js实现控制台格式化打印版权信息(2023.7.16)
js代码在控制台格式化打印版权信息 2023.7.16
- 1、需求分析
- 2、js实例(浏览器版权信息)
-
- 2.1 百度一下
-
- 2.1.1 js代码
- 2.1.2 浏览器控制台输出效果
- 2.2 京东官网
-
- 2.2.1 js代码
- 2.2.2 浏览器控制台输出效果
- 2.3 EarthSDK地球页面
-
- 2.3.1 js代码
- 2.3.2 浏览器控制台输出效果
- 2.4 Mars3D地球
-
- 2.4.1 js代码
- 2.4.2 浏览器控制台输出效果
- 3、测试打印自己的专属信息(学以致用)
-
- 3.1 自己的专属 js 代码
- 3.2 控制台输出结果
- 4、小结
1、需求分析
由于许多信息技术公司在所擅长的行业或领域具备提供完善的解决方案、SDK二次开发类库的能力,对外提供的代码API可能需要标识自己的版权信息,以此表明该SDK或API是基于特定公司所开发,这样不仅能够在应用场景中如Logo般醒目地表达权利说明信息,让行业用户深刻感受到公司产品及技术的影响力及覆盖范围,同时便于保护自己的知识产权。
当然,无论是前端语言或是后端语言,Web端应用、移动端应用或是桌面端应用,个人开发者或是企业团队项目,或多或少它们都终将面临这样的需求及挑战,类似软件著作权的意味,不断宣示着自己的主权,在激烈的行业应用角逐之中都希望占有一席之地。正所谓一枝独放不是春,满园的百花齐放正如学术上的百家争鸣,能够激起剧烈翻滚的热浪,进而促进生产力和科学技术的进步,推动人类社会的发展和文明的进步。
2、js实例(浏览器版权信息)
下面我将以几个在线且有代表性的网页为例,来向大家说明浏览器中输出公司版权及相关信息的效果,并附上对应的javascript代码,供广大开发者参考和借鉴,希望对小伙伴们有所帮助。
2.1 百度一下
访问百度一下,F12打开开发者控制台窗口,可看到如下效果:

2.1.1 js代码
let content = "这是一个最好的时代,\n科技的发展给予了每个人创造价值的可能性;\n这也是一个最充满想象的时代,\n每一位心怀梦想的人,终会奔向星辰大海。\n百度与你们一起仰望星辰大海,携手共筑未来!\n";
let zhaopinText = '百度2023校园招聘简历投递:', zhaopinUrl = 'https://talent.baidu.com/jobs/list';
window.console && window.console.log && (console.log(content),
console.log("%c"+zhaopinText+zhaopinUrl , "color:red"))
2.1.2 浏览器控制台输出效果
2.2 京东官网
访问京东官网,键盘按F12后打开开发者控制台窗口,可看到如下效果:
2.2.1 js代码
var r = "%c本页面由%c 京东-主站前端团队 开发维护 \n\n", o = "%c -- JDC ", i = "%c%c";
if (window.console && console.log && navigator.userAgent.toLowerCase().match(/chrome\/([\d.]+)/))
{
var e = r + o + i;
e = "%c" + (e = e.replace(/%c/g, "")),
console.log(e, "color: #6190e8;")
}
2.2.2 浏览器控制台输出效果
2.3 EarthSDK地球页面
访问EarthSDK地球,键盘按F12后打开开发者控制台窗口,可看到如下效果:

