Flutter 图片缓存(2.1)
Flutter 图片缓存2.1
- 什么是图片缓存
- Image
- FadeInImage
- CachedNetworkImage
什么是图片缓存
在有网络的情况下下载图片,并且缓存到本地,当第二次启动时,使用本地缓存的图片,当在没有网的状态下,并且没有下载网络本地图片缓存到本地,则使用占位符图片来显示当前状态.
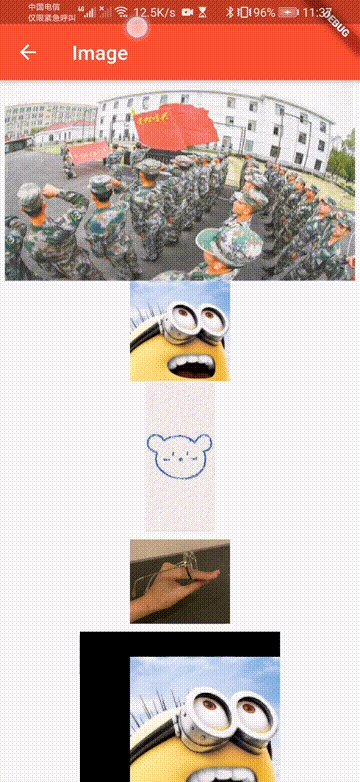
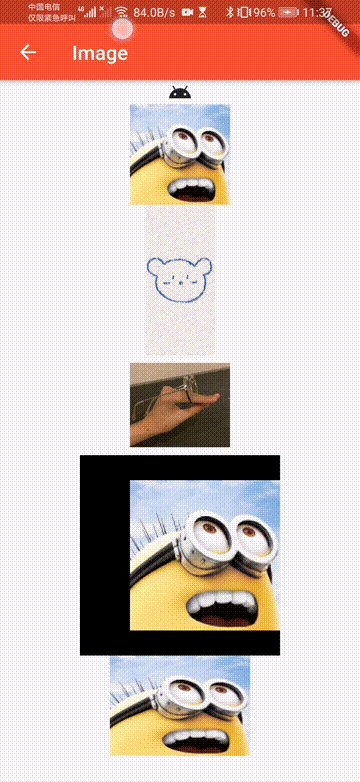
Image
| Image参数 | 类型 | 说明 |
|---|---|---|
| src | String | Image显示图片路径 |
| width | double | 图片宽度 |
| height | double | 图片高度 |
| alignment | AlignmentGeometry | 相对位置 |
| fit | BoxFit | BoxFit.fill完全填充,宽高比可能会变 BoxFit.contain等比拉伸,直到一边填充满 BoxFit.cover等比拉伸,直到2边都填充满,此时一边可能超出范围 BoxFit.fitWidth等比拉伸,宽填充满 BoxFit.fitHeight等比拉伸,高填充满 BoxFit.none不拉伸,超出范围截取 BoxFit.scaleDown只缩小,等比 |
加载网络图片
Image.network(
"https://www.devio.org/img/avatar.png",
width: 100,
height: 100,
),
设置资源图片
Image.asset(
"images/panda.jpeg",
width: 150,
height: 150,
),
设置本地图片
Image.file(
new File(
"/data/user/0/com.example.flutter_app/cache/image_picker5478558919946394496.jpg"),
width: 100,
height: 100,
),
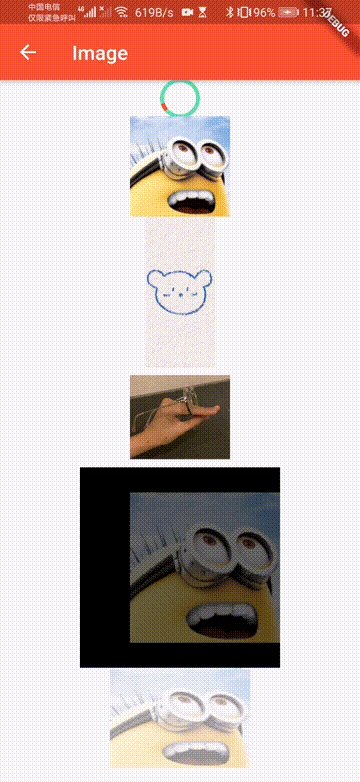
FadeInImage
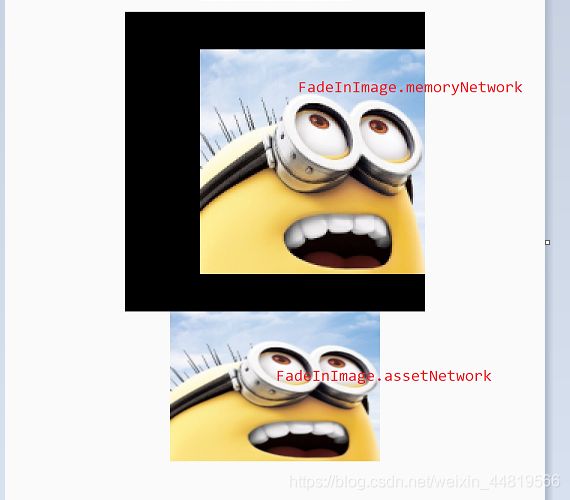
FadeInImage.memoryNetwork()
下载网络图片到本地,使用透明属性kTransparentImage,从透明到不透明动画显示 不支持.jpg图片
透明属性依赖:transparent_image: ^1.0.0
| FadeInImage.memoryNetwork参数 | 类型 | 说明 |
|---|---|---|
| placeholder | Uint8List | 占位符,当图片加载出来之前显示 |
| width | double | 宽 |
| height | double | 高 |
| alignment | AlignmentGeometry | 相对位置 |
| fit | BoxFit | BoxFit.fill完全填充,宽高比可能会变 BoxFit.contain等比拉伸,直到一边填充满 BoxFit.cover等比拉伸,直到2边都填充满,此时一边可能超出范围 BoxFit.fitWidth等比拉伸,宽填充满 BoxFit.fitHeight等比拉伸,高填充满 BoxFit.none不拉伸,超出范围截取 BoxFit.scaleDown只缩小,等比 |
Container(
color: Colors.black,
child: FadeInImage.memoryNetwork(
width: 200,
height: 200,
fit: BoxFit.none,
alignment: Alignment.centerRight,
