Streamlit基础教程
streamlit是什么
streamlit是一个开源的python库,它能够快速的帮助我们创建定制化的web应用,而且还非常便于和他人分享,特别是在机器学习和数据科学领域。整个过程不需要你了解任何前端的知识,包括html、css、javascript等,对非前端开发人员非常的友好。
streamlit安装
streamlit要求python版本大于等于3.6,可以直接使用pip进行安装
pip install streamlit安装成功后,使用其内置的hello app测试,执行命令
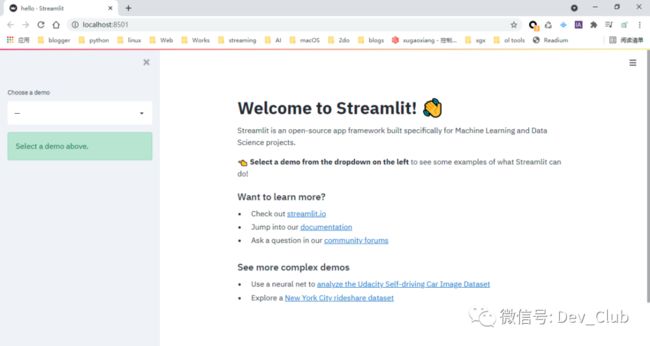
streamlit hello服务启动后,它会自动帮我们打开页面,地址是 http://localhost:8501
可以看到,streamlit默认使用端口8501
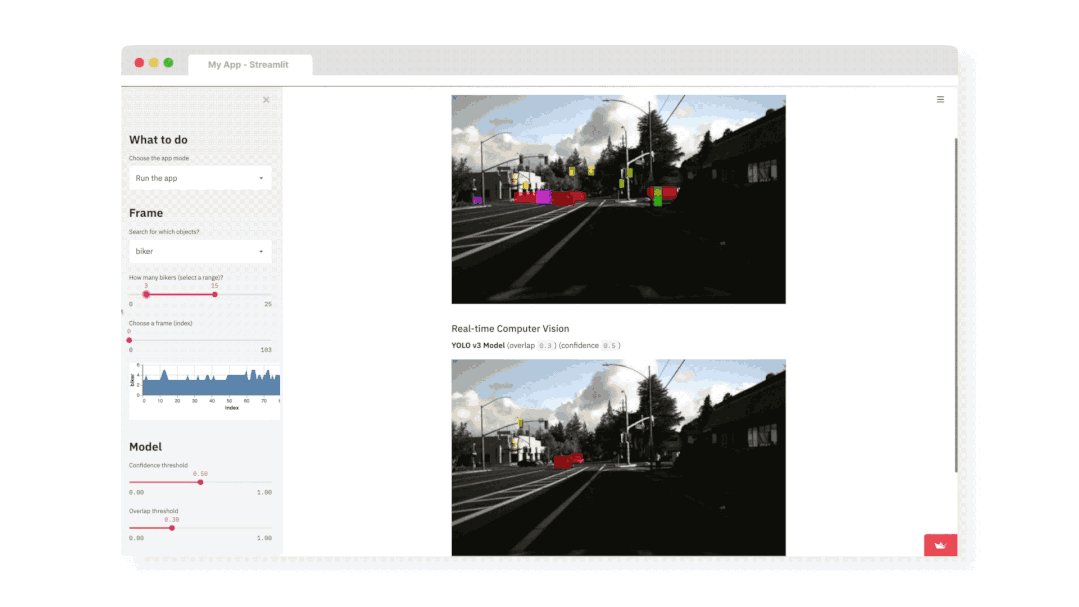
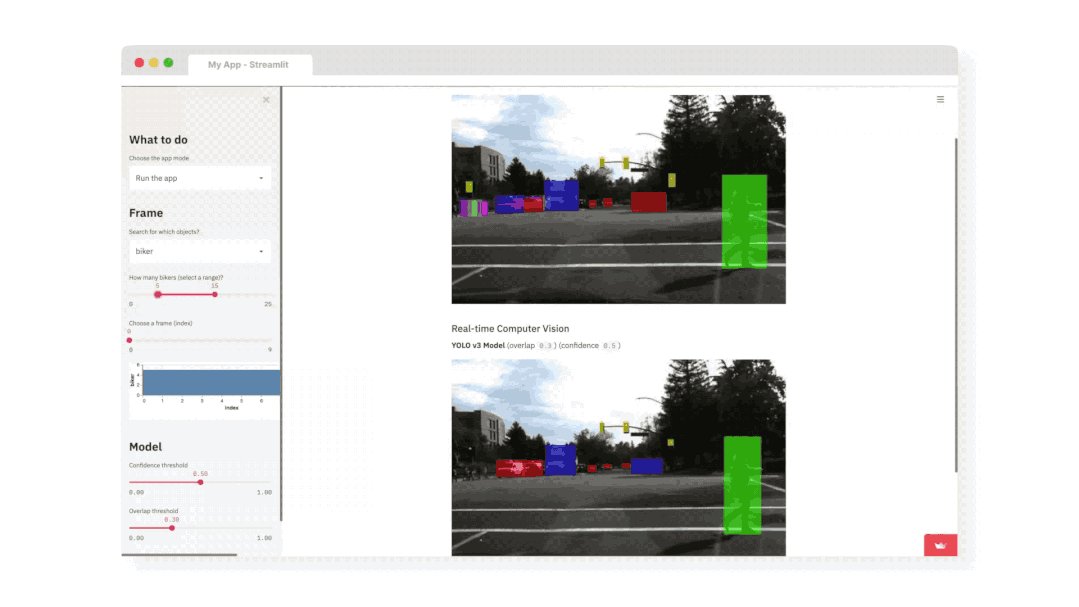
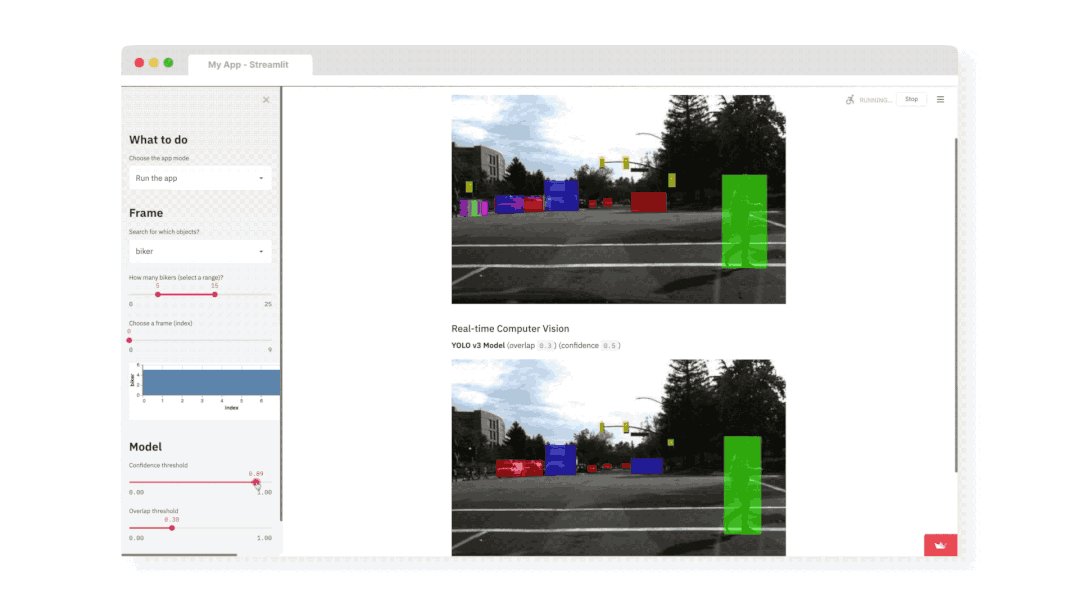
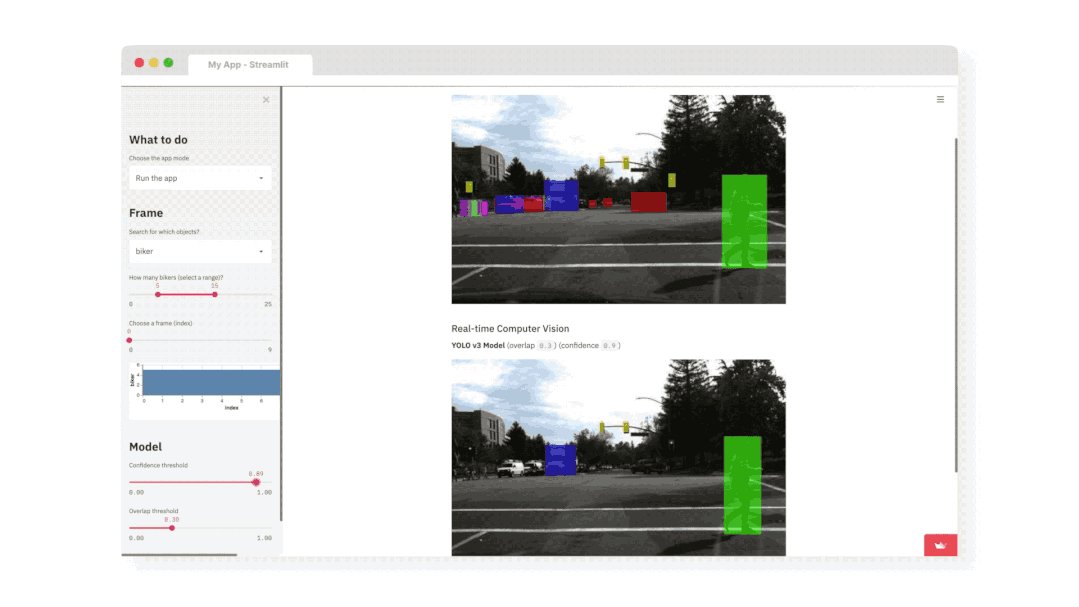
