JavaScript Day03 对象详解
文章目录
- 1. 什么是对象?
- 2.对象的创建
-
- 2.1 字面量模式
- 2.2 构造函数模式
- 3 对象的访问
- 4.新增删除对象中的属性
- 5.Object显示类型转换(强制类型转换)
-
- 5.1-ECMAScript中可用的3种强制类型转换如下:
-
-
-
- -Boolean(value)
- -String(value)
- -Number(value)
-
-
- 5.2-Object类型到Boolean类型
- 5.3 -Object类型转String类型
-
-
-
- -转换规则:
- Object类型转Number类型
- -转换规则:
-
-
- 6.检测属性
-
-
-
-
- in
- -Object.prototype.hasOwnProperty()
- -Object.prototype.propertyIsEnumerable()
-
-
-
- 6.Object原型属性及方法(原型方法,实例可以调用的方法)
-
-
-
-
- -Object原型中常用的方法:
- -constructor
- -hasOwnProperty(propertyName)
- -propertyIsEnumerable(propertyName)
- -valueOf()
- -toLocaleString()
- -toString()
- -isPrototypeOf(object)
-
-
-
- 7.深入理解对象-定义属性
-
- 7.1-数据属性特性
-
-
-
- -Object.defineProperty(属性所在的对象,属性的名字,一个描述符对象)方法
- -Object.defineProperty()
- -Object.defineProperties()
-
-
- 7.2 读取属性的特性
-
-
-
- -Object.getOwnPropertyDescriptor()
- -Object. getOwnPropertyDescriptors()
-
-
- 7.3 -访问器属性特性
- -8.对象序列化
1. 什么是对象?
无序属性的集合,其属性可以包含基本值,对象,或者函数。可以将对象想象成散列表:键值对,其中值可以是数据或者函数。ECMAScript中的对象其实就是一组数据(属性)和功能(方法)的集合。
对象是一个包含相关数据和方法的集合(通常由一些变量和函数组成,我们称之为对象里面的属性和方法)
现实生活中,每一个人都是一个对象。对象有它的属性,如身高和体重,方法有走路或跑步等;所有人都有这些属性,但是每个人的属性都不尽相同,每个人都拥有这些方法,但是方法被执行的时间都不尽相同。
在 JavaScript中,几乎所有的事物都是对象。
之前我们已经学写了JavaScript的变量
以下代码为变量 person 设置值为 “张三” :
var person = "张三";
对象也是一个变量,但对象可以包含多个值(多个变量),每个值以 key:value键值对的方式 呈现。
var person = {name:"张三", height:1.71, gender: 'male'};
2.对象的创建
对象的初始化有两种方式,构造函数模式和字面量模式
2.1 字面量模式
对象使用"{}“作为对象的边界,对象是由多个属性组成,属性与属性之间通过”,“隔开,属性名与属性值通过”:"隔开;属性名一般不添加引号(当属性名中出现特殊字符的时候需要添加引号),属性值如果是字符串的一定添加引号。
var obj = {
name:"terry",
age:12,
sayName:function(){
console.log("my name is ",this.name);
}
}
2.2 构造函数模式
使用Object或者使用自定义构造函数来初始化对象(例如Student)
var obj = new Object();
obj.name = "terry";
obj.age = 12;
obj.sayName = function(){
console.log("my name is",this.name);
}
//等价于 <==>
var obj={};
obj.name="terry";
obj.age=12;
3 对象的访问
- 属性访问
属性访问方式也有两种,点访问、中括号访问
点后面直接跟的是对象的属性,如果属性存在可以访问到,如果属性不存在,得到undefined。 中括号 中 放的是变量,中括号可以将该变量进行解析。
obj.name //'terry'
obj['name'] //'terry'
name = "age"
obj['name'] //12
- 方法的访问
方法的访问主要是为了执行该对象中的方法,需要按照函数调用的方式去使用
//以下执行结果不一样
obj.sayName;
obj.sayName();//方法的使用
- 遍历对象中的属性
普通版的for循环可以遍历数组,但无法遍历对象
增强版的for循环:
for…in用于遍历数组或者对象的属性
for(自定义变量名 in 数组/对象){
执行代码
}
for(var key in obj){
var value=obj[key];
}
obj对象:依次从obj中获取到属性名
“自定义变量名key”用来指定是数组的元素索引,也可以是对象的属性
//循环对象属性:
var obj = {
name:"briup",
age:12,
salary:10000
};
/*
两种方式访问属性:
objectName.propertyName
或者
objectName["propertyName"]
*/
console.log(obj.name);
console.log(obj["age"]);
console.log(obj.salary);
for(var key in obj){
console.log(key+"--"+obj[key]);
}
4.新增删除对象中的属性
只能删除对象的自有属性
delete obj.pro
delete obj[“proname”]
