VS qt 添加信号槽
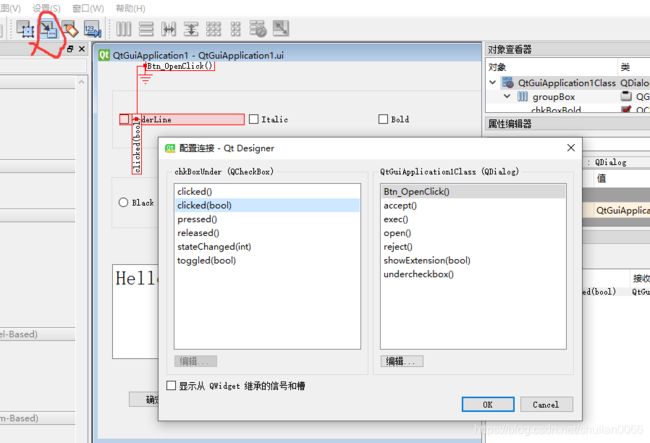
VS中的QT设计器 右键没有转到槽 自动添加槽的功能,需要手动添加下
比如
private slots:
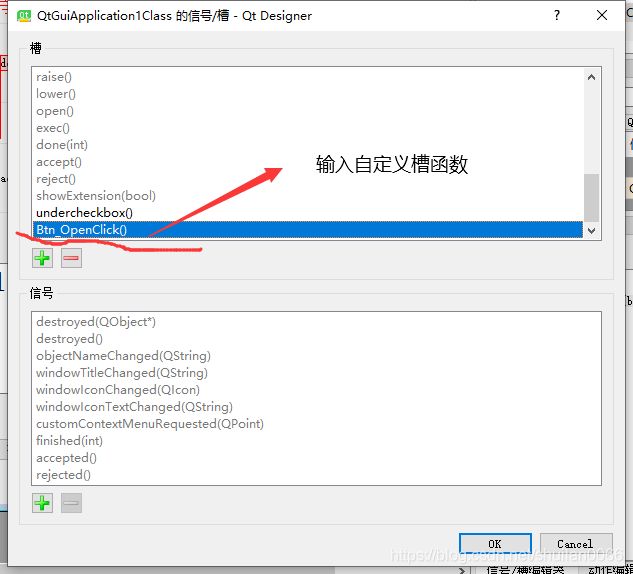
void Btn_OpenClick();
#include
#include "ui_QtGuiApplication1.h"
class QtGuiApplication1 : public QDialog
{
Q_OBJECT
public:
QtGuiApplication1(QWidget *parent = Q_NULLPTR);
private:
Ui::QtGuiApplication1Class ui;
private slots:
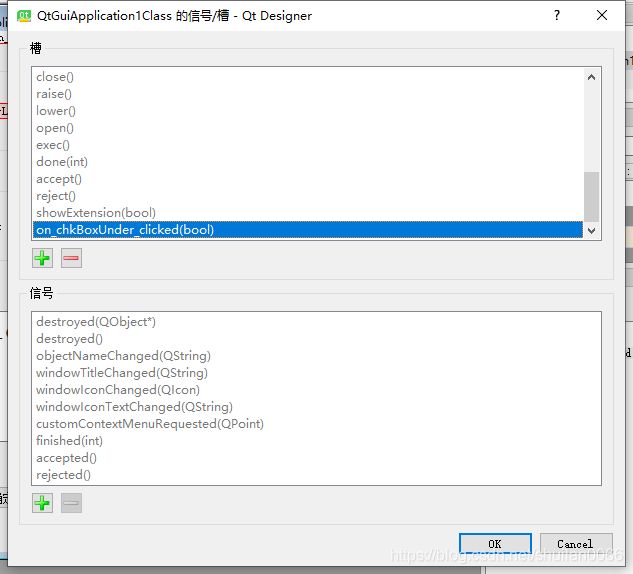
void on_chkBoxUnder_clicked();
void Btn_OpenClick();
};
#include "QtGuiApplication1.h"
#include
QtGuiApplication1::QtGuiApplication1(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
}
void QtGuiApplication1::on_chkBoxUnder_clicked()
{
int i = 0;
i++;
}
void QtGuiApplication1::Btn_OpenClick(){
QMessageBox msg;
msg.setText("HelloWord!");
msg.exec();
}
又如 :
信号选择clicke(bool)
自定义槽 也带参数(bool)
private slots:
void on_chkBoxUnder_clicked(bool bChecked);
void QtGuiApplication1::on_chkBoxUnder_clicked(bool bChecked)
{
int i = 0;
i++;
}
默认关联关系
如果在设计器中 将on_chkBoxUnder_clicked 信号槽对应关系去掉
编译运行发现,仍然起on_chkBoxUnder_clicked语句仍然起作用
查看编译的ui_QtGuiApplication1.h文件的 setupUi函数,也没有发现 connect() 函数进行几个 CheckBox 的信号与槽关联的操作,只是在 setupUI()里发现了如下的一条语句:
QMetaObject::connectSlotsByName(QtGuiApplication1Class);
秘密就在于这条语句。connectSlotsByName(QWDialog) 函数将搜索 QWDialog 界面上的所有组件,将信号与槽函数匹配的信号和槽关联起来,它假设槽函数的名称是:
void on_
例如,通过 UI 设计器的操作,为 chkBoxUnder 自动生成的槽函数是:
void on_chkBoxUnder_clicked(bool checked);
它就正好是 chkBoxUnder 的信号 clicked(bool) 的槽函数。那么,connectSlotsByName() 就会将此信号和槽函数关联起来,如同执行了下面的这样一条语句:
connect(chkBoxUnder, SIGNAL(clicked (bool)),
this, SLOT (on_chkBoxUnder_clicked (bool));
这就是用 UI 设计器可视化设计某个组件的信号响应槽函数,而不用手工去将其关联起来的原因,都是在界面类的构造函数里调用 setupUi() 自动完成了关联。
参考自:http://c.biancheng.net/view/1822.html
代码添加信号槽
void setTextFontColor();
void QtGuiApplication1::setTextFontColor()
{
QPalette plet = ui.txtEdit->palette();
if (ui.rBtnBlack->isChecked())
plet.setColor(QPalette::Text,Qt::black);
else
if (ui.rBtnBlue->isChecked())
plet.setColor(QPalette::Text, Qt::blue);
else
if (ui.rBtnRed->isChecked())
plet.setColor(QPalette::Text, Qt::red);
ui.txtEdit->setPalette(plet);
}
在构造函数中,添加三个radio的信息号槽
QtGuiApplication1::QtGuiApplication1(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
connect(ui.rBtnBlue, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
connect(ui.rBtnRed, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
connect(ui.rBtnBlack, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
}