【Visual Studio】在 Windows 上使用 Visual Studio 构建 VTK
知识不是单独的,一定是成体系的。更多我的个人总结和相关经验可查阅这个专栏:Visual Studio。
| 编号 | 内容 |
|---|---|
| 1 | 【Visual Studio】在 Windows 上使用 Visual Studio 构建 VTK |
| 2 | 【Visual Studio】在 Windows 上使用 Visual Studio 配合 Qt 构建 VTK |
| 3 | 【VTK】VTK 显示小球例子,在 Windows 上使用 Visual Studio 配合 Qt 构建 VTK |
| 4 | 【VTK】官方示例,移植到自己的 Qt 工程,含代码 |
这一篇在 Windows 上完成了使用 Visual Studio 构建 VTK,还有一篇是结合 Qt 实现在 Windows 上使用 Visual Studio 配合 Qt 构建 VTK。另一篇文章链接为:【Visual Studio】在 Windows 上使用 Visual Studio 配合 Qt 构建 VTK。
文章目录
- 1 版本环境
- 2 构建步骤
-
- 1 准备文件夹结构
- 2 运行 CMake
- 3 在 Visual Studio 中构建
- 4 安装 VTK
- 5 再次在 Visual Studio 中构建
- 6 添加环境变量
- 3 测试是否成功
-
- 文件结构
- CMakeLists.txt 代码
- HighlightPickedActor.cxx 代码
- Ref.
1 版本环境
- win11
- visual studio 2022
- VTK-9.2.6
- CMake 3.26.3
2 构建步骤
建议全程打开 CMake 和 Visual Studio 时均使用管理员身份,防止不必要的麻烦。
1 准备文件夹结构
我是在 C 盘创建了一个 VTKFolders 来保存所有需要的文件。
![]()
2 运行 CMake
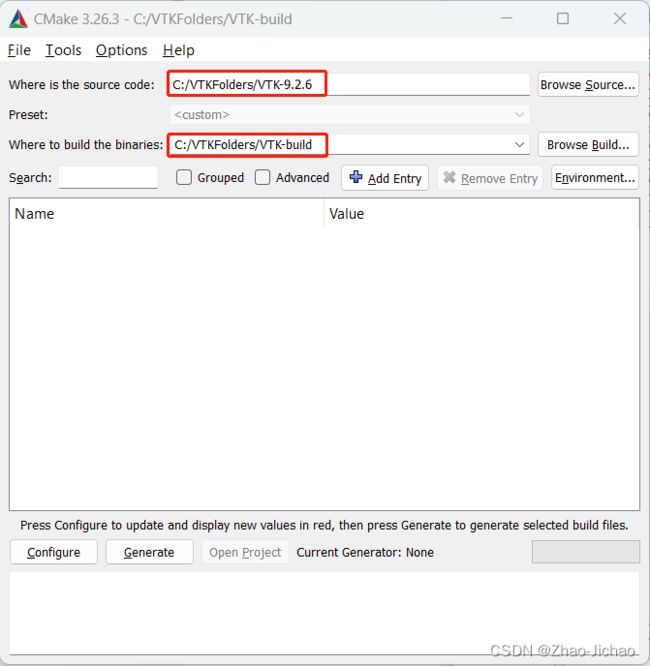
使用 CMake 生成一个 visual studio 解决方案。首先以管理员身份打开 CMake-GUI。
配置好资源文件夹和 build 文件夹。
然后点击 Configure。会弹出一个选择框,选择适合自己的配置,然后 Finish。
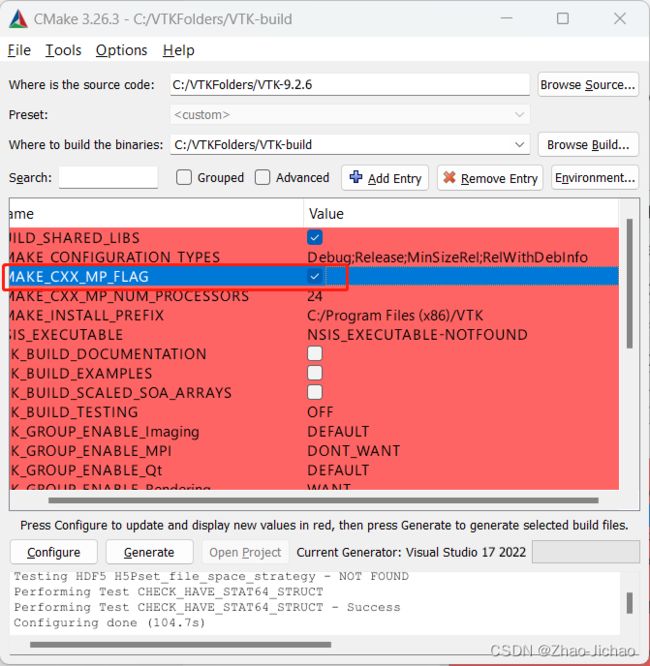
我们现在有几个选项,可以根据需要打开或关闭。对于本指南所做的唯一更改是
- Check the box after CMAKE_CXX_MP_FLAG. 这允许使用多核进行构建。
再点击一次 Configure 应用刚才的更改。
