vito的Web前端学习 Day10(JavaScript)
目录
1 JavaScript简介
1.1 JavaScript组成
1.2 JavaScript特点
1.2.1 解释型语言
1.2.2 动态语言
1.2.3 类似于 C 和 Java 的语法结构
1.2.4 基于原型的面向对象
2 HelloWorld
3 JS编写位置
4 JS基本语法
5 字面量和变量
6 标识符
7 数据类型
7.1 String字符串
7.2 Number数值
7.2.1 typeof
7.2.2 Number.MAX_VALUE
7.2.3 Number.MIN_VALUE
7.2.4 NaN
7.2.5 基本运算
7.3 Boolean布尔值
7.4 Null空值和Undefined未定义
8 强制类型转换
8.1 强制类型转换-String
8.1.1 toString()
8.1.2 String()
8.2 强制类型转换-Number
8.2.1 Number()
字符串->数字
布尔->数字
null->数字 0
undefined->数字 NaN
8.2.2 parseInt() parseFloat()
8.3 其他进制的数字
8.4 强制类型转换-Boolean
8.4.1 Boolean()
数字->Boolean
字符串->Boolean
null->Boolean false
undefined->Boolean false
对象也会转换为 true
8.4.2 隐式类型转换(两次非运算)
9 代码下载
1 JavaScript简介
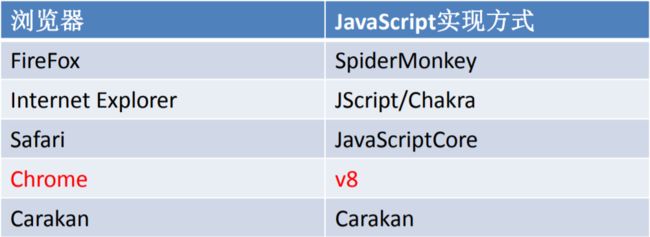
1.1 JavaScript组成
ECMAScript是一个标准,而这个标准需要由各个厂商去实现,不同的浏览器厂商对该标准会有不同的实现。
1.2 JavaScript特点
1.2.1 解释型语言
JavaScript是一门解释型语言,所谓解释型值语言是指不需要被编译为机器码在执行,而是直接执行。由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势。不过解释型语言中使用了JIT技术,使得运行速度得以改善。
1.2.2 动态语言
JavaScript是一门动态语言,所谓的动态语言可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一时刻是个整型,下一时刻可能会变成字符串了。动态语言相比静态语言性能上要差一些,不过由于JavaScript中应用的JIT技术,所以JavaScript可能是运行速度最快的动态语言了。
1.2.3 类似于 C 和 Java 的语法结构
JavaScript的语法结构与C和Java很像,向for、if、while等语句和Java的基本上是一模一样的。
1.2.4 基于原型的面向对象
2 HelloWorld
Document
JS的HelloWorld
3 JS编写位置
Document
点击
alert("我是外部js");4 JS基本语法
多行注释 /* */
单行注释 //
1.JS中严格区分大小写
2.JS中每条语句以分号结尾
如果不写分号,浏览器会自动添加,
但会消耗一些系统资源,且浏览器会加错分号
3.JS会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
5 字面量和变量
字面量:一些不可改变的值。
比如:1 2 3
字面量可以直接使用,但我们一般不会直接使用字面量。
变量:变量可以用来保存字面量,且变量的值可以任意改变。
开发中通过变量去保存一个字面量。
// 声明变量
// 在js中使用var来声明一个变量
var a;
// 赋值
a = 123;
console.log(a);
// 声明和赋值可同时进行
var b = 666;
console.log(b);6 标识符
标识符
在JS中所有我们可以自主命名的都称为标识符
例如:变量名、函数名、属性名都属于标识符
命名一个标识符需要遵守如下规则:
1.标识符中可以含有字母、数字、_、$
2.标识符不能以数字开头,可以以_和$开头
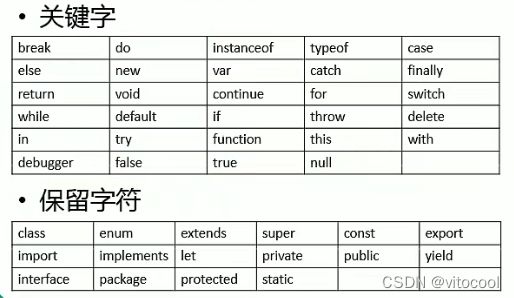
3.标志符不能是ES中的关键字或保留字
4.标识符一般采用驼峰命名法
首字母小写,每个单词开头字母大写,其余字母小写
helloWorld
xxxYyyZzz
5.所有utf-8中含有的内容都可以作为标识符
例如:中文,但不推荐
7 数据类型
数据类型指的就是字面量的类型
在JS中一共有六种数据类型
| String 字符串 | Number 数值 | Boolean 布尔值 |
| Null 空值 | Undefined 未定义 | Object 对象 |
String Number Boolean Null Undefined属于基本数据类型
其中Object属于引用数据类型
7.1 String字符串
String字符串
在JS中字符串需要使用引号引起来
使用双引号或单引号,但不要混用
引号不能嵌套,双引号内不能放双引号,单引号内不能放单引号
// 变量赋值一个字符串
var str = "hello";
// 单双引号可以相互嵌套
str = '我说:"JavaScript"';
// 输出字面量hello
console.log("hello");
// 输出变量str
console.log(str);字符串中我们可以使用 \ 作为转义字符
