href="javascript:;">+a>
<a href="javascript:;" class="minus">-a>
div>
<button type="button">加入购物车button>
div>
div>
div>
div>
<div class="detialWrap">
<aside>
<div class="tabBut">
<h4 class="active">相关分类h4>
<h4>推荐品牌h4>
div>
<div class="tabContent">
<div class="active">
<ul>
<li>手机li>
<li>手机壳li>
<li>内存卡li>
<li>iphone配件li>
<li>贴膜li>
<li>手机耳机li>
<li>移动电源li>
<li>平板电脑li>
ul>
<ul class="imgList">
<li>
<img src="images/part01.png" >
<span class="productName">Apple苹果iPhone 6s (A1699)span>
<span class="productPrice">¥6088.00span>
<br>
<div class="carbut">
<a href="javascript:;">加入购物车a>
div>
li>
<li>
<img src="images/part01.png" >
<span class="productName">Apple苹果iPhone 6s (A1699)span>
<span class="productPrice">¥6088.00span>
<br>
<div class="carbut">
<a href="javascript:;">加入购物车a>
div>
li>
<li>
<img src="images/part01.png" >
<span class="productName">Apple苹果iPhone 6s (A1699)span>
<span class="productPrice">¥6088.00span>
<br>
<div class="carbut">
<a href="javascript:;">加入购物车a>
div>
li>
ul>
div>
<div>推荐品牌div>
div>
aside>
<div class="detail">
<div class="fitting">
<p>选择搭配P>
<div class="goods">
<div class="phone">
<img src="images/l-m01.png" >
<span>¥5299span>
<i>+i>
div>
<ul class="goodSuit">
<li>
<img src="images/dp01.png" >
<span>Feless费勒斯VRspan>
<br>
<label>
<input type="checkbox" name="" id="" value="50" />
<span>50span>
label>
li>
<li>
<img src="images/dp02.png" >
<span>Feless费勒斯VRspan>
<br>
<label>
<input type="checkbox" name="" id="" value="100" />
<span>100span>
label>
li>
<li>
<img src="images/dp03.png" >
<span>Feless费勒斯VRspan>
<br>
<label>
<input type="checkbox" name="" id="" value="150" />
<span>150span>
label>
li>
<li>
<img src="images/dp04.png" >
<span>Feless费勒斯VRspan>
<br>
<label>
<input type="checkbox" name="" id="" value="250" />
<span>250span>
label>
li>
ul>
<div class="buyList">
<span>已购0件商品span>
<h4>套餐价h4>
<p>¥5299p>
<button type="button">加入购物车button>
div>
div>
div>
<div class="intro">
<ul class="butTitle">
<li class="goodsbut"><a href="javascript:;">商品介绍a>li>
<li><a href="javascript:;">规格预包装a>li>
<li><a href="javascript:;">售后保障a>li>
<li><a href="javascript:;">商品评价a>li>
<li><a href="javascript:;">手机社区a>li>
ul>
<div class="introContent">
<div class="active">
<ul>
<li>分辨率:1920*1080(FHD)li>
<li>后置摄像头:1200万像素li>
<li>前置摄像头:500万像素li>
<li>核 数:其他li>
<li>频 率:以官网信息为准li>
<li>品牌: Appleli>
<li>商品名称:APPLEiPhone 6s Plusli>
<li>商品编号:1861098li>
<li>商品产地:中国大陆li>
<li>商品毛重:0.51kgli>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器li>
<li>系统:苹果(IOS)li>
<li>像素:1000-1600万品毛重:0.51kgli>
<li>机身内存:64GBli>
ul>
<img src="images/intro01.png" >
<img src="images/intro02.png" >
<img src="images/intro03.png" >
div>
<div>规格预包装div>
<div>售后保障div>
<div>商品评价div>
<div>手机社区div>
div>
div>
div>
div>
div>
body>
css样式(less文件)
.clearFix{
*zoom: 1;
&::after{
content:"";
display: block;
clear:both;
}
}
html{
overflow-y: scroll;
}
// 侧边栏
/* .aside{
position: relative;
.toolbar{
// float: rig;
width: 300px;
height: 100%;
background-color: #7a6e6e;
transform: right .3s ease-in-out 0s;
position: fixed;
top: 0;
right: -294px;
.content{
