Springboot+uniapp小程序点餐系统(价值8000)
这是一个商业项目,这是一个商业项目,这是一个商业项目,重要事情我说三遍。
系统部署:Springboot+uniapp+MySQL,本系统支持多店铺模式,总店,分店模式,支持会员卡,储值等其他点餐系统没有的功能,本系统成功案例有:遇见小面1.0在改基础上开发,快乐番薯,蒙自源等系统都是在此基础上开发。
系统特点:扫码点餐:常见扫码点餐,吧台扫码,店内餐桌扫码,外卖等
小票打印:对接三方云打印机,飞鹅,商鹏,打印小票+语音播报
近年来,随着移动支付和智能终端的普及,扫码点餐成为了一种越来越受欢迎的点餐方式。扫码点餐的优势在于方便快捷,且能够提高点餐效率和减少人力成本。本文将介绍如何使用Java技术springboot和Vue实现扫码点餐系统。
本文介绍了如何使用Java技术springboot和Vue实现扫码点餐系统。通过前后端分离的架构模式,实现了前端页面的交互和后端API的响应。在实现中,我们采用了JWT进行用户认证和权限校验,使用MySQL数据库进行数据存储,在API实现中对用户购物车信息和订单信息等操作做出响应。通过这种技术架构,能够有效实现扫码点餐的快速便捷和订单管理的方便性,提高了用户点餐效率和餐厅的服务质量。
- 技术架构
我们采用的是前后端分离的架构模式,前端使用Vue框架,后端使用Java技术springboot框架。
- 前端实现
2.1 登录页
在登录页中输入用户名和密码,发送POST请求给后端API进行鉴权认证。在认证通过后,前端通过JWT(JSON Web Token)获取后端颁发的访问令牌进行后续操作。
2.2 菜单页面
在菜单页面中,前端向后端发送GET请求获取菜单信息,通过Vue框架渲染页面展示菜品信息和价格等属性。在每个菜品的加减操作中,前端通过axios库向后端API发送POST请求更新购物车中的商品信息。
2.3 结账页面
在结账页面中,前端向后端发送POST请求生成订单。在订单生成成功后,前端显示订单详情和二维码,通过扫描二维码进行支付。
- 后端实现
3.1 安全认证
采用JWT进行用户认证和权限校验。在用户登录成功后,颁发JWT令牌,并在后续的请求中验证JWT令牌的合法性。
3.2 数据存储
使用MySQL数据库进行数据存储,维护菜品信息、订单信息和用户信息等数据实体。
3.3 API实现
通过springboot框架实现API接口,对前端的请求做出响应,处理用户购物车信息和订单信息等操作。
4.1 数据库优化
在实际开发中,随着用户量的增加,数据量也会快速增加。因此,对于数据库查询和存储等操作,需要进行优化,提高数据库的响应速度和性能。
4.2 前端界面优化
