VsCode环境配置
1.下载VsCode安装包以及MINGW文件
链接:https://pan.baidu.com/s/13bmi22264pP_8Cojo2FRGQ
提取码:d416
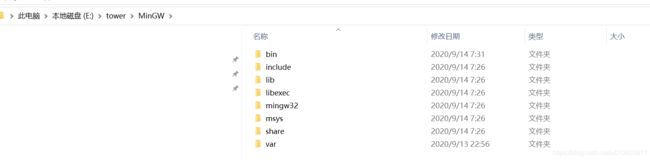
2.将MinGW.zip解压放到自定义的目录中,例如下图作参考
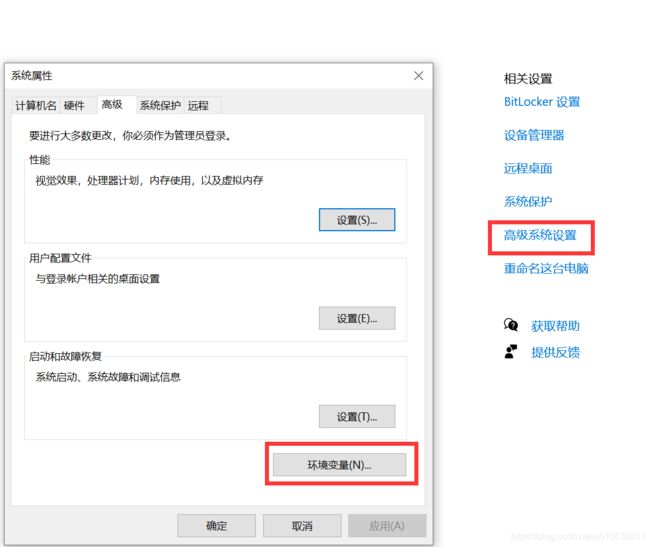
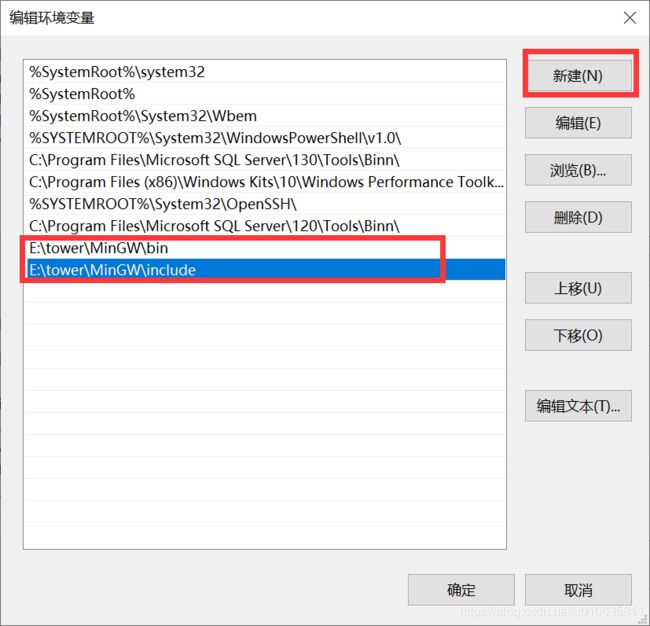
3.配置编译环境变量,电脑-属性-高级系统设置-环境变量-系统变量,找到Path路径,添加MinGW\bin和MinGW\include
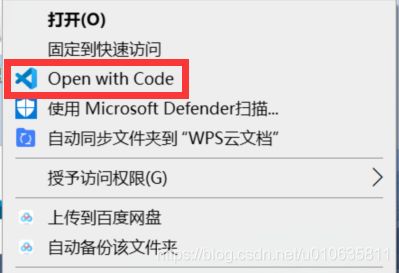
4.傻瓜式安装vscode后,先新建一个文件夹,再用vscode打开文件夹
如果没有右键Open with Code,就新建一个test.reg文件,然后把下面代码复制到该文件,将vscode的路径【E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe】替换为自己的安装路径,保存,双击就行
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\*\shell\VSCode]
@="Open with Code"
"Icon"="E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\*\shell\VSCode\command]
@="\"E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%1\""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\shell\VSCode]
@="Open with Code"
"Icon"="E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]
@="\"E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%V\""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]
@="Open with Code"
"Icon"="E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]
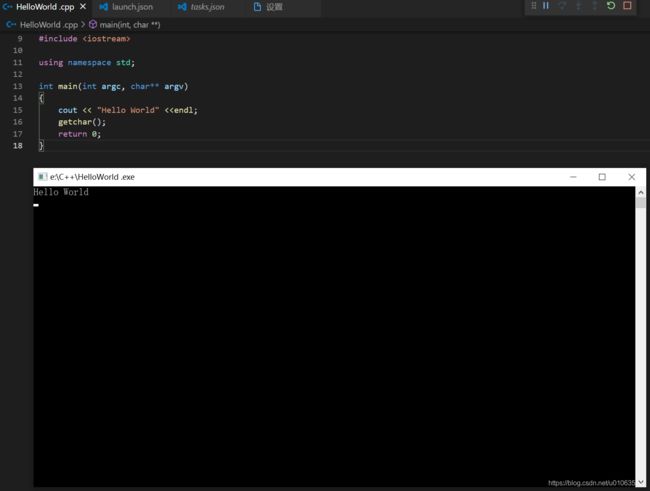
@="\"E:\\Program Files (x86)\\Microsoft VS Code\\Code.exe\" \"%V\""5.在该文件夹下新建一个cpp文件,写个简单的测试程序就行
/*
* @Author: your name
* @Date: 2021-07-31 00:12:45
* @LastEditTime: 2021-08-02 00:31:20
* @LastEditors: DESKTOP-EN3DD6F
* @Description: In User Settings Edit
* @FilePath: \C++\HelloWorld .cpp
*/
#include
using namespace std;
int main(int argc, char** argv)
{
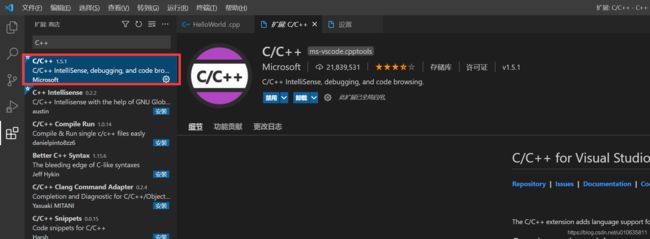
cout << "Hello World" < 6.插件搜索C++插件安装
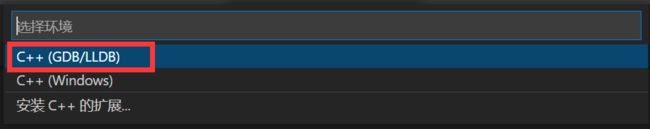
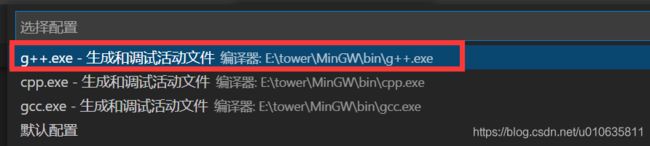
会生成lanch.json和tasks.json文件
lanch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "E:\\tower\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe 生成活动文件",
"command": "E:\\tower\\MinGW\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}