android 图片处理
1、图标加灰色过滤;
2、android的图片资源默认是静态的,单实例;如果两个IM好友的头像一样,最简单的都是用的软件自带头像,有一个在线,一个离线,直接改变头像的灰度,则两个用户的头像都会变灰或者在线,答案是:Drawable.mutate()。
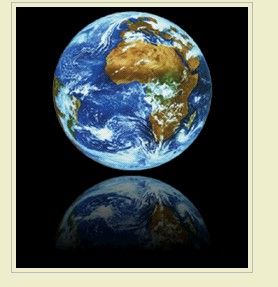
绘制图像倒影
Android 繪圖座標體系預設的原點在左上角,X 軸往右是越來越大的正值,而 Y 軸往下,則是越來越大的正值。要畫出垂直翻轉的圖片,其實也就是要垂直翻轉整個繪圖座標體系。在 Android 中,要如何做?答案就是 canvas.scale(1.0f, -1.0f)。很簡單吧,沒想到給 scale() 函式一個負值,就可以翻轉相對應的軸。
在 Photoshop 中,做鏡像特效的第二步是要對這翻轉的圖片,加個由灰到黑的漸層 mask。
在 Android 中,要畫漸層色,那就一定得用 LinearGradient 這個類別。至於要對背景圖加上個 mask,就請參考一下 Paint 的 setXfermode() 函式。_Init() 這個函式,就是負責生成一個由灰到黑漸層 mask 的 m_paint 物件。

2、android的图片资源默认是静态的,单实例;如果两个IM好友的头像一样,最简单的都是用的软件自带头像,有一个在线,一个离线,直接改变头像的灰度,则两个用户的头像都会变灰或者在线,答案是:Drawable.mutate()。
- Drawable mDrawable = context.getResources().getDrawable(R.drawable.face_icon);
- //Make this drawable mutable.
- //A mutable drawable is guaranteed to not share its state with any other drawable.
- mDrawable.mutate();
- ColorMatrix cm = new ColorMatrix();
- cm.setSaturation(0);
- ColorMatrixColorFilter cf = new ColorMatrixColorFilter(cm);
- mDrawable.setColorFilter(cf);
- //Android Matrix类实现镜像方法
- public void drawRegion(Image image_src,
- int x_src, int y_src,
- int width, int height,
- int transform,
- int x_dest, int y_dest,
- int anchor){
- if((anchor&VCENTER) != 0){
- y_dest -= height/2;
- }else if((anchor&BOTTOM) != 0){
- y_dest -= height;
- }
- if((anchor&RIGHT) != 0){
- x_dest -= width;
- }else if((anchor&HCENTER) != 0){
- x_dest -= width/2;
- }
- Bitmap newMap = Bitmap.createBitmap(image_src.getBitmap(), x_src, y_src, width, height);
- Matrix mMatrix = new Matrix();
- Matrix temp = new Matrix();
- Matrix temp2 = new Matrix();
- float[] mirrorY = {
- -1, 0, 0,
- 0, 1, 0,
- 0, 0, 1
- };
- temp.setValues(mirrorY);
- switch(transform){
- case Sprite.TRANS_NONE:
- break;
- case Sprite.TRANS_ROT90:
- mMatrix.setRotate(90,width/2, height/2);
- break;
- case Sprite.TRANS_ROT180:
- mMatrix.setRotate(180,width/2, height/2);
- break;
- case Sprite.TRANS_ROT270:
- mMatrix.setRotate(270,width/2, height/2);
- break;
- case Sprite.TRANS_MIRROR:
- mMatrix.postConcat(temp);
- break;
- case Sprite.TRANS_MIRROR_ROT90:
- mMatrix.postConcat(temp);
- mMatrix.setRotate(90,width/2, height/2);
- break;
- case Sprite.TRANS_MIRROR_ROT180:
- mMatrix.postConcat(temp);
- mMatrix.setRotate(180,width/2, height/2);
- break;
- case Sprite.TRANS_MIRROR_ROT270:
- mMatrix.postConcat(temp);
- mMatrix.setRotate(270,width/2, height/2);
- break;
- }
- mMatrix.setTranslate(x_dest, y_dest);
- canvas.drawBitmap(newMap, mMatrix, mPaint);
- }
- //图片Url保存为位图并进行缩放操作
- //通过传入图片url获取位图方法
- public Bitmap returnBitMap(String url) {
- URL myFileUrl = null;
- Bitmap bitmap = null;
- try {
- myFileUrl = new URL(url);
- } catch (MalformedURLException e) {
- e.printStackTrace();
- }
- try {
- HttpURLConnection conn = (HttpURLConnection) myFileUrl
- .openConnection();
- conn.setDoInput(true);
- conn.connect();
- InputStream is = conn.getInputStream();
- bitmap = BitmapFactory.decodeStream(is);
- is.close();
- } catch (IOException e) {
- e.printStackTrace();
- }
- Log.v(tag, bitmap.toString());
- return bitmap;
- }
- //通过传入位图,新的宽.高比进行位图的缩放操作
- public static Drawable resizeImage(Bitmap bitmap, int w, int h) {