在用户体验方面,可以进一步完善菜单页面和结账页面的交互效果和页面布局设计,提高用户沉浸感和操作便捷性。
4.3 支付接口优化
支付环节是整个扫码点餐系统中最核心的环节。在后续的发展中,可以考虑接入更多的支付方式,提供更多的支付选择,满足不同用户的需求。
总结
本文介绍了如何使用Java技术springboot和Vue实现扫码点餐系统。通过前后端分离的架构模式,以及JWT认证和MySQL数据库存储等技术手段,实现了扫码点餐的快速便捷和订单管理的方便性。在实际开发中,需要进行数据库优化、前端界面优化和支付接口优化等操作,提高用户体验和系统性能。
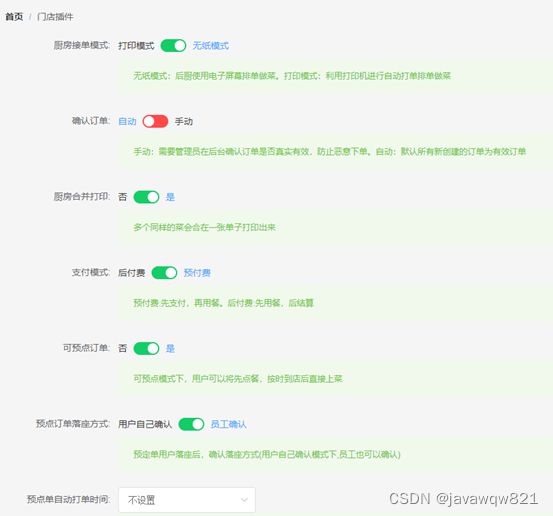
系统配置
(管理具体某个门店的系统配置)
总店管理
员工及权限
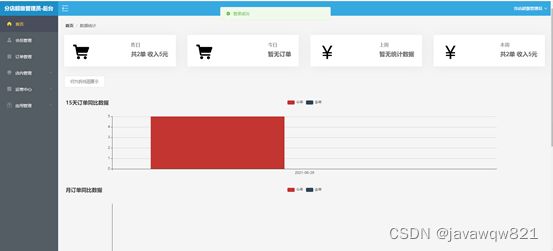
门店后台
登录后台
地址:
会员管理
详情(会员卡)
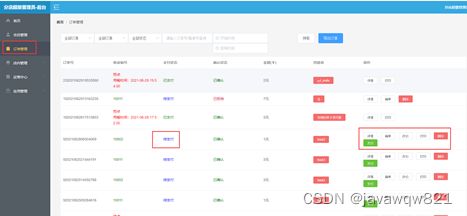
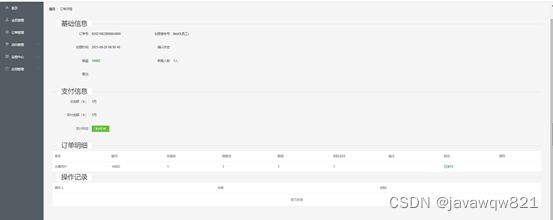
订单管理
订单详情
店内管理
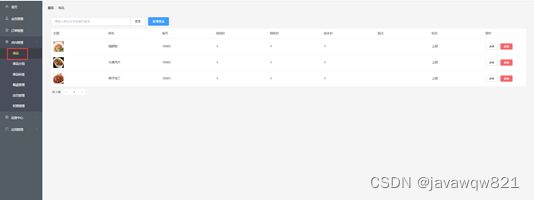
菜品管理
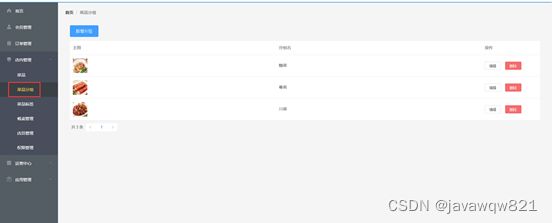
菜品分组
餐桌管理
店员及权限
运营中心
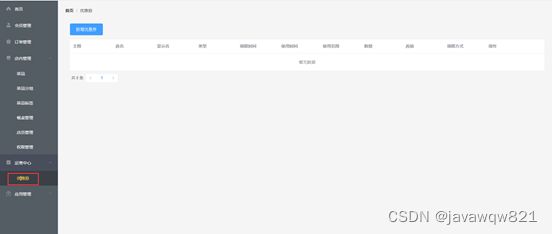
优惠券
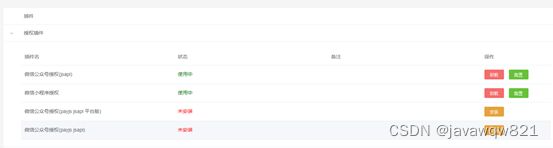
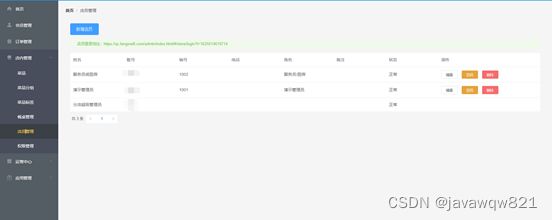
应用管理
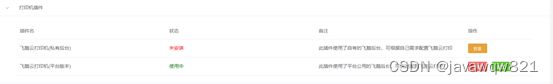
打印机管理
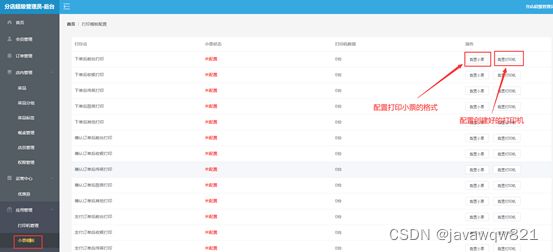
小票模板
6. 点餐支付
6.1 支付方式
针对不同的用户需求,可以提供多种支付方式,例如微信支付、支付宝支付等,以及线下支付渠道,例如现金支付、银行卡刷卡等。
6.2 支付流程
用户在选择完菜品后,可以进入支付页面进行支付。在支付页面中,支持用户选择支付方式并输入支付金额,然后点击支付按钮完成支付流程。支付进程可以通过回调函数或者WebHook方式来实现订单变更的同步。
6.3 支付状态
在支付完成后,需要及时更新订单状态。订单状态可以使用分阶段状态表达,例如“等待付款”、“支付中”、“已支付”等状态。支付状态的同步也可以通过WebHook方式完成。
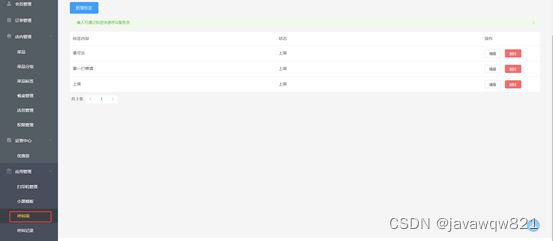