width: 294px;
left: 6px;
background-color:bisque ;
}
.toolList{
width: 35px;
height: 35px;
background-color:#7a6e6e ;
border-radius: 3px 0 0 3px;
// left: -29px;
li{
}
}
}
} */
// header头部导航栏
.top{
// width: 100%;
background-color:#eaeaea ;
.topMain{
width: 1200px;
height: 30px;
margin: 0 auto;
.login{
// width: 100px;
height: 30px;
// background-color: yellow;
float: left;
line-height: 30px;
text-align: center;
p{
display: block;
float: left;
margin-right: 4px;
}
a{
float: left;
margin-right: 4px;
}
}
.topNav{
// width: 400px;
height: 30px;
// background-color: skyblue;
float: right;
a{
display: block;
float: left;
line-height: 30px;
// text-align: center;
border-left: 1px solid #b3aeae;
padding: 0 10px;
}
}
}
}
.bottom{
width: 1200px;
// background-color: pink;
margin: 0 auto;
.clearFix();
.logo{
float: left;
img{
width: 175px;
height: 56px;
margin: 25px 45px;
}
}
.search{
float: right;
margin-top: 35px;
input{
box-sizing: border-box;
width: 490px;
height: 32px;
// margin-top: 35px;
padding: 0 4px;
border: 2px solid #ea4a36;
float: left;
}
button{
width: 68px;
height: 32px;
background-color: #ea4a36;
// margin-top: 35px;
color: #fff;
float: left;
}
}
}
// typeNav分类导航
.typeNav{
.typeNavMain{
width: 1200px;
height: 50px;
margin: 0 auto;
border-bottom: 2px solid #e1251b;
line-height: 50px;
text-align: center;
.clearFix();
h3{
float: left;
width: 210px;
height: 50px;
background-color:#e1251b ;
color: #fff;
font-size: 14px;
font-weight: 700;
// line-height: 50px;
// text-align: center;
}
a{
font-size: 16px;
color: #333;
margin: 0 22px;
float: left;
}
}
}
//mainCon 商品内容区域
.mainCon{
width: 1200px;
margin:15px auto 0;
.clearFix();
// position: relative;
//pathNav 路径导航
.pathNav{
box-sizing: border-box;
// width: 1200px;
padding: 9px 15px 9px 0px;
i{
color: #ccc;
padding: 0 2px;
}
}
// infoWrap 商品区域
.infoWrap{
margin: 5px 0 15px;
height: 500px;
// position: absolute;
float: left;
// 放大镜区域
.previw{
width: 400px;
position: absolute;
.zoomImgBox{
width: 100%;
height: 400px;
border: 1px solid #dfdfdf;
position: relative;
img{
width: 100%;
height: 100%;
}
.mask{
width: 200px;
height: 200px;
background-color: rgba(255,255,255,.5);
border: 1px solid #ddd;
position: absolute;
left: 0;
top: 0;
}
}
// 缩略图区域
.thumbnail{
width: 100%;
margin: 5px 0 0;
height: 54px;
// 作用按钮
span{
width: 10px;
height: 54px;
border: 1px solid #ccc;
background-color: #ebebeb;
float: left;
line-height: 54px;
text-align: center;
cursor: pointer;
&.leftbut{
margin-right: 4px;
}
}
// 缩略图片
.itemWrap{
width: 372px;
height: 56px;
overflow: hidden;
float: left;
position: relative;
ul{
.clearFix();
width: 999px;
position: absolute;
left: 0;
top: 0;
li{
// box-sizing: border-box;
width: 50px;
height: 50px;
display:inline-block;
margin-right: 20px;
border: 1px solid #ccc;
padding: 2px;
img{
width: 50px;
height: 50px;
float: left;
}
}
}
}
}
// 大图
.bigImgBox{
width: 400px;
height: 400px;
position: absolute;
left: 420px;
top: 0;
border: 1px solid #ddd;
overflow: hidden;
img{
width: 800px;
height: 800px;
}
}
}
}
.chooseWrap{
width: 700px;
// .clearFix();