- // load the origial Bitmap
- Bitmap BitmapOrg = bitmap;
- int width = BitmapOrg.getWidth();
- int height = BitmapOrg.getHeight();
- int newWidth = w;
- int newHeight = h;
- Log.v(tag, String.valueOf(width));
- Log.v(tag, String.valueOf(height));
- Log.v(tag, String.valueOf(newWidth));
- Log.v(tag, String.valueOf(newHeight));
- // calculate the scale
- float scaleWidth = ((float) newWidth) / width;
- float scaleHeight = ((float) newHeight) / height;
- // create a matrix for the manipulation
- Matrix matrix = new Matrix();
- // resize the Bitmap
- matrix.postScale(scaleWidth, scaleHeight);
- // if you want to rotate the Bitmap
- // matrix.postRotate(45);
- // recreate the new Bitmap
- Bitmap resizedBitmap = Bitmap.createBitmap(BitmapOrg, 0, 0, width,
- height, matrix, true);
- // make a Drawable from Bitmap to allow to set the Bitmap
- // to the ImageView, ImageButton or what ever
- return new BitmapDrawable(resizedBitmap);
- }
- 1.图片加载方法,方便用户加载图片
- /***
- * 加载本地图片
- * @param context:主运行函数实例
- * @param bitAdress:图片地址,一般指向R下的drawable目录
- * @return
- */
- public final Bitmap CreatImage(Context context, int bitAdress) {
- Bitmap bitmaptemp = null;
- bitmaptemp = BitmapFactory.decodeResource(context.getResources(),
- bitAdress);
- return bitmaptemp;
- }
- 2.图片平均分割方法,将大图平均分割为N行N列,方便用户使用
- /***
- * 图片分割
- *
- * @param g
- * :画布
- * @param paint
- * :画笔
- * @param imgBit
- * :图片
- * @param x
- * :X轴起点坐标
- * @param y
- * :Y轴起点坐标
- * @param w
- * :单一图片的宽度
- * @param h
- * :单一图片的高度
- * @param line
- * :第几列
- * @param row
- * :第几行
- */
- public final void cuteImage(Canvas g, Paint paint, Bitmap imgBit, int x,
- int y, int w, int h, int line, int row) {
- g.clipRect(x, y, x + w, h + y);
- g.drawBitmap(imgBit, x – line * w, y – row * h, paint);
- g.restore();
- }
- 3.图片缩放,对当前图片进行缩放处理
- /***
- * 图片的缩放方法
- *
- * @param bgimage
- * :源图片资源
- * @param newWidth
- * :缩放后宽度
- * @param newHeight
- * :缩放后高度
- * @return
- */
- public Bitmap zoomImage(Bitmap bgimage, int newWidth, int newHeight) {
- // 获取这个图片的宽和高
- int width = bgimage.getWidth();
- int height = bgimage.getHeight();
- // 创建操作图片用的matrix对象
- Matrix matrix = new Matrix();
- // 计算缩放率,新尺寸除原始尺寸
- float scaleWidth = ((float) newWidth) / width;
- float scaleHeight = ((float) newHeight) / height;
- // 缩放图片动作
- matrix.postScale(scaleWidth, scaleHeight);
- Bitmap bitmap = Bitmap.createBitmap(bgimage, 0, 0, width, height,
- matrix, true);
- return bitmap;
- }
- 4.绘制带有边框的文字,一般在游戏中起文字的美化作用
- /***
- * 绘制带有边框的文字
- *
- * @param strMsg
- * :绘制内容
- * @param g
- * :画布
- * @param paint
- * :画笔
- * @param setx
- * ::X轴起始坐标
- * @param sety
- * :Y轴的起始坐标
- * @param fg
- * :前景色
- * @param bg
- * :背景色
- */
- public void drawText(String strMsg, Canvas g, Paint paint, int setx,
- int sety, int fg, int bg) {
- paint.setColor(bg);
- g.drawText(strMsg, setx + 1, sety, paint);
- g.drawText(strMsg, setx, sety – 1, paint);
- g.drawText(strMsg, setx, sety + 1, paint);
- g.drawText(strMsg, setx – 1, sety, paint);
- paint.setColor(fg);
- g.drawText(strMsg, setx, sety, paint);
- g.restore();
- }
- 5.Android 图片透明度处理代码
- /**
- * 图片透明度处理
- *
- * @param sourceImg
- * 原始图片
- * @param number
