Vue全家桶(五):Vue3快速上手
目录
- 1.Vue3简介
- 2.Vue3带来了什么
-
- 2.1 性能的提升
- 2.2 源码的升级
- 2.3 拥抱TypeScript
- 2.4 新的特性
- 3. 创建Vue3.0工程
-
- 3.1 使用 vue-cli 创建
- 3.2 使用 vite 创建
- 3.3 Vue3的初始化工程
- 4. Composition API介绍
-
- 4.1 Composition API 的优势
-
- 4.1.1 Options API 存在的问题
- 4.1.2 Composition API 的优势
- 4.2 常用的Composition API
-
- 4.2.1 Composition API初体验
- 4.2.2 setup
-
- 4.2.2.1 setup详解
- 4.2.2.2 setup的两个注意点
- 4.2.3 ref
- 4.2.4 reactive
- 4.2.5 Vue3.0中的响应式原理
- 4.2.6 reactive对比ref
- 4.2.7 响应式数据的判断(isRef、isReactive、isReadonly、isProxy)
- 4.2.8 toRefs和toRef
- 4.2.9 computed 计算属性
- 4.2.10 侦听器watch
- 4.2.11 watchEffect
- 4.2.12 生命周期函数
- 4.2.13 自定义hook函数(重点)
- 5. 其它 Composition API
-
- 5.1 shallowReactive 与 shallowRef
- 5.2 readonly 与 shallowReadonly
- 5.3 toRaw 与 markRaw
- 5.4 customRef
- 5.5 province和inject
- 6. 新的组件
-
- 6.1 Fragment
- 6.2 Teleport
- 6.3 Suspense
- 7. Vue3中其他的改变
-
- 7.1 全局API的转移
- 7.2 其他改变
- 8. Composition API处理路由
- 参考
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
2.1 性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
2.2 源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
2.3 拥抱TypeScript
- Vue3可以更好的支持TypeScript
2.4 新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
3. 创建Vue3.0工程
3.1 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
3.2 使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
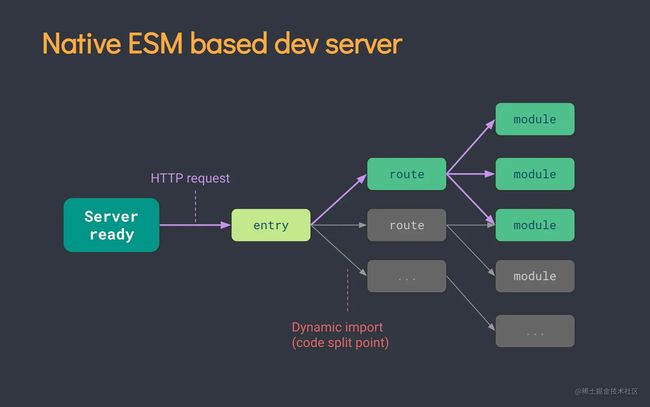
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图

传统构建模式,是将所有资源都打包好,再上线

Vite构建按需加载,动态引入
使用Vite来创建Vue3的项目,构建速度明显更快
// 创建工程
npm init vite-app vue3_test_vite
// 进入工程目录
cd vue3_test_vite
// 安装依赖
npm install
// 运行
npm run dev
3.3 Vue3的初始化工程
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Vue3项目的main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象(比vue2中的vm更轻量)并挂载
createApp(App).mount('#app')
App.vue
在template标签里可以没有根标签了
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
template>
4. Composition API介绍
官方文档
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
4.1 Composition API 的优势
这个章节可以先跳过不看,等学完Composition API后再回头来看~
4.1.1 Options API 存在的问题
在传统Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
4.1.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。(hook函数)
4.2 常用的Composition API
4.2.1 Composition API初体验
Composition API的主要思想是,我们将它们定义为从新的 setup 函数返回的JavaScript变量,而不是将组件的功能(例如state、method、computed等)定义为对象属性。
<template>
<div class="about">
<h1>count:{{data.count}}h1>
<h1>double:{{data.double}}h1>
<button @click="add">addbutton>
div>
template>
<script>
import {reactive,computed} from "vue"
export default {
//组合API,格式可以随机设置,不受原生规则的影响
setup() {
//创建响应式对象
const data = reactive({
count: 5,
//箭头函数内只有一条语句,可省略大括号
double: computed(()=>data.count*2)
})
function add() {
data.count++
}
return {data,add}
}
}
script>
4.2.2 setup
4.2.2.1 setup详解
- 理解:setup()函数是vue3中专门新增的方法,可以理解为Composition API的入口.
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
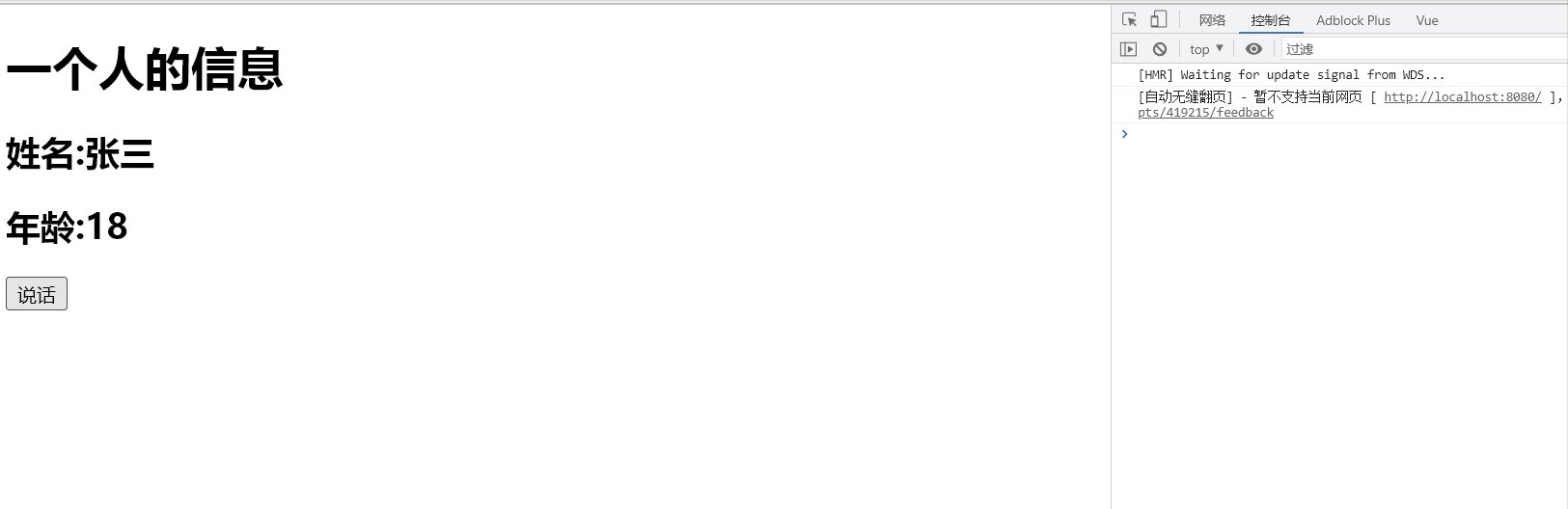
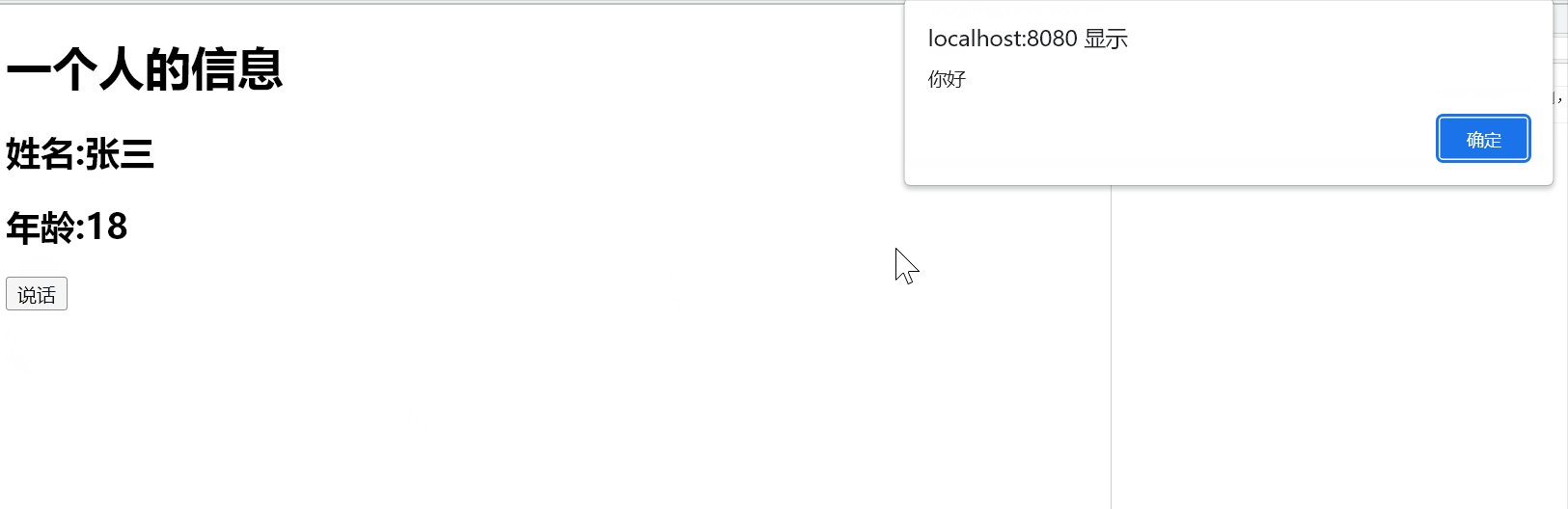
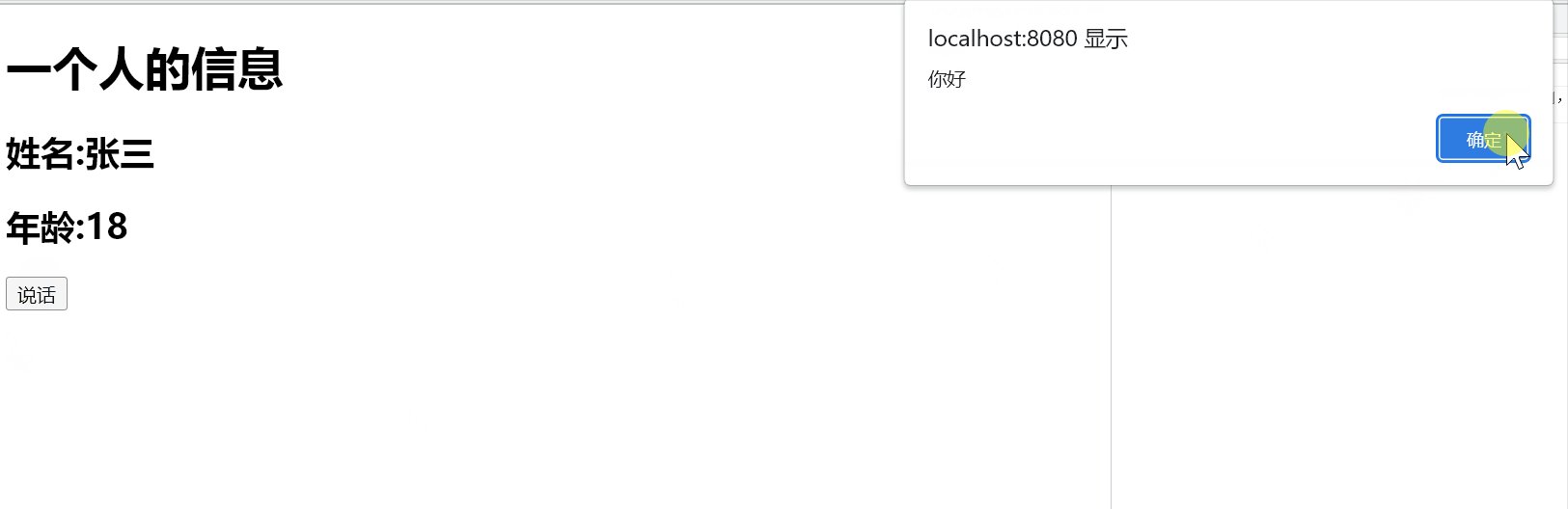
<template>
<h1>一个人的信息h1>
