cesium的使用
cesium的使用
- cesium的使用
-
- 创建一个vue项目 vue+vite+cesium
-
- 参数的使用
- 常用点位标记
- 删除
- 动态渲染路线
- 借助truf.js的算法进行渲染
- 地块的实现topojson
cesium的使用
1.下载或者安装cesium的插件
官方文档

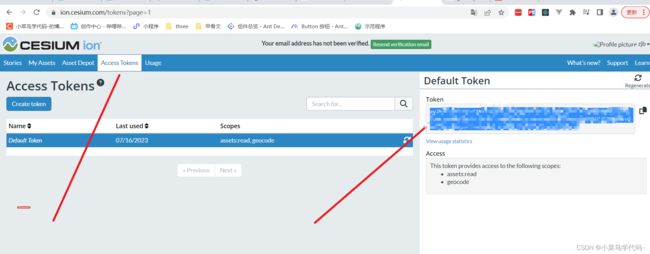
2.生成token
新的包应该有默认token如果没有的这边就需要登录使用自己的token
官网右边有个open ion 点击注册

注册完毕右边有个token
3.初次生成3d效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../cusium/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../cusium/Build/Cesium/Widgets/widgets.css">
<style>
* {
margin: 0;
padding: 0;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
</body>
<script>
Cesium.Ion.defaultAccessToken = '生成的token'
new Cesium.Viewer('cesiumContainer')
</script>
</html>
创建一个vue项目 vue+vite+cesium
1.首先创建一个项目 yarn create vite node版本16以上
2.安装依赖 npm i 或者yarn
3.安装cesium包npm i [email protected] vite-plugin-cesium 或者yarn add [email protected] vite-plugin-cesium
4.启动项目npm run dev或者 yarn dev
vite.config.js 文件下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), cesium()],
})
<template>
<div id="cesiumContain"></div>
</template>
<script setup>
import * as Cesium from 'cesium'
import { onMounted } from 'vue'
console.log(Cesium);
onMounted(()=>{
Cesium.Ion.defaultAccessToken = 'token'
new Cesium.Viewer('cesiumContain')
})
</script>
<style scoped></style>
参数的使用
//影像图层
var img_arcgis = new Cesium.ArcGisMapServerImageryProvider({
name: "img_arcgis",
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false
});
const viewer = new Cesium.Viewer('cesiumContain',{
imageryProvider:img_arcgis,
terrainProvider:Cesium.createWorldTerrain({
// requestWaterMask:true,//水面特效 耗性能
})//地形图层
})```
控件属性
```c
const viewer = new Cesium.Viewer('cesiumContain', {
timeline: false,//时间轴控件
animation:false,//动画控件
geocoder:false,//搜索控件
homeButton:false,//主页控件
sceneModePicker:false,//模式控件 3d2.5d,2d
baseLayerPicker:false,//图层选择
navigationHelpButton:false,//帮助手势
fullscreenButton:false,//全屏按钮
infoBox: false,//右侧信息框隐藏
selectionIndicator: false,//选中状态
})
标签不想要的话可以全局display,none
2.经纬度笛卡尔坐标相互转换
//经纬度转笛卡尔弧度 经度,纬度,z!=高度 笛卡尔坐标是根据圆心计算的
const cartesian = Cesium.Cartesian3.fromDegrees(110, 20, 20)//笛卡尔
console.log(cartesian )//x: -2050703.247253584,y: 5634260.865831492,z: 2167703.6282316237
// 弧度转角度坐标 有两步
const cartographic = Cesium.Cartographic.fromCartesian(cartesian)
console.log(cartographic) //longitude: 1.9198621771937627, latitude: 0.34906585039886584, height: 19.999999999848896
// let lon = 180 / Math.PI * cartographic.longitude //计算公式
let lon = Cesium.Math.toDegrees(cartographic.longitude)
console.log(lon,cartographic.height);//110,20,由于精度问题有点差异