除此之外,streamlit官方还提供了一个稍复杂的应用,它结合了yolov3的目标检测算法,仓库地址:https://github.com/streamlit/demo-self-driving,感兴趣的可以去研究研究,代码简短,但功能完整
那么,针对我们自己写的源码文件,该怎么运行呢?其实也非常简单,比如源码文件是app.py,那么可以执行
streamlit run app.py这里再说2个常用的命令
streamlit docs 查看文档
streamlit cache clear 清缓存
streamlit常用组件
按钮
import streamlit as st
button = st.button('按钮')文本输入框
import streamlit as st
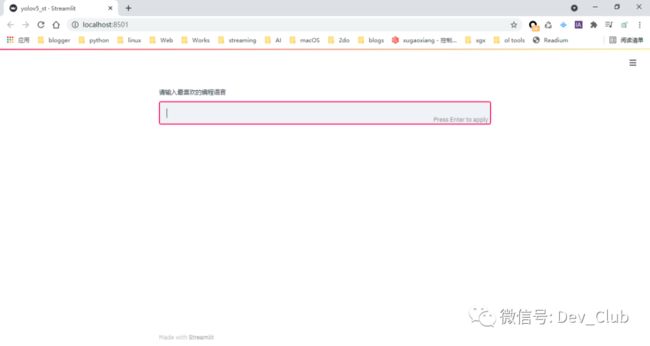
st.text_input('请输入最喜欢的编程语言', key="name")文本显示
import streamlit as st
st.write('Hello streamlit.')streamlit完美支持markdown语法,可以直接使用write方法,来看示例
import streamlit as st
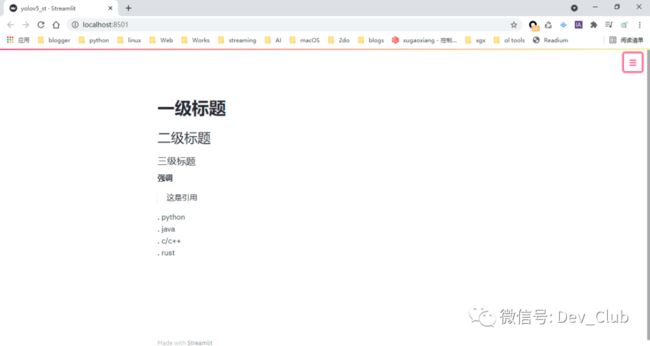
st.write("""
# 一级标题
## 二级标题
### 三级标题
**强调**
>这是引用
. python