- * 透明度
- * @return
- */
- public static Bitmap setAlpha(Bitmap sourceImg, int number) {
- int[] argb = new int[sourceImg.getWidth() * sourceImg.getHeight()];
- sourceImg.getPixels(argb, 0, sourceImg.getWidth(), 0, 0,sourceImg.getWidth(), sourceImg.getHeight());// 获得图片的ARGB值
- number = number * 255 / 100;
- for (int i = 0; i < argb.length; i++) {
- argb = (number << 24) | (argb & 0×00FFFFFF);// 修改最高2位的值
- }
- sourceImg = Bitmap.createBitmap(argb, sourceImg.getWidth(), sourceImg.getHeight(), Config.ARGB_8888);
- return sourceImg;
- }
- 6.图片翻转
- Resources res = this.getContext().getResources();
- img = BitmapFactory.decodeResource(res, R.drawable.slogo);
- Matrix matrix = new Matrix();
- matrix.postRotate(90); /*翻转90度*/
- int width = img.getWidth();
- int height = img.getHeight();
- r_img = Bitmap.createBitmap(img, 0, 0, width, height, matrix, true);
- import android.graphics.Bitmap;
- import android.graphics.Canvas;
- import android.graphics.LinearGradient;
- import android.graphics.Matrix;
- import android.graphics.Paint;
- import android.graphics.PixelFormat;
- import android.graphics.PorterDuffXfermode;
- import android.graphics.Rect;
- import android.graphics.RectF;
- import android.graphics.Bitmap.Config;
- import android.graphics.PorterDuff.Mode;
- import android.graphics.Shader.TileMode;
- import android.graphics.drawable.Drawable;
- /**
- *
- * @author superdev
- * @version 1.0
- *
- */
- public class ImageUtil {
- /**
- * 放大缩小图片
- */
- public static Bitmap zoomBitmap(Bitmap bitmap, int w, int h) {
- int width = bitmap.getWidth();
- int height = bitmap.getHeight();
- Matrix matrix = new Matrix();
- float scaleWidht = ((float) w / width);
- float scaleHeight = ((float) h / height);
- matrix.postScale(scaleWidht, scaleHeight);
- Bitmap newbmp = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
- return newbmp;
- }
- /**
- * 将Drawable转化为Bitmap
- */
- public static Bitmap drawableToBitmap(Drawable drawable) {
- int width = drawable.getIntrinsicWidth();
- int height = drawable.getIntrinsicHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565);
- Canvas canvas = new Canvas(bitmap);
- drawable.setBounds(0, 0, width, height);
- drawable.draw(canvas);
- return bitmap;
- }
- /**
- * 获得圆角图片的方法
- */
- public static Bitmap getRoundedCornerBitmap(Bitmap bitmap, float roundPx) {
- Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888);
- Canvas canvas = new Canvas(output);
- final int color = 0xff424242;
- final Paint paint = new Paint();
- final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
- final RectF rectF = new RectF(rect);
- paint.setAntiAlias(true);
- canvas.drawARGB(0, 0, 0, 0);
- paint.setColor(color);
- canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
- paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
- canvas.drawBitmap(bitmap, rect, rect, paint);
- return output;
- }
- /**
- * 获得带倒影的图片方法
- */
- public static Bitmap createReflectionImageWithOrigin(Bitmap bitmap) {
- final int reflectionGap = 4;
- int width = bitmap.getWidth();
- int height = bitmap.getHeight();
- Matrix matrix = new Matrix();
- matrix.preScale(1, -1);