<h2>姓名:{{ name }}h2>
<h2>年龄:{{ age }}h2>
<button @click="sayHello">说话button>
template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
let name = "张三";
let age = 18;
const sayHello = () => {
alert("你好");
};
// function sayHello() {}
//返回一个对象(常用)
return {
name,age, gender,sayInfo
}
//返回一个渲染函数(了解),如果返回的是渲染函数,那template内的内容不奏效,页面渲染的就是你写的h函数中的内容
// return () => h("h1", "CaRuJuan");
}
};
script>
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
4.2.2.2 setup的两个注意点
setup执行的时机
在beforeCreate之前执行一次,this是undefined,所以在setup()函数中无法访问this
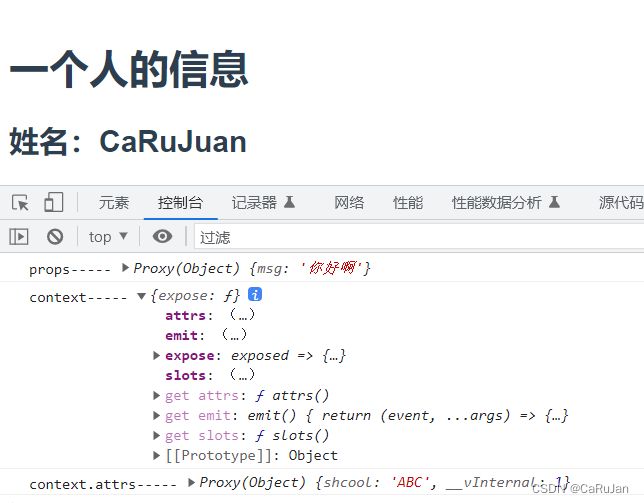
setup的参数
setup接收的两个参数(props, context)
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
使用ref声明函数,才是可变的
使用函数必须从setup里return出去
接收props数据: 接受父组件传来的参数;
App.vue
<template>
<h1>一个人的信息h1>
<HelloWorld msg="你好啊" shcool="ABC">HelloWorld>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: { HelloWorld },
}
script>
<style>style>
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}h2>
template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
props: ['msg'], //不写全会报警
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
console.log('props-----',props);
console.log('context-----', context)
console.log('context.attrs-----', context.attrs) //相当于vue2中的$attrs
return { person };
}
}
script>
<style scoped>style>
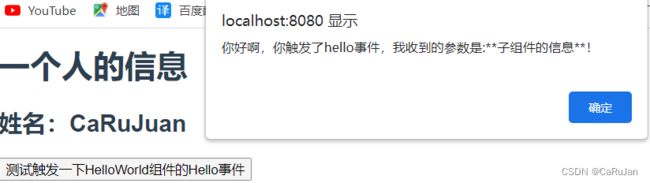
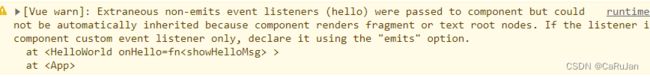
自定义事件
App.vue
<template>
<h1>一个人的信息h1>
<HelloWorld @hello="showHelloMsg">HelloWorld>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: { HelloWorld },
setup() {
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`);
}
return { showHelloMsg }
}
}
script>
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件button>
template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
emits: ['hello'], /// 不写能执行,但是会报警告
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
function test() {
context.emit('hello', "**子组件的信息**")
}
return { person,test };
}
}
script>
<style scoped>style>
默认插槽
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
<br>
<slot></slot>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
props: ['msg', 'school'],
emits: ['hello'],
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
console.log('context.attrs-----', context.slots)
function test() {
context.emit('hello', "**子组件的信息**")
}
return { person,test };
}
}
</script>
<style scoped></style>
<template>
<h1>一个人的信息h1>
<HelloWorld @hello="showHelloMsg" msg="你好啊" shcool="ABC">
<template>
<span>你好,CaRuJuanspan>
template>
HelloWorld>
template>
具名插槽
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
<br>
<slot name="qwe"></slot>
</template>
<script>
import {reactive} from 'vue'
export default {
……
console.log('context.attrs-----', context.slots)
……
}
}
</script>
App.vue
<template>
<h1>一个人的信息h1>
<HelloWorld @hello="showHelloMsg" msg="你好啊" shcool="ABC">
<template v-slot:qwe>
<span>你好,CaRuJuanspan>
template>
HelloWorld>
template>
4.2.3 ref
作用:ref()函数用来给定的值创建一个响应式的数据
ref()的返回值是一个对象,这个对象上只包含一个.value属性.下面是基本数据类型创建步骤.