delete obj.sayName //从obj对象中删除sayName属性
新增属性
obj.newpropname=”value”
5.Object显示类型转换(强制类型转换)
5.1-ECMAScript中可用的3种强制类型转换如下:
-Boolean(value)
把给定的值转换成Boolean型;
-String(value)
把给定的值转换成字符串。
-Number(value)
把给定的值转换成数字(可以是整数或浮点数);
5.2-Object类型到Boolean类型
// 除了空引用(null)会转换为false,其他都被转换为true
var obj = {
name:"briup",
age:12
};
// 使用Boolean包装器进行转换
console.log(Boolean(obj));
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| Boolean | true | false |
| String | 任何非空的字符串 | “”(空字符串) |
| Number | 任何非零数字(包括无穷大) | 0和NaN |
| Object | 任何对象 | null |
| Undefined | 无 | undefined |
5.3 -Object类型转String类型
var obj = {
name: 'zhangsan',
age: 12,
// 可以重写toString方法,进行我们想要的转换
toString:function(){
return this.name+"--"+this.age;
}
};
console.log(obj.toString(), typeof obj.toString());
console.log(String(obj), typeof String(obj));
-转换规则:
显示转换与隐式转换规则类似,当要将对象转换为String时,类似隐式转换中的PreferredType为String
1.先调用对象的toString方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用valueOf方法
5.判断valueOf的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
-
Object类型转Number类型
var obj = {
name:"briup",
age:12,
/*
1.如果只重写了valueOf()或者toString()方法,则调用该方法,并将返回值用Number()转换。
2.如果两个方法都重写了,则调用valueOf(),并将返回值用Number()转换。
3.如果两个方法都没有重写,则返回NaN
*/
toString:function(){
return "100";
},
valueOf:function(){
return 10;
}
};
console.log(Number(obj));
-转换规则:
显示转换与隐式转换规则类似,当要将对象转换为Number时,类似隐式转换中的PreferredType为Number
1.先调用对象的valueOf方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用toString方法
5.判断toString的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
6.检测属性
检测一个属性是否属于某个对象。常用的方式主要有3种:
in
检测某属性是否是某对象的自有属性或者是继承属性
var obj = {
name: 'zhangsan',
age: 18,
school: 'xx大学'
}
//in运算符的左侧为属性名称,右侧为对象
console.log('name' in obj); //true
console.log('age' in obj); //true
console.log('gender' in obj); //false
//如果用in判断一个属性存在,这个属性不一定是obj的,它可能是obj继承得到的,如:
'toString' in obj; // true
因为toString定义在object对象中,而所有对象最终都会在原型链上指向object,所以obj也拥有toString属性。
-Object.prototype.hasOwnProperty()
检测给定的属性是否是对象的自有属性,对于继承属性将返回false
var obj = {
name: 'zhangsan',
age: 18,
school: 'xx大学'
}
console.log(obj.hasOwnProperty('name')); //true
console.log(obj.hasOwnProperty('age')); //true
console.log(obj.hasOwnProperty('toString')); //false,toString为继承属性
console.log(obj.hasOwnProperty('gender')); //false
-Object.prototype.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,除了是自身属性外,还要求是可枚举属性,即我们创建的属性。
var obj = {
name: 'zhangsan',
age: 18,
school: 'xx大学'
}
console.log(obj.propertyIsEnumerable('name')); //true
console.log(obj.propertyIsEnumerable('age')); //true
console.log(obj.propertyIsEnumerable('toString')); //false,不可枚举
console.log(obj.propertyIsEnumerable('gender')); //false
