axios 的使用
Vue——发送http请求详解
1)vue本身不支持发送AJAX请求,需要使用vue-resource、axios等插件实现。
引入后
2) axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对vue-resource进行更新和维护。
使用axios发送AJAX请求
1、安装axios并引入
npm的方式: $ npm install axios -S 或 cnpm install axios -S
或者 cdn的方式:
2、如何引入使用axios
在main.js或者单独组件中引用
import axios from 'axios';
3、封装axios进行调用
//1. axios的基本使用
axios({
url:'http://123.207.32.32:8000/home/multidata'
}).then(res=>{
console.log(res);
})
axios({
url:'http://123.207.32.32:8000/home/data',
//专门针对get请求的参数拼接
params:{
type:'pop',
page:1
}
}).then(res=>{
console.log(res);
})
// 2.axios发送并发请求 两个请求都完成再做处理
axios.all([axios({
url:'http://123.207.32.32:8000/home/multidata'
}),axios({
url:'http://123.207.32.32:8000/home/data',
//注意一下,get对应params参数拼接,post对应data 请求体
params:{
type:'sell',
page:4
}
}
)]).then(axios.spread((res1,res2)=>{
//返回一个数组,用spread延展
console.log(res1);
console.log(res2);
}
))
4.全局配置
axios.defaults.baseURL='http://123.207.32.32:8000'
axios.defaults.timeout=5000
5.axios 的实例
//创建对于的axios 的实例 不止一个服务器请求
const instance1= axios.create({
baseURL:'http://123.207.32.32:8000',
timeout:5000
})
instance1({
url:'/home/multidata'
}).then(res=>{
console.log(res);
})
const instance2= axios.create({
baseURL:'http://192.168.31.54:8000',
timeout:5000
})
6.封装request模块
/**** request.js ****/
import axios from 'axios'
import ElementUI from 'element-ui'
const request = axios.create({
baseURL: 'http://localhost:9090', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// let user = localStorage.getItem("user")?JSON.parse(localStorage.getItem("user")):{};
// if(user){
// config.headers['token'] = user.token; // 设置请求头
// }
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
//权限验证不足,给出提示
if (res.code==='401'){
ElementUI.Message({
message:res.msg,
type:'error'
})
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
使用
1.创建axios.js

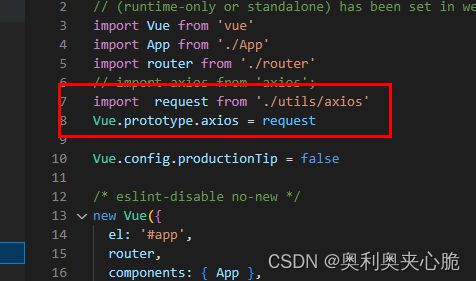
2.main.js 引入axios.js

引入的 是 导出的名字
注:因为request不是vue特有的插件,所以不能直接使用vue.use注册,上面的prototype的axios部分是用户自定义的
3.在组件中使用

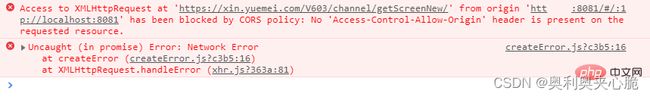
解决Vue跨域问题:
解决方法:在脚手架中的config下的index.js中
在 dev 的 proxyTable 对象中添加这些属性
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api":{
target:"https://xin.yuemei.com/V603/channel/getScreenNew/",//接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
"^/api":""//重写为空,这个时候api就相当于上面target接口基准地址
}
}
},
然后请求这里用axios请求
请求的时候前缀api就相当于基准地址了
axios.post("/api").then(res => {
console.log(res);
this.data = res.data.data;
});
//如果有参数请求
axios.post("/api?key=111").then(res => {
console.log(res);
this.data = res.data.data;
});
重新跑一遍