Vue_00001
contents
- Vue核心
-
- 介绍
-
- 初始Vue
- 入门程序
- 模版语法
- 数据绑定
- el与data的两种写法
- MVVM模型
- 数据代理
- 事件处理
-
- 事件的基本使用
- 事件修饰符
- 键盘事件
- 计算属性
- 监视属性
Vue核心
介绍
官网地址:https://cn.vuejs.org/
在官网地址可以下载vue.js文件,可以查看Vue文档。
初始Vue
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
body>
html>
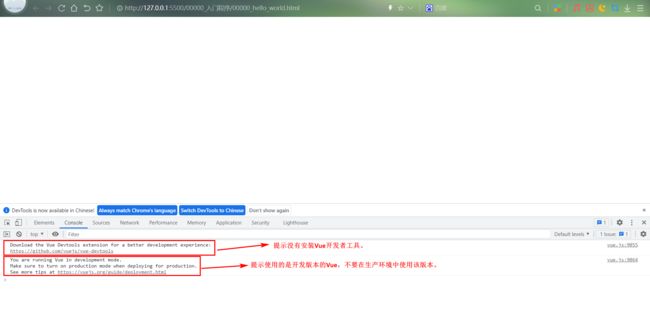
运行:

解决:
1、安装Vue开发者工具:在官网下载安装或者将提前准备好的名称为:vue_dev_tools.crx的文件添加到谷歌浏览器的扩展程序中。
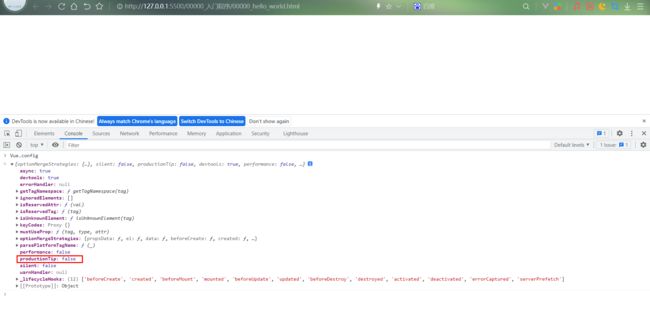
2、关闭生产环境提示。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
script>
body>
html>
入门程序
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello,宋江h1>
div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
script>
body>
html>
按住Shift+F5,强制刷新浏览器。

在浏览器地址栏中输入:http://127.0.0.1:5500/

在根目录放置一个图标文件即可。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
初始Vue
title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello,宋江。{{name}}h1>
div>
<div id="id_demo">
<h2>Hello,哈哈,{{name+1}}, {{name1.toUpperCase()}}h2>
div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为false以阻止vue在启动时生成生产提示。默认为true。
new Vue({
el:'#root',
data:{
name: '宋江'
}
});
new Vue({
el: '#id_demo',
data: {
name: 50,
name1: 'hello1'
}
});
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vuetitle>
<script type="text/javascript" src="../../../js/vue.js">script>
head>
<body>
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}h1>
div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'hello',
address:'北京'
}
})
script>
body>
html>
模版语法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr/>
<h1>指令语法h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'百度',
url:'http://www.baidu.com',
}
}
})
script>
html>
<!OCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>模版语法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="id_root">
<h1>插值语法h1>
{{name}}
<hr>
<h1>指令语法h1>
<a v-bind:href="url">点击去百度a> <br>
<a :href="url">百度a> <br>
<a :href="school.url">点击去{{school.name}}a>
<a :href="school.url.toUpperCase()">点击去{{school.name}}a>
div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#id_root',
data:{
name:'宋江',
url:'http://www.baidu.com',
school:{
name:'京东',
url:'http://www.jd.com',
}
}
});
script>
body>
html>
数据绑定
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'中国'
}
})
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="id_root">
<input type="text" name="username" v-bind:value="name" /> <br>
<input type="text" name="username" v-model:value="name" /> <br>
<input type="text" name="username" :value="name" /> <br>
<input type="text" name="username" v-model="name" />
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#id_root',
data:{
name:'中国'
}
});
script>
html>
el与data的两种写法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="id_root">
你好,{{name}}
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
/*const v = new Vue({
//el:'#id_root',
data:{
name:'宋江'
}
});
console.log(v);*/
//v.$mount('#id_root');
/*setTimeout(()=>{
v.$mount('#id_root');
}, 2000);*/
new Vue({
el:'#id_root',
/*data:function(){
console.log('@@@', this);
return{
name:'卢俊义'
}
}*/
data(){
console.log('@@@', this);
return{
name:'卢俊义'
}
}
});
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//el的两种写法
const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'宋江'
}
})
console.log(v);
v.$mount('#root') //第二种写法
//data的两种写法
// new Vue({
// el:'#root',
// //data的第一种写法:对象式
// /* data:{
// name:'卢俊义'
// } */
// //data的第二种写法:函数式
// data(){
// console.log('@@@',this) //此处的this是Vue实例对象
// return{
// name:'吴用'
// }
// }
// })
script>
html>
MVVM模型
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>理解MVVMtitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
学校名称:{{name}} <br>
学校地址:{{address}}
<hr>
测试1:{{1+1}} <br>
测试2:{{$options}} <br>
测试3:{{$emit}} <br>
测试4:{{_c}}
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name:'宋江',
address:'北京',
}
})
console.log(vm)
script>
html>
数据代理
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法title>
head>
<body>
<script type="text/javascript">
let number = 18;
let person = {
name:'宋江',
sex:'男',
};
Object.defineProperty(person, 'age', {
value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person);
script>
body>
html>
<html>
<head>
<meta charset="utf-8"/>
<title>Object.definePropertytitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false;
let number = 18;
let person = {
name: '宋江',
gender: '男',
//age: 20
};
Object.defineProperty(person, 'age', {
value: 20,
enumerable: true,
writable: true,
configurable: true
})
console.log(person);
console.log(Object.keys(person));
for(let key in person){
console.log(person[key]);
}
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何为数据代理title>
head>
<body>
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name:'宋江',
address:'合肥市'
}
})
script>
html>
事件处理
事件的基本使用
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件的基本使用title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<button @click="showInfo1">点我提示信息1(不传参)button>
<button @click="showInfo2($event, 66)">点我提示信息2(传参)button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
name:'name',
},
methods:{
showInfo1(event){
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event, number){
console.log(event, number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
script>
html>
事件修饰符
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'宋江'
},
methods:{
showInfo(e){
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
html>
键盘事件
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
data:{
name:'宋江'
},
methods: {
showInfo(e){
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
script>
html>
计算属性
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>姓名案例_插值语法实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{firstName}}-{{lastName}}span>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
firstName:'宋',
lastName:'江'
}
})
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>姓名案例_methods实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{fullName()}}span>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
firstName:'宋',
lastName:'江'
},
methods: {
fullName(){
console.log('@---fullName')
return this.firstName + '-' + this.lastName;
}
},
})
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>姓名案例_计算属性实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
测试:<input type="text" v-model="x"> <br/>
全名:<span>{{fullName}}span> <br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
firstName: '宋',
lastName: '江',
x: '你好'
},
methods: {
demo(){
}
},
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值。
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>姓名案例_计算属性实现title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
全名:<span>{{fullName}}span>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed:{
//完整写法
/* fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
script>
html>