语法:const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:{{xxx}} - 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的。通过源码可以知道调用ref会返回一个RefImpl的实例对象,RefImpl类中有getter和setter可以检测到数据的变化 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数。
原生API:没有响应式
<template>
<div>
<h1>常用API的应用</h1>
原生的:{{num}}<br>
调用方法:{{myfun()}}<br>
</div>
</template>
<script>
export default {
name: "ComApi",
setup() {
// 原生方法是没有响应式的
let num = 1;
let myfun = () => {
num++
console.log(num)
}
return {
num,
myfun
}
}
}
</script>
<style scoped></style>
例子1
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h3>工作种类:{{job.type}}</h3>
<h3>工作薪水:{{job.salary}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
//数据
let name = ref('张三')
let age = ref(18)
let job = ref({
type:'前端工程师',
salary:'30K'
})
//方法
function changeInfo(){
name.value = '李四'
age.value = 48
job.value.type = 'UI设计师'
job.value.salary = '60K'
}
return {name,age,job,changeInfo
}
}
}
</script>
例子2:
<template>
<div>
<h1>常用API的应用</h1>
ref的变量: {{num2}}<br>
ref的变量: {{myfun2(55)}}<br>
</div>
</template>
<script>
import {ref} from "vue"
export default {
name: "ComApi",
setup() {
let num2 = ref(22);
let myfun2 = (newvalue) => {
num2.value = newvalue
console.log(num2.value)
console.log(num2) //输出一个RefImpl实例对象
}
return {
num2,
myfun2
}
}
}
</script>
<style scoped></style>
将ref响应式数据挂载到reactive中
当把ref()创建出来值直接挂载到reactive()中时,会自动把响应式数据对象的展开为原始的值,不需要通过.value就可以直接访问到.
import { ref, reactive } from 'vue';
export default {
setup () {
const count = ref(1);
const state = reactive({
count
});
console.log(state.count);//1 可以直接访问到,不需要通过.value就可以直接访问到
state.count++;
console.log(count.value);//2 我们发现,最初count值也发生了改变
return {
count
};
}
};
新的ref会覆盖旧的ref,实例如下:
import { ref, reactive } from 'vue';
export default {
setup () {
const count = ref(1);
const state = reactive({
count
});
const newCount = ref(9);
state.count = newCount;
state.count++;
console.log(state.count, newCount, count); // 10 10 1
return {
count
};
}
};
4.2.4 reactive
作用:reactive是用来创建一个响应式对象(基本类型用ref函数)
语法:const 代理对象= reactive(源对象)
接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
使用reactive函数实现响应式
<template>
<h1>一个人的信息h1>
<h2>姓名:{{person.name}}h2>
<h2>年龄:{{person.age}}h2>
<h3>工作种类:{{person.job.type}}h3>
<h3>工作薪水:{{person.job.salary}}h3>
<h3>爱好:{{person.hobby}}h3>
<h3>测试的数据c:{{person.job.a.b.c}}h3>
<button @click="changeInfo">修改人的信息button>
template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
//reactive不能定义基本类型数据,一般把所有数据封装在对象中
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
a:{
b:{
c:666
}
}
},
hobby:['抽烟','喝酒','烫头']
student:{},
teacher:{}
})
//方法
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
//直接通过数组下标修改,可以触发响应式
person.hobby[0] = '学习'
}
return {
person,
changeInfo
}
}
}
script>
4.2.5 Vue3.0中的响应式原理
- vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
使用Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
模拟Vue2中实现响应式
//源数据
let person = {
name:'张三',
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
- Vue3.0的响应式
- 实现原理:
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作。有错误不会及时抛出,对于封装框架更适合。
- MDN文档中描述的Proxy与Reflect:
- Proxy
- Reflect
模拟Vue3中实现响应式
let person = {
name:'张三',
age:18
}
//person为源数据 p为代理数据
const p = new Proxy(person,{
//拦截读取属性值
get(target,propName){ //target为源数据 propName为目标属性
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName]
return Reflect.get(target,propName)
},
//拦截设置属性值或添加新属性
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
},
//拦截删除属性
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})
4.2.6 reactive对比ref
- 从定义数据角度
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
- 从原理角度
ref通过object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
4.2.7 响应式数据的判断(isRef、isReactive、isReadonly、isProxy)
isRef :检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
import { ref, isRef,isReactive,isReadonly, isProxy} from 'vue';
export default {
setup () {
const count = ref(1);
const unwrappend = isRef(count) ? count.value : count;
console.log(isReactive(count ))
console.log(isReadonly(count ))
console.log(isProxy(count ))
return {
count,
unwrappend
};
}
};
4.2.8 toRefs和toRef
toRef
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(person,'name')
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但toRef 只能处理一个属性,toRefs可以批量创建多个 ref 对象,
语法:toRefs(person)
torefs()函数可以将reactive()创建出来的响应式对象转换为普通的对象,只不过这个对象上的每个属性节点都是ref()类型的响应式数据.