float: right;
// position: absolute;
.infoTop{
h3{
font-size: 14px;
line-height: 21px;
margin-top: 15px;
// font-weight: 700;
}
>p{
color: #e12228;
margin-top: 15px;
}
}
.priceWrap{
margin-top: 10px;
line-height: 28px;
background-color: #fee9ec;
padding: 7px;
.priceTop{
.clearFix();
.title{
margin-right: 15px;
float: left;
}
.price{
color: #cc1122;
float: left;
i{
font-size: 16px;
}
em{
font-size: 24px;
font-weight: 700;
}
span{
font-size: 12px;
}
}
.remark{
float: right;
}
}
.priceBottom{
.clearFix();
.title{
float: left;
margin-right: 15px;
}
>div{
width: 500px;
// margin-top: 10px;
line-height: 28px;
float: left;
i{
background-color: #c81623;
padding: 3px;
color: #fff;
}
span{
color: #999;
}
}
}
}
.support{
border-bottom: 1px solid #ededed;
padding-bottom: 5px;
>div{
margin-top: 10px;
line-height: 28px;
.title{
float: left;
margin-right: 15px;
}
span{
color: #999;
}
}
}
.choose{
line-height: 28px;
.choosed{
// height: 30px;
margin-top: 10px;
mark{
// height: 30px;
background-color: snow;
border: 1px solid #ddd;
padding: 10px 20px;
margin-right: 20px;
a{
color: red;
margin-left: 20px;
}
}
}
.chooseArea{
margin-top: 10px;
// line-height: 28px;
dl{
margin: 13px 0;
.clearFix();
dt{
margin-right: 15px;
float: left;
}
dd{
// border: 1px solid;
margin-right: 5px;
color: #666;
line-height: 24px;
padding: 2px 14px;
border-top: 1px solid #eee;
border-left:1px solid #eee;
border-right:1px solid #bbb;
border-bottom:1px solid #bbb;
float: left;
&:nth-of-type(1){
color: red;
}
}
}
}
.carWrap{
.control{
width: 55px;
margin-right: 15px;
// .clearFix();
height: 39px;
float: left;
position: relative;
input{
width: 38px;
height: 37px;
border: 1px solid #ddd;
color: #555;
text-align: center;
position: absolute;
outline: none;
}
a{
position: absolute;
// float: left;
display: block;
width: 15px;
height: 18px;
background-color: #f1f1f1;
text-align: center;
line-height: 18px;
color: #666;
right: 0px;
border: 1px solid #ddd;
}
a.minus{
// right: -8px;
top: 19px;
// border-top: none;
}
}
button{
padding: 0 25px;
height: 36px;
// font-size: 16px;
background-color: #e1251b;
color: #fff;
float: left;
}
}
}
}
}
// 商品详情区域
.detialWrap{
width: 1200px;
margin: 30px auto 0;
.clearFix();
aside{
width: 210px;
border: 1px solid #ccc;
// height: 400px;
float: left;
.tabBut{
height: 40px;
h4{
width: 105px;
// height: 40px;
border-top: 1px solid #fff;
border-bottom:1px #ccc solid;
float: left;
line-height: 37px;
text-align: center;
&.active{
border-top:3px solid #e1251b;
border-bottom: 1px solid #fff;
}
}
}
.tabContent{
padding: 10px;
.active{
display: block;
ul{
.clearFix();
li{
width: 50%;
border-bottom: 1px dashed #ededed;
line-height: 28px;
float: right;
}
}
.imgList{
li{
margin: 5px 0 15px;
border-bottom: 1px solid #ededed;
width: 190px;
// font-size: 0px;
img{
width: 152px;
margin: 0 auto;
}
.productPrice{
font-size: 16px;
color: #c81623;
// float: left;
}
.carbut{
margin: 5px 0;
text-align: center;
a{
border: 1px solid #8c8c8c;
color: #8c8c8c;
padding: 2px 14px;
line-height: 18px;
}
}
}
}
}
>div{
display: none;
}
}
}
.detail{
