初探Flutter在IoT场景下生态和趋势
![]()
1、IoT系统开发痛点
1.1、IoT领域(尤其 RTOS )系统开发碎片化
IoT 领域,一个避不开的词就是碎片化。在硬件方面,厂商、架构、芯片、传感器等等方面的差异,形成了硬件体系的多样性。
在应用场景方面,面向众多行业,众多品类等特性造就了应用场景十分分散。在开发生态方面,又有着不同类型的系统平台,例如 Linux、Android、RTOS 等。
即便是在 RTOS 这一类平台上,也有着众多不同的选择,不同 RTOS 间,编程规范、接口等难以做到统一,故其碎片化的程度也愈发严重。综合各个方面来看,IoT 领域的系统开发碎片化目前依然较为严重。
1.2、多端开发的成本
IoT 场景下,由于运用场景的多样性,涉及到不同端的开发。例如,在设备侧可以使用轻量级的 RTOS 系统,也可以使用更复杂的Android;而在面向用户侧的移动端,又可以选择 iOS、Android 、H5。甚至有些情况下,同一款应用需要同时在不同的两端或三端开发,以适配不同的硬件、系统。
多端开发的选择会受控于许多方面,其中一部分就是开发成本问题。多端开发成本主要体现为一下几个方面:应用分发渠道不统一、技术栈各不相同、开发人力成本较高。
应用分发渠道不统一
许多方案都需要应用分发平台,才能够保持应用的不断更新。对于 iOS,应用的分发一般只有 App Store,在整个应用分发行业中,App Store 算是比较统一、规范的应用分发平台。对于 Android 而言,由于其开放性较高,系统对应用管控也相对较弱,所以 Android 对应的分发平台既多、又杂、还乱。国外分发平台有 Google Play、Amazon AppStore 等;国内分发平台有华为应用市场、小米应用市场、PP 助手安卓商店等。各家分发平台对软件的要求规范不尽相同,相比 App Store,目前还没有形成一套完善统一的分发平台。RTOS 一般不使用应用分发平台,而是通过 OTA(Over The Air)等方式更新软件。Web 端每一次请求页面,都能获取最新版本的应用,也就不需要对应的分发平台了。
技术栈各不相同
每一种平台对于的技术栈其实也各不相同,单从开发语言的角度来说,iOS 开发语言一般是 Object-C、swift。Android 开发语言是 Java、Kotlin。Web 前端开发语言是 HTML、CSS、JavaScript,后端则有 PHP、Java、Python 等。RTOS 应用开发语言一般选用 C/C++。
开发人力成本较高
如果同一款应用,需要分发到不同平台,那么可能需要不同的开发团队分别完成对应某端的开发,这样也就带来了成倍的人力成本。即使是让同一个团队完成多端的开发,也需要大量地学习新技术栈的时间,间接的带来人力成本。
2、Flutter的前世今生
由于多端开发存在着上一节讲述的等等问题,跨平台的解决方案和框架近年来一直是多端开发备受关注的点。目前也有不少的跨平台解决方案。
2.1、跨平台解决方案
2.1.1、WebView
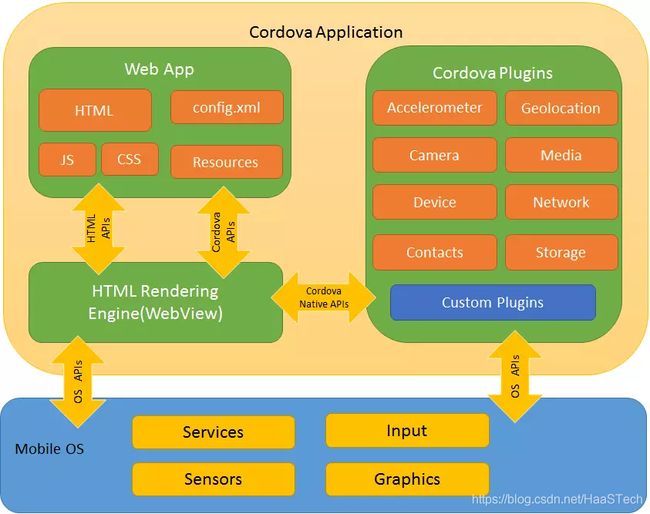
在 Android 中,有一个原生控件叫做 WebView,在 iOS,也有一个与之对应的原生控件叫做 UIWebView。这两个控件可以直接渲染 HTML 和 CSS 的代码,也可以通过 JavaScript 直接调用原生相关接口。于是,就有了基于 JavaScript 和 WebView 的跨平台方案。只要将 View 基于 WebView 来实现,那么同一套代码就可以在这两个平台上运行了。WebView 主要是通过 HTML 来构建自己的界面,再将其显示在各个平台的 WebView 中。但是它默认是不能调用本地的一些服务的(比如相机、 蓝牙等),所以需要通过 JavaScript 进行桥接调用Native的一些代码来完成某些功能。除此之外,它本身的体验、性能都并不理想。
2.1.2、React Native
在寻求最佳跨平台解决方案的过程中,无疑 React Native 是之前最优秀的一个。React Native (简称RN) 是Facebook于2015年4月开源的跨平台移动应用开发框架,是 Facebook 早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持 iOS 和 Android 两大平台。