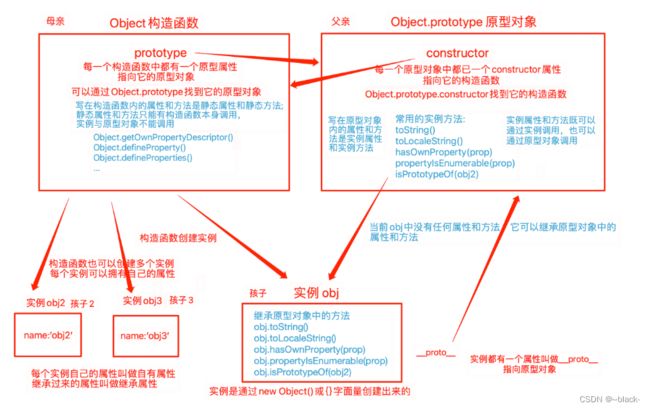
6.Object原型属性及方法(原型方法,实例可以调用的方法)
在Object的构造函数的原型对象中的属性和方法都可以被Object构造函数的实例所继承。
Object原型中的所具有的任何属性和方法也同样存在于其他对象中,任何对象继承自Object。

总结:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,实例都包含一个指向原型对象的内部指针。 ----《JavaScript高级程序设计》
-Object原型中常用的方法:
-constructor
保存用户创建当前对象的函数,与原型对象对应的构造函数
-hasOwnProperty(propertyName)
检查给定的属性名是否是对象的自有属性
-propertyIsEnumerable(propertyName)
检查给定的属性在当前对象实例中是否存在
-valueOf()
返回对象的字符串,数值,布尔值的表示
-toLocaleString()
返回对象的字符串表示,该字符串与执行环境的地区对应
-toString()
返回对象的字符串表示
-isPrototypeOf(object)
检查传入的对象的原型
a.isPrototypeOf(b) 如果a是b的原型,则返回true。如果b不是对象,或者a不是b的原型,则返回false。
// 使用构造函数创建实例对象
var obj = new Object()
// 调用原型对象中继承的方法
console.log(obj.toString());
console.log(obj.__proto__.toString());
// 构造函数 Object
console.log(Object); //[Function: Object]
// 原型对象 Object.prototype
console.log(Object.prototype); // {}
// 原型对象中的constructor属性 原型对象中的constructor属性指向构造函数
console.log(Object.prototype.constructor); //[Function: Object]
// 实例__proto__ 指向 原型对象
console.log(obj.__proto__ === Object.prototype); //true
// 创建Date对象
var now = new Date();
console.log(now);
// 使用原型对象中的方法
console.log(now.toString());//Mon Aug 23 2021 23:22:35 GMT+0800 (GMT+08:00) (中国标准时间)
console.log(now.toLocaleString());//2021-8-23 23:22:35
7.深入理解对象-定义属性
ECMAScript中有两种属性:数据属性、访问器属性。这两种属性用于设置属性的高级属性,例如该属性是否可以配置,是否可以读写,是否可以遍历,并且可以通过setter,getter来监听数据的改变。
7.1-数据属性特性
数据属性 例如name属性
包含一个属性值的位置,这个位置可以读取和写入值。数据属性特性如下
[[Configurable]]
表示是否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性(属性直接定义在对象中,默认为true)。 当为false时,不能重新定义不能使用delete删除。
[[Enumerable]]
表示能否通过for-in循环返回属性。(属性直接定义在对象中,默认为true)
[[Writable]]
表示能否修改属性的值。(属性直接定义在对象中,默认为true)
[[Value]]
包含这个属性的数据值 name:jacky
要修改属性默认的特性,必须使用ECMAScript5的
-Object.defineProperty(属性所在的对象,属性的名字,一个描述符对象)方法
对象是由多个键/值对组成的无序的集合。对象中每个属性可以是任意类型的值。
定义对象可以使用构造函数或字面量的形式:
var obj = new Object();
obj.name = 'zhangsan';
obj.say = function () {};
除了以上添加属性的方式,还可以使用Object.defineProperty定义新属性或修改原有的属性。
-Object.defineProperty()
语法:
Object.defineProperty(obj, prop, descriptor)
参数说明:
- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
返回值:
传入函数的对象。即第一个参数obj;
Object.defineProperty(obj,'name',{
configurable:true,
enumerable:true,
writable:true,
value:'terry'
})
console.log(obj.name);
Object.defineProperty(obj,"name",{enumerable:false})
obj.propertyIsEnumerable("name");//false
注意:当我们创建一个对象并且为对象设置一个属性的时候,该属性默认特性Configurable、Enumerable、Writable默认都为true,value为该属性的值。
-Object.defineProperties()
语法:
Object.defineProperties(obj, props)
参数说明:
- obj:必需。目标对象
- props:该对象的一个或多个键值对定义了将要为对象添加或修改的属性的具体配置
返回值:
传入函数的对象。即第一个参数obj;
var obj = new Object();