3.通过经纬度目的地跳转
//setView定义终点位置直接跳转目的地
const position = new Cesium.Cartesian3.fromDegrees(110, 10, 10000)
viewer.camera.setView({
destination: position,//定位位置
orientation: {//默认(0,-90,0)面向海平线
heading: Cesium.Math.toRadians(0),//左右看y轴
pitch: Cesium.Math.toRadians(0),//上下看 x轴
roll: Cesium.Math.toRadians(0),//歪头 ,z轴
}
})
//flyTo定义终点位置有飞行动画可以设置动画时间
const position = new Cesium.Cartesian3.fromDegrees(110, 10, 10000)
viewer.camera.flyTo({
destination: position,//定位位置
duration:1,//时间单位秒
orientation: {//默认(0,-90,0)面向海平线
heading: Cesium.Math.toRadians(0),//左右看y轴
pitch: Cesium.Math.toRadians(0),//上下看 x轴
roll: Cesium.Math.toRadians(0),//歪头 ,z轴
}
})
lookAt锁定视角可以左右转动但是不能移动
const position = Cesium.Cartesian3.fromDegrees(110, 20)
viewer.camera.lookAt(
position,
new Cesium.HeadingPitchRange(
Cesium.Math.toRadians(0),
Cesium.Math.toRadians(-90),
20000
)
)
4.添加实体点位
//实体 entity
// 写法一、
// const point = new Cesium.Entity({
// position: Cesium.Cartesian3.fromDegrees(120, 30),//设置位置
// point: {//点的信息
// pixelSize: 20,
// color: Cesium.Color.BLUE
// }
// })
// viewer.entities.add(point)//添加到物体中
// viewer.zoomTo(point)//直接跳转到点位
// 写法二推荐
viewer.entities.add({
id: 'point',
position: Cesium.Cartesian3.fromDegrees(120, 30),
point: {
pixelSize: 20,
color: Cesium.Color.BLUE
}
})
cesium中文文档
5.添加实体点位图片
const billboard = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(116, 40, 10),
billboard: {
image: '/src/assets/image/1.jpg',//实体点位图片
// width:20,
// height:20,
scale: 0.05,
color: Cesium.Color.RED
}
})
const label = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(112, 30),
label: { //文字信息
text: 'Cesium',
fillColor: Cesium.Color.YELLOW,
showBackground: true,//背景模板
backgroundColor:Cesium.Color.SKYBLUE,//背景颜色
}
})
viewer.zoomTo(label)
6.添加多边形
//添加线
const polyline = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([120, 20, 121, 20, 121, 20.5]),
width:10,
material:Cesium.Color.RED
}
})
//添加面
const polygon = viewer.entities.add({
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([120, 25, 121, 25, 121, 25.5]),
},
extrudedHeight: 100000,
material: Cesium.Color.RED,
outline:true,//是否显示外线
outlineColor:Cesium.Color.WHITE,//外框颜色
fill:false,//是否填充
}
})
viewer.zoomTo(polygon)
7.添加立方体
const box = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(119, 30, 3000),
box: {
dimensions: new Cesium.Cartesian3(2000, 1000, 3000),//长宽高
material:Cesium.Color.BLUEVIOLET
}
})
8.添加椭圆,矩形
//添加椭圆
const ellipse = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(119, 30),
ellipse: {
semiMajorAxis: 500,//半长轴
semiMinorAxis: 300,//半短轴
