基于Java+SpringBoot+vue前后端分离在线视频教育平台设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于在线视频教育平台当然也不能排除在外,随着网络技术的不断成熟,带动了在线视频教育平台,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对在线视频教育平台而言非常有利。
本系统采用的数据库是Mysql,使用SpringBoot框架开发,运行环境使用Tomcat服务器,ECLIPSE 是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1用户功能模块
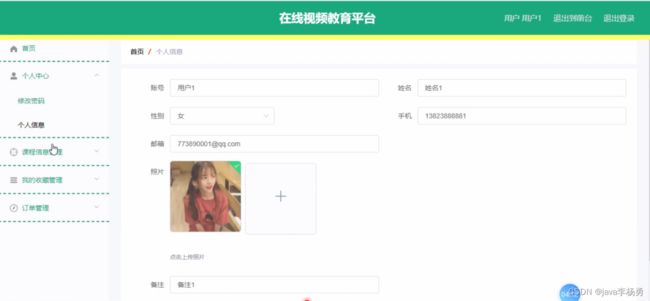
用户点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理、订单管理等功能模块,个人信息:通过列表可以获取账号、密码、姓名、性别、手机、邮箱、照片、备注并进行修改操作,如图5-1所示。
图5-1个人信息界面图
课程信息管理:通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态等信息进行详情或查看评论操作,如图5-2所示。
图5-2课程信息管理界面图
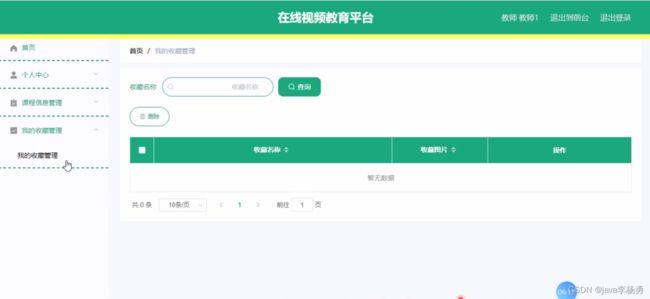
我的收藏管理:通过列表可以获取收藏名称、收藏图片等信息,进行详情、修改及删除操作,如图5-3所示。
图5-3我的收藏管理界面图
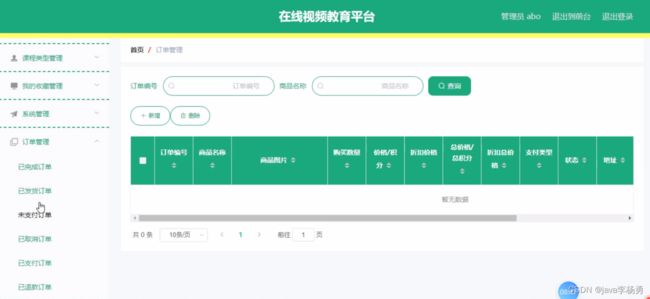
订单管理:通过列表可以获取订单管理;订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行详情、修改、删除等操作,如图5-4所示。
图5-4订单管理界面图
5.2管理员功能模块
管理员通过用户名和密码、角色填写完成后进行登录,如图5-5所示。管理员登录成功后进入到系统操作界面,可以对首页、个人中心、用户管理、教师管理、课程信息管理、课程类型管理、我的收藏管理、系统管理、订单管理等功能模块进行相对应操作。
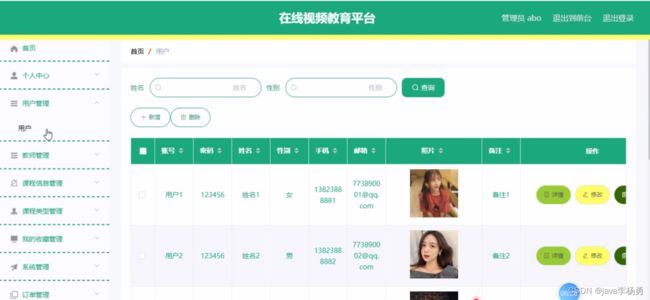
用户管理:通过列表可以获账号、密码、姓名、性别、手机、邮箱、照片、备注等内容,可以进行详情、修改或删除操作,如图5-6所示。
图5-5管理员登录界面图
图5-6用户管理界面图
教师管理:通过列表可以获取教师工号、密码、教师姓名、性别、照片、职称、联系电话、教师邮箱等信息,进行详情、删除或修改操作,如图5-7所示。
