CSS+DIV布局应用(2015年06月10日)
Div+css布局应用
一、html元素分类
2.1、顶级元素(Top-level element)
定义
组成html页面最顶级标签
特点
1、 不可设置宽高;
2、 必须在文档流中处于最高级位置;
3、 包含所有块级元素及内联元素,不可被包含;
常见元素
html
body
frameset
2.2、块级元素(Block-level element)
定义
以块显示的元素,常用于排版,默认情况下每一个块级元素会换行显示。
特点
1、每一个块级元素总是在新行上开始;
2、高度,行高以及外边距和内边距都可控制;
3、宽度缺省是它的容器的100%,除非设定一个宽度;
4、它可以容纳内联元素和其他块元素;
常见元素
address - 地址
blockquote - 块引用
center - 举中对齐块 (html5取消了该标签)
div - 常用块级容易,也是css layout的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1 - 大标题
h2 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容)
noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表(无序列表)
address - 地址
2.3、内联元素(Inline element )
定义
内嵌元素、行内元素,默认情况下一个或者多个内联元素会一行显示。
特点
1、内联元素之间会在同一行显示;
2、设置宽度width 无效,宽度取决于元素中文字或图片的宽度;
3、设置高度height无效,高度只能通过line-height设置;
4、设置外边距margin 只有左右margin有效,上下无效;
5、设置外边距padding只有左右padding有效,上下无效;
6、只能容纳文本或者其他内联元素;
常见元素
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体(不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
em - 强调
font - 字体设定(不推荐) (html5取消了该标签)
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线(不推荐)
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
二、重点布局css属性介绍
2.1、定位(position)
2.1.1、默认值-static
默认值,没有定位,即正常位置,元素出现在正常的HTML流中。当一个div为无定位状态时, top, bottom, left, right 或者 z-index 声明失效。(相对定位demo1)
2.1.2、相对定位-relative
定义
生成相对定位的元素,相对于其正常位置、结合TRBL属性(TOP、RIGHT、BOTTOM、LEFT)进行定位。
特点
1、relative保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;
2、定位参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位;
2.1.3、绝对定位-absolute
定义
绝对定位,使元素脱离文档流位置,结合TRBL属性(TOP、RIGHT、BOTTOM、LEFT)进行定位。
特点
1、absolute不保持对象所在文档流中的位置,它不占有在文档流中的固定位置,后面的对象会侵占或覆盖;
2、如果父级(无限)没有设定position属性,那么当前的absolute则结合TRBL属性以浏览器左上角为原始点进行定位。如果父级(无限)设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位;
2.1.4、固定定位-fixed
定义
固定定位,使元素脱离文档流位置,结合TRBL属性(TOP、RIGHT、BOTTOM、LEFT)根据浏览器位置进行定位。
特点
当一个层定义了fixed之后,则这个层总是根据浏览器的窗口结合TRBL属性来进行元素的定位,相对于浏览器来自动调整该层的位置。
2.1.5、div层-z-index
定义
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
特点
1、z-index只能在position属性值为relative或absolute或fixed的元素上有效;
2、同级且position属性值均为relative的元素无法比较z-index;
3、z-index值只决定同一父元素中的同级子元素的堆叠顺序,父元素的z-index值(如果有)为子元素定义了堆叠顺序(css版堆叠“拼爹”);
4、向上追溯找不到含有z-index值的父元素的情况下,则可以视为自由的z-index元素,它可以与父元素的同级兄弟定位元素或其他自由的定位元素来比较z-index的值,决定其堆叠顺序;
5、同级元素的z-index值如果相同,则堆叠顺序由元素在文档中的先后位置决定,后出现的会在上面;
2.2、浮动(float)
2.2.1、定义
float 属性定义元素在哪个方向浮动。在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
2.2.2、特点
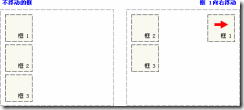
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
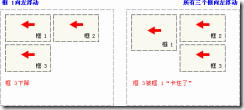
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。
2.2.3、浮动清除-clear
定义
