微信小程序开发学习之页面导航(声明式导航和编程式导航)
微信小程序之页面导航(声明式导航和编程式导航)
-
- 1.0 页面导航
- 1.1. 声明式导航
-
- 1.1.1. 导航到tabBar页面
- 1.1.2. 导航到非tabBar页面
- 1.1.3. 后退导航
- 1.2. 编程式导航
-
- 1.2.1. 导航到tabBar页面
- 1.2.2. 导航到非tabBar页面
- 1.2.3. 后退导航
- 1.3. 导航传参
-
- 1.3.1. 声明式导航传参
- 1.3.2. 编程式导航传参
- 1.4. 获取导航传递的参数
1.0 页面导航
页面导航指的是页面之间的相互跳转。
小程序中实现页面导航的两种方式:
- 声明式导航
● 在页面上声明一个 navigator 导航组件
● 通过点击 navigator 组件来实现页面的跳转- 编程式导航
● 调用小程序的导航API,实现页面的跳转
1.1. 声明式导航
1.1.1. 导航到tabBar页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,url为页面的跳转地址,open-type 必须为 switchTab。
<navigator url="/pages/home/home" open-type="switchTab">
前往首页
navigator>
1.1.2. 导航到非tabBar页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
同样在使用 navigator 组件跳转到非tabBar页面时,需要指定其 url 和 open-type 属性,url为页面的跳转地址,open-type 必须为 navigate。
<navigator url="/pages/info/info" open-type="navigate">
导航到info页面
navigator>
tips:跳转到非tabBar页面时,open-type="navigate" 可以省略。
1.1.3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性。
open-type 的值必须为 navigateBack ,表示要进行后退导航,delta的值必须为数字,表示后退的层级。
<navigtor open-type="navigateBack" delta='1'>返回上一页navigtor>
tips:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
1.2. 编程式导航
1.2.1. 导航到tabBar页面
导航到tabBar页面,使用wx.switchTab(Object object)方法,Object 参数对象的属性如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 接口调用成功的回调函数 | |
| fail function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
其中url为必填项,指明你要跳转的页面
例如:点击一个按钮跳转到首页
xx.wxml部分
<button bindtap="btnGoHome">跳转到首页按钮button>
xx.js部分
btnGoHome(){
wx.switchTab({
url: '/pages/home/home',
})
},
1.2.2. 导航到非tabBar页面
导航到非tabBar页面,使用wx.navigateTo(Object object)方法即可,其Object对象的参数与上面的switchTab一样。
我们只需要在函数中指明url地址即可。
页面部分 xx.wxml
<button bindtap="btnGoInfo">跳转到info页按钮button>
js部分 xx.js
btnGoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
1.2.3. 后退导航
**后退导航使用 wx.navigateBack(Object object),**其中Object 对象的参数属性如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
xx.wxml
<button bindtap="btnGoBack">返回到上一页按钮button>
xx.js
btnGoBack(){
// 默认情况下 delta属性值 为 1,不指定也可以
wx.navigateBack()
},
1.3. 导航传参
导航传参其实就是在url上面拼接参数, 参数与路径之间使用 ? 分隔 ,参数键与参数值用 = 相连 ,不同参数用 & 分隔。
1.3.1. 声明式导航传参
使用navigator组件传递参数,直接在其url上面拼接参数即可,例如
<navigator url="/pages/info/info?name='zhangsan'&age=20">
声明式导航传参
navigator>
1.3.2. 编程式导航传参
编程式导航传参也是一个道理,我就拿一个wx.switchTab()来举例,其余也都是一样的
<button bindtap="btnPassParams">编程式导航传参按钮button>
btnPassParams() {
wx.navigateTo({
url: '/pages/info/info?name=lisi&age=21',
})
},
1.4. 获取导航传递的参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到。
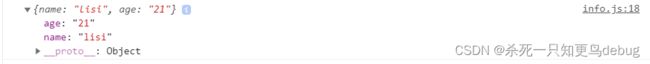
这里的话我直接写接收端的onload方法,然后输出一下options.
onLoad(options) {
console.log(options)
},