前端技术学习第九讲:VUE基础语法---VUE常用指令
VUE常用指令
在VUE学习中,通常使用相关指令使VUE对象中的内容与网页进行挂载绑定,是我们的数据与视图之间产生关联,完成渐进式动态效果。VUE指令都会以“v-”开头。
| 指令名 | 描述 |
|---|---|
| v-text | 将文本内容挂载到页面元素中 |
| v-html | 将html代码展示到页面元素中 |
| v-bind | 将内容解析成为js,绑定至页面元素中,可以是内容,也可以是属性 |
| v-if | 根据判断结果控制内容展示 |
| v-else | 不能单独使用,一般与v-if一起使用 |
| v-else-if | 与v-if一起使用,组成多条件结果操作 |
| v-for | 循环多组内容 |
| v-on | 将方法挂载到页面元素中,具体方法参见JavaScript方法 |
| v-model | 将数据与元素进行双向绑定 |
| v-show | 对内容进行展示,也可以通过判定控制内容展示,相当于“display” 属性 |
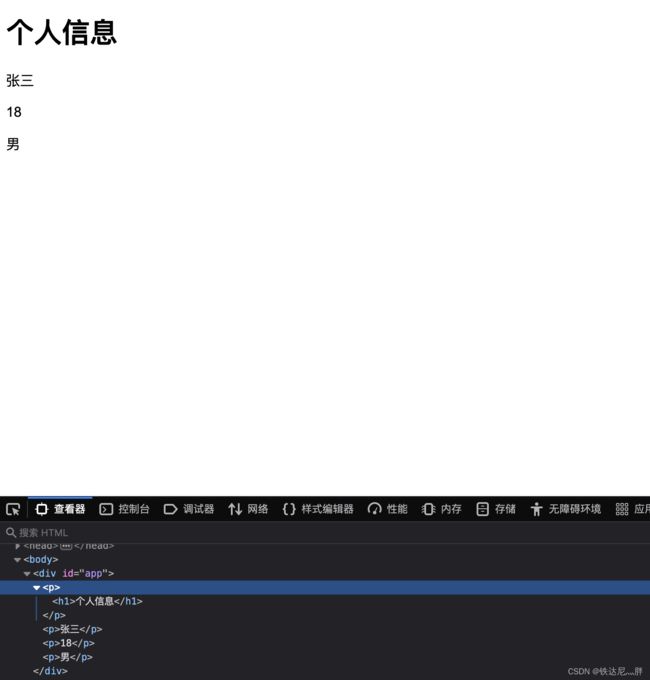
一、v-text和v-html
v-text:将文字内容绑定到页面元素中,在某种情况下与{{}}插值表达式相似,但{{}}灵活一些,v-text更亲和元素
v-html:将Html代码绑定到页面元素中,{{}}插值表达式和v-text无法解析Html代码,只会原样展示,而v-html能够解析Html内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<p v-html="context">p>
<p v-text="name">p>
<p v-text="age">p>
<p v-text="sex">p>
div>
<script type="text/javascript">
const vue=new Vue({
el:'#app',
data:{
name:'张三',
age:18,
sex:'男',
context:'个人信息
'
}
})
script>
body>
html>
二、v-bind
v-bind:可以将内容绑定到属性值中,将绑定的内容解析成为js,方便获取内容或属性值,v-bind可以直接简写成为“:属性”
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<p v-html="context">p>
<p v-text="name">p>
<p v-text="age">p>
<p v-text="sex">p>
<img v-bind:src="img" v-bind:width="width" :height="height"/>
div>
<script type="text/javascript">
const vue=new Vue({
el:'#app',
data:{
name:'张三',
age:18,
sex:'男',
context:'个人信息
',
img:'img/1.png',
width:'100px',
height:'100px'
}
})
script>
body>
html>
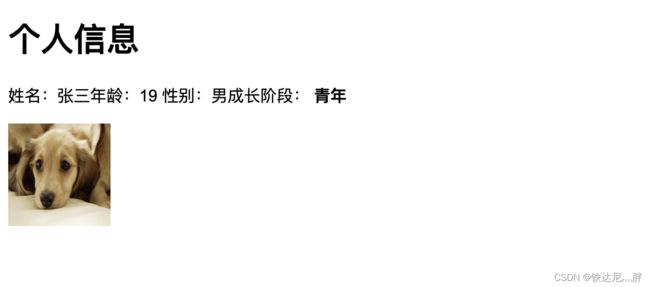
三、v-if,v-else,v-else-if
这三组指令其实可以视作一类指令,是对内容进行判定。**注意:**判定条件之间要相邻,否则不足以形成一个合理的判定闭环
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<p v-html="context">p>
<p>
姓名:{{name}}
年龄:{{age}}
性别:{{sex}}
成长阶段:
<strong v-if="age<18">青少年strong>
<strong v-else-if="age>=18&&age<=35">青年strong>
<strong v-else-if="age>35&&age<=60">中年strong>
<strong v-else>老年strong>
p>
<img v-bind:src="img" v-bind:width="width" :height="height"/>
div>
<script type="text/javascript">
const vue=new Vue({
el:'#app',
data:{
name:'张三',
age:19,
sex:'男',
context:'个人信息
',
img:'img/1.png',
width:'100px',
height:'100px'
}
})
script>
body>
html>
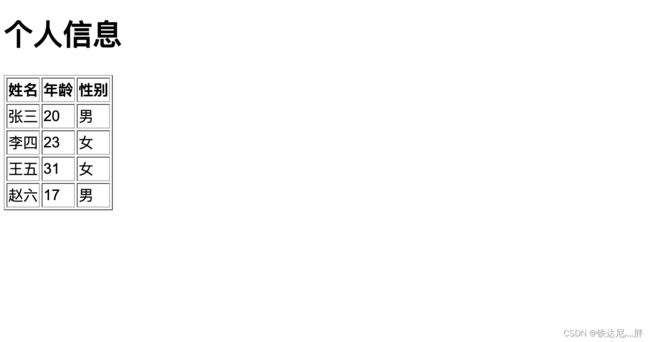
四、v-for
v-for指令,适用于循环操作数据内容,在数据中,多组内容会以数组的形式进行存储,我们在实现前后端分离项目时,也经常遇见多组内容,需要将这些内容渲染到页面中
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<h1>{{title}}h1>
