Quartz2D简单绘制之直线&虚线
1、画直线和虚线


 View Code
View Code
// 画线
CGContextRef contextRef = UIGraphicsGetCurrentContext();
// 线边冒的三种类型
// CGLineCap. kCGLineCapButt, kCGLineCapRound, kCGLineCapSquare
CGLineCap lineCap = kCGLineCapButt;
// 线段拐角出设置的三种类型
// CGLineJoin. kCGLineJoinMiter(直角), kCGLineJoinRound(圆角), kCGLineJoinBevel(平角)
CGLineJoin lineJoin = kCGLineJoinMiter;
CGContextSetRGBStrokeColor(contextRef, 1.0f, 1.0f, 1.0f, 1);
CGContextSetLineWidth(contextRef, 2.0f);
CGContextSetLineJoin(contextRef, lineJoin);
CGContextSetLineCap(contextRef, lineCap);
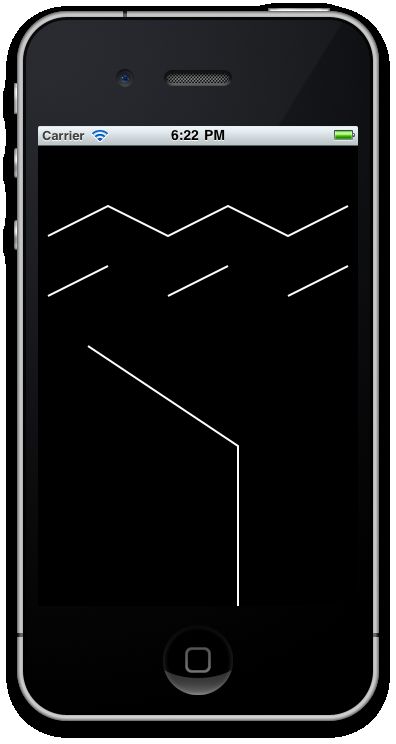
CGContextMoveToPoint(contextRef, 50.0f, 200.0f);
CGContextAddLineToPoint(contextRef, 200.0f, 300.0f);
CGContextAddLineToPoint(contextRef, 200.0f, 500.0f);
// Each dash entry is a run-length in the current coordinate system
// The concept is first you determine how many points in the current system you need to fill.
// Then you start consuming that many pixels in the dash pattern for each element of the pattern.
// So for example, if you have a dash pattern of {10, 10}, then you will draw 10 points, then skip 10 points, and repeat.
// As another example if your dash pattern is {10, 20, 30}, then you draw 10 points, skip 20 points, draw 30 points,
// skip 10 points, draw 20 points, skip 30 points, and repeat.
// The dash phase factors into this by stating how many points into the dash pattern to skip.
// So given a dash pattern of {10, 10} with a phase of 5, you would draw 5 points (since phase plus 5 yields 10 points),
// then skip 10, draw 10, skip 10, draw 10
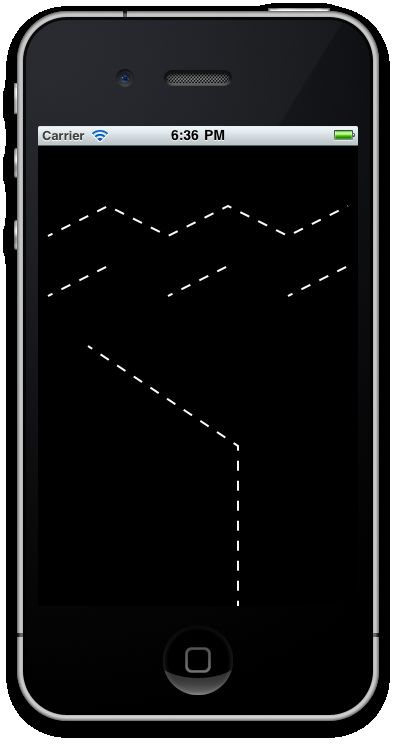
// 以下两行是设置虚线
CGFloat lengths[] = {10, 10};
CGContextSetLineDash(contextRef, 5.0f, lengths, sizeof(lengths)/sizeof(lengths[0]));
CGContextStrokePath(contextRef);
CGPoint addLines[] = {
CGPointMake(10.0, 90.0),
CGPointMake(70.0, 60.0),
CGPointMake(130.0, 90.0),
CGPointMake(190.0, 60.0),
CGPointMake(250.0, 90.0),
CGPointMake(310.0, 60.0),
};
// Bulk call to add lines to the current path.
// Equivalent to MoveToPoint(points[0]); for(i=1; i<count; ++i) AddLineToPoint(points[i]);
CGContextAddLines(contextRef, addLines, sizeof(addLines)/sizeof(addLines[0]));
CGContextStrokePath(contextRef);
CGPoint strokeSegments[] = {
CGPointMake(10.0, 150.0),
CGPointMake(70.0, 120.0),
CGPointMake(130.0, 150.0),
CGPointMake(190.0, 120.0),
CGPointMake(250.0, 150.0),
CGPointMake(310.0, 120.0),
};
// Bulk call to stroke a sequence of line segments.
// Equivalent to for(i=0; i<count; i+=2) { MoveToPoint(point[i]); AddLineToPoint(point[i+1]); StrokePath(); }
CGContextStrokeLineSegments(contextRef, strokeSegments, sizeof(strokeSegments)/sizeof(strokeSegments[0]));
