- Typesrcipt泛型约束详细解读
黑码小帅
自己总结前端javascriptvue.jstypescriptvuejqueryreact.js
代码示例://如果我们直接对一个泛型参数取length属性,会报错,因为这个泛型根本就不知道它有这个属性(()=>{//定义一个接口,用来约束将来的某个类型中必须要有length这个属性interfaceILength{//接口中有一个属性lengthlength:number}functiongetLength(x:T):number{returnx.length}console.log(get
- 【机器学习】 自定义数据集 使用tensorflow框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测
加德霍克
tensorflow逻辑回归人工智能python作业
一、使用tensorflow框架实现逻辑回归1.数据部分:首先自定义了一个简单的数据集,特征X是100个随机样本,每个样本一个特征,目标值y基于线性关系并添加了噪声。tensorflow框架不需要numpy数组转换为相应的张量,可以直接在模型中使用数据集。2.模型定义部分:方案1:model=tf.keras.Sequential([tf.keras.layers.Dense(1,input_sh
- Python+Playwright(Nuitka、Pyinstaller打包)
xiaohouzi112233
nuitka打包自动化办公python开发语言
Python+Playwright及软件打包Selenium/Playwright网页自动化测试工具在做办公自动化过程中接触了Selenium这个工具,方便爬取数据或者自动模拟鼠标/键盘操作,后面发现了更牛逼的Playwright,而且可以自动录制操作,直接生成相关代码,Playwright具体使用不在这里介绍,随便浏览器输入Playwright,就会发现很详细的内容。Python+Playwri
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- element-plus select 滚动加载更多
日积一沙
javascript
思路:监听select下拉面板的滚动事件,滚动到底部时,调用接口加载更多数据一、自定义指令importtype{Directive,DirectiveBinding}from"vue";interfaceElTypeextendsHTMLElement{copyData:string|number;__handleClick__:any;}constloadmore:Directive={moun
- ASP.NET Core Blazor编程系列: 使用JWT进行身份验证
沉静湖面
asp.net后端.NET
在ASP.NETCoreBlazor应用程序中实现身份验证是一个常见的需求。JSONWebToken(JWT)是一种流行的身份验证机制,它可以在客户端和服务器之间安全地传输信息。本文将介绍如何在ASP.NETCoreBlazor应用程序中使用JWT进行身份验证。什么是JWT?JSONWebToken(JWT)是一种开放标准(RFC7519),它定义了一种紧凑且自包含的方式来安全地在各方之间传输信息
- 【llm对话系统】Gradio快问快答
kakaZhui
chatgpt人工智能AIGC自然语言处理
从问题出发1.gr.Textbox如何显示一个默认文本``pythonimportgradioasgrdefgreet(name):return"Hello"+name+“!”demo=gr.Interface(fn=greet,inputs=gr.Textbox(value=“请输入你的名字”,label=“姓名”),outputs=“text”)demo.launch()###2.如何隐藏一个
- Install TensorFlow
不放糖的苦咖啡
深度学习与计算机视觉windows64bitpython
安装TensorFlowAnaconda初步学习0.下载Anaconda安装包Anaconda官方下载地址下载的是Anaconda4.3.0ForWindows64bit(内置python3.6)下载好了就安装,一直下一步。1.检查Anaconda是否成功安装:conda–version如果成功的话会显示conda4.3.82.检测目前安装了那些环境:condainfo–envs会显示出现的有关已
- windows蓝牙驱动开发-查询蓝牙接口
程序员王马
Windows蓝牙驱动开发驱动开发
蓝牙驱动程序堆栈会公开以下接口,配置文件驱动程序可使用这些接口与蓝牙设备交互。GUID_BTHDDI_SDP_NODE_INTERFACE:配置文件驱动程序会查询GUID_BTHDDI_SDP_NODE_INTERFACE以获取指向允许其创建服务发现协议(SDP)记录的函数的指针。此接口对应于BTHDDI_SDP_NODE_INTERFACE结构。GUID_BTHDDI_SDP_PARSE_INT
- 第05章 06 VTK标量算法中的Contouring算法
捕鲸叉
VTK编程学习算法VTK信息可视化