clear 属性规定元素的哪一侧不允许其他浮动元素。
属性值
| left |
在左侧不允许浮动元素。 |
| right |
在右侧不允许浮动元素。 |
| both |
在左右两侧均不允许浮动元素。 |
| none |
默认值。允许浮动元素出现在两侧。 |
| inherit |
规定应该从父元素继承 clear 属性的值。 |
特点
假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
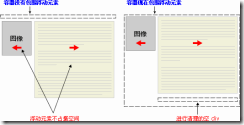
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear。
这种实现方式,由于没有现有的元素可以应用清理,所以只能添加一个空元素并且清理它。代码如下
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear { clear: both; }<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div></div>
这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
因此,针对这一问题,推荐使用以下解决方案,那就是对容器 div 进行浮动。
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
2.3、外边距、内边距(margin & padding)
2.3.1、外边距-margin
定义
边界,元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
特点
1、margin始终是透明的。
2、margin通过使用单独的属性,可以对上、右、下、左的外边距进行设置。即:margin-top、margin-right、margin-bottom、margin-left。
3、外边距的 margin-width 的值类型有:auto | length | percentage,也可以使用简写的外边距属性同时改变所有的外边距:margin: top right bottom left;(eg: margin:10px 20px 30px 40px) 记忆方式是元素周围正上方顺时针“上右下左”记忆。
属性值
margin省略的数值写法,基本如下:
1、 如果margin只有一个值,表示上右下左的margin同为这个值。
例如:margin:10px; 就等于 margin:10px 10px 10px 10px;
2、 如果 margin 只有两个值,第一个值表示上下margin值,第二个值为左右margin的值。
例如:margin:10px 20px; 就等于 margin:10px 20px 10px 20px;
3、 如果margin有三个值,第一个值表示上margin值,第二个值表示左右margin的值,第三个值表示下margin的值。
例如:margin:10px 20px 30px; 就等于 margin:10px 20px 30px 20px;
4、 如果margin有四个值,那这四个值分别对应上右下左这四个margin值。
例如:margin:10px 20px 30px 40px;
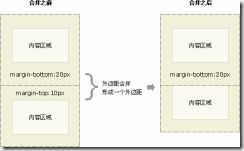
垂直外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
如果这个外边距遇到另一个元素的外边距,它还会发生合并:
2.3.2、内边距-padding
定义
padding 简写属性在一个声明中设置所有内边距属性。该属性不允许使用负值。
特点
1、Padding并非是透明的,其背景根据元素的背景来决定。
2、padding通过使用单独的属性,可以对上、右、下、左的内边距进行设置。即:padding-top、padding-right、padding-bottom、padding-left。
3、内边距的 padding-width 的值类型有:auto | length | percentage禁止使用auto,padding缩写中用了auto表现异常(css的bug)也可以使用简写的内边距属性同时改变所有的内边距:padding: top right bottom left;(eg: padding:10px 20px 30px 40px) 记忆方式是元素周围正上方顺时针“上右下左”记忆。
属性值
padding省略的数值写法,基本如下:
1、 如果padding只有一个值,表示上右下左的padding同为这个值。
例如:padding:10px; 就等于 padding:10px 10px 10px 10px;
2、 如果 padding只有两个值,第一个值表示上下padding值,第二个值为左右padding的值。
例如:padding:10px 20px; 就等于 padding:10px 20px 10px 20px;
3、 如果padding有三个值,第一个值表示上padding值,第二个值表示左右padding的值,第三个值表示下padding的值。
例如:padding:10px 20px 30px; 就等于 padding:10px 20px 30px 20px;
4、 如果padding有四个值,那这四个值分别对应上右下左这四个padding值。
例如:padding:10px 20px 30px 40px;
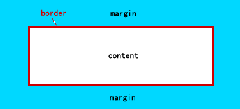
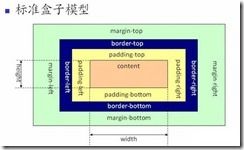
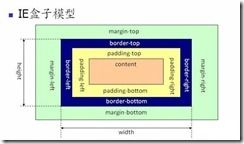
2.3.3、盒子模型-box model
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型,如下图