<template>
<h4>{{person}}h4>
<h2>姓名:{{name}}h2>
<h2>年龄:{{age}}h2>
<h2>薪资:{{job.j1.salary}}Kh2>
<button @click="name+='~'">修改姓名button>
<button @click="age++">增长年龄button>
<button @click="job.j1.salary++">涨薪button>
template>
<script>
import {ref,reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// const name1 = person.name
// console.log('%%%',name1)
// const name2 = toRef(person,'name')
// console.log('####',name2)
const x = toRefs(person)
console.log('******',x)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary'),
...toRefs(person)
}
}
}
script>
4.2.9 computed 计算属性
与Vue2.x中computed配置功能一致
computed()用来创建计算属性,返回值是一个ref的实例。
<template>
<h2>计算属性</h2>
firstname: <input type="text" v-model="firstname"><br>
lastname: <input type="text" v-model="lastname"><br>
age: <input type="text" v-model="age"> {{show}}<br>
{{firstname + "." + lastname}}<br>
fullname: {{fullname}}<br>
</template>
<script>
import {computed, reactive, toRefs} from "vue"
export default {
name: "setup",
setup() {
const user = reactive({
firstname: "monkey",
lastname: "come",
age: 20
})
//计算属性——简写(没有考虑计算属性被修改的情况,此情况居多)
user.fullname = computed(()=>{
return user.firstname + "." + user.lastname
})
// 计算属性——完整写法(考虑读和写)
user.fullname = computed({
get() {
return user.firstname + "." + user.lastname
},
set(value) {
const nameArr = value.split('-')
user.firstname = nameArr[0]
user.lastname = nameArr[1]
}
})
let show = computed(() => {
if (user.age<18)
return "未成年"
else return "成年"
})
return{
...toRefs(user),
show
}
}
}
</script>
import { ref, computed } from 'vue';
export default {
setup () {
const count = ref(0);
const double = computed(()=> count.value + 1);//1
double++;//Error: "double" is read-only
return {
count,
double
};
}
};
创建可读可写的计算属性
<template>
<h2>计算属性</h2>
count: {{count}}<br>
</template>
<script>
import {computed,ref} from "vue"
export default {
name: "setup",
setup() {
// 创建一个 ref 响应式数据
const count = ref(1)
// 创建一个 computed 计算属性
const plusOne = computed({
// 取值函数
get: () => count.value + 1,
// 赋值函数
set: val => {
count.value = val - 1
}
})
// 为计算属性赋值的操作,会触发 set 函数
plusOne.value = 9
// 触发 set 函数后,count 的值会被更新
console.log(count.value) // 输出 8
return {count}
}
}
</script>
4.2.10 侦听器watch
与Vue2.x中watch配置功能一致
watch()函数用来监视某些数据项的变化,从而触发某些特定的操作,看下面这个案例,会实时监听a和b的值的变化。
两个注意点:
- 监视
reactive定义的对象类型的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性(这个属性是对象类型)时:deep配置有效。
<template>
<h2>侦听器h2>
<button @click="a++">a={{a}}button>
<button @click="b++">b={{b}}button>
template>
<script>
import {ref, watch} from 'vue'
export default {
name: "watch",
setup() {
let a = ref(1)
let b = ref(2)
let job = ref({
type:'前端工程师',
salary:'30K'
})
watch(() => {
//watch的回调函数里用到哪个变量,才会监听哪个变量
console.log(a.value+'----'+b.value)
})
return {a,b}
}
}
script>
<style scoped>style>
情况一:监视ref定义的一个响应式数据
//ref定义的一个数据
watch(a,()=>{
console.log("监听a="+a.value);
})
//新旧值变化
watch(a,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
})
注:按了button按钮,数值变化,watch才监听到

watch还有第三个参数 immediate:Boolean, 确认是否以当前的初始值执行handler函数
watch(a,(newA, oldvA)=>{
console.log("监听a新值="+newA+ " | 监听a旧值="+oldvA); //变化后的值 变化前的值
} {immediate:true})
刷新页面之后就执行handler函数,监听初始值

情况二:监视ref定义的一个响应式数据(对象类型)
//ref定义的一个对象job,注意要用.value
watch(job.value,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
})
//或者是去掉.value, 开启深度监视
watch(job,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
},{deep: true})
情况三: 监视多个ref定义的响应式数据
let a = ref(1)
let b = ref(2)
watch([a,b],([newA, newB],[oldA, oldB])=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA);
console.log("监听b新值="+newB + " | 监听b旧值="+oldB); //变化后的值 变化前的值