- Bitmap reflectionImage = Bitmap.createBitmap(bitmap, 0, height / 2, width, height / 2, matrix, false);
- Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height / 2), Config.ARGB_8888);
- Canvas canvas = new Canvas(bitmapWithReflection);
- canvas.drawBitmap(bitmap, 0, 0, null);
- Paint deafalutPaint = new Paint();
- canvas.drawRect(0, height, width, height + reflectionGap, deafalutPaint);
- canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
- Paint paint = new Paint();
- LinearGradient shader = new LinearGradient(0, bitmap.getHeight(), 0, bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
- paint.setShader(shader);
- // Set the Transfer mode to be porter duff and destination in
- paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
- // Draw a rectangle using the paint with our linear gradient
- canvas.drawRect(0, height, width, bitmapWithReflection.getHeight() + reflectionGap, paint);
- return bitmapWithReflection;
- }
- }
- private byte[] Bitmap2Bytes(Bitmap bm){
- ByteArrayOutputStream baos = new ByteArrayOutputStream();
- bm.compress(Bitmap.CompressFormat.PNG, 100, baos);
- return baos.toByteArray();
- }
- private Bitmap Bytes2Bimap(byte[] b){
- if(b.length!=0){
- return BitmapFactory.decodeByteArray(b, 0, b.length);
- }
- else {
- return null;
- }
- }
- /**
- * create the bitmap from a byte array
- *生成水印图片
- * @param src the bitmap object you want proecss
- * @param watermark the water mark above the src
- * @return return a bitmap object ,if paramter's length is 0,return null
- */
- private Bitmap createBitmap( Bitmap src, Bitmap watermark )
- {
- String tag = "createBitmap";
- Log.d( tag, "create a new bitmap" );
- if( src == null )
- {
- return null;
- }
- int w = src.getWidth();
- int h = src.getHeight();
- int ww = watermark.getWidth();
- int wh = watermark.getHeight();
- //create the new blank bitmap
- Bitmap newb = Bitmap.createBitmap( w, h, Config.ARGB_8888 );//创建一个新的和SRC长度宽度一样的位图
- Canvas cv = new Canvas( newb );
- //draw src into
- cv.drawBitmap( src, 0, 0, null );//在 0,0坐标开始画入src
- //draw watermark into
- cv.drawBitmap( watermark, w - ww + 5, h - wh + 5, null );//在src的右下角画入水印
- //save all clip
- cv.save( Canvas.ALL_SAVE_FLAG );//保存
- //store
- cv.restore();//存储
- return newb;
- }
- /** 重新编码Bitmap
- *
- * @param src
- * 需要重新编码的Bitmap
- *
- * @param format
- * 编码后的格式(目前只支持png和jpeg这两种格式)
- *
- * @param quality
- * 重新生成后的bitmap的质量
- *
- * @return
- * 返回重新生成后的bitmap
- */
- private static Bitmap codec(Bitmap src, Bitmap.CompressFormat format,
- int quality) {
- ByteArrayOutputStream os = new ByteArrayOutputStream();
- src.compress(format, quality, os);
- byte[] array = os.toByteArray();
- return BitmapFactory.decodeByteArray(array, 0, array.length);
- }
- //Stream转换成Byte
- static byte[] streamToBytes(InputStream is) {
- ByteArrayOutputStream os = new ByteArrayOutputStream(1024);
- byte[] buffer = new byte[1024];
- int len;
- try {
- while ((len = is.read(buffer)) >= 0) {
- os.write(buffer, 0, len);
- }
- } catch (java.io.IOException e) {
- }
- return os.toByteArray();
- }
- //把View转换成Bitmap
- /**
- * 把一个View的对象转换成bitmap
- */
- static Bitmap getViewBitmap(View v) {
- v.clearFocus();
- v.setPressed(false);