. java
. c/c++
. rust
""")除了write方法,streamlit还提供了text方法,同样可以显示文本信息
import streamlit as st
st.text('Hello streamlit.')标题
import streamlit as st
st.title('title')除了title,streamlit还提供了header和subheader
import streamlit as st
st.header('header')
st.subheader('subheader')滑动条
import streamlit as st
number = st.slider('Pick a number', 0, 100)选择框
import streamlit as st
flag = st.checkbox('Yes')单选按钮
import streamlit as st
languages = ['python', 'c', 'rust', 'c++']
st.radio('Pick a language', languages)下拉选择框
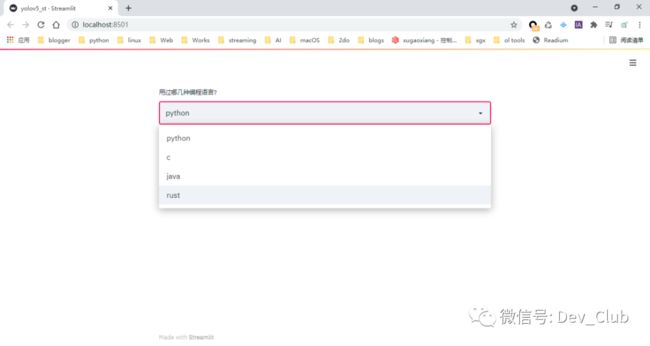
import streamlit as st