width: 980px;
float: right;
.fitting{
border: 1px solid #ddd;
margin-bottom: 15px;
>p{
border: 1px solid #ddd;
background-color: #f1f1f1;
color: #333;
padding: 5px 0 5px 15px;
}
.goods{
height: 170px;
padding-top: 10px;
.phone{
width: 127px;
height: 165px;
text-align: center;
position: relative;
float: left;
img{
width: 87px;
margin: 0 auto;
}
span{
color: #c81623;
font-size: 16px;
}
i{
position: absolute;
top: 52px;
right: -10px;
font-size: 16px;
}
}
.goodSuit{
width: 668px;
height: 165px;
float: left;
li{
float: left;
width: 127px;
margin: 0 20px;
text-align: center;
img{
width: 120px;
height: 130px;
}
}
}
.buyList{
float: left;
border-left: 1px solid #ddd;
width: 153px;
height: 165px;
padding-left: 20px;
span{
margin: 10px 0;
}
h4{
margin-bottom: 10px;
}
>p{
color: #B1191A;
font-size: 16px;
margin-bottom: 10px;
}
button{
padding: 10px 25px;
font-size: 16px;
color: white;
background-color:#e1251b;
}
}
}
}
.intro{
.butTitle{
background-color: #ededed;
.clearFix();
li{
float: left;
border: 1px solid #ddd;
background-color: #fff;
height: 40px;
line-height: 40px;
padding: 0 11px;
// text-align: center;
}
.goodsbut{
background-color: #e1251b;
>a{
color: #fff;
}
}
}
.introContent{
>div{
display: none;
}
.active{
display: block;
ul{
li{
margin: 10px 0;
}
}
}
}
}
}
}
JS
var goodData = {
path: [
{
title: "手机、数码、通讯",
url: "###"
}, {
title: "手机",
url: "###"
}, {
title: "Apple苹果",
url: "###"
}, {
title: "iphone 1000S系类",
}
],
imagessrc: [
// { b: "./images/b1.png", s: "./images/s1.png" },
{ b: "./images/b2.png", s: "./images/s2.png" },
{ b: "./images/b3.png", s: "./images/s3.png" },
{ b: "./images/b1.png", s: "./images/s1.png" },
{ b: "./images/b2.png", s: "./images/s2.png" },
{ b: "./images/b3.png", s: "./images/s3.png" },
{ b: "./images/b1.png", s: "./images/s1.png" },
{ b: "./images/b2.png", s: "./images/s2.png" },
{ b: "./images/b3.png", s: "./images/s3.png" },
{ b: "./images/b1.png", s: "./images/s1.png" },
{ b: "./images/b2.png", s: "./images/s2.png" },
{ b: "./images/b3.png", s: "./images/s3.png" },
{ b: "./images/b1.png", s: "./images/s1.png" },
{ b: "./images/b2.png", s: "./images/s2.png" }
],
goodsDetail: {
title: "Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机bbb123",
recommend: "推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返",
price: 5299,
promoteSales: {
type: "加价购",
content: "满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换购热销商品"
},
support: "以旧换新,闲置手机回收 4G套餐超值抢 礼品购",
address: "广东省 深圳市 宝安区",
evaluateNum: 670000,
crumbData: [
{
"title": "选择颜色",
"data": [
{
type: "金色",
changePrice: 0
},
{
type: "银色",
changePrice: 40
},
{
type: "黑色",
changePrice: 90
},
]
},
{
"title": "内存容量",
"data":
[
{
type: "16G",
changePrice: 0
},
{
type: "64G",
changePrice: 300
},
{
type: "128G",
changePrice: 900
},
{
type: "256G",
changePrice: 1300
},
]
},
{
"title": "选择版本",
"data":
[
{
type: "公开版",
changePrice: 0
},
{
type: "移动版",
changePrice: -1000
}
]
},
{
"title": "购买方式",
"data":
[
{
type: "官方标配",
changePrice: 0
},
{
type: "优惠移动版",
changePrice: -240
},
{
type: "电信优惠版",
changePrice: -390
},