})
情况四:监视reactive所定义的一个响应式数据的全部属性(一定要监视的是谁,若为全部属性有下面两个注意点)
- 此处无法正确的获取
oldValue(只要是对象类型就满足) - 默认强制开启了深度监视(deep配置无效)
setup() {
const state = reactive({
a: 1,
b: 2
})
//监听state对象里任何一个属性的变化
watch(state,()=>{
console.log('监听state')
console.log('监听state.a'+state.a+ ' | 监听state.b'+state.b+)
})
//监听state对象里任何一个属性的变化
watch(state,(newValue,oldValue)=>{
console.log('监听state')
console.log('state变化了',newValue,oldValue) //此处无法正确获取oldValue
},{deep: false}) //默认强制开启了深度监视, 此处的关闭deep配置无效
return {
...toRefs(state)
}
}
情况五:监视reactive所定义的一个响应式数据中的某些或者某个属性
setup() {
const state = reactive({
a: 1,
b: 2,
c: {
c1: {
c11: 20
}
}
})
//监听state对象里的某个属性的变化
watch(()=>state.a,(newValue,oldValue)=>{
console.log('监听state里的a属性')
console.log('state的a变化了',newValue,oldValue)
})
//监听state对象里的某些属性的变化,写法一
watch([()=>state.a, ()=>state.b], ([newA,newB],[oldA,oldB])=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA);
console.log("监听b新值="+newB + " | 监听b旧值="+oldB); //变化后的值 变化前的值
})
//监听state对象里的某些属性的变化,写法二
watch([()=>state.a, ()=>state.b], (newValue,oldValue)=>{
console.log('state的某些属性变化了',newValue,oldValue)
})
//特殊情况
watch(()=>state.c,(newValue,oldValue)=>{
console.log('监听state里的c属性,c是对象')
console.log('state的c变化了',newValue,oldValue)
},{deep: true})
//此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效,但这个属性是对象形式,无法正确的获取oldValue
return {
...toRefs(state)
}
}
4.2.11 watchEffect
watch vs watchEffect
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect不需要
- 指定监听属性,可以自动收集依赖,只要我们回调中引用了响应式的属性,那么这些属性变更的时候,这个回调都会执行,而watch只能监听指定的属性而做出变更(v3中可以同时监听多个)
- watch可以获取到新值和旧值,而watchEffect获取不到
- watchEffect会在组件初始化的时候就会执行一次与computed同理,而收集到的依赖变化后,这个回调才会执行,而watch不需要,除非设置了指定参数。
watchEffect有点像computed:
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
用法跟watch差不多
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(() => {
console.log(a.value+'####'+b.value)
console.log(job.salary)
})
具体使用看 https://www.yuque.com/along-n3gko/ezt5z9/qy7r5h#W1z9j
4.2.12 生命周期函数
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
• beforeCreate -> setup()
• created -> setup()
• beforeMount -> onBeforeMount
• mounted -> onMounted
• beforeUpdate -> onBeforeUpdate
• updated -> onUpdated
• beforeDestroy -> onBeforeUnmount
• destroyed -> onUnmounted
• errorCaptured -> onErrorCaptured
一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化。
<template>
<h1>生命周期</h1>
<h1>生命周期</h1>
</template>
<script>
import {onMounted, onUpdated} from 'vue'
export default {
name: "lifehook",
beforeCreate() {
console.log('beforeCreate()------');
},
created() {
console.log('create()------');
},
mounted() {
console.log('mounted()-------')
},
setup() {
console.log('setup()----------')
onMounted(()=>{
console.log('onMounted()-------')
});
onUpdated(()=>{
//页面有更新,就会调用
console.log('onUpdated()-------')
})
}
}
</script>
<style scoped></style>
4.2.13 自定义hook函数(重点)
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
创建一个hooks文件夹,里面创建文件usePoint.js
import { reactive, onMounted, onBeforeUnmount } from "vue";
export const usePoint=()=> {
//实现鼠标“打点”相关的数据
let point = reactive({
x: 0,
y: 0,
});
//实现鼠标“打点”相关的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return point;
在组件中使用
<template>
<h2>我是HelloWorld组件h2>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}h2>
template>
<script>
import {usePoint} from '../hooks/usePoint'
export default {
name:'HelloWorld',
setup(){
const point = usePoint()
return {point}
}
}
script>
5. 其它 Composition API
5.1 shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
<template>
<h4>当前的x.y值是:{{ x.y }}h4>
<button @click="x = { y: 888 }">点我替换xbutton>