Object.defineProperties(obj, {
name: {
value: 'zhangsan',
configurable: false,
writable: true,
enumerable: true
},
age: {
value: 18,
configurable: true
}
})
console.log(obj.name, obj.age) // zhangsan, 18
7.2 读取属性的特性
-Object.getOwnPropertyDescriptor()
功能:
该方法返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性)
语法: Object.getOwnPropertyDescriptor(obj, prop)
obj: 需要查找的目标对象
prop: 目标对象内属性名称
var person = {
name: '张三',
age: 18
}
var desc = Object.getOwnPropertyDescriptor(person, 'name');
console.log(desc) 结果如下
// {
// configurable: true,
// enumerable: true,
// writable: true,
// value: "张三"
// }
-Object. getOwnPropertyDescriptors()
功能:
所指定对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。
语法: Object.getOwnPropertyDescriptors(obj)
obj: 需要查找的目标对象
var person = {
name: '张三',
age: 18
}
var desc = Object.getOwnPropertyDescriptors(person);
console.log(desc)
//{
// configurable: true,
// enumerable: true,
// value: '张三',
// writable: true
//}
7.3 -访问器属性特性
访问器属性:这个属性不包含数据值,包含的是一对get和set方法,在读写访问器属性时,就是通过这两个方法来进行操作处理的。
访问器属性包含的四个特性:
[[Configurable]]
表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或能否把属性修改为访问器属性, 默认为false
[[Enumerable]]
表示能否通过for-in循环返回属性,默认为false
[[Get]]
在读取属性时调用的函数,默认值为undefined
[[Set]]
在写入属性时调用的函数,默认值为undefined
这里要注意下,访问器属性不能直接定义,要通过Object.defineProperty()这个方法来定义。
/**
* 访问器属性:访问器属性不包含数值,它包含的是一对getter和setter函数;
* 访问器属性不能像数据属性一样直接定义,它必须使用Object.defineProperty()方法来定义
*/
var book = {
_year: 2020, //下划线表示是内部属性,只能通过对象的方法来读写
editor: 1
};
Object.defineProperty(book, 'year', {
get: function () {
return this._year;
},
// 若只指定get方法,不指定set方法,那就默认该属性是只读的
set: function (newYear) {
if (newYear !== this._year) {
this._year = newYear
this.editor ++
}
}
});
// 测试访问属性中的get,set方法
console.log('未修改的year:' + book.year);
book.year = 2021;
console.log('修改后的year:' + book.year);
console.log('修改year后的editor:' + book.editor);
// 问器属性可以通过Object.getOwnPropertyDescriptor()查询
console.log(Object.getOwnPropertyDescriptor(book, '_year'));
由此可以想到数据的双向绑定:
在一个对象(book)中设置一个私有属性(_year:开头下划线代表私有属性),再为这个对象设置访问器属性year(本身还未在对象中定义),当book.year进行修改时触发set函数,通过这个函数可以进行数据的操作,比如数据的判断赋值等一系列操作,从而实现数据的双向绑定。这个原理是vue的本质原理。vue是数据驱动框架,当数据发生改变的时候,视图自动更新。
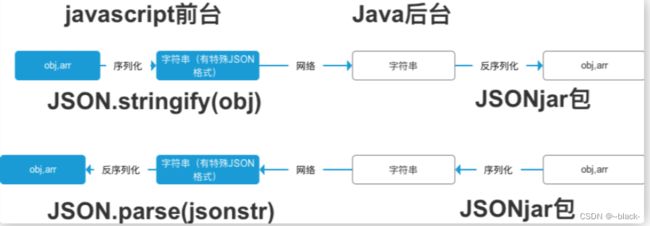
-8.对象序列化
对象序列化是指将对象的状态转换为字符串,也可以反序列化,将字符串还原为对象函数。
RegExp,Error对象,undefined值不能序列化和反序列化。
JSON.stringify(obj) 将对象序列化为JSON字符串,只能序列化对象可枚举的自有属性
JSON.parse(jsonStr) 反序列化
// 将对象转换为JSON字符串
// {"name":"briup","age":12}
var obj = {
name:"briup",
age:12
};
console.log(obj); //object类型打印的结果 {name:'briup',age:12}
// 将对象转换为JSON字符串
var json = JSON.stringify(obj);
console.log(json);//string类型的字符串
// 将JSON字符串转换为对象
var obj = JSON.parse(json);
console.log(obj);