- 阿里云天池-学习笔记(7.22)
2301_81822737
深度学习
概念的初步认识和学习一、损失函数损失函数是衡量模型预测值与真实值之间差异的一个量度,通过最小化这个差异来优化模型的参数。损失函数的选择直接影响到模型的训练效果和最终性能。二、one-hot编码one-hot编码使用N位状态寄存器来对N个状态进行编码,每个状态都有它独立的寄存器位,并且在任意时候其中只有一位有效(即为1,其余为0)。具体来说,对于每个分类变量,都会为其分配一个唯一的二进制位,并使用该
- 三衢诗歌笔记(51)·徐一槱
莲子风父抱石人
徐一槱,字帆昕。乾隆时人。菱湖诗社中友也。《殷浩宅修禊分韵得藏字》为继兰亭迹,行来曲水旁;宅今成梵宇,名尚纪殷墙;湍自双溪合,荫连万绿藏;群贤矜盛事,可拟永和芳。《瞻定光佛真身》遗蜕千年委梵宫,香台花雨散濛濛;残碑犹识传清献,妙谛无惭号慧通;解脱涅槃常灭度,怪他色相未全空;真如三昧同游戏,大有禅机在个中。《红叶》秋花已寂寂,秋叶尚垂垂;色比红妆丽,功缘青女施;露漙疑浣锦,霜染胜凝脂;最是关情处,遥
- 工作日志
樱花树下_e526
总结上午整理了一下笔记,添加了一些工作原则性的问题,写下来提醒自己不能再犯。下午打了陌电电话,有个好聊的,暂时也不会来住院,不同意加微信,发了介绍医院的短信。还有个是公费的,说在我们这边报销不可的。其他的都不怎么好聊,聊几句就挂电话了。20180918苏洪颖
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- 深入理解Socket套接字原理
Princesk
web应用测试学习websockettcp/ippython
Socket套接字原理1、什么是Socket在计算机领域,套接字Socket作为计算机之间进行通信的固定的约定方式之一存在。这种太抽象了,我举个例子,我们要是用笔记本电脑前需要先对电脑供电,那供电就有两种方式电线插座供电和电池供电,电网有电就用插座供电,电网没电就用笔记本的自带的电池供电。那么这个供电的工具(电池或者电线插座)就是套接字Socket。Socket起源于Linux系统,我们都知道Li
- 2023-03-14《第4章 如何用OKR激励个体》读书笔记4.1
会思考的南瓜
在OKR的语境中,挑战性体现在即使全身心投入、全力以赴地工作,O也只能完成60%-70%,才是常态。如何才能设置出有挑战性的目标?约翰·洛克(著有《人类理解论》)认为,目标本身就具有激励作用,正确的目标能把人的需要转变为动机,激励人们自觉地朝着一定的方向努力,并最终完成预设的任务。目标设置的5项原则(1)目标要清晰,也就是符合SMART原则中的具体、可衡量以及时间导向。(2)目标要兼顾难度和重要性
- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- C++DAY02笔记
Printf格式化输出(printf)(printformat)函数的原型intprintf(格式化字符串,表达式1,表达式2······),作用是显示格式串中的内容,并且在该字符串指定的位置插入要显示的值。格式化字符串:1.普通字符-》直接输出。2.转换说明-》以%开头的字符,表示一个占位符,会以表达式的值替换占位符。(常见的转换说明:%d:以整数的形式解释这片内存空间,并十进制的方式输出;%f
- 学《梁宁产品思维30讲》有槽——微信为什么成为了今天的微信
神秘的尹先生
缘起:朋友圈的高分评价文档由搜狗录音助手录制并转写,简单整理后发出,纯属一时兴起吐槽发出。搜狗录音提供了11个小时的免费的转写时长,相比于科大讯飞,搜狗在互联网产品的运营上面的确是更能够讨我们这些C端客户的芳心。他至少让我完整地试一下,如果我觉得效果真的非常好,我才会花这个钱,而讯飞那个就太急功近利了,一两分钟的体验真白瞎了我们去下载APP,希望他们能够换一批运营,关于有道云笔记、讯飞系列的对比吐
- 得到三周年直播收获简记
张照浩
好久没有节奏性的学习得到了,我体会的结论是--一旦停止,前功尽弃,此言不虚啊~哈哈。学的少,进步的少,这就是我的代价。幸好在中午看到朋友分享海报,点进了得到三周年的直播,信息量很大,干货满满,当时没有记笔记,复盘一下,固化下知识,也便于今后再学习。我理解的这场直播为什么会有的原因如下:1、强化仪式感和节奏感。2、正向引导,尊重付出,给予反馈和获得感。3、价值吸引,强化品牌影响力,做推广。4、践行价
- 跨域请求传递Cookie问题
videring
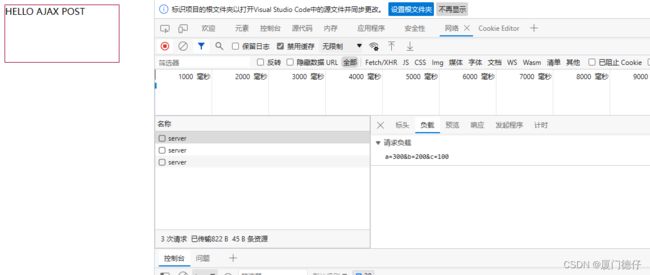
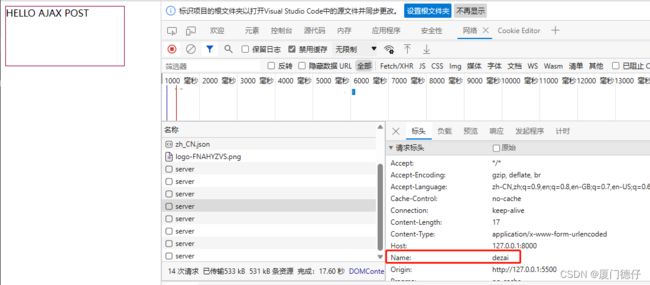
