14、配置svg图标使用环境
1、安装依赖
在vue3 + vite项目中使用svg图标,需要先安装如下插件:
// 建议一起安装,避免报错
yarn add -D vite-plugin-svg-icons
// 如果因为 vite-plugin-svg-icons 版本问题导致报错,可以安装如下一个依赖
yarn add fast-glob -D
2、配置插件规则
安装完 vite-plugin-svg-icons 插件依赖之后,在vite.config.ts配置文件的plugins插件配置项中如下配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {createSvgIconsPlugin} from "vite-plugin-svg-icons";
export default defineConfig({
plugins: [
vue(),
// 配置 svg 插件
createSvgIconsPlugin({
// 配置图标文件夹路径(必须)
iconDirs: [resolve(process.cwd(), 'src/assets/svg')],
// 配置SymbolId格式
symbolId: 'icon-[dir]-[name]',
}),
],
})
在上面的示例中,我们使用svg插件库提供的 createSvgIconsPlugin 函数创建了一个插件实例,并将其配置到了全局 plugins 中,使其实例能够在全局有效。同时,我们也对该插件实例进行了定制配置,例如,其中的 iconDirs 和 symbolId 两个配置项,其中,iconDirs 指定 svg 图标的加载目录,symbolId 指定图标名称格式。
下面附赠我本人在此练习项目中使用的初版较完整的 vite.config.ts 配置,内容如下,以供参考:
import {defineConfig, loadEnv} from "vite";
import vue from "@vitejs/plugin-vue";
import {createSvgIconsPlugin} from "vite-plugin-svg-icons";
import {resolve} from "path";
// vite的相关配置
export default defineConfig(({command, mode}) => {
// 根据当前工作目录中的 `mode` 加载 .env 文件
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。
// 如果是两个参数则读取我们配置在 .env.mode的环境变量;加第三个参数 ”“ 则当前主机的全量环境变量配置
const env = loadEnv(mode, process.cwd());
console.log("读取.env中配置的环境变量", env);
// 读取运行模式,如果是dev运行 "dev": "vite --mode development", 则mode为development
console.log("读取mode变量", mode);
// process.cwd() 可以获取当前工作目录,例如 D:\Git\Git-Repository\vue3-template-web
console.log("读取工作路径变量", process.cwd());
return {
plugins: [
vue(),
createSvgIconsPlugin({
// 配置图标文件夹路径(必须)
iconDirs: [resolve(process.cwd(), 'src/assets/svg')],
// 配置SymbolId格式
symbolId: 'icon-[dir]-[name]',
})
],
// 此处配置项目服务参数
server: {
host: "0.0.0.0", // 项目运行地址,此处代表localhost
port: 3000, // 项目运行端口
open: true, //编译之后是否自动打开页面
hmr: true, // 是否开启热加载
https: false, // 是否开启https模式
cors: true, // 是否开启跨域
// 设置代理,代理所有从vite发出的url中带/api的请求
proxy: {
"^/api/.*": {
// url请求路径匹配 /api
target: env.VITE_APP_BASE_URL, // 匹配上则转发到target 目标Host
// 将vite服务的Host更改为target目标 URL ,如果不设置true则发出的请求Host依旧是vite服务的Host
changeOrigin: true,
// 路径重写,剔除/api,然后将剩余的path拼接到target后,组成最终发出去请求
// path 参数代表的是端口后的路径,例如http://localhost:6666/api/userInfo ,则path代表/api/userInfo
rewrite: (path: string) => path.replace(/^\/api/, ""),
},
},
},
logLevel: "info",
// 配置src的别名@
resolve: {
alias: {
"@": resolve(__dirname, "./src"),
},
},
// 配置 less ,使其一些新特性能够生效
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
additionalData: '@import "@/styles/variables.less";'
}
}
}
};
});
3、全局引入svg图标注册器
在配置完成之后,我们还需要在 main.ts 中全局引入如下内容:
import 'virtual:svg-icons-register'
4、封装成svg图标组件
虽然完成了前面三步就可以在项目中使用了,使用方式如下:
<!-- 引入名称为icon-test的svg文件并渲染 -->
<svg aria-hidden="true">
<use xlink:href="#icon-phone" fill="red"></use>
</svg>
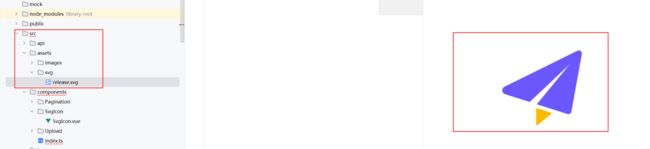
特别说明:在上例中 xlink:href 迎来关联 svg 图标,# 井号代表 v-svg 指令的缩写。因为,上面我们已经定义好了 svg 的存放目录和使用格式,因此,想要正确使用就需要将 svg 图标存放在 src/assets/svg 目录下,然后在使用时格式要遵循 icon-[dir]-[name] ,其中中括号代表可选,所以,假如我们在 src/assets/svg目录下存放了一个名称为 release 的 svg 图标,那么,该图标使用标识就是 icon-release 。
在完成了以上步骤之后,虽然我们是可以全局使用 svg 图标了,但是每使用一次都必定会存在下面这样的重复代码:
<svg aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
因此,我们有必要考虑将其封装成一个组件来使用,具体做法如下:
<template>
<svg aria-hidden="true" :width="size" :height="size">
<use :href="prefix + name" :fill="color"></use>
</svg>
</template>
<script setup lang="ts">
defineProps({
// svg 图标前缀
prefix: {
type: String,
default: "#icon-"
},
// svg 图标名称
name: {
type: String,
required: true
},
// svg 图标颜色
color: {
type: String,
default: ""
},
size: {
type: [String, Number],
default: 20
}
})
</script>
<svg-icon name="release"></svg-icon>
在上面封装的svg图标组件中,为了使得每个图标能够进行自定义样式,我为该组件添加了几个组件绑定属性,通过这些属性,我们可以动态的改变每一个图标的样式。如果组件属性不够用,我们还可以继续添加。例如,上面的组件中,我们还可以添加一个 size 属性用来控制组件大小。下面从阿里巴巴图标库下载一个svg图标文件,并命名为 release ,放入项目中如下目录:
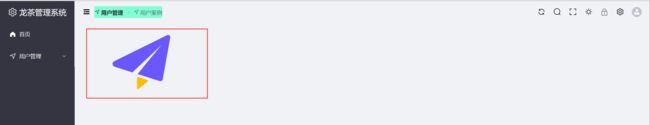
没加 size 属性测试效果如下:
添加了 size 属性测试效果如下:
额外说明
1、在SVG 2规范中,xlink:href属性已经被废弃,取而代之的是href属性。因此,在SVG 2中,可以省略xlink前缀,直接使用href属性。
但是,在一些老版本的浏览器中,可能仍然需要使用xlink:href属性。为了兼容性,可以在使用xlink:href属性时保留xlink前缀,或者使用href属性时同时添加xlink:href属性,以确保在不同的浏览器中都能正常显示。例如:
<svg>
<use xlink:href="#icon">use>
<use href="#icon" xlink:href="#icon">use>
svg>
2、如果想要不出错的使用 svg 图标,请务必按照我说的步骤一步一步来,同时也要仔细看好每一处的细节和文字解释,避免因粗心导致出现错误。
3、详细的使用和配置内容可以参考该插件官网,地址为vite-plugin-svg-icons官网