]
}
]
}
}
<script type="text/javascript">
window.onload = function(){
var bigImgIndex = 0;
// console.log(goodData);
// 导航路径
pathNav();
function pathNav(){
// 获取要得到的数据
var path = goodData.path;
// 获取要放入的父节点
var pathNavNode = document.querySelector(".pathNav");
// 遍历获取数据的数组
for(var i=0;i<path.length;i++){
// 创建一个新的a节点
var aNode = document.createElement('a');
// 如果获取的是最后一个节点,只获取他的title值
if(i==path.length-1){
aNode.innerHTML = path[i].title;
pathNavNode.appendChild(aNode);
}else{
// 否则的话获取他的title值、url值,创建新的分隔节点/ 最后将他们加入路径导航
aNode.innerHTML = path[i].title;
aNode.href = path[i].url;
pathNavNode.appendChild(aNode);
var iNode = document.createElement('i') ;
iNode.innerHTML ="/";
pathNavNode.appendChild(iNode);
}
}
}
// 放大镜
previw();
function previw(){
// 获取previw
var previwNode = document.querySelector('.mainCon .infoWrap .previw')
// 获取zoomImgBox
var zoomImgBox = document.querySelector('.mainCon .infoWrap .previw .zoomImgBox');
// 定义maskNode变量,初始值为空
var maskNode =null;
var bigImgBoxNode = null;
var bigImgNode = null;
// 小图渲染
// 获取图片数据
var imagessrc = goodData.imagessrc;
var smallImg = document.createElement('img');
smallImg.src = imagessrc[0].s;
zoomImgBox.appendChild(smallImg);
//事件:鼠标移入zoomImgBox手机图片内,创建蒙版以及大图盒子 大图
zoomImgBox.onmouseenter = function(){
if(!maskNode){
maskNode = document.createElement('div');
maskNode.className = 'mask';
zoomImgBox.appendChild(maskNode);
bigImgBoxNode = document.createElement('div');
bigImgBoxNode.className = 'bigImgBox';
previwNode.appendChild(bigImgBoxNode);
bigImgNode = document.createElement('img')
bigImgNode.src = "images/b1.png";
bigImgNode.src = imagessrc[bigImgIndex].b;
bigImgBoxNode.appendChild(bigImgNode);
}
}
// 事件:鼠标移动事件 确定鼠标坐标,根据鼠标坐标确定蒙版位置 根据蒙版位置确定大图尺寸
zoomImgBox.onmousemove = function(event){
event = event || window.left;
// console.log("yidong");
// 根据鼠标位置确定蒙版位置
var maskPosition = {
left:event.clientX - previwNode.getBoundingClientRect().left - maskNode.offsetWidth/2,
top:event.clientY - previwNode.getBoundingClientRect().top - maskNode.offsetHeight/2
}
// 判断蒙版的边界条件
if(maskPosition.left < 0){
maskPosition.left = 0;
}else if(maskPosition.left > previwNode.clientWidth - maskNode.offsetWidth){
maskPosition.left = previwNode.clientWidth - maskNode.offsetWidth;
}else if(maskPosition.top < 0){
maskPosition.top = 0;
}else if(maskPosition.top < previwNode.clientHeight - maskNode.offsetHeight){
// maskPosition.top = previwNode.clientHeight - maskNode.offsetHeight;
}
// 根据蒙版的大小,确定大图的尺寸
var sacle = (zoomImgBox.clientWidth - maskNode.offsetWidth)/(bigImgBoxNode.clientWidth - bigImgNode.offsetWidth);
console.log(sacle);
// 根据蒙版的位置和比例 确定大图的位置
var bigImgPosition={
left:maskPosition.left/sacle,
top:maskPosition.top/sacle
}
bigImgNode.style.marginLeft = bigImgPosition.left + 'px';
bigImgNode.style.marginTop = bigImgPosition.top + 'px';
// 修改蒙版的位置
maskNode.style.left = maskPosition.left + 'px';
maskNode.style.top = maskPosition.top + 'px';
}
// 事件:鼠标移出事件 蒙版删除,大图盒子、大图删除
zoomImgBox.onmouseleave = function(){
zoomImgBox.removeChild(maskNode);
previwNode.removeChild(bigImgBoxNode);