st.selectbox('用过哪几种编程语言?', ('python', 'c', 'java', 'rust'))日期选择器
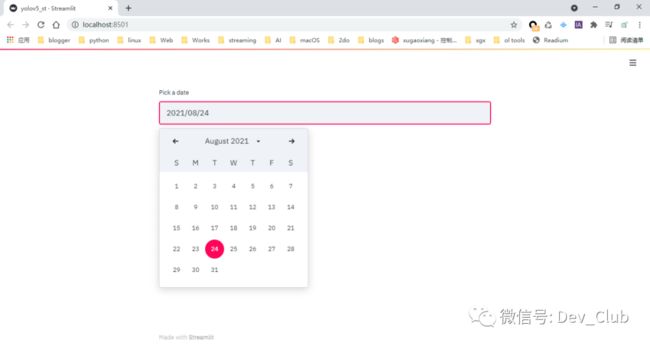
import streamlit as st
date = st.date_input('Pick a date')颜色选择器
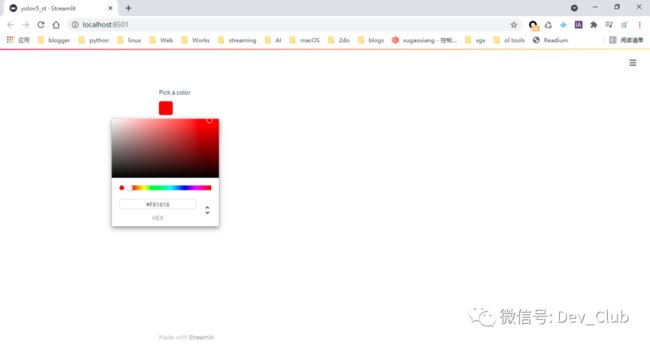
import streamlit as st
color = st.color_picker('Pick a color')文件选择器
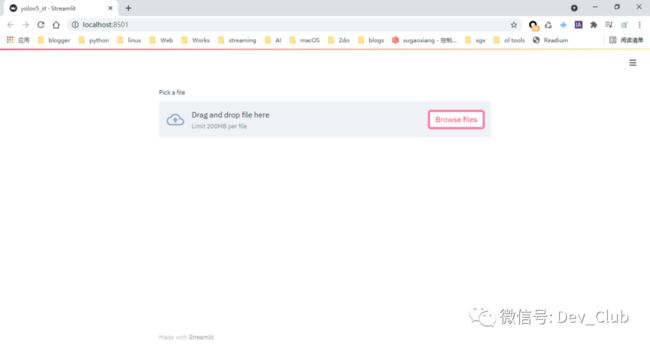
import streamlit as st
file = st.file_uploader('Pick a file')streamlit的其它功能
显示json
import streamlit as st
st.json({
"code": 0,
"data": {
"sex": "female",
"age": 18,
"score": 100
}
})显示代码
from numpy.core.arrayprint import _leading_trailing
import streamlit as st
code = """
def func():
print('Hello streamlit.')
