Jetpack Compose之学习前的准备~
作者:TimeFine
一、为啥学习Compose
学习Compose一开始我是拒绝的,因为习惯改变太大,写xml挺好的为啥要卷Compose?
后来看了郭霖大佬的文章 写给初学者的Jetpack Compose教程,为什么要学习Compose? 觉得大佬说的有道理:
1、写xml的方式必然是会被淘汰的,因为它太落后了。
2、虽然xml中可以用include,但是其实非常多的组件我们并没有复用,比如14sp的TextView,xml中到处都是,写多了也很烦,而Compose中声明式UI,控件可以极大的复用。
3、Compose已经趋于稳定,是时候学习一下了。
4、本来想深入Flutter,但发现招聘网站上招Flutter的太少了,于是目光转向了Compose。
二、第一个Compose应用
Compose导的包比较多,一开始建议创建新工程,这样一步到位简单一些,如下:
创建工程的时候选择其中一个,我选择的是第一个。
等项目创建好后,可以看到导入了如下的包:
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation "androidx.compose.ui:ui:$compose_version" <-------这里
implementation "androidx.compose.material:material:$compose_version" <-------这里
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version" <-------这里
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.3.1'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version" <-------这里
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version" <-------这里
debugImplementation "androidx.compose.ui:ui-test-manifest:$compose_version" <-------这里
}
compose_version变量并不是抽出来的,而是系统自动生成的,整个Android应用的环境如下:
//应用的版本
minSdk 21 //最低版本21
targetSdk 33 //最高版本33
buildscript {
ext {
compose_version = '1.4.3' //Compose版本
}
}// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.2.2' apply false
id 'com.android.library' version '7.2.2' apply false
id 'org.jetbrains.kotlin.android' version '1.8.10' apply false //kotlin版本
}
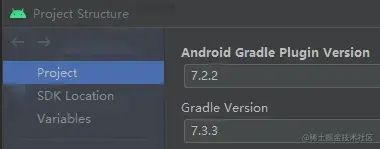
//Gradle版本(如下图)
7.3.3
为什么把这个列出来呢? 因为Compose、kotlin、Gradle有版本对应关系(不是必须一一对应),如果碰到新工程编译报错,去网上查查它们的版本关系。
新创建的工程首先映入眼帘的就是MainActivity,它的结构跟传统项目的结构很不一样,如下:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting("Android")
}
}
setContentView(R.layout.activity_main)没有了,取而代之的是setContent{},直呼看不懂…
运行程序,界面显示如下,在左上角显示了Hello Android!:
三、Compose的MainActivity里面都有什么
1、Compose的UI是kotlin DSL风格的
用xml写布局,UI就是一个个View组成的,而用Compose写布局,UI都是一个个kotlin DSL风格的函数组成的。这一点与之前相比完全颠覆了,需要在思维上做转变。
2、Composable注解
在上面MainActivity的代码中截取一段
@Composable <---------注解
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
UI是函数,普通方法也是函数,那系统怎么知道哪些函数是要绘制到页面上的UI呢?答案就是添加了@Composable注解的函数就是需要绘制到界面上的函数。
3、Composable函数只能在Composable函数中调用
需要注意的是Composable函数只能在Composable函数中调用,还是看上面那段代码
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!") <---------这里
}
看下Text函数(相当于xml中的TextView)的源码
@Composable
fun Text(
...
) {...}
Text函数确实也有@Composable注解。Compose UI组件都是顶级函数,可以在任意位置调用。
既然Composable函数只能在Composable函数中调用,那根Composable在哪里呢?这个根Composable实际上就是setContent提供的,看下setContent的源码:
public fun ComponentActivity.setContent(
parent: CompositionContext? = null,
content: @Composable () -> Unit <---------这里
) {
...
}
根Composable下面第一个Composable注解函数是TestComposeTheme,这个Theme是Android系统根据Project工程名称自动生成的,我这个工程名称叫TestCompose,所以Theme就叫TestComposeTheme,并不是Android系统提供的Api,它是为界面提供的默认主题,内部子组件都继承其主题样式:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme { <--------这里
...
}
}
}
}
@Composable
fun TestComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit) {
......
}
4、布局的预览
Android Studio支持对Composable组件进行预览,只需要为希望预览的Composable函数再添加一个@Preview注解即可。MainActivity的代码中有一个DefaultPreview函数,就是新建工程为我们默认添加专门用来预览的。
@Preview(showBackground = true) <--------这里
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting("Android")
}
}
在传统项目中只有xml才能预览,在Compose项目中MainActivity可以直接预览:
在页面右上角,点击Split或Design就可以直接预览。
注意:当@Composable函数有参数且缺少默认值时,无法预览,studio会报错。
如果有多个添加@Preview的Composable,在预览面板可以同时看到它们,这可以带来高效的开发体验,比如可以同时预览不同主题、不同分辨率下的显示效果。@Preview也允许通过参数来设置这些不同的预览效果。以下是Preview注解的部分参数示例:
//预览界面带有背景色(绿色)
@Preview(showBackground = true, backgroundColor = 0xFF00FF00)
//设置预览界面大小
@Preview(widthDp = 150, heightDp = 100)
//设置预览中的语言
@Preview(local = "fr-rFR")
//显示状态栏和任务栏(显示手机界面)
@Preview(showSystemUi = true)
//启动夜间模型
@Preview(uiMode = Configuration.UI_MODE_NIGHT_YES)
//Pixel设备中预览
@Preview(device = Devices.PIXEL)
四、老项目中引入Compose
以MainActivity为例。
1、布局中引入
在xml中的根节点使用ComposeView。如下:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById(R.id.root).setContent { <--------这里
//开始使用Compose的UI组件
}
}
}
2、动态代码创建ComposeView
如下代码生成,不再需要xml文件。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//创建composeView
val composeView = ComposeView(this).apply {
setContent {
//开始使用Compose的UI组件
}
}
//设置composeView
setContentView(composeView)
}
}
总结:可以看出整个接入过程非常简单,所有Compose代码逻辑都承载在ComposeView之上,对原有基于View的代码侵入极小。可以大胆将已有项目逐步迁移到Compose。
五、碰到Compose还不支持的View怎么办?
不少传统视图控件在Compose中没有对应的Composable实现,例如SurfaceView、WebView等。因此在Compose中可能会有使用传统View控件的需求。Compose提供了名为AndroidView的Composable组件,允许在Composable中插入任意基于继承自View的传统视图控件。
例如使用AndroidView在Composable中显示一个WebView:
class MainActivity : ComponentActivity() {
@SuppressLint("SetJavaScriptEnabled")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AndroidView(factory = { context-> <--------AndroidView
WebView(context).apply { <--------WebView
settings.javaScriptEnabled = true
loadUrl("https://www.baidu.com/")
}
},Modifier.fillMaxSize())
}
}
}
可以看到Compose并没有完全撇弃View这一套,而是逐步在升级过渡,也让大家使用没有后顾之忧。
为了帮助大家更好的熟知Jetpack Compose 这一套体系的知识点,这里记录比较全比较细致的《Jetpack 入门到精通》(内含Compose) 学习笔记!!! 对Jetpose Compose这块感兴趣的小伙伴可以参考学习下……
Jetpack 全家桶(Compose)
Jetpack 部分
- Jetpack之Lifecycle
- Jetpack之ViewModel
- Jetpack之DataBinding
- Jetpack之Navigation
- Jetpack之LiveData
Compose 部分
1.Jetpack Compose入门详解
2.Compose学习笔记
3.Compose 动画使用详解