React Native 使用 JavaScript 语言,类似于 HTML 的 JSX(JSX是一个看起来很像XML 的JavaScript 语法扩展),以及 CSS 来开发移动应用,熟悉 Web 前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。相对于 WebView 而言,React Native 在保留基本渲染能力的基础上,用原生自带的 UI 组件实现核心的渲染引擎,从而保证了良好的渲染性能。但是,由于 React Native 的本质是通过 JavaScript VM 调用原生接口,通信相对比较低效,而且框架本身不负责渲染,而是是间接通过原生进行渲染的。在 React Native 上做出非常多贡献的 Airbnb 之前就宣布放弃 React Native,而转向 Native 进行开发。
2.1.3、Flutter
Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App,一套代码同时运行在 iOS 和 Android 平台。从Flutter架构上来看,主要分为 Framework、Engine、Embedder:
Flutter Framework:这是一个纯 Dart 实现的 SDK,它实现了一套基础库,自底向上:底下两层(Foundation和Animation、Painting、Gestures)在 Google 的一些视频中被合并为一个Dart UI 层,对应的是 Flutter 中的 dart:ui 包,它是 Flutter 引擎暴露的底层 UI 库,提供动画、手势及绘制能力。Rendering 层,这一层是一个抽象的布局层,它依赖于 Dart UI 层,Rendering 层会构建一个 UI 树,当 UI 树有变化时,会计算出有变化的部分,然后更新 UI 树,最终将 UI 树绘制到屏幕上,这个过程类似于 React 中的虚拟 DOM 。Rendering 层可以说是 Flutter UI 框架最核心的部分,它除了确定每个 UI 元素的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。Widgets 层是 Flutter 提供的的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库。Flutter 开发的大多数场景,只是和这两层打交道。
Flutter Engine:这是一个纯 C++ 实现的 SDK,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui 库时,调用最终会走到 Engine 层,然后实现真正的绘制逻辑。
Embedder:嵌入层,即把 Flutter 嵌入到各个平台上去,包括渲染 Surface 设置、线程设置以及插件等。
接下来,可以看看 Flutter 与 Native、React Native 之间的对比。
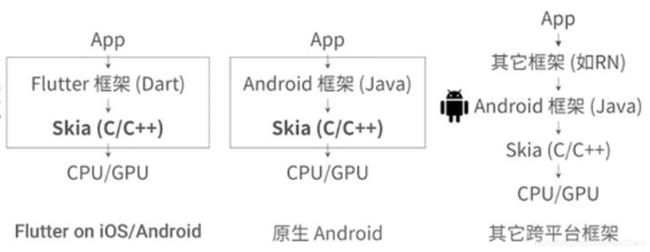
Android Native App 在绘图的时候,要先调用 Android 框架的 Java 代码,然后再调用 Skia(C/C++)绘图引擎代码,最后生成的 CPU 或者 GPU 指令,在设备上完成绘图。
React Native 首先要调用框架本身的 JavaScript 代码,然后再调用 Android 框架的 Java 代码,然后调用 Skia,这比 Native App 严格多出了一个步骤,所以它的这个性能肯定是不及原生的,但是在 Flutter App 中并不是这样。
Flutter APP 在绘图的时候,是先调用 Flutter 框架的 Dart 代码,然后直接调用 Skia(C/C++)代码,从下图可以看出 Flutter 框架代码完全取代了 Android 的 Java 代码,所以只要 Flutter 框架 Dart 代码的效率可以媲美原生框架的 Java 代码的时候,那么 Flutter 的性能就可以媲美原生 App 。
2.2、Flutter的优势