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 不可多得的风味小吃——读杨勇的《家园四书》(笔记4)
潜2023
身为亳州人,谁不喜欢了解亳州事?读杨勇先生(雅不知)的《家园四书》,相当于走进了亳州,了解她的过去和现在。《家园四书》总共有四部分组成,每一部分都是一道亳州风味的小吃,让你了解亳州的同时,更能咀嚼出她的美。《历史书:明月前身》写了亳州诸多历史人物。写得厚重大气,篇篇有铮铮铁骨,文笔刚劲有力,也不乏诙谐,偶有文白相间之处,读来很有韵味,像作者的书法,需得细细地品。它是亳州的肉夹馍,咔吱一口咬下去,满
- Matlab学习笔记:矩阵基础
MATLAB学习笔记:矩阵基础作为MATLAB的核心,矩阵是处理数据的基础工具。矩阵本质上是一个二维数组,由行和列组成,用于存储和操作数值数据。在本节中,我将详细讲解矩阵的所有知识点,包括创建、索引、运算、函数等,确保内容通俗易懂。我会在关键地方添加MATLAB代码示例,帮助你直观理解。最后,我会总结本课重点,并引出下一节“逻辑基础”的内容。一、什么是矩阵?在MATLAB中,矩阵是一个二维数组,元
- ROS个人笔记
写在前面:由于个人原因距离上次学习ROS已经过去了2周时间,本以为时间不算长,但还是忘记了好多。因此写下这篇笔记,主要是记录学习过程中的概念性问题,程序代码可能会写,但是不是主要。1.ROS是什么:是一个生态系统,首先他是一个操作系统。统筹各种资源如通信,开发等。2.在以往开发时一旦工程庞大起来往往会对数据流通的耦合十分苦恼,因此ROS提供的通信方式为松耦合式的:节点Node。另外大工程时的另外一
- 20180818《遇见心想事成的自己》读书笔记
苗苗聊成长
读书时间:20180813-20180818此书主要分为两部分,第一部分是心想事成的秘密,第二部分是秘密后的秘密。看到这两个主题就想起,曾经有些时候,也会期盼着能够心想事成,让自己在困境中突围,然而往往不管用,上天总是不会给到你想要的东西。看了此书才恍然大悟,原来心想事成也有方法,也讲套路。秘密后的秘密,才是核心。在这个快餐式的时代,很多时候我们只学一些表面上的术,就想达成所愿,化解一切难题,往往
- HCIP第一、二章笔记整理
aaaBsBsBsB
笔记网络tcp/ip
第一章:TCP协议的扩展一、面向连接点到点:TCP通讯中仅存在通讯双方,无第三方。连接性质:非物理链路上的连接,而是逻辑上的连接。二、TCP的报文结构核心字段:包括源端口号(16位)、目标端口号(16位)、序列号(32位)、确认应答号(32位)、首部长度(4位)、保留位(6位)、标记位(如SYN、ACK、RST等)、窗口大小(16位)、校验和(16位)、紧急指针(16位)、选项(可变长度)及数据。
- HCIP第一天课程笔记整理
搞IT的马哥
IP网络网络协议tcp/ip服务器
HCIP----huawei认证高级工程师抽象语言先转化成编码编码一定要转化成二进制(为什么一定要转化成二进制?)二进制信号转化成电信号处理电信号(协议等同于标准,目的就是提升服务)(1876年电话诞生,1946年第一台电子计算机诞生)OSI参考模型---OSI/RM---ISO(国际标准化组织)---1979年颁布开放式系统互联参考模型(应表会传网数物)应用层---提供各种应用服务,将抽象语言转
- 小红书增加曝光率晓谈
小红书_46f9
小红书目前来说的话,主要是依靠内容口碑模式,社群类型营销,笔记,类似于大众电商类型,但是我个人觉得小红书更有优势,以下是我发过的一些操作推广小技巧可以了解下。推广大致大家都大同小异,我只能给予一些适当帮助,如有推广业务需求可以随时私聊我。以下是我个人一些增加曝光率一些方式1:过硬的内容加上适当的曝光,点赞,评论,收藏,转发,等于文章的热度与曝光率2:内容过硬的同时,文章也需要注意一下排版,底色,文
- CA复习功课
陈小铃子
linux运维服务器云原生
RHCSA复习笔记(完善版)一、文件管理创建文件/目录:touch[文件名]:创建空文件或更新现有文件时间戳。mkdir[目录名]:创建目录。常用选项:-p递归创建多级目录。查看文件/目录:ls[选项][文件/目录]:列出目录内容。常用选项:-l详细列表,-a显示隐藏文件,-h人性化大小显示。cat[文件名]:查看文件内容(小文件),无法翻页。less[文件名]:分页查看文件内容,支持搜索(/),
- 《自由人生》读书笔记 2
西红柿阿达
原文:问题:“人生有何意义?”其实这个问题是容易解答的。人生的意义全是各人自己寻出来,造出来的:高尚、卑劣、清贵、污浊、有用、无用……全靠自己的作为。生命本身不过是一件生物学的事实,有什么意义可说?生一个人与一只猫、一只狗,有什么分别?人生的意义不在于何以有生,而在于自己怎样生活。你若情愿把这六尺之躯葬送在白昼做梦之上,那就是你这一生的意义。你若发愤振作起来,决心去寻求生命的意义,去创造自己的生命