7. 呼叫服务
71 呼叫服务类型
针对不同的用户需求,可以提供多种呼叫服务类型,例如服务员呼叫、结账呼叫、打包呼叫等。
7.2 呼叫服务流程
用户点击对应的呼叫服务按钮,系统在后台接收到呼叫服务事件,将服务事件分发给对应的服务人员。服务人员在接收到事件后,可以查看相关的呼叫信息,并迅速响应用户需求。用户也可以通过系统查看服务人员的响应状态,以获取更好的呼叫服务体验。
7.3 呼叫服务状态
在服务人员响应呼叫请求后,应及时更新呼叫服务状态,例如“正在处理”、“服务中”等。同时,可以记录响应时间、服务持续时间和服务人员行为等相关信息,以便今后进行数据分析和业务调整。
8. 总结
在点餐支付和呼叫服务功能的实现过程中,需要考虑用户需求和业务流程,采用合适的技术手段和框架进行实现。在实现过程中,需要注意支付状态的同步和呼叫服务流程的优化,以提高用户体验和服务质量。同时,针对不同的业务需求,可以逐步完善和扩展功能点,为用户提供更加全面和便捷的服务。
(当门店启用了呼叫功能后,这里可以设置一些快捷呼叫语,客户使用时可以直接选择使用,不需要再输入文字)
呼叫记录
(当客户使用了呼叫后,这里会显示用户呼叫是需要什么服务)
其他
授权插件的配置
如果开启的是微信公众号授权,需要到微信公众号平台配置回调地址及域名白名单:
回调地址:
白名单域名:
可参考:微信公众号授权登录 中的“二、开通微信授权登录”
支付配置
除“余额支付”外,其他第三方支付平台,均需要到相关平台配置回调地址(或域名白名单):
回调地址:
白名单域名:
配置后,系统自动在用户端,分店后台和员工端展示对应的支付和收款方式
接口端代码说明
- 技术框架:
spring boot + jpa + mysql
安装教程
- 安装好java环境并配置
- 安装好数据库,创建好数据库(无需建表)
- 修改程序中的application-prod.properties中的数据库连接配置
- 运行程序即可(jpa会自动建表)
代码结构:
Aop:操作日志,角色权限验证的逻辑
Controller:接口代码
Init:程序启动的一些初始化代码
Interceptor:登录状态拦截器
Model:对像类
McvConfig:一些跨域配置等
Plugins:插件类
Push:websocket类
Task:定时任务
Utils:工具类
注意:开发过程中要注意权限注解,程序启动过程中,将通过该注解自动生成权限。
插件的开发只需要实现插件接口,并继承相关的父类即可(参考现有代码)。开发完成后,系统将会自动识别并展示在后台管理界面上。
注意:缓存是通过properties中cache=Redis/File
的配置来控制的.