VTK标量算法中的Contouring算法,并描述MarchCube和MarchSquare等算法思想,分别给出C++示例代码Contouring算法是一种在可视化技术中广泛使用的算法,主要用于从三维标量场中提取等值面(isosurface)。这些等值面表示的是标量场中所有具有相同值的位置的集合。等值面提取是医学成像、气象学、地质学等领域中非常重要的一个处理技术,可以帮助人们更好地理解和分析三维数
- Python magenta库:一款人工智能生成音乐与艺术的创新工具
程序员喵哥
python人工智能开发语言
更多Python学习内容:ipengtao.com随着人工智能在创意领域的不断进步,音乐和艺术生成正成为一种新的可能性。Magenta是由Google推出的一个开源项目,它结合了深度学习与艺术创作,为开发者提供了一系列强大的工具,帮助他们创作音乐、绘画等艺术作品。基于TensorFlow,Magenta不仅适用于研究人员,也适合开发者和艺术家,提供了易于上手的API和丰富的模型。安装在使用Mage
- .NET 8 项目 Docker 方式部署到 Linux 系统详细操作步骤
张3蜂
linux软件安装部署技术选型.netdockerlinux
本文将详细介绍如何将一个.NET8项目通过Docker部署到Linux系统中。以下步骤包括从项目的创建、Dockerfile的编写、镜像构建、到最后在Linux上的容器运行。1.环境准备在开始之前,请确保你已经具备以下环境:Linux系统(如Ubuntu、CentOS等)Docker已经安装并正确运行.NET8SDK已安装(安装方法参考官网文档)Git工具用于拉取项目代码1.1安装Docker(如
- 学习笔记 : MySQL进阶篇一之架构和日志文件
蜗牛_snail
学习笔记mysql
MySQL架构图Connectors连接器:负责跟客户端建立连接ManagementServeices&Utilities系统管理和控制工具ConnectionPool连接池:管理用户连接,监听并接收连接的请求,转发所有连接的请求到线程管理模块SQLInterfaceSQL接口:接受用户的SQL命令,并且返回SQL执行结果Parser解析器:SQL传递到解析器的时候会被解析器验证和解析Optimi
- css粒子效果
HainesFreeman
css前端html
htmlcss:body{height:100vh;background:radial-gradient(ellipseatbottom,#1b27350%,#090a0f100%);overflow:hidden;filter:drop-shadow(0010pxwhite);}@functionrandom_range($min,$max){$rand:random();$random_ran
- frps搭建内网穿透服务器(frp隧道,能用)
墨痕诉清风
渗透工具服务器p2p运维
frps搭建自己的内网穿透服务器开发过程中,很多时候我们需要用到内网穿透,将自己的服务器映射到外网,下面说一下怎么用frps搭建自己的内网穿透服务器frpsGithub地址GitHub-fatedier/frp:AfastreverseproxytohelpyouexposealocalserverbehindaNATorfirewalltotheinternet.里面有中文文档,大家可以参考服务
- android中jni详细,Android中的JNI使用简介
戒酒硫
android中jni详细
一、本文说明本文不对Android工程的各种配置做说明,只是简单介绍下开发过程中如何进行C与Java互相调用以及出现异常情况的处理。二、NDK简介AndroidNDK是一套允许您使用C和C++等语言,以原生代码实现部分应用的工具集。在开发某些类型的应用时,这有助于您重复使用以这些语言编写的代码库。三、JNI简介JNI是JavaNativeInterface的缩写,它提供了若干的API实现了Java
- 帝国cms高效率随机调用函数,解决慢的问题(毫秒级调用)
liutie2025
php
帝国cms全站高效率随机调用特点:60万数据随机调用测试,文件读取调用,调用效率高,调用可指定栏目调用,也可随机调用,笔者以起名网www.hmzw.com为例,介绍具体操作。1.安装方式将代码放到目录的e/class/userfun.php文件中的最后。2.php代码functionecms_rand($classid,$num){global$empire,$dbtbpre;$file_cach
- Android T(13) 源码分析 — 原生层 Surface 的创建
子辰教育
Android源码分析android图形渲染安卓安全架构
AndroidT(13)源码分析—原生层Surface的创建文章目录AndroidT(13)源码分析—原生层Surface的创建前言摘要一、SurfaceComposerClient的createSurfaceChecked分析二、ISurfaceComposerClient的createSurface分析总结前言该系列文章基于AndroidT(13)的源码进行分析,内容会逐渐丰富,欢迎大家点赞关
- 软件测试丨从自动化软件测试到自主测试,还差几步?