<button @click="x.y++">点我x.y++button>
<hr />
<h4>{{ person }}h4>
<h2>姓名:{{ name }}h2>
<h2>年龄:{{ age }}h2>
<h2>薪资:{{ job.j1.salary }}Kh2>
<button @click="name += '~'">修改姓名button>
<button @click="age++">增长年龄button>
<button @click="job.j1.salary++">涨薪button>
template>
<script>
import { reactive, toRefs, shallowReactive, shallowRef } from "vue";
export default {
name: "Demo",
setup() {
//数据
// let person = shallowReactive({ //只考虑第一层数据的响应式
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
//let x = shallodwRef(0) // shallodwRef对基本数据有响应式
let x = shallowRef({ //shallodwRef对对象数据没有响应式
y: 0,
});
console.log("******", x);
//返回一个对象(常用)
return {
x,
person,
...toRefs(person),
};
},
};
script>
5.2 readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的。(深只读)
shallowReadonly:让一个响应式数据的第一层变为只读的,深层次的数据还是可以修改的。(浅只读)
应用场景: 数据来源其他组件,呈现数据但不希望数据被修改,ref和reactive都可以用。
person = readonly(person) //person里的东西都不允许修改
person = shallowReadonly(person) //person里的第一层变为只读
5.3 toRaw 与 markRaw
toRaw
作用:将一个由reactive生成的响应式对象转为普通对象。不能处理ref生成的响应式数据
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
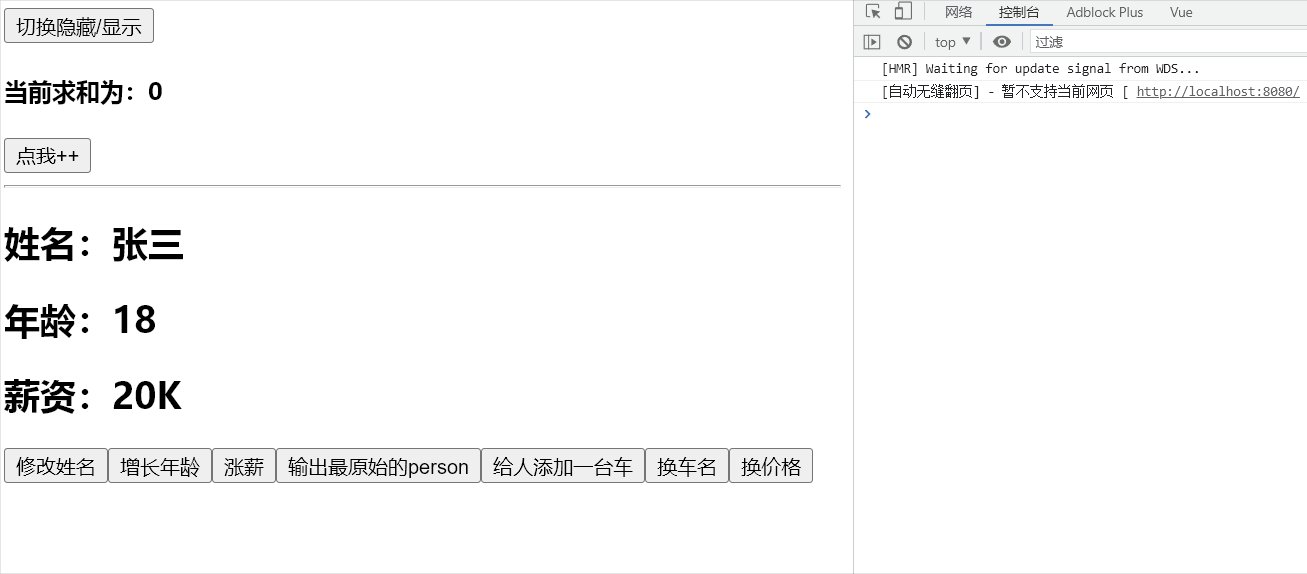
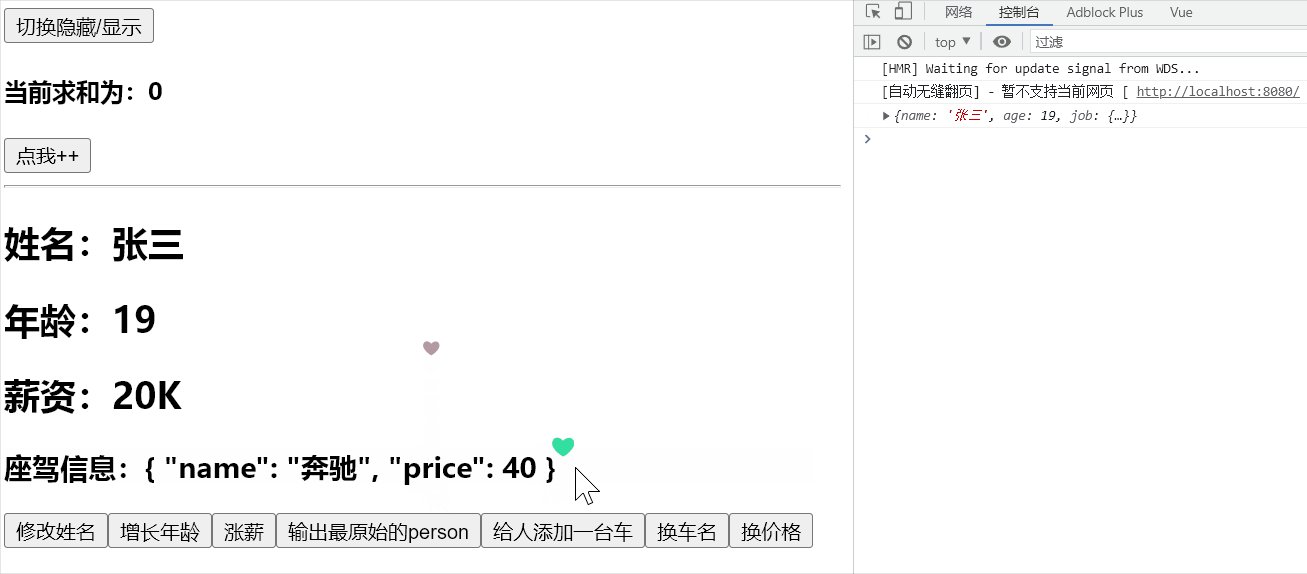
<template>
<h4>当前求和为:{{sum}}h4>
<button @click="sum++">点我++button>
<hr>
<h2>姓名:{{name}}h2>
<h2>年龄:{{age}}h2>
<h2>薪资:{{job.j1.salary}}Kh2>
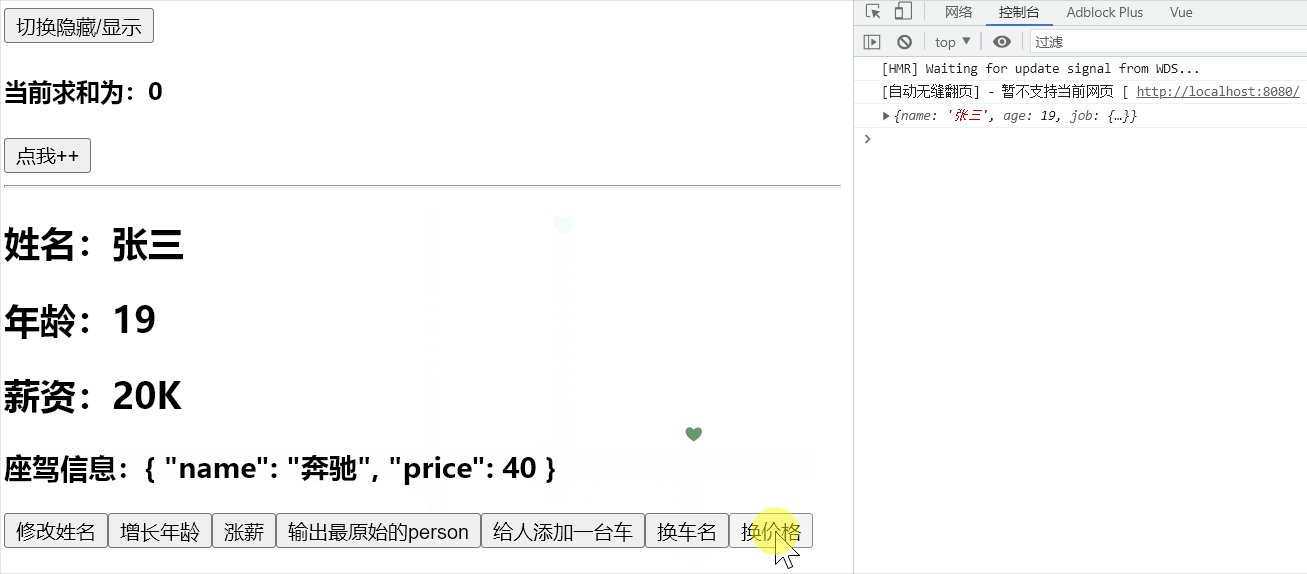
<h3 v-show="person.car">座驾信息:{{person.car}}h3>
<button @click="name+='~'">修改姓名button>
<button @click="age++">增长年龄button>
<button @click="job.j1.salary++">涨薪button>
<button @click="showRawPerson">输出最原始的personbutton>
<button @click="addCar">给人添加一台车button>
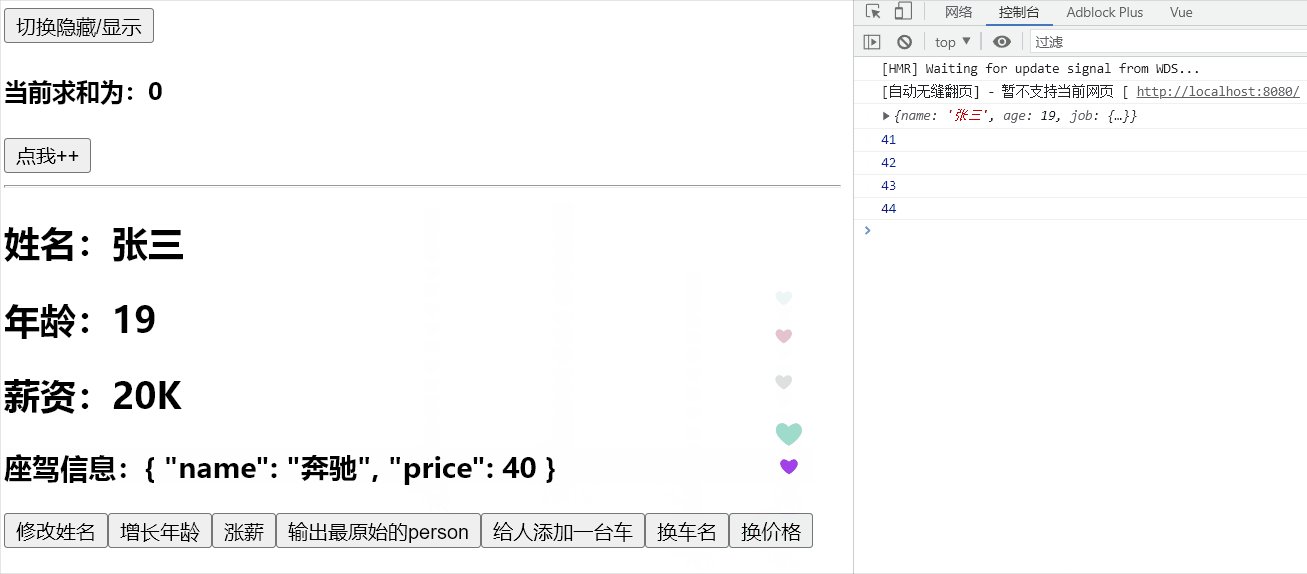
<button @click="person.car.name+='!'">换车名button>
<button @click="changePrice">换价格button>
template>
<script>
import {ref,reactive,toRefs,toRaw,markRaw} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
function showRawPerson(){
const p = toRaw(person)
p.age++
console.log(p)
}
function addCar(){
let car = {name:'奔驰',price:40}
//person.car = car //这句后添加的属性,自动就是响应式
person.car = markRaw(car) //使person的car属性永远不会成为响应式的
}
function changePrice(){
person.car.price++
console.log(person.car.price)
}
//返回一个对象(常用)
return {
sum,
person, //不加,报警
...toRefs(person),
showRawPerson,
addCar,
changePrice
}
}
}
script>
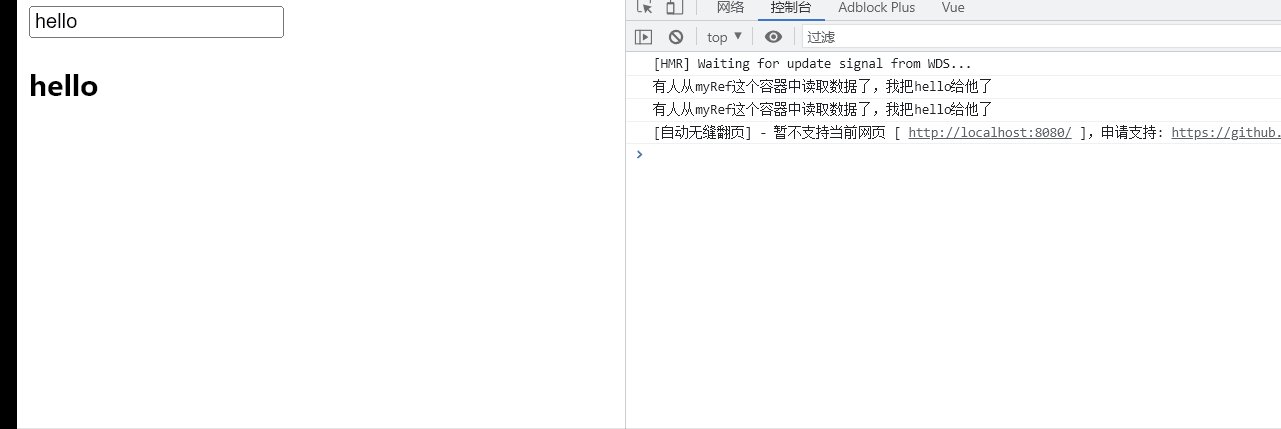
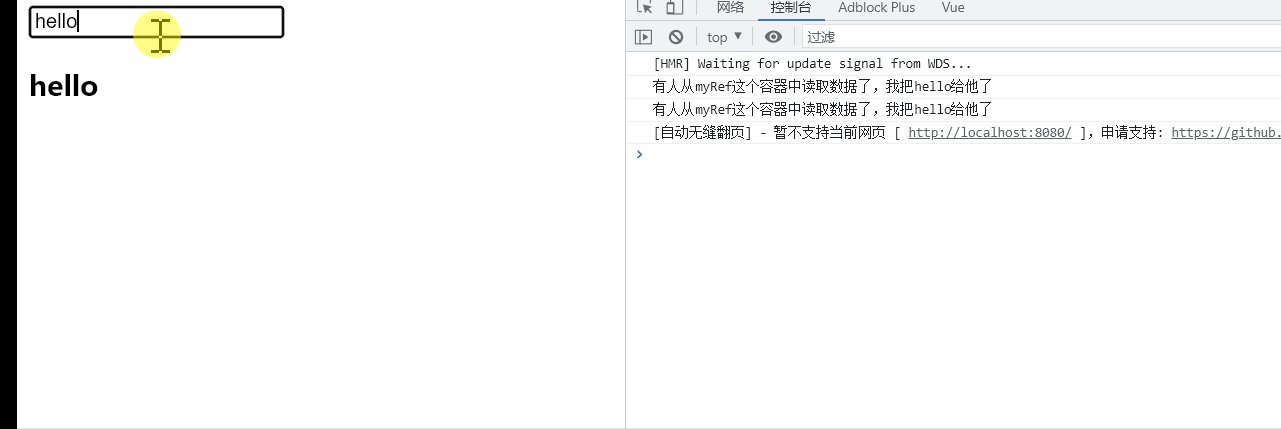
5.4 customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
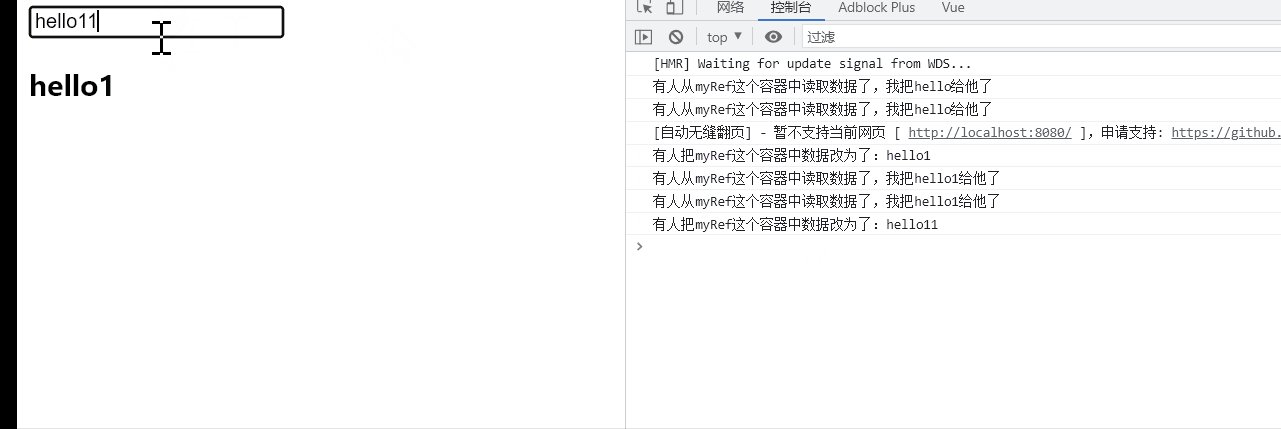
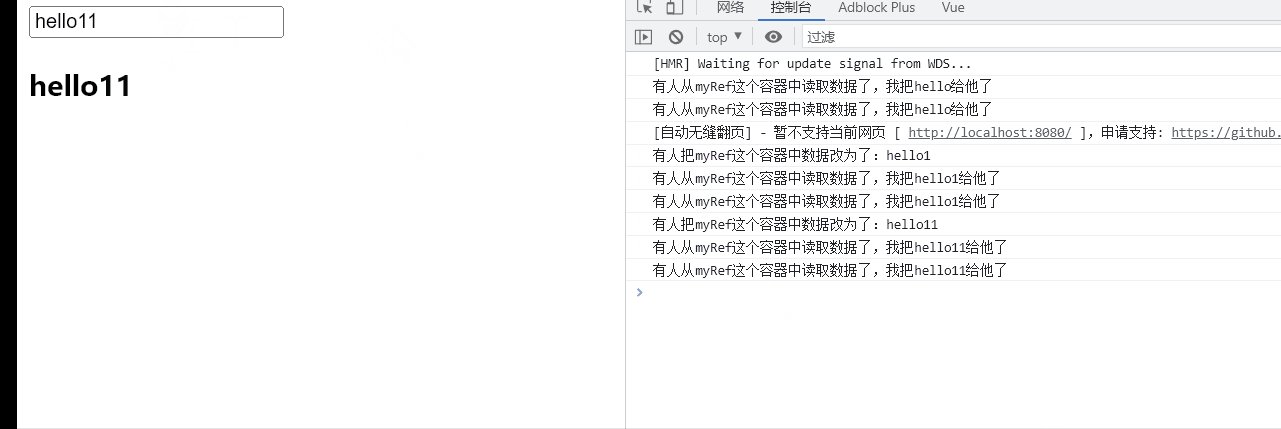
应用场景:实现防抖效果
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}h3>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import { ref, customRef } from "vue";
export default {
name: 'App',
components: { HelloWorld },
setup() {
//自定义一个ref,名为myRef
function myRef(value, delay) {
let timer;
return customRef((track, trigger)=>{
return {
get() {
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track(); // 通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue) {
console.log(`有人从myRef这个容器中的数据改为了${value}`);
clearTimeout(timer) //防抖
timer = setTimeout(()=>{
value = newValue
trigger() // 通知Vue去重新解析模板
}, delay)
}
}
})
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef('hello',500) //使用程序员自定义的ref
return { keyWord }
}
}
script>
5.5 province和inject
父子组件:通过
props,$emit,【$root,$parent,$children】
非父子组件:Vuex实现,父子层层传递、$ref
Vue官网建议,在正常情况下,这两种方式已经能满足绝大多数甚至所有的业务需求,对于应用程序代码应优先使用它们处理。
provide/inject 这对选项允许一个祖先组件向其所有子孙后代组件注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
作用:实现祖与后代组件间通信
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject选项来开始使用这些数据