<table border="" cellspacing="" cellpadding="">
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
<tr v-for="l in list" >
<td>{{l.name}}td>
<td>{{l.age}}td>
<td>{{l.sex}}td>
tr>
table>
div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
title:'个人信息',
list:[
{name:'张三',age:20,sex:'男'},
{name:'李四',age:23,sex:'女'},
{name:'王五',age:31,sex:'女'},
{name:'赵六',age:17,sex:'男'},
]
}
})
script>
body>
html>
 注意 : 永远不要把v-if 和 v-for 同时用在一个元素上,因为v-for的优先级高于v-if,当v-if去判断条件时,v-for已经遍历结束,如果确实需要判断条件再渲染,那么,可以先把数据处理好,再遍历处理好的数据
注意 : 永远不要把v-if 和 v-for 同时用在一个元素上,因为v-for的优先级高于v-if,当v-if去判断条件时,v-for已经遍历结束,如果确实需要判断条件再渲染,那么,可以先把数据处理好,再遍历处理好的数据
五、v-on
v-on指令,适用于向页面组件中绑定可以执行的方法
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<h1>{{mess}}h1>
<ul>
<li v-for="l in list">
{{l}}
li>
ul>
<ul>
<li v-for="u in user">
{{u.name}}---{{u.age}}---{{u.sex}}
li>
ul>
<h1 v-on:click="show1()">我是一级标题,点击我会触发特殊效果h1>
<h2 @dblclick="show2()">我是二级标题,点击我会触发特殊效果h2>
div>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
mess:'Hello',
list:['11','22','33'],
user:[{name:'张三',age:19,sex:'男'},{name:'李四',age:18,sex:'女'}]
},
methods:{
show1:function(){
alert('我就是特殊效果');
},
show2(){
console.log('我是隐藏效果')
}
}
})
script>
body>
html>
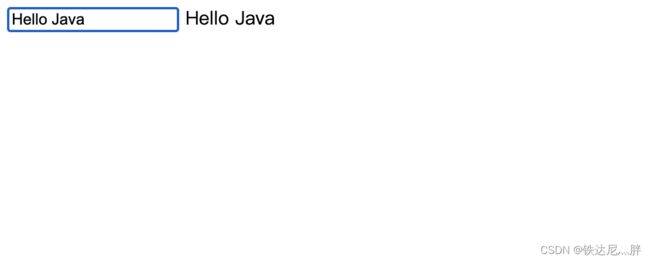
六、v-model
v-model指令,适用于数据与页面组件双向绑定效果,也就是说,当我们的组件通过v-model指令绑定data的数据时改变组件的内容,data的数据的值也随之改变
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<input type="text" v-model="mess">
{{mess}}
div>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
mess:'Hello',
list:['11','22','33'],
user:[{name:'张三',age:19,sex:'男'},{name:'李四',age:18,sex:'女'}]
},
methods:{
show1:function(){
alert('我就是特殊效果');
},
show2(){
console.log('我是隐藏效果')
}
}
})
script>
body>
html>
七、v-show
v-show指令,根据data中数据的值进行判定,如果结果为true,则显示内容,如果结果为false,则不显示内容
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="app">
<input type="text" v-model="mess">
{{mess}}
<h1 v-show="flog==1">我的内容应该怎么显示h1>
<h2 v-show="flog2">我的内容应该怎么显示???h2>
<h3 v-show="flog==2">我的内容应该怎么显示???h3>
div>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
mess:'Hello',
list:['11','22','33'],
user:[{name:'张三',age:19,sex:'男'},{name:'李四',age:18,sex:'女'}],
flog:1,
flog2:true
},
methods:{
show1:function(){
alert('我就是特殊效果');
},
show2(){
console.log('我是隐藏效果')
}
}
})
script>
body>
html>