//从内存中加载图片
placeholder: kTransparentImage, //依赖transparent_image: ^1.0.0
image: 'https://www.devio.org/img/avatar.png',
),
),
FadeInImage.assetNetwork()
下载网络图片到本地,使用本地的图片作为站位图 不支持.jpg图片
| FadeInImage.assetNetwork参数 | 类型 | 说明 |
|---|---|---|
| placeholder | String | 占位符,当图片加载出来之前显示,加载本地图片 |
| width | double | 宽 |
| height | double | 高 |
| alignment | AlignmentGeometry | 相对位置 |
| fit | BoxFit | BoxFit.fill完全填充,宽高比可能会变 BoxFit.contain等比拉伸,直到一边填充满 BoxFit.cover等比拉伸,直到2边都填充满,此时一边可能超出范围 BoxFit.fitWidth等比拉伸,宽填充满 BoxFit.fitHeight等比拉伸,高填充满 BoxFit.none不拉伸,超出范围截取 BoxFit.scaleDown只缩小,等比 |
FadeInImage.assetNetwork(
width: 140,
height: 100,
alignment: Alignment.bottomLeft,
fit: BoxFit.fill,
placeholder:
'images/panda.jpeg',
image: 'https://www.devio.org/img/avatar.png',
),
CachedNetworkImage
功能介绍:有网情况:网络下载图片缓存到本地,当第二次打开时,不下载网络图片,使用缓存到本地的图片,若没有网,没有缓存到本地图片,则使用默认图片.
| CachedNetworkImage参数 | 类型 | 说明 |
|---|---|---|
| memCacheWidth | int | 缓存到本地宽 |
| memCacheHeight | int | 缓存到本地高 |
| placeholder | PlaceholderWidgetBuilder | 占位符,没加载出来图片时显示 |
| imageUrl | String | 加载图片Url |
| errorWidget | LoadingErrorWidgetBuilder | 无网络下载图片使用默认图片 |
CachedNetworkImage(
memCacheWidth: 350,
//缓存宽
memCacheHeight: 200,
//缓存高
placeholder: (context, url) {
return CircularProgressIndicator(
backgroundColor: Colors.greenAccent,
valueColor: AlwaysStoppedAnimation(Colors.red),
);
},
imageUrl:
"https://image.springup9.com/image/20200805/epcyoisqmm80000000.jpeg",
//无网络下载图片使用默认图片
errorWidget: (context, url, android) {
print('CachedNetworkImage${url}');
return Icon(Icons.android);
}),
将图片地址填错,测试errorWidget默认图片,效果图:

完整代码
上一章:Flutter 手机拍照,选取照片功能实战
下一章:Flutter 夜间模式及字体设置(2.2)
原创不易,您的点赞及评论就是对我最大的鼓励和支持!