【移动端网页布局】flex 弹性布局 ④ ( 设置子元素是否换行 | flex-wrap 样式说明 | 代码示例 )
文章目录
- 一、设置子元素是否换行 : flex-wrap 样式说明
-
- 1、flex-wrap 样式引入
- 2、flex-wrap 样式取值说明
- 二、代码示例
-
- 1、代码示例 : 默认情况下 flex 弹性布局子元素不会自动换行
- 2、代码示例 : 自动换行
一、设置子元素是否换行 : flex-wrap 样式说明
1、flex-wrap 样式引入
在传统布局中 , 如果想要 让多个盒子在水平方向上 , 紧贴在一起进行布局 , 只能使用浮动实现 , 如果摆放过程中 , 最后一个盒子哪怕超出 1 像素 , 就会被挤到第二行 ;
在 flex 弹性布局中 , flex 项目 在 轴线上排列 , 默认情况下不会进行换行 , 即使放入 100 个元素 , 总宽度超过了 flex 容器的宽度 , 也不进行换行 ;
如果 flex 项目 的总长度 超出了 flex 容器的宽度 , 出现装不开的情况 , 就会自动缩小 flex 项目的宽度 , flex 项目宽度会变小 ;
假如我们 不想要上述效果 , 因为 flex 项目如果被缩小 , 就出现了不可控因素 , 不利于精准布局 ;
如果 想要让 flex 弹性布局 中的 子元素像 浮动布局 那样 , 超出的元素自动排列到第二行 , 这就需要设置 flex-wrap 样式 ;
2、flex-wrap 样式取值说明
flex-wrap 样式取值说明 :
nowrap, 默认值 , 不进行换行 , 可以不设置 ;wrap, 设置后 , 就会像 浮动布局 那样 , 子元素宽度超过父容器宽度 , 就会自动换行 ;
二、代码示例
1、代码示例 : 默认情况下 flex 弹性布局子元素不会自动换行
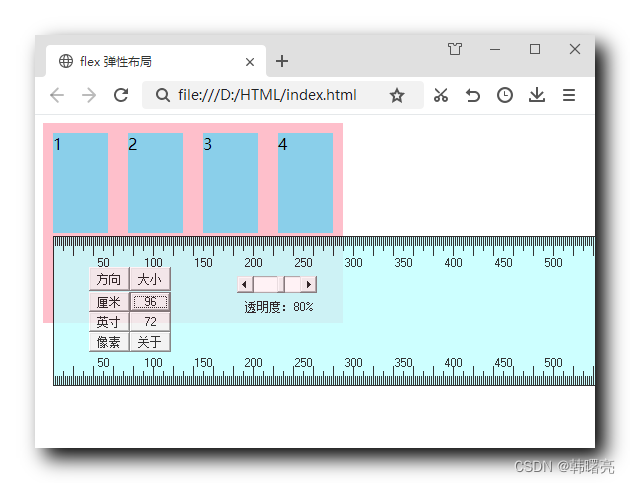
在下面的代码中 , 设置了 flex 容器宽度为 300 像素 , flex 项目宽度为 100 像素 , 但是在此处放置 4 个 flex 项目 , 就会出现将每个 flex 项目 宽度压缩 , 强行塞进 4 个元素进去 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从左到右 默认值 */
flex-direction: row;
/* 子元素 两侧的子元素贴两边 , 其它元素平分 剩余空间 */
justify-content: space-between;
/* 布局宽度 300 像素 */
width: 300px;
/* 布局高度 200 像素 */
height: 200px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
展示效果 : 如果设置 4 个元素 , 则每个 flex 项目 子元素不足 100 像素 , flex 项目 的宽度 会被自动缩小 ;
2、代码示例 : 自动换行
在下面的代码中 , 设置了 flex 容器 flex-wrap: wrap; 样式 , 该容器会自动换行 , 类似于浮动布局 ;
代码示例 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局title>
<style>
div {
/* 将展示样式设置为 flex 即可启用弹性布局 */
display: flex;
/* 将主轴设置为 从左到右 默认值 */
flex-direction: row;
/* 子元素 两侧的子元素贴两边 , 其它元素平分 剩余空间 */
justify-content: space-between;
/* 设置自动换行 */
flex-wrap: wrap;
/* 布局宽度 300 像素 */
width: 300px;
/* 布局高度 300 像素 */
height: 300px;
/* 设置背景颜色 */
background-color: pink;
}
div span {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
展示效果 :