provide就相当于加强版父组件prop,可以跨越中间组件,inject就相当于加强版子组件的props
但是provide/inject是非响应式的
使用办法
provide提供变量:Object | () => Object
-inject注入变量:Array| { [key: string]: string | Object }

基本用法
四个组件
proin.vue --》rootApp.vue --》SecondComp.vue --》ThirdComp.vue
proin.vue
<template>
<p>在provide/injectp><hr>
<root-app>root-app>
template>
<script>
import rootApp from "@/views/rootApp";
export default {
name: "proin",
components: {
rootApp
}
}
script>
rootApp.vue
<template>
<hr>
<h1>这是根组件h1>
{{title}}
<input type="text" v-model="title">
<second-comp>second-comp>
template>
<script>
import SecondComp from "@/components/SecondComp";
export default {
name: "rootApp",
components: {
SecondComp
},
data() {
return {
title:"这是根组件标题"
}
},
//根提供变量
provide() {
return {
title: this.title
}
}
}
script>
SecondComp.vue
<template>
<hr>
<h1>这是第二层组件h1>
<third-comp>third-comp>
template>
<script>
import ThirdComp from "@/components/ThirdComp";
export default {
name: "SecondComp",
components: {
ThirdComp
}
}
script>
ThirdComp.vue
<template>
<hr>
<h1>这是孙子组件h1>
{{title}}
<hr>
template>
<script>
export default {
name: "ThirdComp",
//注入,title是根组件提供的
inject: ['title']
}
script>
效果,非响应式
若要实现想要是,结合组合API使用
在setup()里使用provide/injfect,实现响应式,且这种响应式是可逆的,子组件修改了title,父组件同样修改
rootApp.vue
<template>
<hr>
<h1>这是根组件h1>
{{title}}
<input type="text" v-model="title">
<second-comp>second-comp>
template>
<script>
import {ref, provide} from 'vue'
import SecondComp from "@/components/SecondComp";
export default {
name: "rootApp",
components: {
SecondComp
},
setup() {
let title = ref('这是根组件标题2')
//用到了composition API就需要引入provide
provide('title',title)
return { title }
}
}
script>
<style scoped>style>
ThirdComp.vue
<template>
<hr><h1>这是孙子组件h1>
{{title}}
<input type="text" v-model="title"><hr>
template>
<script>
import {inject} from 'vue'
export default {
name: "ThirdComp",
setup() {
const title = inject('title')
return { title }
}
}
script>
上方的例子是提供ref类型的数据,可提供reactive类型的数据
rootApp.vue
setup() {
let title = ref('这是根组件标题2')
let user = reactive({
name: "monkey",
age: 3
})
//用到了composition API就需要引入provide
provide('title',title)
provide('user',user)
return {
title,
...toRefs(user)
}
}
ThirdComp.vue
<template>
……
user:{{user.name}}---{{user.age}}
<hr>
</template>
……
setup() {
const title = inject('title')
const user = inject('user')
return {
title,
user
}
}
6. 新的组件
6.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
6.2 Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask"> //遮罩层
<div class="dialog">
<h3>我是一个弹窗h3>
<button @click="isShow = false">关闭弹窗button>
div>
div>
teleport>
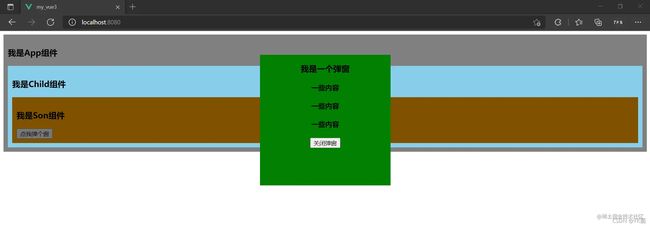
以一个弹窗组件为示例来看看
在一个个嵌套的盒子,在最里面的盒子设置弹窗
App.vue
<template>
<div class="app">
<h3>我是App组件h3>
<Child />
div>
template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: { Child },
};
script>
<style scoped>
.app {
background-color: gray;
padding: 10px;
}
style>
child.vue
<template>
<div class="child">
<h3>我是Child组件h3>
<Son />
div>
template>
<script>
import Son from "./Son";
export default {
name: "Child",
components: { Son },
};
script>
<style scoped>
.child {
background-color: skyblue;
padding: 10px;
}
style>
Son.vue
<template>
<div class="son">
<h3>我是Son组件h3>
<Dialog />
div>
template>
<script>
import Dialog from "./Dialog.vue";
export default {
name: "Son",
components: { Dialog },
};
script>
<style scoped>
.son {
position: relative;
background-color: orange;
padding: 10px;
}
style>
Dialog.vue
<template>
<div>
<button @click="isShow = true">点我弹个窗button>
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗h3>
<h4>一些内容h4>
<h4>一些内容h4>
<h4>一些内容h4>
<button @click="isShow = false">关闭弹窗button>