开发缓存类,只需要实现对应的缓存类接口(参考现有代码),并在类上面加上@CacheTarget(name = "File")的注解,就可以通过配置来切换了
后端管理界面说明
技术:vue.js + elementUI
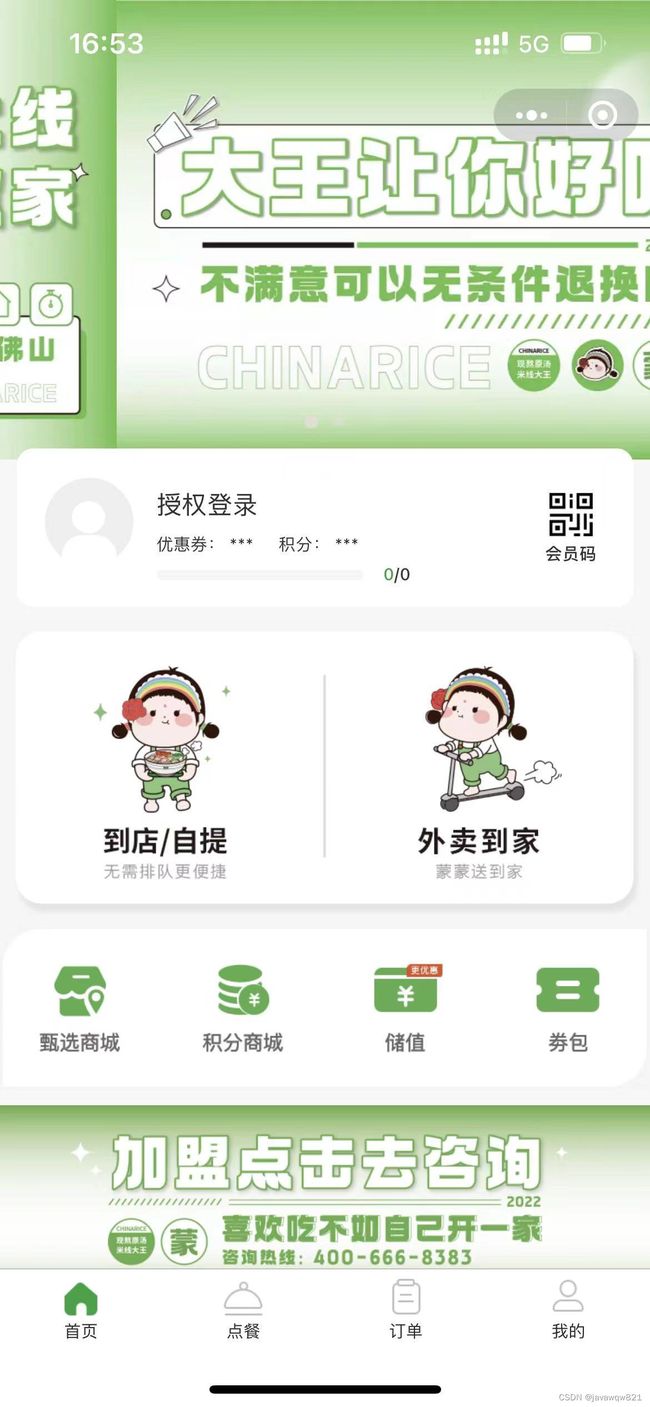
用户端
技术:uni-app
可打包小程序
员工端
技术:uni-app
可打包成apk