jQuery基础----修改CSS样式
前面聊了很多选择器什么,现在聊一些使用方法,当然也是常用的方法,而不是全部的方法,毕竟官网文档很多。
然后看了官网api资源共享都是积分的,打算上传一份免费大家使用,但是不让上传说是资源重复(无语)。所以通过百度云盘共享了,各位有需要的话,就下载。
链接: https://pan.baidu.com/s/1SH5gTBFkA43P2dcGBhcacw 提取码: u4uq
前面聊过通过js原生代码可以操作CSS演示,自然jQuery也封装了可以操作CSS方法了,所以本篇就是简单的聊一些操作CSS样式的方法。
对于CSS的操作有很多但是一般学习:
- css() - 设置或返回样式属性
- 设置类型的方法:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
为什么演示这个效果首先创建一个html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js">script>
<title>testtitle>
<style type="text/css">
div{
height: 200px;
width: 200px;
}
#div1{
background-color: blue;
}
#div2{
background-color: red;
}
style>
head>
<body>
<div id="div1">div>
<div id="div2">div>
body>
html>
效果如下:
这个操作有三种格式,其效果又是不同的。
第一种: 参数只写属性名,返回的是属性值
$('选择器').CSS("属性名")
演示如下
虽然显示不是设置的颜色名,但是等同于rgb的值,所以说还是返回的属性值。
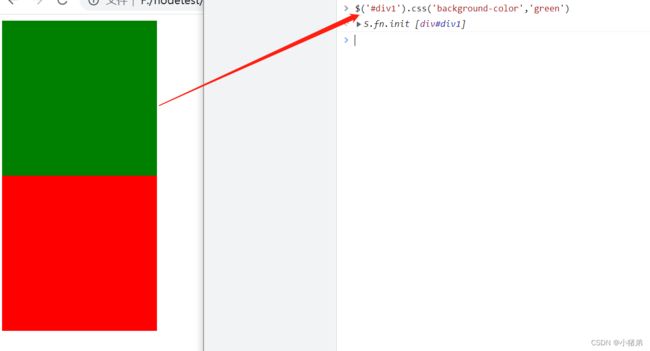
第二种:参数是属性名,属性值两个参数,这样就是设置属性值
$('选择器').CSS("属性名","属性值")
可以看出修改了颜色,不过还有神奇的操作,那就是其还有一个隐式迭代的操作,简单的来说:给匹配到的所有元素进行循环遍历,执行响应的操作,而不用用户进行遍历操作。这个也是jQuery的一个优点。
比如如下操作:
$('div').css('width','250px')
第三种: 参数也可以是对象形象,方法设置多组样式属性名可以不带引号。
第二种格式如此设置多个属性毕竟还是有些麻烦的,所以可以通过这种方式。
格式如下:
$('div').css({"属性名1":"属性值1","属性名2":"属性值2",……})
设置类型的方法
首先来一个:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js">script>
<title>testtitle>
<style type="text/css">
div{
height: 200px;
width: 200px;
}
.div1{
border: 1px solid black;
}
.div2{
background-color: red;
}
style>
head>
<body>
<div class="div1">div>
body>
html>
然后我们依次操作来体验一下,还是老规矩再控制台测试,就不再html中写然后演示了。毕竟这样会让整个篇幅更小一下。
三个方法一定记住因为前面已经是有class了,会告诉浏览器整个是一个操作类选择器的,所以不需要再操作中添加( . )
addClass()
对标签添加一个或多个类选择器的效果,整个addClass相当于追加了类名,不影响以前的类名。演示如下:
格式:
// 选择器可以是各种格式为了体现后面不用带( . )所以直接用类选择器
$('.类名').addClass('类名 [类名 类名 …………]')
来一个例子:
$('.div1').addClass('div2')
可以看出整个变称了两个选择器的效果。
removeClass()
删除元素或多个元素的类属性。
格式:
// 选择器可以是各种格式为了体现后面不用带( . )所以直接用类选择器
$('.类名1 [, .类名2 …………]').addClass('类名')
演示:
$('.div1').removeClass('div1')
toggleClass()
对被选元素进行添加/删除类的切换操作,这个对于一些需要来回操作的方法就会很爽。当然如果绑定事件操作的话会更加真是,不过现在还没有聊绑定事件,只能通过控制台两次调用进行演示。
格式:
// 选择器可以是各种格式为了体现后面不用带( . )所以直接用类选择器
$('.类名1 [, .类名2 …………]').toggleClass('类名')
演示:
$('.div1').toggleClass('div2')