当表示一些特殊符号时可以使用 \ 进行转义
| \" | 表示 | " |
| \' | 表示 | ' |
| \n | 表示 | 换行 |
| \t | 表示 | 制表符 |
| \\ | 表示 | \ |
str = "我说:\"JavaScript\"";
console.log(str);
7.2 Number数值
JS中所有数值都是Number类型,包括整数和浮点数。
7.2.1 typeof
可以使用一个运算符 typeof 检查一个变量的类型
语法:typeof 变量
var a = 123;
var b = "123";
console.log(a);
console.log(b);
console.log(typeof a);
console.log(typeof b);7.2.2 Number.MAX_VALUE
Number.MAX_VALUE 数值的最大值
如果超过最大值则返回一个 Infinity
正无穷 Infinity 负无穷 -Infinity
使用 typeof 检查 Infinity 也会返回 Number
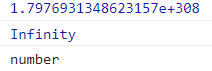
console.log(Number.MAX_VALUE);
a = Number.MAX_VALUE * Number.MAX_VALUE;
console.log(a);
a = Infinity;
console.log(typeof a);
7.2.3 Number.MIN_VALUE
console.log(Number.MIN_VALUE);![]()
7.2.4 NaN
NaN 表示 Not A Number
使用 typeof 检查 NaN 会返回 Number
a = "abc" * "efg";
console.log(a);
console.log(typeof a);7.2.5 基本运算
JS中整数运算基本可以保证精确
JS进行浮点运算,可能得到一个不精确的结果
尽量不要使用JS进行精确度要求较高的运算
a = 123 + 345;
console.log(a);
a = 0.1 + 0.2;
console.log(a);7.3 Boolean布尔值
Boolean 布尔值 主要用于逻辑判断
只有两个值 true 表示真 false 表示假
var bool = false;
console.log(bool);
console.log(typeof bool);7.4 Null空值和Undefined未定义
NULL 类型的值只有一个,就是 null。
null 值专门表示一个为空的对象。
使用 typeof 检查一个 null 时,返回 object。
Undefined 类型的值只有一个,就是 undefind。
使用 typeof 检查一个 undefined 时,返回 undefined。
var a = null;
console.log(typeof a);
var b = undefined;
console.log(typeof b);8 强制类型转换
将一个数据类型强制转换为其他的数据类型
类型转换主要指,将其他的数据类型转换为String Number Boolean
8.1 强制类型转换-String
8.1.1 toString()
调用被转换数据类型的 toString() 方法
该方法不会影响原变量,会将转换的结果返回
注意:null 和 undefined 两个值没有 toString(),调用他们会报错
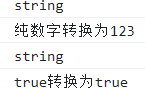
var a = 123;
a = a.toString();
console.log(typeof a);
console.log("纯数字转换为" + a);
a = true;
a = a.toString();
console.log(typeof a);
console.log("true转换为" + a);8.1.2 String()
对于 Number 和 Boolean 实际上就是调用 toString() 方法
对于 Null 和 Undefined,就不会调用 toString() 方法
它会将 null 直接转换为 “null”
它会将 undefined 直接转换为 “undefined”
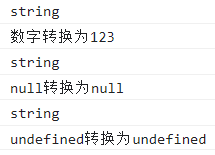
a = 123;
a = String(a);
console.log(typeof a);
console.log("数字转换为" + a);
a = null;
a = String(a);
console.log(typeof a);
console.log("null转换为" + a);
a = undefined;
a = String(a);
console.log(typeof a);
console.log("undefined转换为" + a);8.2 强制类型转换-Number
8.2.1 Number()
字符串->数字
如果纯数字的字符串,直接转换为数字
如果字符串中有非数字内容,则转换为 NaN
如果字符串是一个空串或者是一个全是空格的字符,则转换为 0
布尔->数字
true 转为1,false 转为0
null->数字 0
undefined->数字 NaN
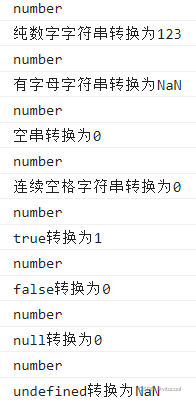