2.3.1 js代码
console.log(`%c%c
EarthSDK %c
我愿与你同行,因你势不可挡!%c
版本号:1.7.14
编译日期:2022/8/22 下午2:00:51
Cesium版本号:1.83
授权信息:授权-永久使用此软件当前版本。
限制网址:-
Cesium实验室-群:595512567(已满)
Cesium实验室-2群:830157717(已满)
Cesium实验室-3群:892671588
手机号: 18910418067
微信: cloudmap
EarthSDK网址: www.earthsdk.com
CesiumLab网址: www.cesiumlab.com
版权所有 @2021 北京西部世界科技有限公司
Copyright @2021 Beijing Xibushijie Co.,Ltd.
版权声明:
1. EarthSDK版权完全属于北京西部世界科技有限公司。
2. EarthSDK中XbsjEarthUI.js为MIT免费开源项目(github,gitee上搜),任何个人和机构可以修改,重构,无需经过我方授权。
3. EarthSDK中XbsjCesium.js,XbsjEarth.js程序包,任何个人和机构在遵守下列条件的前提下可以永久免费使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权
`,`
font-size: 100px;
padding-left: 20px;
`,`
font-size: 25px;
line-height: 1.5;
font-weight: 1000;
font-family: "微软雅黑";
color: rgb(0, 120, 215);
`,`
font-size: 14px;
line-height: 1.5;
font-family: "微软雅黑";
font-style: italic;
color: rgb(0, 120, 215);
padding-bottom: 20px;
`,`
font-size: 12px;
line-height: 1.5;
font-family: "微软雅黑";
color: rgb(0, 120, 215);
`)
2.3.2 浏览器控制台输出效果
2.4 Mars3D地球
访问Mars3D地球,键盘按F12后打开开发者控制台窗口,可看到如下效果:
2.4.1 js代码
var czmver = '1.107', msg = `%c%c Mars3D三维可视化平台V3.5 %c
版 本 号:3.5.16 Cesium版本:${czmver}
编译日期:2023-07-14 14:48:36
版权声明:
1. Mars3D版权完全属于 "合肥火星科技有限公司"独自所有.
2. Mars3D软件包,任何个人或组织在遵守下列条件的前提下可以永久免费使用:
1)不进行任何形式的破解和裁剪,程序包完整引用
2)保留此版权信息在控制台输出
我们保留对此版权信息的最终解释权.
官网: http://mars3d.cn
微信: http://marsgis.cn/weixin.html
`;
console.log(msg,
'font-size: 19px;padding-left: 10px; color: rgb(240, 133, 25);',
