前端vue入门(纯代码)26_多级路由
如果耐不住寂寞,你就看不到繁华。
【24.Vue Router--多级路由】
[可以去官网看看Vue Router文档](嵌套路由 | Vue Router (vuejs.org))
- 在实际开发中,我们不单单会使用到一层路由,有时候会涉及到两层或两层以上的路由,多级路由又称嵌套路由,其实理解起来和一级路由是一个道理,只不过发生了嵌套
多级路由在src/router/index.js中【三级路由】的配置如下:
//该页面用于创建整个应用的路由管理者router
import VueRouter from "vue-router";
//引入对应的路由组件
import XXX from 'XXX'
import XXX from 'XXX'
//创建并暴露一个router
export default new VueRouter({
routes:[
{
path:'/跳转路径',
component:组件名称
},
{
path:'/跳转路径',
component:组件名称,
//多级路由通过children配置项配置
children:[
{
path:'跳转路径' //注意,只有一级路由路径前加 "/",子路由是不能加 "/"的
component:组件名称,
children:[
{
name:'msg'
path:'跳转路径', //此处一定不要写:/xxx
component:组件名称
}
]
}
]
},
]
})
- 跳转多级路由时,to=“路由路径” 要写全!从一级路由开始写!(如:
to="/home/cartoon") - 可以给路由配置
name属性,传递参数的时候会用到,添加name属性后跳转就不用写全路径,可以直接写路由的name (:to="{name:'msg'}")【有冒号】
对应的在路由组件中的使用
实现路由切换:
<router-link to="/一级路由/二级路由/...">跳转router-link>
指定位置展示:
<router-view>router-view>
具体实例代码
创建路由配置文件src/router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Cartoon from '../pages/Cartoon'
import Stars from '../pages/Stars'
//创建并暴露一个路由器
export default new VueRouter({
// 定义一些路由
// 每个路由都需要映射到一个组件。
routes: [
//配置路由路径和路由组件
{
path: '/about',
component: About, //要跳转到的组件
},
{
path: '/home',
component: Home,
children:[
{
name:'Hcartoon',
path: 'cartoon', //此处一定不要写:/cartoon
component: Cartoon,
},{
path:'stars',
component: Stars,
}
],
}
]
})
创建一级路由组件文件:src/pages/xxx.vue.
About.vue:
<template>
<h2>我是About的内容h2>
template>
<script>
export default {
name: 'About',
};
script>
<style scoped>
h2 {
background-color: rgb(75, 210, 138);
}
style>
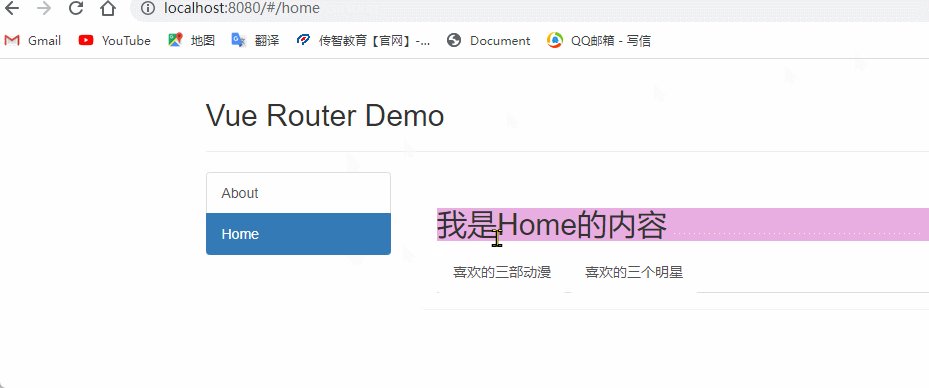
Home.vue:
<template>
<div>
<h2>我是Home的内容h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link
class="list-group-item"
active-class="active"
:to="{ name: 'Hcartoon' }"
>喜欢的三部动漫router-link
>
li>
<li>
<router-link
class="list-group-item"
active-class="active"
to="/home/stars"
>喜欢的三个明星router-link
>
li>
ul>
<router-view>router-view>
div>
div>
template>
<script>
export default {
name: 'Home',
/* beforeDestroy() {
console.log('Home组件即将被销毁了')
}, */
/* mounted() {
console.log('Home组件挂载完毕了',this)
window.homeRoute = this.$route
window.homeRouter = this.$router
}, */
};
script>
<style scoped>
h2 {
background-color: rgb(233, 175, 226);
}
style>
创建二级路由组件文件:src/pages/xxx.vue.