从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
标准盒子模型声明
至实际开发中,我们应当选择“标准 W3C 盒子模型”。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
2.4、边框(border)
2.4.1、定义
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
边框有 3 个属性:宽度、样式,以及颜色。
例如:border:1px solid #333333;(此处定义了一个宽度为1像素,样式为实线,颜色为灰色的边框样式)
2.4.2、样式-border-style
CSS 的border-style属性定义了10个不同的非 inherit 样式,包括none。
| 值 |
描述 |
| none |
定义无边框。 |
| hidden |
与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted |
定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed |
定义虚线。在大多数浏览器中呈现为实线。 |
| solid |
定义实线。 |
| double |
定义双线。双线的宽度等于 border-width 的值。 |
| groove |
定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge |
定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset |
定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset |
定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit |
规定应该从父元素继承边框样式。 |
Border-style 支持省略式写法,如下:
例子 1
border-style: dotted solid double dashed;
· 上边框是点状
· 右边框是实线
· 下边框是双线
· 左边框是虚线
例子 2
border-style: dotted solid double;
· 上边框是点状
· 右边框和左边框是实线
· 下边框是双线
例子 3
border-style: dotted solid;
· 上边框和下边框是点状
· 右边框和左边框是实线
例子 4
border-style: dotted;
· 所有 4个边框都是点状
除了省略式写法,必要时还可以进行单边定义,如:
border-top-style:……
border-right-style:……
border-bottom-style:……
border-left-style:……
2.4.3、宽度-border-width
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
CSS 的border-width属性定义了几种样式,见下表。
| 值 |
描述 |
| thin |
定义细的边框。 |
| medium |
默认。定义中等的边框。 |
| thick |
定义粗的边框。 |
| length |
允许您自定义边框的宽度。 |
与border-style同理,border-width也支持省略式写法:
例子 1
border-width: thin medium thick 10px;
· 上边框是细边框
· 右边框是中等边框
· 下边框是粗边框
· 左边框是 10px 宽的边框
例子 2
border-width: thin medium thick;
· 上边框是 10px
· 右边框和左边框是中等边框
· 下边框是粗边框
例子 3
border-width: thin medium;
· 上边框和下边框是细边框
· 右边框和左边框是中等边框
例子 4
border-width: thin;
· 所有 4 个边框都是细边框
同样地,除了省略式写法,也可以通过下列属性分别设置边框各边的宽度:
border-top-width: ……
border-right-width: ……
border-bottom-width: ……
border-left-width: ……
2.4.4、颜色-border-color
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为4个边分别设置不同的颜色。
CSS 的border-color属性支持下表几种颜色写法:
| 值 |
描述 |
| color_name |
规定颜色值为颜色名称的边框颜色(比如 red)。 |
| hex_number |
规定颜色值为十六进制值的边框颜色(比如 #ff0000)。 |
| rgb_number |
规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))。 |
| transparent |
默认值。边框颜色为透明。 |
省略式写法
例子 1
border-color:red green blue pink;
· 上边框是红色
· 右边框是绿色
· 下边框是蓝色
· 左边框是粉色
例子 2
border-color: red green blue;
· 上边框是红色
· 右边框和左边框是绿色
· 下边框是蓝色
例子 3
border-color: red green;
· 上边框和下边框是红色
· 右边框和左边框是绿色
例子 4
border-color: red;
· 所有 4 个边框都是红色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
border-top-color: ……
border-right-color: ……
border-bottom-color: ……
border-left-color: ……