谈到 Flutter 的优势之前,可以想想 Flutter 到底解决了什么问题。总结了两点:提供一种跨平台方案和提高跨平台性能。
提供一种跨平台方案:目前 Flutter 主要在移动端 Android/iOS 双端跨端,Flutter 的愿景是成为一个多端运行的 UI 框架,能够支持不仅仅是移动端,还包括 Web、桌面、嵌入式设备。在2019 Google I/O 开发者大会上推出的使用 Flutter 开发 Web 应用的框架,同年9月发布Flutter 1.9,并将 Flutter web 合入 Flutter 主仓库。所以 Flutter 提供一种比 WebView、React Native “更能跨”的跨平台方案。
提高跨平台性能:Flutter 性能优势最主要方面是其接近于 Native 的架构,上层 App 的布局、数据等由 Dart 直接编写,没有 JavaScript VM 及桥接转换部分带来性能开销。渲染也不需要再次调用 Native 那一套渲染方式,而是直接使用Skia进行渲染。除此之外,Flutter 还加入了 AOT (Ahead of time)即 “提前编译” 来提交运行效率。
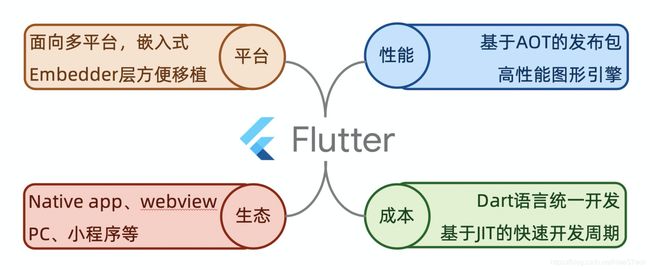
2.3、Flutter4IoT
在 Flutter for IoT 场景的可行性方面,从平台的角度来,Flutter 利用 Embedder 嵌入层对下层的适配,能够降低甚至忽略对下层系统及平台的依赖。
从性能的角度,Flutter 的性能优势接近原生,也能够在更多资源受限的设备上运行起来。
从生态的角度,Flutter 跨多端的能力,也能够为 IoT 系统开发带来更加丰富的开发者,从而完善开发生态及软件生态。
从成本的角度,IoT 面向不同硬件、不同行业、不同开发生态也只需要同一个研发队伍,利用 Flutter 就能完成各种场景的开发。
综合来看,Flutter 是比较适合在 IoT 系统开发领域施行的一种方案。
在 Flutter for IoT 应用场景方面,首先可以分析一下 Google 推出 Flutter 的动机。表面上看,Google 推出 Flutter 是帮助开发者解决多端统一开发的问题。但笔者觉得实际上,Google 更深层次的动机是:为 Fuchsia OS 的开发生态及应用生态做铺垫!
Apple 在其强大的生态闭环完成了一次又一次的战役:面向智能手表、智能手机、个人电脑分别推出了watchOS、iOS、MacOS 等系统,每种系统生态都在不断完善和扩大。Google 其实也推出了与之对应 Android Wear、Android、Chrome OS,但我们都可以看到,好像也只有 Android 生态是成功的。所以 Google 推出了 Fuchsia OS,下一代微内核、跨平台的操作系统。Google 也明白 Android 的成功并不是它想推就能够推成功的。Google 需要一套大家都愿意进来玩的生态,其实那就是 Flutter 。Flutter 先为开发者提供解决跨端开发的能力,解决人力成本等问题。当开发者都进入 Flutter 的生态以后,Fuchsia OS 的应用生态问题也自然而然地解决了。
笔者认为的 Flutter4IoT 应该是:Flutter Lite + AliOS Things = 面向IoT、弱交互、 窄场景的带屏设备。
Flutter Lite 是一个 Flutter 的轻量级版本,基本实现 Flutter 的所有功能,并且方便裁剪。
AliOS Things 又是面向IoT领域的操作系统,并且有轻量级的微内核版本,可快速在不同平台上移植。
这样的组合能够完成开发生态、应用生态、硬件生态的更好适配, Flutter Lite + AliOS Things 对硬件性能要求可以大大降低,从而更加适合在较窄应用场景的方案上运行,此外,该方案提供一些相对较弱的人机交互。综合来看,Flutter Lite + AliOS Things 能够快速开发地带屏终端的系统应用,并且通过少量修改即可快速移植到新平台上快速落地新项目。
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号
更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/