Django学生信息管理
1、创建名为students的Django项目,并引用os
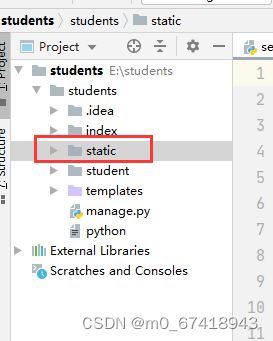
2、在students项目里创建static目录
3、在static目录里在创建css目录,并在css里创建main.css文件
4、在main.css文件里输入相应样式
5、在static目录里添加layui框架
6、在static目录里创建js目录,并在js目录里创建main.js文件
7、 在main.js文件里编写动态显示日期和时间代码
8、在settings.py文件里配置数据库信息
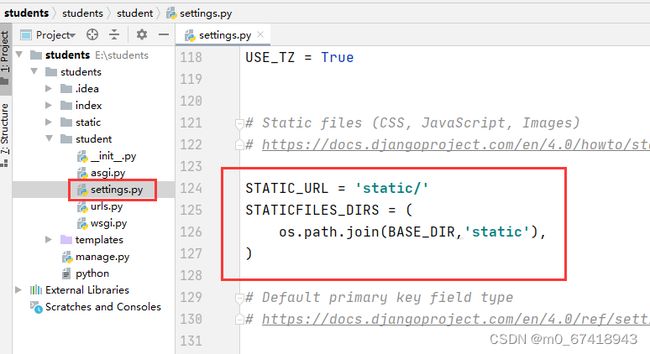
9、在settings.py文件里配置静态文件目录
10、创建名为students的数据库
11、在_init_.py文件里设置数据库连接模块
12、 在控制台执行数据迁移命令,生成数据表
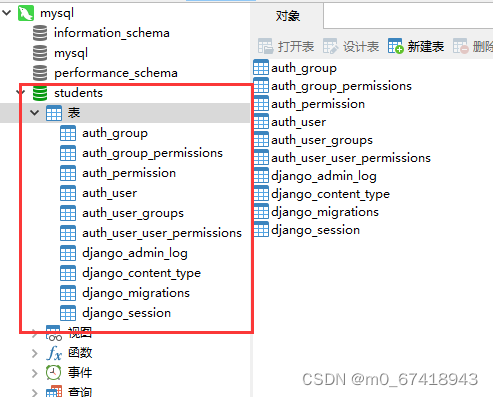
13、查看生成的数据表
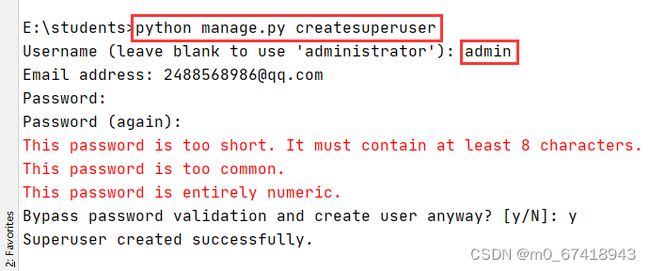
14、添加超级管理员
15、配置主路由students目录里的urls.py文件
16、创建index应用
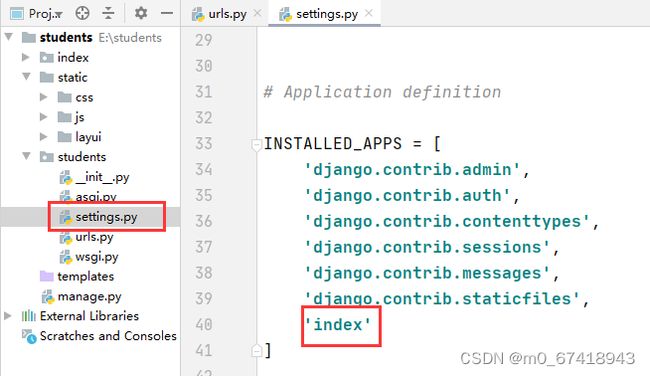
17、在settings.py文件里注册index
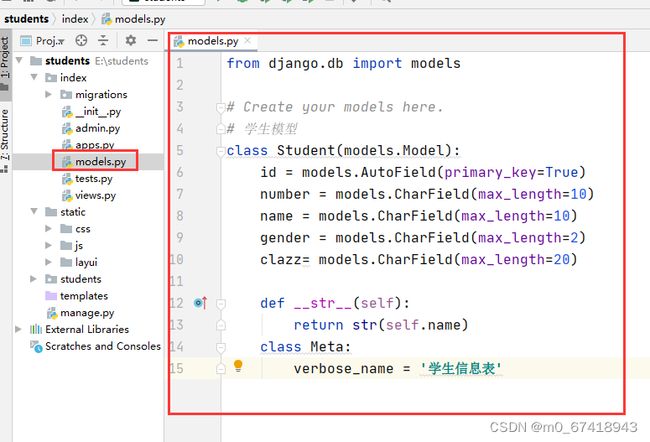
18、在index目录里的models.py文件中创建Student模型类