霍格沃兹测试开发学社测试人社区
自动化测试开发软件测试人工智能
在当今万物互联、信息爆炸的时代,软件测试的角色显得越发重要。作为软件开发生命周期(SDLC)中的关键环节,测试不仅仅是保障软件质量的工具,更是推动产品迭代的助推器。随着自动化测试技术的崛起,测试开发变得更加高效和可靠。然而,从完全依赖人工的自动化测试到真正实现自主测试,我们还需要跨越几道坎。本文将深入探讨这一过程的具体步骤及其对软件测试行业的影响。一、自动化测试与自主测试的功能概述自动化测试自动化
- 软件测试丨Airtest 游戏自动化测试框架
霍格沃兹测试开发学社测试人社区
游戏软件测试测试开发
游戏行业以其独特的魅力和丰厚的市场前景吸引了无数开发者和测试工程师。随着技术的不断进步,软件测试的方式也在日新月异,而游戏测试更是其中的佼佼者。今日,我们将带您领略Airtest游戏自动化测试框架的魅力,一同探索它如何通过高效、智能的测试手段,助力游戏行业发展。什么是Airtest?Airtest是由网易公司开发的跨平台游戏自动化测试框架,旨在为各类游戏产品提供全面的测试解决方案。这个框架不仅支持
- 架构设计(6)软件质量属性与架构评估方法ATAM与CBAM
CoderIsArt
架构设计研究架构软件质量属性架构评估
软件质量属性系统质量属性(QualityAttributes)是指系统设计和架构中具有的关键非功能性特征。这些属性直接影响系统的性能、可用性、安全性等方面,是评估和设计系统架构的重要考虑因素。下面详细介绍系统质量属性及其在架构评估中的作用。###系统质量属性1.**性能(Performance)**-**定义**:系统在给定的资源和条件下处理请求和任务的能力。-**子属性**:-**响应时间**:
- HBase工具类(Scala 版)
Amin-沐
大数据私人日记帮助文档hbasescalaspark大数据
objectHBaseHelper{privatevallogger=LoggerFactory.getLogger(getClass)valQUORUM:String=PropertiesUtils.getString("hbase.zookeeper.quorum")valPORT:String=PropertiesUtils.getString("hbase.zookeeper.port")
- K8S部署DevOps自动化运维平台
元气满满的热码式
运维kubernetesdevops
持续集成(CI)持续集成强调开发人员提交了新代码之后,立刻自动的进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。持续集成过程中很重视自动化测试验证结果,对可能出现的一些问题进行预警,以保障最终合并的代码没有问题。常见的持续集成工具:Jenkins:Jenkins是用Java语言编写的,是目前使用最多和最受欢迎的持续集成工具,使用Jenkins,可以自动监测到
- 深度学习——模型过拟合和欠拟合的原因及解决方法
发呆小天才O.o
深度学习深度学习人工智能
一、定义1.过拟合(Overfitting)过拟合是指模型在训练数据上表现非常好,但在测试数据或新的数据上表现很差的现象。模型过度地学习了训练数据中的细节和噪声,以至于它无法很好地泛化到未见过的数据。例如,在一个图像分类任务中,过拟合的模型可能对训练集中的每一张图像的特定细节(如某张猫图片背景中的一个小污点)都学习得过于精细,以至于在测试集中,只要图像背景稍有不同,就无法正确分类。2.欠拟合(Un
- “随机森林”及“混合随机森林和多目标粒子群优化”(RF_MOPSO),以预测目标作为学习方法并分别找到多特征过程的最佳参数(Matlab代码实现)
科研_研学社
随机森林学习方法matlab
欢迎来到本博客❤️❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。目录1概述2.1算例12.2算例23参考文献4Matlab代码实现1概述多目标优化问题普遍涉及到工程设计、生产制造、信息处理等应用领域。粒子群优化算法具有快速收敛、简单易行、并行搜索等特点,特别适合处理多目标优化问题。本文对多目标粒子群优化算法进行系统性的研究,结合随机森林的优势
- #2025年OWASP TOP 10# 一文搞懂什么是Integer Overflow and Underflow上溢和下溢!!!