- okhttp xxx Android10Platform, sslSocketFactory is class com.android.org.conscrypt.OpenSSLSocketFact
mmsx
Android常用开发技术okhttpandroid
问题分析这个错误通常表示在Android10平台上,OkHttp在处理SSL/TLS连接时,无法正确提取信任管理器(TrustManager)。sslSocketFactory显示为com.android.org.conscrypt.OpenSSLSocketFactoryImpl,这是Android系统默认的SSL套接字工厂。问题可能出在信任管理器的配置或者与Android10的兼容性上。可能原
- C练题笔记之:牛客-HJ012.字符串反转
题目:描述接受一个只包含小写字母的字符串,然后输出该字符串反转后的字符串。(字符串长度不超过1000)输入描述:输入一行,为一个只包含小写字母的字符串。输出描述:输出该字符串反转后的字符串。示例1输入:abcd复制输出:dcba结果:解题思路:获取字符串,用双指针,一头一尾开始交换,直至到中间。代码:#include#includeintmain(){charstr[1024]={};scanf(
- STM32F4-ETH通信(lwip)——学习笔记_stm32 lwip
2401_84010497
程序员嵌入式
7、CSMA/CD冲突检测:8、MAC子层:MAC数据包、MAC数据包格式、MAC地址:MAC地址由48位数字组成,它是网卡的物理地址,在以太网传输的最底层,就是根据MAC地址来收发数据的。部分MAC地址用于广播和多播,在同一个网络里不能有两个相同的MAC地址。PC的网卡在出厂时已经设置好了MAC地址,但也可以通过一些软件来进行修改,在嵌入式的以太网控制器中可由程序进行配置。数据包中的DA是目标地
- 日更92/365:我为什么要写作?
富足的徐欢
我为什么要写作?这是真是一个好问题,若在做一件事情之前,知道自己的目标动机和需求,才能排序,分配好自己的时间。余生我想把写作当成我的习惯,因为在写作上面我可以有下面三个方面的提升:1.整理笔记有时,我们听完一堂课,会感觉到心潮澎湃,可是若没有把它整理成笔记或写践行清单,假以时日,这些没有被运用或链接的知识信息会在大脑处抹去。所以整理笔记是最优的辅助学习方法。2.梳理情绪相信大家都有这种体验,当我们
- 解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- 读书笔记||《焦虑者自救手册》(二)
徐小胖杂谈
书名:《焦虑者自救手册》阅读进度:43-83页阅读时间:30分钟阅读思考问题:1、关于忧虑的5种积极信念2、列举一个你的忧虑案例,用以上的五种积极信念进行分析,看看你赞成哪种或者哪几种信念?3、对忧虑进行审判时,我们通常需要扮演哪三种角色?4、用你自己忧虑的一个例子,分别用辩方律师和公诉律师的角度,为它辩护,写下证词。5、最终经过以上辩护,你将得出怎样的判决?金句摘抄:1、如果你对某件事感到忧虑,
- 京东618大额券怎么领?京东有大额优惠券吗?
直返APP淘客项目
京东618购物节:解锁APP直返大额券,畅享购物狂欢京东618购物节,这场年度购物盛宴,无疑是每一位消费者心中的期盼。在这场盛宴中,大额优惠券如同宝藏一般,等待着精明的你去发掘。而掌握领取大额券的秘诀,将让你的购物之旅更加畅快淋漓,尤其是当你充分利用京东APP的优势时。一、如何在京东APP轻松领取大额券?月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)返利就用
- “重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)
梦幻精灵_cq
笔记学习
镜像双胞谬重复,定制便捷巧活工。 笔记模板由python脚本于2025-07-1612:16:30创建,本篇笔记适合至少通晓一门语言,熟悉基本编程范式的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/F
- 偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)
梦幻精灵_cq
笔记学习
礼貌温言沐春风,谦让理解通彼此。 笔记模板由python脚本于2025-07-0111:29:03创建,本篇笔记适合喜欢中文仿古七言诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号