material: Cesium.Color.RED,
rotation: Math.PI / 2,//旋转角度
}
})
//添加矩形
const rectangle = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(120, 40, 123, 45),
extrudedHeight: 20000,//拉伸
height: 1000,
material:'/src/assets/image/1.jpg',//图片填充
}
})
常用点位标记
const viewer = new Cesium.Viewer('cesiumContain', {
})
// 生成点
const billboard = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(120, 30, 100),
billboard: {
image: '/src/assets/image/1.jpg',
scale: 0.05
}
})
// 生成线
const line = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([120, 30, 0, 120, 30, 100]),
material: Cesium.Color.RED
}
})
const label=viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(120, 30, 100),
label:{
text:'fjkh',
font:'13px',
fillColor:Cesium.Color.WHITE,
pixelOffset:new Cesium.Cartesian2(0,-40),//文字偏移采用2d
}
})
viewer.zoomTo(billboard)
删除
viewer.entities.remove(point)//直接删除
viewer.entities.removeAll()//全部删除
viewer.entities.removeById('point')//通过id删除
const entitty=viewer.entities.getById('point')//先拿后删除
viewer.entities.remove(entitty)//
动态渲染路线
CallbackProperty 生成一个动态实体,第二个参数穿false不然懂不起来
const line = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray[120, 30, 121, 31],
positions: new Cesium.CallbackProperty(() => {
console.log(1);
num += 0.005
lon = 120 + num
lat = 30 + num
if (lon < 121) {
return Cesium.Cartesian3.fromDegreesArray([120, 30, lon, lat])
} else {
//这里就不要返回值了,因为他还是会一直执行,直接重新赋值就好
line.polyline.positions = Cesium.Cartesian3.fromDegreesArray([120, 30, 121, 31])
}
}, false),
width: 5,
material: Cesium.Color.YELLOW
}
})
viewer.zoomTo(line)
借助truf.js的算法进行渲染
turf官网
我这里直接引用cdn,自己下载包去用,这里就不讲解
viewer = new Cesium.Viewer('cesiumContain', {
})
//turf生成的geo格式的数据
// var linestring = turf.lineString([[-24, 63], [-23, 60], [-25, 65], [-20, 69]], { name: 'line 1' });
//这里返回的是promise对象
// Cesium.GeoJsonDataSource.load(linestring).then(res => {
// console.log(res);
// const entity=res.entities.values[0]
// viewer.entities.add(entity)
// viewer.zoomTo(entity)
// })
var multiLine = turf.multiLineString([[[0, 0], [4, 6]], [[6, 8], [6, 10]]]);
Cesium.GeoJsonDataSource.load(multiLine).then(res => {
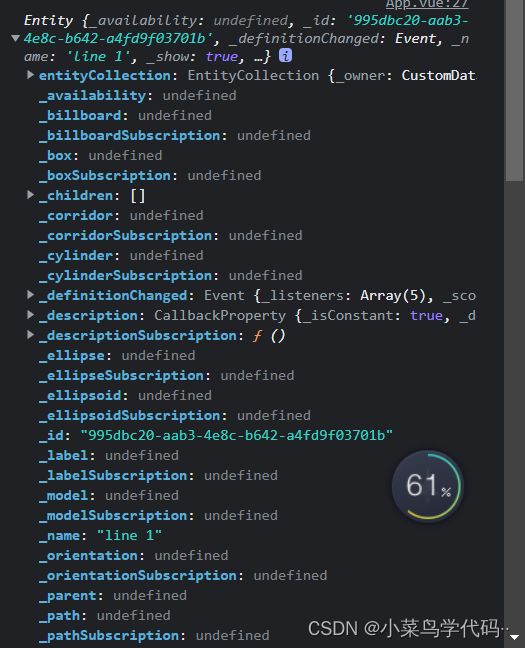
console.log(viewer.dataSources, viewer.entities);
viewer.dataSources.add(res)
data = res
})
这里主要区分两点,
viewer.entities.add添加的格式是上图1
viewer.entities.remove(point)删除的是类型或者id
viewer.dataSources.add添加的是上图2
viewer.dataSources.remove(data)删除把数据删了就行了
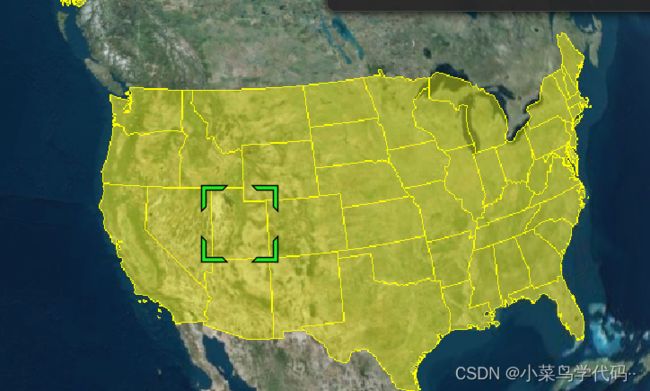
地块的实现topojson
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('/src/assets/top.topojson'))