图5-7教师管理界面图
课程信息管理:通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态等信息,进行详情、查看评论、修改或删除操作,如图5-8所示。
图5-8课程信息管理界面图
课程类型管理:通过列表可以获取课程类型等信息,进行修改或删除操作,如图5-9所示。
图5-9课程类型管理界面图
我的收藏管理:管理员通过列表可以获取收藏名称、收藏图片等信息,进行详情、修改或删除等操作,如图5-10所示。
图5-10我的收藏管理界面图
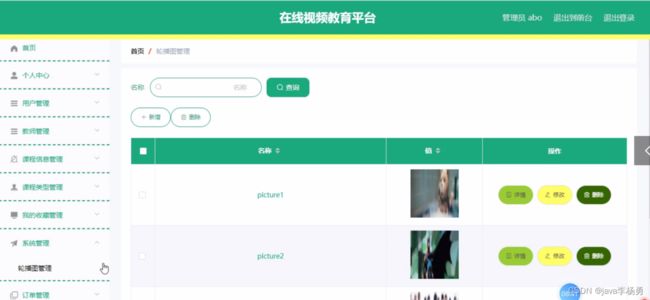
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-11所示。
图5-11轮播图管理界面
订单管理管理:管理员通过列表可以获取订单管理;订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,进行修改或删除操作,如图5-12所示。
图5-12订单管理管理界面图
5.3教师功能模块
教师点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、我的收藏管理等功能模块,课程信息管理页面通过列表可以获取课程编号、课程名称、课程类型、关键字、课时、课程详情、封面、教师工号、教师姓名、价格、审核回复、审核状态并进行详情、修改、查看评论或删除等操作,如图5-13所示。
图5-13课程信息管理界面图
我的收藏管理:通过列表可以获取删除名称、收藏图片等信息,进行详情、修改、删除操作,如图5-14所示。
图5-14我的收藏管理界面图
5.4前台首页功能模块
在前台首页,在首页可以查看首页、课程信息、个人中心、后台管理、购物车等内容,如图5-15所示。
图5-15前台首页功能界面图
用户登录,在登录页面通过填写账号、密码、角色等信息完成登录,如图5-16所示。
图5-16用户登录界面图
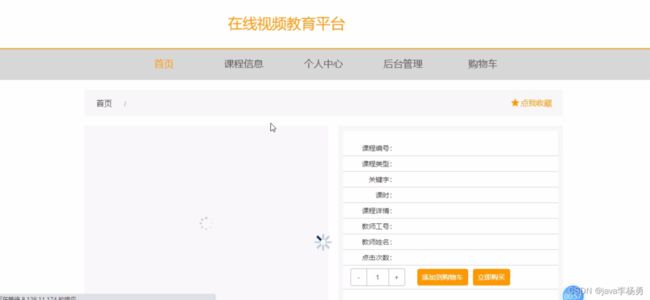
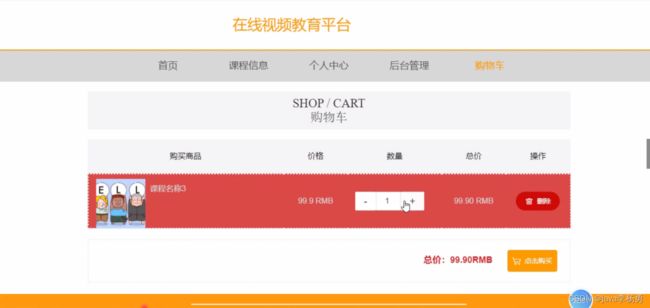
在课程信息页面通过填写课程编号、课程名称、课程类型、关键字、课时、课程详情、教师工号、教师姓名、点击次数等信息进行添加到购物车、立即购买或点我收藏等操作,如图5-17所示。在购物车页面通过填写购买商品、价格、数量、总价等信息进行点击购买或删除等操作,如图5-18所示。
图5-17课程信息界面图
图5-18购物车界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》