// bigImgBoxNode.removeChild(bigImgNode);
// 重置变量
maskNode =null;
bigImgBoxNode = null;
bigImgNode = null;
// zoomImgBox.onmouseenter = null;
// zoomImgBox.onmousemove = null ;
// zoomImgBox.onmouseleave =null;
}
}
// 缩略图
thumbnail();
function thumbnail(){
// 获取左右按钮
var leftbut = document.querySelector('.mainCon .infoWrap .previw .thumbnail span.leftbut');
var rightbut = document.querySelector('.mainCon .infoWrap .previw .thumbnail span.rightbut');
// 获取图片列表
var list = document.querySelector('.mainCon .infoWrap .previw .thumbnail .itemWrap ul');
// 缩略图的动态渲染
// 获取图片数据
var imagessrc = goodData.imagessrc;
// 遍历数组
imagessrc.forEach(function(item){
// 当前这个数组有多少个元素,就创建多少个li,并且在每一个li当中添加一个图片;
// 当前图片的链接,就是 当前数组中每一个对象的s属性的值(item.s);
// 创建li标签创建img标签,将li标签加入缩量的图片,将img加入li中
var liNode = document.createElement('li');
var imgNode = document.createElement('img');
imgNode.src = item.s;
liNode.appendChild(imgNode);
list.appendChild(liNode);
})
var imgList = document.querySelectorAll('.mainCon .infoWrap .previw .thumbnail .itemWrap ul li');
var showImg = 5;
// 定义移动张数
var moveImg = 2;
// 每次移动两张,计算单次移动的偏移量、
var moveLeft = moveImg * (imgList[0].offsetWidth +20);
// console.log(moveLeft);
// 记录总共可以移动的偏移量
var countLeft = (imgList.length - showImg)*(imgList[0].offsetWidth +20);
// 记录已经移动的偏移量
var tempLeft = 0;
// 点击左右箭头,移动图片
// 点击左按钮,一次移动两张图片,
// 移动距离为 当前移动的张数*(图片的宽度+一个marginRight)
// 定义显示张数
// rightbut();
rightbut.onclick =function(){
// 如果已经走过的距离,小于总共可以走的距离
if(tempLeft < countLeft){
// 如果要走的距离小于单次移动的距离
if(moveLeft < countLeft - tempLeft){
tempLeft += moveLeft;
}else{
tempLeft = countLeft;
}
}
list.style.left = -tempLeft + 'px';
}
leftbut.onclick = function(){
if(tempLeft>0){
if(tempLeft > moveLeft){
tempLeft -= moveLeft;
}else{
tempLeft = 0;
}
}
list.style.left = -tempLeft + 'px';
}
}
// 缩略图点击功能
thumbnailClick();
function thumbnailClick(){
// 获取li标签
var items = document.querySelectorAll('.mainCon .infoWrap .previw .thumbnail .itemWrap ul li');
// 获取图片数据
var imagessrc = goodData.imagessrc;
// 获取小图
var smallImg = document.querySelector('.mainCon .infoWrap .previw .zoomImgBox img');
for(var i=0;i< items.length;i++){
// 建立新的索引
items[i].index = i;
// 增加索引,是为了在点击事件中,判断当前点击的li的索引,然后取数组中找到索引对应的那个对象,然后将这个索引对应的s属性的对应链接 设置给小图
items[i].onclick = function(){
var imgSrc = imagessrc[this.index].s;
smallImg.src = imgSrc;
// items.appendChild(smallImg);
// console.log(this.index);
bigImgIndex = this.index;
}
}
}
// 商品信息数据渲染
infoData();
function infoData(){
// 获取商品信息数据
var infoTop = document.querySelector('.mainCon .chooseWrap .infoTop ');
var goodsDetail = goodData.goodsDetail;
var str = `
${goodsDetail.title}
${goodsDetail.recommend}
价 格
¥
${goodsDetail.price}
降价通知
累计评价
${goodsDetail.evaluateNum}
促 销
${goodsDetail.promoteSales.type}
${goodsDetail.promoteSales.content}
支 持
${goodsDetail.support}
配 送 至
${goodsDetail.address}
`
infoTop.innerHTML = str;
}
// 选择区域渲染
chooseArea();
function chooseArea(){
// 获取chooseArea容器
var chooseArea = document.querySelector('.mainCon .chooseWrap .choose .chooseArea ');
// console.log(chooseArea);