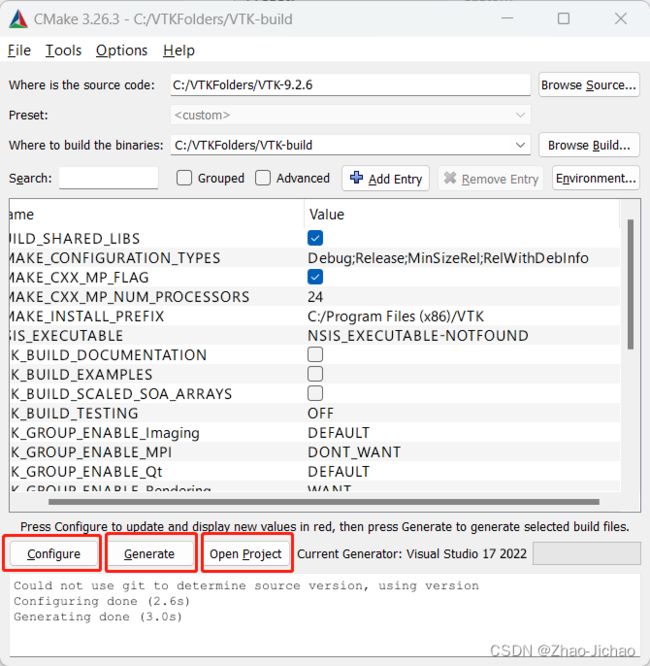
单击 Generate。这将填充 build 子文件夹。
最后,单击 Open Project 在 Visual Studio 中打开生成的解决方案。
不过这时候建议退出一下 Visual Studio,因为默认打开不是以管理员身份的。可以退出重新以管理员身份打开,而且已打开过的工程也是有记录的,直接点击就行了。
3 在 Visual Studio 中构建
选择 Release 和 Win32。
然后选择 生成 -> 生成 ALL_BUILD。
根据电脑性能不同,花费时间也不同。我电脑用了 3 分钟,报告显示成功 263,有 2 个失败。我继续往下进行了,目前问题不大。
另外,也可以再切换 Release 成 Debug 再生成一遍,这样之后在其他工程的 Debug 环境也可以使用 VTK。
4 安装 VTK
为了能够在其他项目中使用 VTK,它首先需要安装。
再次打开 CMake。
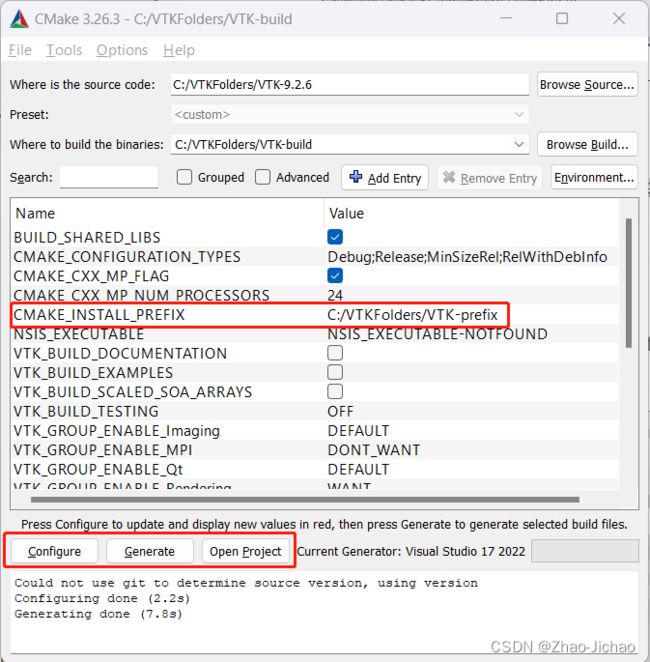
点击一下 Configure 看一下配置。
修改 PREFIX 的文件夹。
再次点击 Configure。
然后点击 Generate。
最后点击 Open Project。
5 再次在 Visual Studio 中构建
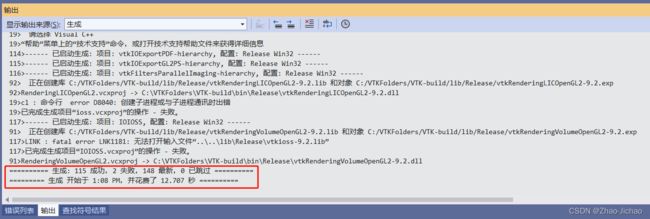
这里与第 2 步在 Visual Studio 中构建操作完全一样,不再放过程图,仅放置一下结果图。
下边是 Release 的生成结果。
然后我们就可以在文件夹中看到很多 .dll 文件。
放一下我自己的文件夹路径仅供参考 C:\VTKFolders\VTK-build\bin\Release。
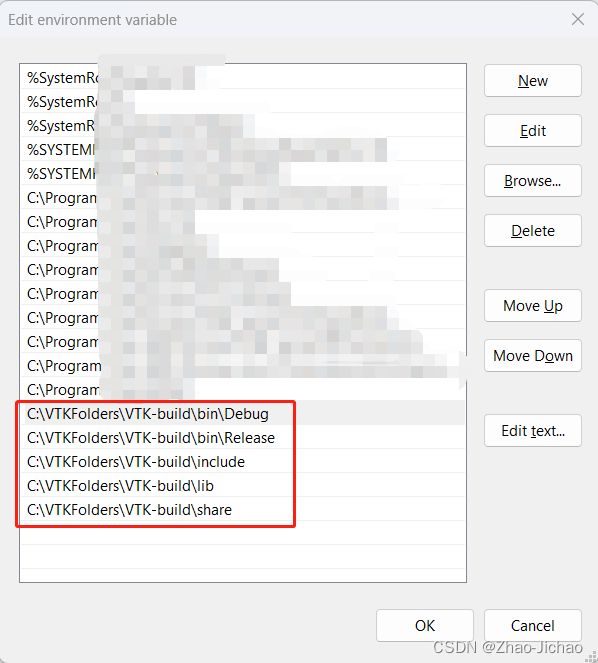
6 添加环境变量
然后就是根据自己的文件夹路径,添加环境变量。
不知道怎么打开系统环境变量的可以根据以下提示:
[start -> Edit the system environment variables -> Advanced -> Environment Variables -> Path -> Edit -> New]
3 测试是否成功
如果一切顺利,那么现在应该可以编译并运行 C++ 示例之一了。
我用的例子是 HighlightPickedActor,直接下载解压到一个文件夹就行了。如果没办法下载也可以去文章末尾复制一下代码,保存为指定文件名也行。
打开 CMake,并选择如下图所示的文件夹配置。
点击 Configure,应该能自动找寻到 VTK_DIR 的路径,如果找不到,那就是环境变量没有配置好,重新配置一下就行了。
然后点击 Generate,Open Project。