- //能画缓存就返回false
- boolean willNotCache = v.willNotCacheDrawing();
- v.setWillNotCacheDrawing(false);
- int color = v.getDrawingCacheBackgroundColor();
- v.setDrawingCacheBackgroundColor(0);
- if (color != 0) {
- v.destroyDrawingCache();
- }
- v.buildDrawingCache();
- Bitmap cacheBitmap = v.getDrawingCache();
- if (cacheBitmap == null) {
- Log.e(TAG, "failed getViewBitmap(" + v + ")", new RuntimeException());
- return null;
- }
- Bitmap bitmap = Bitmap.createBitmap(cacheBitmap);
- // Restore the view
- v.destroyDrawingCache();
- v.setWillNotCacheDrawing(willNotCache);
- v.setDrawingCacheBackgroundColor(color);
- return bitmap;
- }
- 读取raw资源文件中的mp3文件,然后通过音乐播放器播放:
- /**
- * 把mp3文件写入卡
- *
- * @param fileName
- * 输出的文件名(全路径)
- * @param context
- * context对象
- */
- private void writeMP3ToSDcard(String fileName, Context context) {
- byte[] buffer = new byte[1024 * 8];
- int read;
- BufferedInputStream bin = new BufferedInputStream(context.getResources().openRawResource(R.raw.ring));
- try {
- BufferedOutputStream bout = new BufferedOutputStream(new FileOutputStream(fileName));
- while ((read = bin.read(buffer)) > -1) {
- bout.write(buffer, 0, read);
- }
- bout.flush();
- bout.close();
- bin.close();
- } catch (FileNotFoundException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- Intent intent = new Intent();
- intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
- intent.setAction(android.content.Intent.ACTION_VIEW);
- intent.setDataAndType(Uri.fromFile(newFile("XXXXmp3的文件全路径")),"audio/*");
- startActivity(intent);
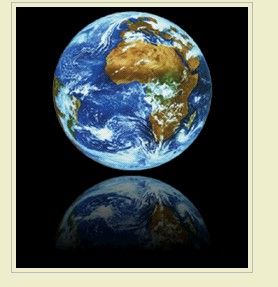
绘制图像倒影
- private void
- _Init()
- {
- m_paint = new Paint(Paint.ANTI_ALIAS_FLAG);
- LinearGradient lg = new LinearGradient(
- 0, 0, 0, m_nShadowH,
- 0xB0FFFFFF, 0x00000000,
- Shader.TileMode.CLAMP);
- m_paint.setShader(lg);
- m_paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
- }
- @Override protected void
- onDraw(Canvas canvas)
- {
- super.onDraw(canvas);
- int nX = 0;
- int nY = 20;
- _DrawNormalImg(canvas, nX, nY);
- _DrawMirror(canvas, nX, nY);
- }
- private void
- _DrawNormalImg(Canvas canvas, int nX, int nY)
- {
- canvas.save(Canvas.MATRIX_SAVE_FLAG);
- canvas.translate(nX, nY);
- m_dw.draw(canvas);
- canvas.restore();
- }
- private void
- _DrawMirror(Canvas canvas, int nX, int nY)
- {
- int nW = m_dw.getIntrinsicWidth();
- int nH = m_dw.getIntrinsicHeight();
- ///////////////////////////////////
- //draw mirror image
- canvas.save(Canvas.MATRIX_SAVE_FLAG);
- canvas.scale(1.0f, -1.0f);
- canvas.translate(nX, -(nY + nH * 2));
- canvas.clipRect(0, nH, nW, nH - m_nShadowH);
- m_dw.draw(canvas);
- canvas.restore();
- //////////////////////////////
- //draw mask
- canvas.save();
- canvas.translate(nX, nY + nH);
- canvas.drawRect(0, 0, nW, m_nShadowH, m_paint);
- canvas.restore();
- }
Android 繪圖座標體系預設的原點在左上角,X 軸往右是越來越大的正值,而 Y 軸往下,則是越來越大的正值。要畫出垂直翻轉的圖片,其實也就是要垂直翻轉整個繪圖座標體系。在 Android 中,要如何做?答案就是 canvas.scale(1.0f, -1.0f)。很簡單吧,沒想到給 scale() 函式一個負值,就可以翻轉相對應的軸。
在 Photoshop 中,做鏡像特效的第二步是要對這翻轉的圖片,加個由灰到黑的漸層 mask。
在 Android 中,要畫漸層色,那就一定得用 LinearGradient 這個類別。至於要對背景圖加上個 mask,就請參考一下 Paint 的 setXfermode() 函式。_Init() 這個函式,就是負責生成一個由灰到黑漸層 mask 的 m_paint 物件。