// 获取数据
var crumbData = goodData.goodsDetail.crumbData;
// 遍历数组 创建选择的内容
crumbData.forEach(function(item){
// 创建dl容器
var dlNode = document.createElement('dl');
// 创建dt
var dtNode = document.createElement('dt');
// 将每一个对象中的title的属性,作为dt的文本
dtNode.innerHTML = item.title;
dlNode.appendChild(dtNode);
// 遍历每个对象的data,这里的item对应每一个对象的选项的文本
item.data.forEach(function(item){
// 创建dd
var ddNode = document.createElement('dd');
ddNode.innerHTML = item.type;
// dlNode.appendChild(ddNode);
// 给每一个选项添加价钱改变的属性
ddNode.setAttribute('changePrice',item.changePrice);
dlNode.appendChild(ddNode);
// console.log(ddNode);
});
chooseArea.appendChild(dlNode);
// console.log(dlNode);
})
// console.log(chooseArea);
}
// 高亮切换
// 获取dl容器
var dlList = document.querySelectorAll('.mainCon .chooseWrap .choose .chooseArea dl');
// 创建一个数组容器
var arr = new Array(dlList.length);
// console.log(dlList)
arr.fill(0);
// console.log(arr);
// 事件 遍历dlList列表
for(var i=0;i < dlList.length;i++){
dlList[i].index = i;
(function(){
// 获取当前dl下的所有dd
var ddList = dlList[i].getElementsByTagName('dd');
// 遍历当前dd
for(var j=0;j < ddList.length;j++){
// ddList[j].style.color = '#666';
// 为每一个dd绑定单击响应函数
ddList[j].onclick = function(){
// 高亮切换 清除高亮,将当前的这一组dd颜色设置为#666
for(var i=0;i<ddList.length;i++){
ddList[i].style.color = '#666';
// console.log('点击');
}
//将当前点击的这个dd(this)颜色设置为红色
this.style.color ='red';
// 根据当前点击dd的父元素的索引, 将当前dd的type和changePrice存在数组中
arr[this.parentNode.index] = this;
priceSum(arr);
console.log(arr);
// 创建筛选结果
// 获取choosed容器
var choosedNode = document.querySelector('.mainCon .chooseWrap .choose .choosed ');
// 遍历数组容器,如果有内容,创建mark标签,将数组当前的内容放在mark中,创建a标签
// 如果当前数组没有,则数组元素为0元素,隐式转换为false
choosedNode.innerHTML = '';
arr.forEach(function(item,index){
// 每次需要清除样式
if(item){
// 创建mark标签
var markNode = document.createElement('mark');
markNode.innerHTML=item.innerHTML;
choosedNode.appendChild(markNode);
var aNode = document.createElement('a');
aNode.innerHTML ='X';
aNode.setAttribute('num',index);
markNode.appendChild(aNode);
// console.log(item);
}
// 获取a容器
var aList = document.querySelectorAll('.mainCon .chooseWrap .choose .choosed mark a');
// 删除逻辑
// 遍历a集合,为每一个a绑定单击响应函数
for(var i=0;i < aList.length;i++){
aList[i].onclick = function(){
// 删除mark标签
choosedNode.removeChild(this.parentNode);
// 修改高亮,将当前元素的高亮取消,将每一个的dl的第一个dd设置为高亮
var index = this.getAttribute('num');
arr[index] = 0;
priceSum(arr);
// console.log(arr);
// 将当前索引的dl的dd都设置为#666,将第一个颜色设置为red
// 获取当前索引的dl的dd
var ddList = dlList[index].getElementsByTagName('dd');
// 遍历ddlist
for(var j = 0;j <ddList.length;j++){
ddList[j].style.color = '#666';
}
ddList[0].style.color = 'red';
}
}
});
}
}
})();
// 计算价格 价格函数访问不到数组,所以可以在筛选条件改变(数组内容改变)的地方直接调用 调用这个函数将数组传过来
function priceSum(arr){
// 获取原始价格
// console.log(arr);
var price = goodData.goodsDetail.price;
// 获取价格容器
var priceNode = document.querySelector('.mainCon .chooseWrap .priceWrap .priceTop .price em');
arr.forEach(function(item){
// 在这个循环中 item对应的是 传入数组当中存储的每一个dd元素
// console.log(item);
// console.log(item.getAttribute('changePrice'));
if(item){