独行soc
网络安全2025年OWASPTop10一文了解java算法开发语言溢出面试
免责声明本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停止本文章读。目录一、什么是IntegerOverflowandUnderflow上溢和下溢IntegerOverflowandUnderflow(整数上溢和下溢)1.整数上溢(IntegerOverflo
- XSLT Apply: Transforming XML with XSLT
froginwe11
开发语言
XSLTApply:TransformingXMLwithXSLTIntroductionXSLT,whichstandsforExtensibleStylesheetLanguageTransformations,isapowerfultoolfortransformingXML(ExtensibleMarkupLanguage)documentsintootherformats,suchasH
- Linux设置静态IP
Leo-Ma
ubuntu
Linux设置静态IPUbuntuRedHat/OpenEulerUbuntu//配置静态IP文件/etc/network/interfacesvim/etc/network/interfaces修改完成后,执行以下命令即可生效://重启网卡使配置生效$servicenetworkrestartRedHat/OpenEuler//修改网卡eth0的配置文件则打开ifcfg-eth0文件$vim/e
- JAVA三层架构中的service层
蚕食清風
java学习笔记java架构开发语言
在Java中,通常将业务逻辑(BusinessLogic)放在Service层,而不是直接放在Controller或DAO层中。Service层是用来封装和处理业务逻辑的组件,它与数据访问层(DAO层)和表现层(Controller层)相互分离,遵循了分层设计的原则,提高了代码的可维护性和可扩展性。为了实现Service层的功能,通常将Service定义为一个接口(ServiceInterface
- LEETCODE#448找到数组中消失的数
Azanulbizar
LEETCODE
给定一个范围在1≤a[i]≤n(n=数组大小)的整型数组,数组中的元素一些出现了两次,另一些只出现一次。找到所有在[1,n]范围之间没有出现在数组中的数字。1.排序后双指针vectorfindDisappearedNumbers(vector&nums){intnum1=nums.size();sort(nums.begin(),nums.end());nums.erase(unique(nums
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc
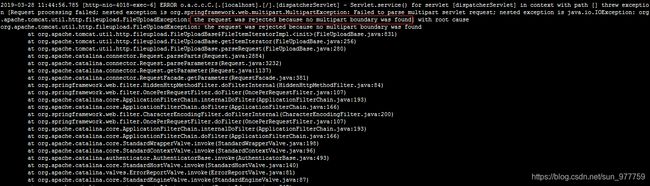
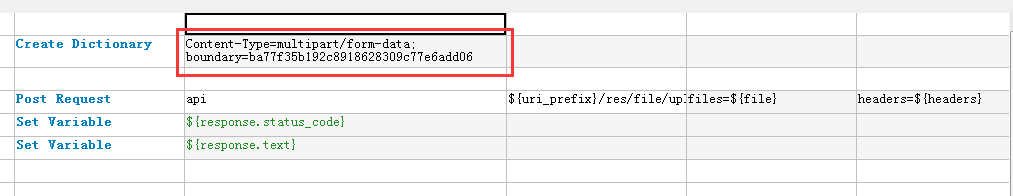
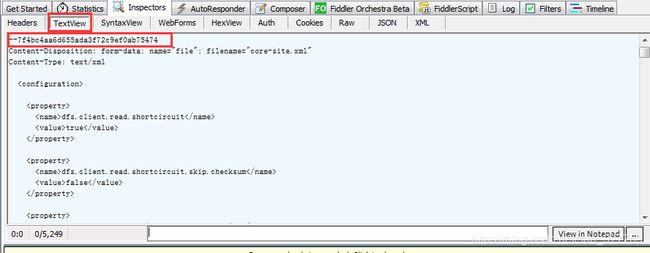
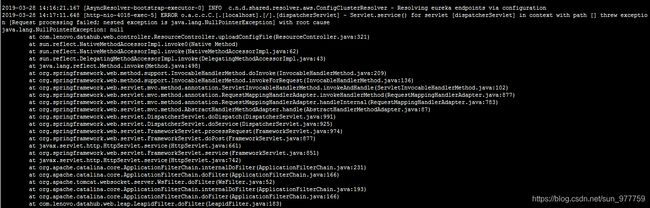
 出现了空指针异常的错误,咨询了开发应该是没有获取到文件信息,不太清楚具体错误的原因
出现了空指针异常的错误,咨询了开发应该是没有获取到文件信息,不太清楚具体错误的原因