var a = "123";
a = Number(a);
console.log(typeof a);
console.log("纯数字字符串转换为" + a);
a = "abc";
a = Number(a);
console.log(typeof a);
console.log("有字母字符串转换为" + a);
a = "";
a = Number(a);
console.log(typeof a);
console.log("空串转换为" + a);
a = " ";
a = Number(a);
console.log(typeof a);
console.log("连续空格字符串转换为" + a);
a = true;
a = Number(a);
console.log(typeof a);
console.log("true转换为" + a);
a = false;
a = Number(a);
console.log(typeof a);
console.log("false转换为" + a);
a = null;
a = Number(a);
console.log(typeof a);
console.log("null转换为" + a);
a = undefined;
a = Number(a);
console.log(typeof a);
console.log("undefined转换为" + a);8.2.2 parseInt() parseFloat()
这种方式专门用来对付字符串
parseInt() 把一个字符串转换为一个整数
可以把一个字符串中的有效的整数内容取出,然后转换为Number
parseFloat() 把一个字符串转换为一个浮点数
如果对非String使用,会先将其转换为String再转换为Number
a = "123px";
a = parseInt(a);
console.log(typeof a);
console.log("字符串转换为" + a);
a = "123.456px";
a = parseFloat(a);
console.log(typeof a);
console.log("字符串转换为" + a);
a = true;
a = parseInt(a);
console.log(typeof a);
console.log("true转换为" + a); //true不是字符串,所以返回NaN8.3 其他进制的数字
表示16进制的数字,则需要以0x开头,输出10进制数。
表示8进制数字,则以0开头。
有些"070"字符串,有些浏览器当成8进制,有些当成10进制。
表示2进制数字,则以0b开头,但不是所有浏览器都支持。
可以在 parseInt() 传递第二个参数,指定数字的进制。
// JS中,表示16进制的数字,则需要以0x开头,输出10进制数
a = 0x10;
console.log(a);
// 表示8进制数字,则以0开头
a = 070;
console.log(a);
// 有些"070"字符串,有些浏览器当成8进制,有些当成10进制
a = "070";
console.log(a);
// 表示2进制数字,则以0b开头
a = 0b10;
// 不是所有浏览器都支持 consoel.log(a);
// 可以在parseInt()传递第二个参数,指定数字的进制
a = "070";
a = parseInt(a, 10);
console.log(a);8.4 强制类型转换-Boolean
8.4.1 Boolean()
数字->Boolean
除了0或NaN,其余都是 true
字符串->Boolean
除了空串,其他都是 true
null->Boolean false
undefined->Boolean false
对象也会转换为 true
var a = 123;
a = Boolean(a);
console.log(typeof a);
console.log(a);
a = 0;
a = Boolean(a);
console.log(typeof a);
console.log("0转换为" + a);
a = NaN;
a = Boolean(a);
console.log(typeof a);
console.log("NaN转换为" + a);
a = "";
a = Boolean(a);
console.log(typeof a);
console.log("空串转换为" + a);
a = null;
a = Boolean(a);
console.log(typeof a);
console.log("null转换为" + a);
a = undefined;
a = Boolean(a);
console.log(typeof a);
console.log("undefined转换为" + a);8.4.2 隐式类型转换(两次非运算)
为任意数据类型做两次非运算,即可转换为布尔类型。
var x = 10;
x = !!x;
console.log(x);9 代码下载
vito的Web前端学习_JavaScript_Day1代码下载![]() https://download.csdn.net/download/vitocool/83390530
https://download.csdn.net/download/vitocool/83390530