然后就是得到了一个可以打开的 Visual Studio 工程。右键 HighlightPickedActor 工程,选择 “设为启动项目”。
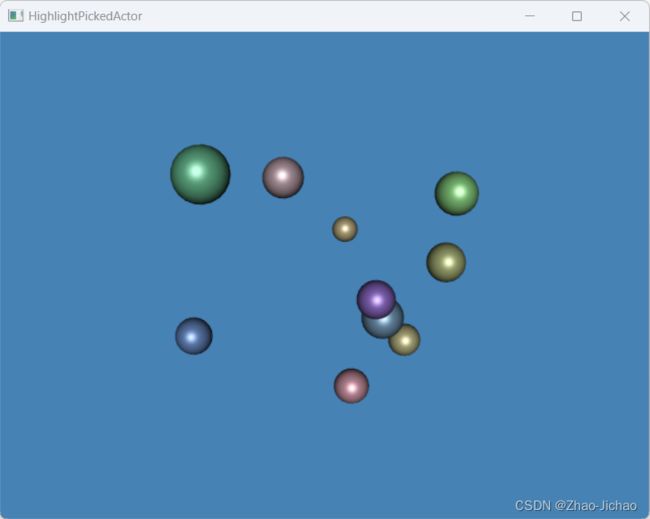
然后启动工程,如果得到如下程序运行结果,那么就证明已经安装成功了。之后在其他工程中调用即可。
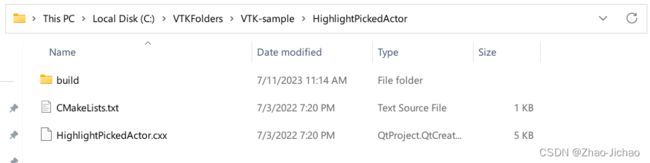
文件结构
--- HighlightPickedActor
------ build <--empty
------ CMakeLists.txt
------ HighlightPickedActor.cxx
CMakeLists.txt 代码
cmake_minimum_required(VERSION 3.12 FATAL_ERROR)
project(HighlightPickedActor)
find_package(VTK COMPONENTS
CommonColor
CommonCore
FiltersSources
InteractionStyle
RenderingContextOpenGL2
RenderingCore
RenderingFreeType
RenderingGL2PSOpenGL2
RenderingOpenGL2
)
if (NOT VTK_FOUND)
message(FATAL_ERROR "HighlightPickedActor: Unable to find the VTK build folder.")
endif()
# Prevent a "command line is too long" failure in Windows.
set(CMAKE_NINJA_FORCE_RESPONSE_FILE "ON" CACHE BOOL "Force Ninja to use response files.")
add_executable(HighlightPickedActor MACOSX_BUNDLE HighlightPickedActor.cxx )
target_link_libraries(HighlightPickedActor PRIVATE ${VTK_LIBRARIES}
)
# vtk_module_autoinit is needed
vtk_module_autoinit(
TARGETS HighlightPickedActor
MODULES ${VTK_LIBRARIES}
)
HighlightPickedActor.cxx 代码
#include Ref.
- 在 Windows 上使用 Visual Studio 构建 VTK
- 八、VTK安装并运行一个例子
- Qt VTK ITK安装与测试(二)VTK的安装与测试
- 【转】二、VTK用于QT的安装