面试题三、CSS响应式及原理
前言
同学,你在面试的时候是否总是遇到如下问题:
- 什么是
响应式? css响应式原理是什么?有哪些方式可以实现响应式,及他们各自有什么缺点?
带着上面的问题,开启今天的日志笔记。
响应式
媒体查询(@media), rem, em, vw, vh这些算是响应式吗?我个人觉得这只能算是实现响应式的工具,那什么是响应式呢?在我的理解中,通过使用这些工具,让显示界面能够在不同尺寸的设备(PC端,移动端,超大屏幕)中正常显示,实现界面自动适配,这才是响应式。
媒体查询
媒体查询可以根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width、 height和 color(等)。使用媒体查询,可以让界面在不同设备中显示不同界面。
使用方法
- link引入
<link media="sereen and (min-width: 900px)" rel="stylesheet" href="demo_style.css" />
- style样式中使用
<style>
@media screen and (min-width: 300px) and (max-width: 600px){
.class {
display: none;
}
}
style>
以上方式,就是项目中比较常用的,如果想要更深入的学习,可以前往查看更多更全的关于媒体查询信息。
rem
我们在编写网页时,往往需要兼顾网页在不同屏宽情况下的显示,而有时为了省事,没时间写新的页面,也为了兼容考虑,这就需要使用等比压缩,
等比压缩的核心是rem。
我们常常在使用rem的时候都习惯性的会在样式头部写上如下一段:
html, body{
font-size: 62.5%;
}
那么你知道为什么要写上这么一段吗,62.5%是怎么来的呢?
rem是css3中新增加的一个单位属性,全称: font size of the root element。
rem的在现代桌面浏览器上的默认初始值是16px(即1rem = 16px)。
我们在开发的过程中,UI设计一般都是给到的单位是像素,那么项目中要使用rem,就需要进行一个转换。
例如:
.boxStyle{
width: 80px;
height: 80px;
}
将上面的样式转换为rem
.boxStyle{
width: 80 / 16 + rem;
height: 80 / 16 + rem;
}
/* 上面的这段代码是有问题的哈,不必过于深究 */
很明显,上面的样式计算是一个问题,不可能每次都要掏出手机,计算器来进行计算吧,那样多麻烦啊。
有人不服气了,那可以使用pxtorem插件啊,这个不需要人工转换,自动就能够实现转换。但是我想说的是,同学你说的没错,但是我们这里谈论的是px 与 rem之间的转换原理,那只不过是一个实现工具,而我们现在记录的是理论原理。
为了方便开发者计算,所以大部分都以10整除是不是就更方便了,不管你设计给的是多大的像素(px),我都给你除以 10,这么转换是不是更加清晰明了。那么这个 10 是怎么来的呢?浏览器默认的都是16px,现在需要转化为10px,这不挺简单的嘛。
反推转换率:
10 / 16 = 0.625
所以 16 * 62.5% = 10
这也就是为什么要在根目录下html,body设置样式字号为62.5%的原因了
请看如下正确使用 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
html,body{
font-size: 62.5%;
}
div:first-child{
font-size: 8rem;
}
div:last-child{
font-size: 80px;
}
style>
head>
<body>
<div>11111div>
<div>11111div>
body>
html>
通过上诉demo,可以很明显的看到,设置8rem和设置80px在界面中达到的展示效果是一模一样的。
em
rem是相对于根节点的font-size计算
em是相对于父节点的font-size计算
请看如下示例:

请看这是字号8rem下界面文字展示的高度,如果我稍微给修改一下,使用em,那么请看会是什么效果。

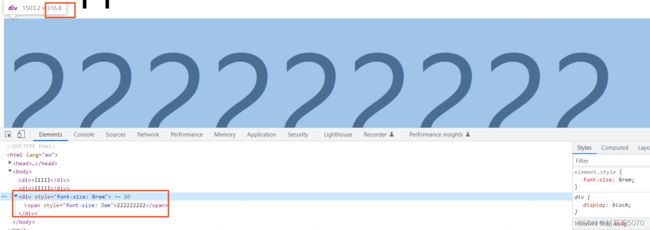
此时请看,父级设置为8rem,子级设置为3em,从界面的高度可以看到有什么区别?
之前没有子级,设置8rem为105.6, 现在同样父级设置为8rem,子级设置为3em, 此时的文字高度为316.8,是不是就刚好是10.6的3倍呢。所以就由此可以得出一个结论:
1em等于父节点的大小
此处就是 1em等于 8rem
所以 em 是根据父节点的font-size进行计算是正确的。
当人我们实现响应的方式还有,比如说通过js进行计算,vw,vh, vw/vh + rem 组合式等方式都可以实现不通设备间响应式配置。
缺点
- 媒体查询
media query媒体查询设置多个不同的尺寸是一个范围,在当前范围内切换是没有响应式效果,在切换到另一个范围的瞬间时,会明显有一个卡顿的感觉,这给用户的体验不是很好,但是一般情况不会,因为pc,移动端为各自独立的视口,影响不是很大,只有在同一个设置视口进行浏览器切换才会出现上述卡顿的问题。 - rem, em
通过rem来进行计算,样式代码复杂冗余,调试不方便。 - js
多了js的代码,一直监听页面的尺寸变化浪费资源,而且和css有耦合。 - vw
如果屏幕很大或很小,视觉效果就会很差,因为元素大小是根据视口宽度的变化而相应变化。
实战总结
- 一般门户网站之类的,基本还是需要使用媒体查询及rem等配合使用。
- 后台管理系统之流,可以使用市面上的众多UI框架,例如:element-ui, lay-ui, amazeui, antd, bootstrap等等PC或者移动端UI框架。
