React页面路由react-router-dom
React页面路由react-router-dom
路由官网:https://reactrouter.com/en/main/start/tutorial#tutorial
转自:https://lingkang.top/archives/react-ye-mian-lu-you-react-router-dom
npm create vite@latest demo03 -- --template react
# follow prompts
cd demo03
npm install react-router-dom localforage match-sorter sort-by
npm run dev
删除不必要的css
添加 pages\about.jsx 和 pages\home.jsx
export default function About(){
return (
<>
this is About
)
}
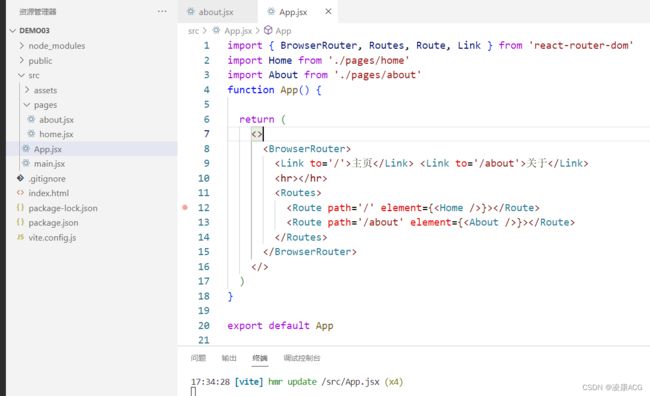
改造App.jsx
import { BrowserRouter, Routes, Route, Link } from 'react-router-dom'
import Home from './pages/home'
import About from './pages/about'
function App() {
return (
<>
主页 关于
)
}
export default App
运行效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pt1knNzM-1688034776874)(/upload/2023/06/image-1688034527487.png)]