"""
st.code(code, language='python')显示pandas中的dataframe
from numpy.core.arrayprint import _leading_trailing
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randn(50, 5), columns=(
'col %d' % i for i in range(5)))
st.dataframe(df)最后一句中的st.dataframe(df)可以用st.write(df)来代替,效果一样
显示表格
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randn(50, 5), columns=(
'col %d' % i for i in range(5)))
st.table(df)与上边的dataframe不同的是,表格会将所有数据都显示出来,而没有了滚动条
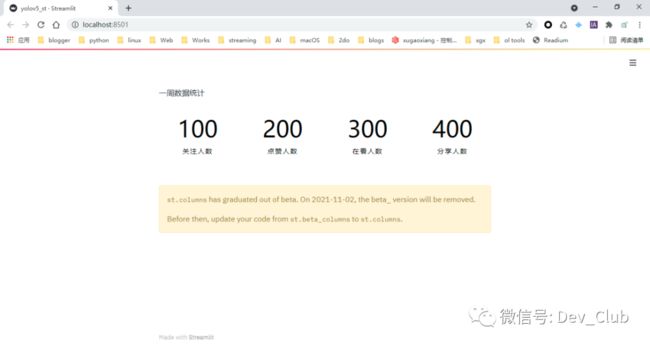
指标性数据显示
这里还需要安装另一个库streamlit-metrics,执行安装命令pip install streamlit-metrics即可
import streamlit as st
from streamlit_metrics import metric_row
st.write("一周数据统计")
metric_row(
{
"关注人数": 100,
"点赞人数": 200,
"在看人数": 300,
"分享人数": 400
}
)streamlit的会话状态和回调
会话状态session state
在浏览器中打开新的页面,就创建了一个会话(session)。会话状态是页面rerun(并非类似F5的页面刷新)时数据交互的一种方式。
看个计数的示例
import streamlit as st
st.title('Hello streamlit.')
counter = 0
increment = st.button('Increment')
if increment:
counter += 1
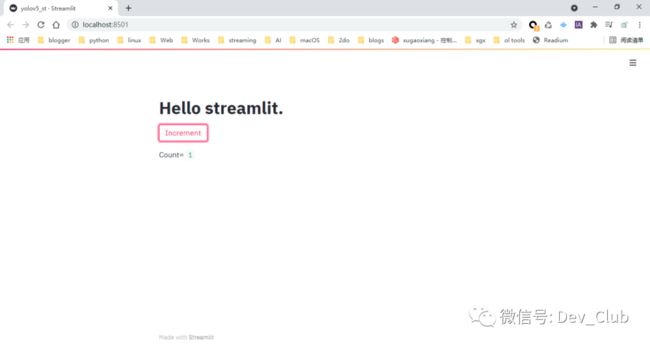
st.write('Count= ', counter)可以看到只有第一次点击按钮时,Count增加了1,后面的点击,counter都不会改变,这显然跟我们的预期是不一样的。
我们修改下上面的代码
from typing import Counter
import streamlit as st
st.title('Hello streamlit.')