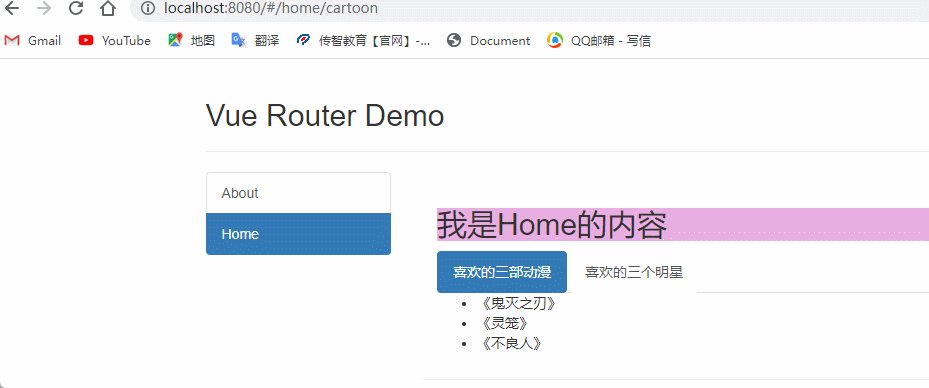
Cartoon.vue:
<template>
<ul>
<li>《鬼灭之刃》li>
<li>《灵笼》li>
<li>《不良人》li>
ul>
template>
<script>
export default {
name: 'Cartoon',
};
script>
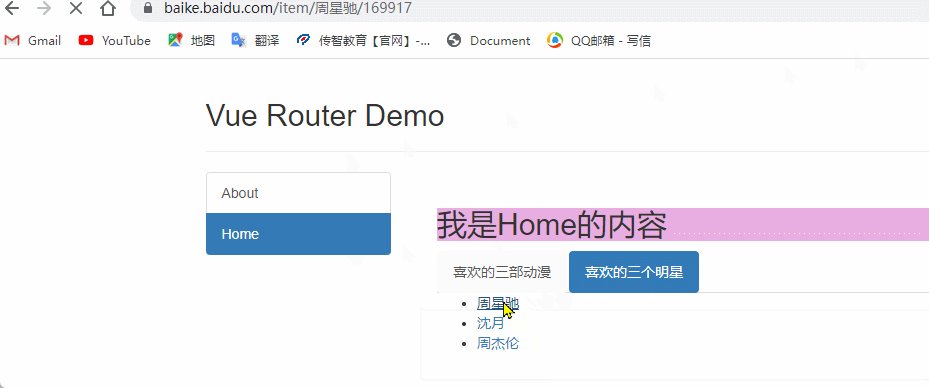
Stars.vue:
<template>
<div>
<ul>
<li>
<a href="https://baike.baidu.com/item/%E5%91%A8%E6%98%9F%E9%A9%B0/169917">周星驰a>
li>
<li>
<a href="https://baike.baidu.com/item/%E6%B2%88%E6%9C%88/22068465?fromModule=lemma_search-box">沈月a>
li>
<li>
<a href="https://baike.baidu.com/item/%E5%91%A8%E6%9D%B0%E4%BC%A6/129156">周杰伦a>
li>
ul>
div>
template>
<script>
export default {
name: 'Stars',
};
script>
在一般组件中设置路由切换:
components/BannerA.vue:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demoh2>div>
div>
template>
<script>
export default {
name: 'Banner',
};
script>
在main.js中配置路由:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from "vue-router";
//引入路由器
import router from "./router";
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
// property 简写 (用在对象某个 property 的 key 和被传入的变量同名时)
router, //配置router
mounted() {
console.log(this);
},
})
在App.vue中展示路由视图:
<template>
<div>
<div class="row">
<Banner/>
div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link class="list-group-item" active-class="active" to="/about">Aboutrouter-link>
<router-link class="list-group-item" active-class="active" to="/home">Homerouter-link>
div>
div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view>router-view>
div>
div>
div>
div>
div>
template>
<script>
import Banner from './components/Banner'
export default {
name:'App',
components: {Banner},
}
script>