price += parseInt(item.getAttribute('changePrice'));
}
// console.log(price);
})
priceNode.innerHTML = price;
// 获取计算后的价格容器
var detailPrice = document.querySelector('.detialWrap .detail .fitting .goods .phone span');
// 获取四个搭配的价格容器
var choosedbox = document.querySelectorAll('.detialWrap .detail .fitting .goods .goodSuit li label input');
// 获取总价格的容器
var buyPrice = document.querySelector('.detialWrap .detail .fitting .goods .buyList > p');
detailPrice.innerHTML = "¥" + price;
buyPrice.innerHTML = "¥" + price;
}
}
// tab切换构造函数
// 创建构造函数 这里两个参数为形参
function Tab(tabButNode,tabContentNode){
// 这里的this指的是t1实例 为这个实例创建了一个a属性,将自己的数据传入进去
this.tabButNode = tabButNode;
this.tabContentNode = tabContentNode;
// 提前在外部用一个变量存储当前实例对象this,以防止内部函数this被占用时,所使用
var _this = this;
// 遍历按钮,为每一个按钮绑定单击响应函数 按下以后先取消按钮和内容区的active类名再为点击的按钮和她相应的内容区起名字active
for(var i=0;i<this.tabButNode.length;i++){
this.tabButNode[i].index = i;
// console.log(tabButNode[i]);
this.tabButNode[i].onclick = function(){
// 当前事件回调函数的作用域当中 有自己的this 指向当前事件源
_this.tabClick(this);
}
}
}
// 点击按钮后,修改类名
Tab.prototype.tabClick=function(btn){
// console.log('点击');
for (var i = 0; i < this.tabButNode.length; i++) {
this.tabButNode[i].className = '';
this.tabContentNode[i].className = '';
}
this.tabContentNode[btn.index].className = 'active';
btn.className = 'active';
}
// tab侧边栏切换
asideTab();
function asideTab(){
// 获取tabBut
var tabButNode = document.querySelectorAll('.detialWrap aside .tabBut>h4');
// 获取tabContent
var tabContentNode = document.querySelectorAll('.detialWrap aside .tabContent>div');
// 调用构造函数 这里两个参数为实参
// var t1 =new Tab(tabButNode,tabContentNode);
new Tab(tabButNode,tabContentNode);
}
/* // 方法一
asideTab();
function asideTab(){
// 获取tabBut
var tabButNode = document.querySelectorAll('.detialWrap aside .tabBut>h4');
// 获取tabContent
var tabContentNode = document.querySelectorAll('.detialWrap aside .tabContent>div');
// 遍历按钮,为每一个按钮绑定单击响应函数 按下以后先取消按钮和内容区的active类名再为点击的按钮和她相应的内容区起名字active
for(var i=0;i
// tab商品详情切换
detailTab();
function detailTab(){
// 获取详情页的tab按钮
var tabButNode = document.querySelectorAll('.detialWrap .detail .intro .butTitle li');
// 获取详情页内容
var tabContentNode = document.querySelectorAll('.detialWrap .detail .intro .introContent > div');
new Tab(tabButNode,tabContentNode);
}
// 搭配价格计算
fittingPrice();
function fittingPrice(){
// 获取计算后的价格容器
var detailPrice = document.querySelector('.detialWrap .detail .fitting .goods .phone span');
// 获取四个搭配的价格容器
var choosedbox = document.querySelectorAll('.detialWrap .detail .fitting .goods .goodSuit li label input');
// 获取总价格的容器
var buyPrice = document.querySelector('.detialWrap .detail .fitting .goods .buyList > p');
// 事件:遍历搭配的复选框,为每一个复选框绑定勾选响应函数,如果勾选,将价格加入价格里面
for(var i=0; i < choosedbox.length;i++){
choosedbox[i].onclick = function(){
var price = parseInt(detailPrice.innerHTML.substr(1));
// 遍历所有的复选框,看看其是否被选中
for(var i=0; i < choosedbox.length;i++){
if(choosedbox[i].checked){
price += parseInt(choosedbox[i].value)
// console.log(price);
}
}
buyPrice.innerHTML = "¥" + price;
}
}
}
}
</script>