'font-size: 15px; line-height: 1.5; font-family: "微软雅黑";color: rgb(240, 133, 25); padding-bottom: 5px;',
'font-size: 12px; line-height: 1.5; font-family: "微软雅黑";color: rgb(0, 138, 255);' );
2.4.2 浏览器控制台输出效果
3、测试打印自己的专属信息(学以致用)
3.1 自己的专属 js 代码
通过在各家的网站了解和学习上述代码,自己在此小试牛刀,向各位献丑了,奉上自己的专属标识信息,具体的代码及测试效果如下:
var platform = 'csdn', msg = `%c%c jing_zhong的CSDN博客文章 %c I love mengying Hou! %c
日期:2023年7月16日 21:00:00 平台:${platform}
作者:jing_zhong
版权声明:
1. 博文内容源自个人实践和经验心得,仅作分享便于开发者学习交流.
2. 文章中的代码均源自网络,个人整理而来,有需要的可以进一步学习相关理论,声明如下:
1)尊重网站版权及源码,仅用于个人学习和技术交流;
2)控制台或窗口输出内容及格式均可自定义风格。
网站: http://blog.csdn.net/jing_zhong
✨作者简介: 一个自律、自由且自信的开发者,不定期更新,能够及时查看粉丝消息
`;
console.log(msg,
'font-size: 100px;padding-left: 20px; color: rgb(240, 133, 25);',
'font-size: 25px; line-height: 1.5; font-family: "微软雅黑";color: yellow; padding-bottom: 5px;','font-size: 5px;padding-left: 20px; color: rgb(240, 133, 25);',
'font-size: 12px; line-height: 1.5; font-family: "微软雅黑";color: rgb(0, 138, 255);' );
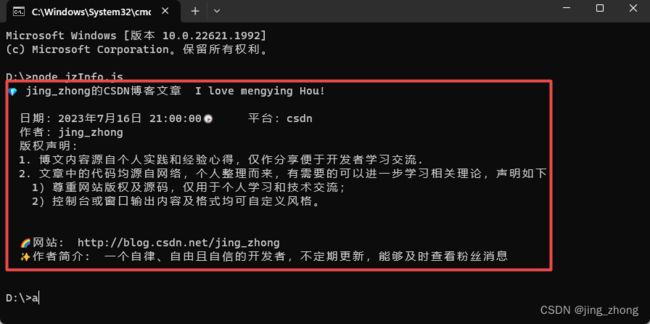
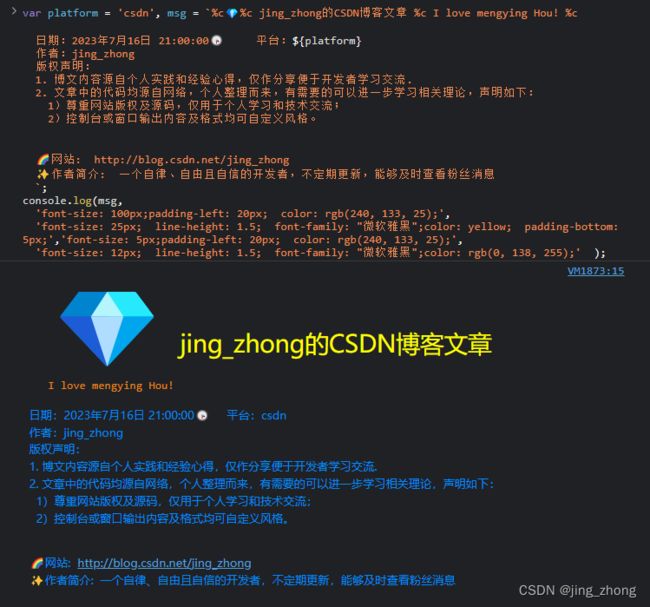
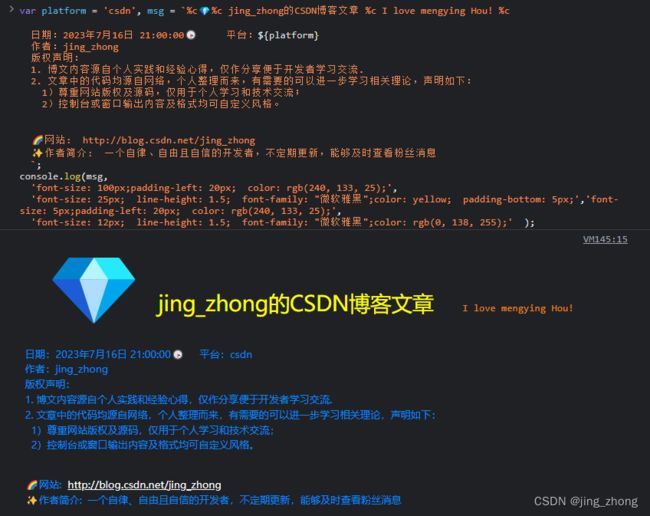
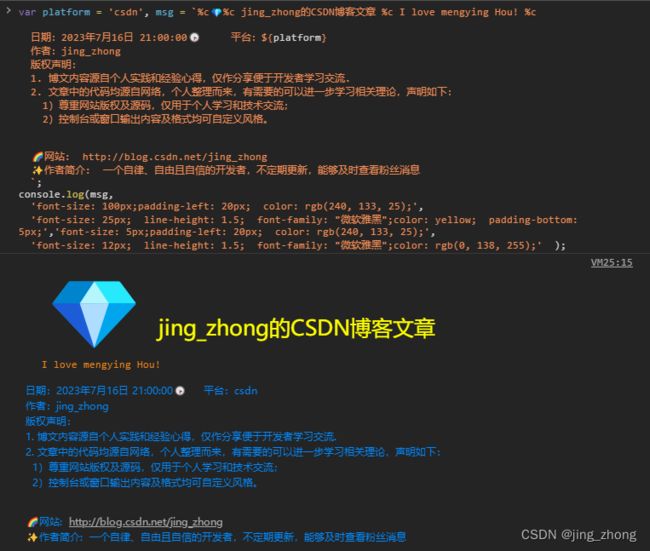
3.2 控制台输出结果

|

|

|

|
4、小结
在物欲横流、飞速发展的今天,作为个人开发者,亦或是公司、企业、团队开发,大家都需要格外重视开发产品及技术框架的产权信息,在应用层面打造专属的Logo输出信息,不仅可以让用户眼前一亮,印象深刻,给自己所从事的行业、所服务的厂商留下版权印记,对于业务推广和品牌塑造大有好处。优秀的产品一定需要广大用户来亲身体验和评价,评价的时候可通过版权信息来清晰定位到API、SDK、类库或者框架,同时对于完善解决方案、赢得客户信任、提升业界知名度均能够起到举足轻重的作用。
当然最重要的还是知识产权安全性的保护,任何时候安全第一,建设网络强国势在必行,网络安全需要大家共同维护哦!!!️️️