echarts图表在react项目中的使用
下载所需依赖
npm i echarts -S
npm i echarts-for-react -S
下面这一项是我曾经项目用到的版本,可忽略
"echarts": "^4.2.1",
"echarts-for-react": "^2.0.15-beta.0",
引入依赖
import ReactEcharts from 'echarts-for-react'
渲染实例
<ReactEcharts option={this.getOption()} />
附上述 getOption 方法
getOption = () => {
const { sales,stores } = this.state
return {
title: {
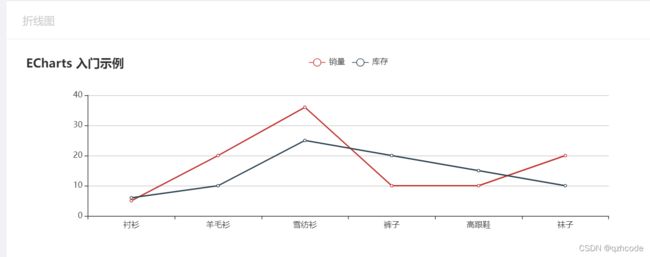
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量', '库存']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: sales
}, {
name: '库存',
type: 'line',
data: stores
}]
}
}
附完整实例组件
import React, { Component } from 'react'
import { Card } from 'antd';
import ReactEcharts from 'echarts-for-react';
export default class Line extends Component {
state = {
sales: [5, 20, 36, 10, 10, 20], // 销量的数组
stores: [6, 10, 25, 20, 15, 10], // 库存的数组
}
getOption = () => {
const { sales,stores } = this.state
return {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量', '库存']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: sales
}, {
name: '库存',
type: 'line',
data: stores
}]
}
}
render() {
return (
<div>
<Card title={<span style={{ color: '#ccc' }}>折线图</span>}>
<ReactEcharts option={this.getOption()} />
</Card>
</div>
)
}
}