if 'counter' not in st.session_state:
st.session_state.counter = 0
increment = st.button('Increment')
if increment:
st.session_state.counter += 1
st.write('Count= ', st.session_state.counter)这样功能就正常了,每点击一次按钮,Count就加1
回调callbacks
回调(callbacks)是一个python函数,它在输入组件更改时被调用,比如按钮被点击、滑动条被拉拽等。
针对上边的示例,使用callbacks修改一下
from typing import Counter
import streamlit as st
# callbacks
def increment_counter():
st.session_state.counter += 1
st.title('Callbacks')
if 'counter' not in st.session_state:
st.session_state.counter = 0
st.button('Increment', on_click=increment_counter)
st.write('Count= ', st.session_state.counter)代码执行的效果是一样的。这是无需传参的示例,如果需要数据交互,可以使用args或kwargs,看下面的示例
import streamlit as st
st.title('Callbacks with args')
if 'counter' not in st.session_state:
st.session_state.counter = 0
increment_value = st.number_input('Enter a value', value=0, step=1)
def increment_counter(increment_value):
st.session_state.counter += increment_value
increment = st.button('Increment', on_click=increment_counter,
args=(increment_value, ))
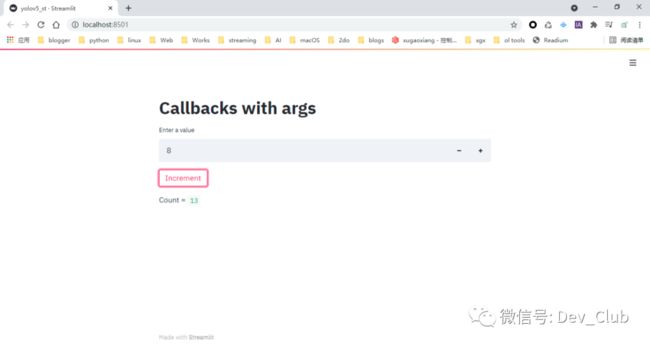
st.write('Count = ', st.session_state.counter)下面看看kwargs的用法,它接收的是命名参数
import streamlit as st
st.title('Callbacks with kwargs')
if 'counter' not in st.session_state:
st.session_state.counter = 0
def increment_counter(increment_value=0):
st.session_state.counter += increment_value
def decrement_counter(decrement_value=0):
st.session_state.counter -= decrement_value
st.button('Increment', on_click=increment_counter,
kwargs=dict(increment_value=5))
st.button('Decrement', on_click=decrement_counter,
kwargs=dict(decrement_value=1))
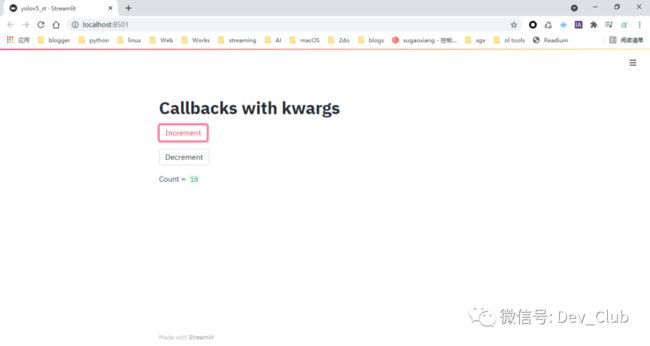
st.write('Count = ', st.session_state.counter)点击Increment按钮,Count就加5,点击Decrement按钮,Count就减1
会话状态的注意事项
关于会话状态,有两点需要注意,分别是
只要页面打开并连接到
streamlit服务器,会话状态就会一直存在。一旦关闭选项卡,会话状态中存储的所有内容都会丢失会话状态不会持久化。如果
streamlit服务器崩溃,那么存储在会话状态中的所有内容都会被删除