div>
div>
div>
template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
setup() {
let isShow = ref(false);
return { isShow };
},
};
script>
<style scoped>
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: green;
}
style>
给最里面的盒子加了定位,因为相对定位会找他外层最近的定位盒子进行定位,所以效果就是这样了,我们希望这个弹窗是在body下呈现的


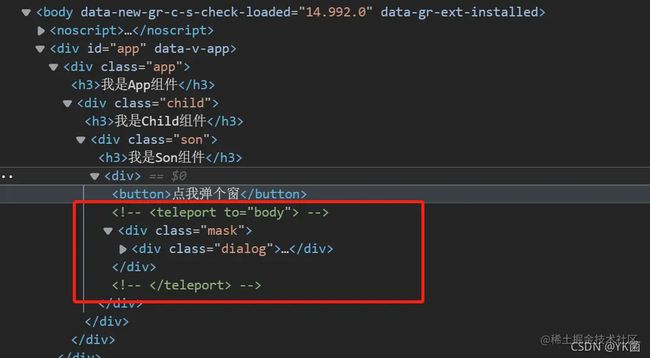
在Dialog组件中加一个teleport标签
<template>
<div>
<button @click="isShow = true">点我弹个窗button>
<teleport to="body"> //to:传输到指定位置
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗h3>
<h4>一些内容h4>
<h4>一些内容h4>
<h4>一些内容h4>
<button @click="isShow = false">关闭弹窗button>
div>
div>
teleport>
div>
template>
6.3 Suspense
作用:等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
- 异步引入组件
import Child from './components/Child.vue' //静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
静态引入组件会存在一个问题
在网速慢的情况下,如果child组件没有成功有引入,App会一直等child组件引入,页面不会渲染成功,页面什么时候展示取决于最慢引入的那个组件
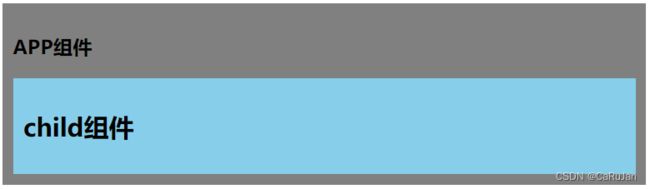
App和Child内容同时出现
异步引入会有点小问题:
App不会等Child组件成功引入,就先渲染App的内容,网速慢的情况下,用户会以为没有内容显示了,页面会产生抖动,解决方法是使用Suspense包裹组件
- 使用
Suspense包裹组件,并配置好default与fallback
- default:就是组件要显示的内容
- fallback:就是组件没加载完全的“备胎”
App.vue
<template>
<div class="app">
<h3>我是App组件h3>
<Suspense>
//default:组件要显示的内容
<template v-slot:default>
<Child/>
template>
//fallback:组件没加载完全的Loading
<template v-slot:fallback>
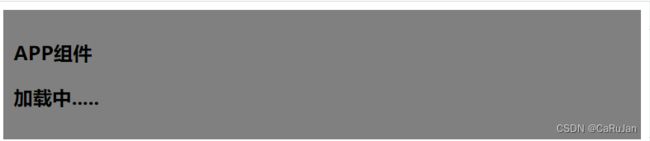
<h3>加载中.....h3>
template>
Suspense>
div>
template>
除了网速慢会影响组件加载的速度,此外还有一种手动设置的方法可以让组件稍等多少秒才加载
src/components/child.vue
<template>
<div class="child">
<h2>child组件h2>
{{sum}}
div>
template>
<script>
import {ref} from 'vue'
export default {
name: 'HelloWorld',
//
async setup() {
let sum = ref(10)
//等3秒再加载
const p = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve({sum})
},3000)
})
return await p
}
}
script>
<style scoped>
.child {
background-color: skyblue;
padding: 10px;
}
style>
在前面的setup中说到,setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。
但是在这个例子中,setup可以返回一个Promise实例,实现child组件等待3秒再加载,因为App.vue中搭配使用了Suspense和异步组件
App.vue
<template>
<div class="app">
<h3>APP组件h3>
<Suspense>
<template v-slot:default>
<Child />
template>
<template v-slot:fallback>
<h3>加载中.....h3>
template>
Suspense>
div>
template>
<script>
//import Child from './components/Child.vue' //静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
export default {
name: 'App',
components: { Child },
}
script>
<style>
.app {
background-color: gray;
padding: 10px;
}
style>
效果如上图
7. Vue3中其他的改变
7.1 全局API的转移
Vue 2.x 有许多全局 API 和配置。例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: ''
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上
| 2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
7.2 其他改变
data选项应始终被声明为一个函数
- 过渡类名的更改
//Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
//Vue3.0写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
- 移除
keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes - 移除
v-on.native修饰符
- 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
- 子组件中声明自定义事件
<script>
export default {
emits: ['close'] //认为close是自定义事件,没指定的click则认为原生事件
}
</script>
- 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
8. Composition API处理路由
setup和Vue的Composition API的引入,开辟了新的可能性,但为了能够充分利用Vue Router的潜力,我们将需要使用一些新功能来替换对访问this和组件内导航保护的使用。
由于我们无权访问setup的内部this,因此无法直接访问this.$router或this.$route了, 相反,我们使用useRouter和useRoute函数。
请注意,我们仍然可以在模板中访问$router和$route,因此无需在router或之route内返回setup。
导航守卫:
尽管您仍可以将组件内导航保护与setup功能结合使用,但Vue Router会将更新和离开提供Composition API函数:
onBeforeRouteLeave((to, from) => {})onBeforeRouteUpdate(async (to, from) => {})
参考
Vue3官方文档
Vite官方文档
Vue-cli官方文档