19、在index目录里的views.py文件里创建三个视图函数
20、在主路由文件里导入三个视图函数
21、在控制台执行两条命令,进行数据迁移,生成学生表
22、 查看生成的学生表
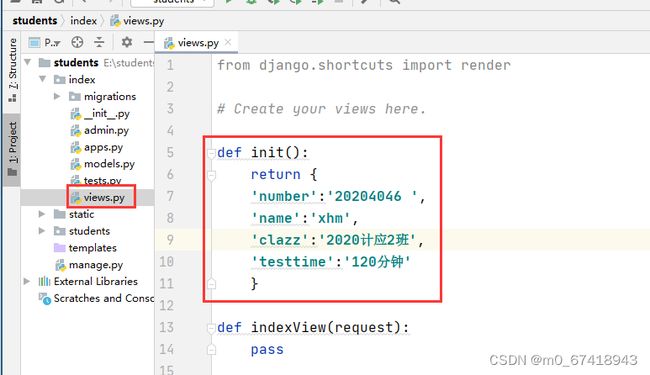
23、在index目录里的views.py文件里创建init()函数
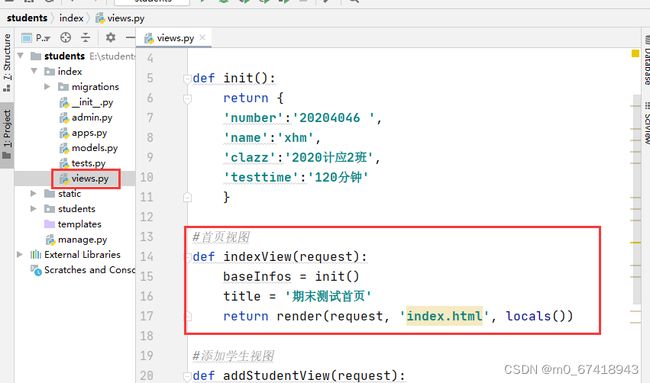
24、修改views.py文件里的indexView视图函数
25、修改views.py文件里的addStudentView添加学生视图
26、修改views.py文件里的showStudentView显示学生视图
27、在templates里创建frame.html
28、设置{% load static %}、{% static ... %}静态资源Django内置标签
29、 设置{% url ... %}路由的Djang内置标签
30、设置块内容{% block content %}{% endblock content %}的Django内置标签
31、在templates里创建index.html
32、在templates里创建addstudent.html
33、在templates里创建showstudent.html
34、运行项目
35、运行项目,测试添加学生信息功能
输入信息
单击提交按钮,测试是否添加成功
35、查看学生表记录
36、测试成功后,通过添加学生信息功能,再添加几条记录
37、测试显示学生信息功能